网点¶
Added in version 4.4.
网点生成器可以向图层填充有规律的图案,如网点、线纹等,可以模仿 日式黑白漫画网点 或者 印刷半调网屏 等的效果。
基础概念¶
Krita 的网点生成器同时使用了来自传统半调和数字半调的原则。下面我们将介绍一些相关的基础概念。
- 像素网格¶
像素网格指由图像中的每个像素的规则分布的位置分割得到的网格。像素网格的每个单元格都是一个像素。
- 网点网¶
网点中“网”的概念与模拟半调技术的起源有关,它和丝网印刷有着密切的联系。传统的半调工艺会使用一种带有许多小孔的薄片 (例如织物),这些小孔用于透过光线。我们在本页用“网点网”来指代不断重复某种形状的、大小不限的规则图案。
- 网点单元格¶
网点单元格是指网中包含的可重复的形状或图像 (通常是点,但也可以是线或者其他形状)。每个网点单元格在原则上应包含相同的形状,网点单元格以网格方式排列 (垂直或者成角度均可) 便组成了网点网。
- 网点网格¶
网点网格是由网点单元格的规则重复的位置分割出来的格子。
- 宏单元格¶
网点滤镜要将网点网的图像对齐到像素网格 (栅格化处理),但是像素网格的分辨率是有限的,会造成每个网点单元格包含的像素形状并非完全一致的情况,从而导致网点在视觉上呈现出摩尔纹 (网花)。要解决这个问题,可以将网点网格通过一种特殊的方式对齐到像素网格,使得网点单元格的角可以精确的落在整数的像素坐标上。你可以选择让网点单元格在垂直和水平方向上多少格对齐一次。举例来说,如果你指定网点网格在水平方向上每 2 单元格整数对齐一次,在垂直方向上每 1 单元格整数对齐一次,那么图案会以每 2x1 格为一组重复 (组内单元格的对齐方式可以不同)。这种重复的网点单元格编组被称作宏单元格或者超单元格,而单个单元格则相对地被称作微单元格。
- 网点函数¶
网点函数是用于在每个网点单元格中生成重复图案 (点、线、其他形状等) 的函数。

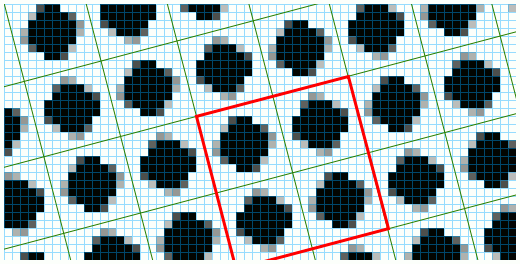
上图是一张网点图案的放大图,蓝色格子是像素网格,绿色格子是网点网格。如果仔细观察,会发现两者并不总是能够对齐。红色格子标出了一个宏单元格的轮廓,你会发现它的四个角都精确对齐到了像素网格。虽然宏单元格内部的每个微单元格的对齐方式略有不同,但作为一个宏单元格重复时,每个宏单元格的对齐方式是一致的。¶
参数介绍¶
网点类型¶
- 图案
选择网点的整体结构 (点状、线状)。
- 形状
选择构成图案的具体单元的形状 (例如点状可以选择圆形、菱形;线状可以选择直线、正弦波线等)。
- 插值方式
选择从前景色过渡到背景色时使用的插值平滑算法。
各种插值方式在点状圆形的网点下的区别可能会明显一些,而在其他搭配下的区别不太明显。
- 均衡方式
Added in version 5.1.
网点函数是一种简单的周期性 2D 函数,输出黑白之间的一个颜色数值。它的每个宽度和高度周期都会形成一个网点单元格,而所有单元格组合后便成为了网点网格。网点函数的设计简单,可以快速算出结果,但某些函数的输出数值并非均匀分布。如果我们对函数的输出数值进行阈限 (对比度数值为 100%,与传统半调类似),非均匀分布的特性会造成单元格之间的形状失去与输入亮度和黑色区域覆盖范围的相关性,进而造成输入亮度和视觉亮度的不匹配。如果函数的输出数值是均匀分布的,那么在将亮度设为 40% 时将生成 40% 的白像素和 60% 的黑像素。为了解决这个问题,用户可以从下面的三种均衡方式中选择一种:
无:网点生成器将直接使用网点函数的原始输出值,在函数不均衡的情况下也不强制进行均匀分布。这也是 Krita 在 5.1 版之前的行为。
基于函数:对网点函数的输出结果进行类似直方图均衡的处理。
基于模板:此模式的流程比较复杂,它尝试在数字半调的处理环节中复现传统网点网的生成方式,以一种完全不同的方式来实现均衡化。首先,它会使用网点函数 配合变形参数创建一个模板 (小图案),此模板包含一个或者多个网点单元格 (可以将一套模板视作一个宏单元格),此模板会被重复绘制,形成网点网格。为了对模板进行均衡化,宏单元格中的所有像素都会被按照由暗到亮的顺序进行排列,而每个单元格的像素则会被从左上到右下顺序排列。这一步骤会生成一个均衡化的宏单元格,每次循环它都会增加 1 像素 (如果宏单元格包含的像素数目大于 256,此数值会更大),以避免亮度的突然跳跃。

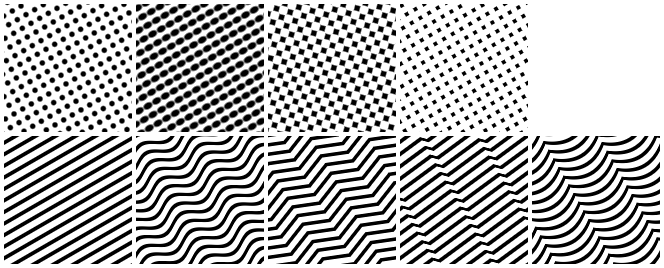
上图从左到右:(上) 点状:(1) 圆形、(2) 椭圆形、(3) 菱形、(4) 方形;(下) 线状:(1) 直线、(2) 正弦波、(3) 三角波、(4) 锯齿波、(5) 帘状。¶
网点变形¶
调整网点相对于图像整体的变形,包括位置、缩放、旋转、斜切等。某些图案可以通过分别调整水平和垂直大小来得到更丰富的效果。例如:线状正弦波图案默认的波动周期很小,你可以通过加大水平尺寸来让它的波动周期显得更长。
- 大小模式
Added in version 5.1.
选择调整网点的几何变形时,使用基于分辨率还是基于像素的模式。在基于分辨率模式下,你可以设置一个分辨率,然后以线每英寸/厘米为单位更改图案频率。在基于像素模式下,你可以手动指定单元格的大小,这是旧版的调整方式。这两个模式的参数是同步的,更改频率将同时更改单元格大小,反之亦然。
- 对齐像素网格
Added in version 5.1.
启用对齐像素网格时,所有单元格 (如果对齐单位大于 1 单元格,则是所有宏单元格) 将包含完全相同的像素形状,从而生成更加规则、美观的图块结构。缺点是可行的变形范围会受到限制。

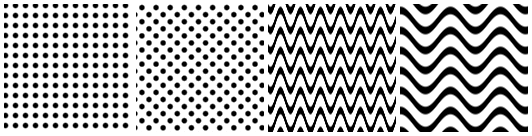
从左到右:(1) 点状圆形图案 - 无旋转、(2) 点状圆形图案 - 旋转 45 度、(3) 线状正弦波图案 - 水平/垂直大小均为 20 px、(4) 线状正弦波图案 - 水平大小 50px / 垂直大小 20px。¶
后期处理¶
- 背景色和前景色
点击色块,即可在拾色器中选择前景色 (点和线的颜色) 或者背景色,也可以调整颜色的不透明度。
- 对调
勾选后将对调前景色和背景色。
- 亮度和对比度
亮度控制图案偏向前景色或者背景色的程度 (例如在黑点白底图案条件下,偏向黑色还是白色)。如果你想要圆点显得小,那就调高亮度;如果想要圆点显得大,那就调低亮度。
对比度控制前景色和背景色过渡的平滑程度,默认值为 50% (平滑)。如果要呈现出锐利的反差,请调高对比度。

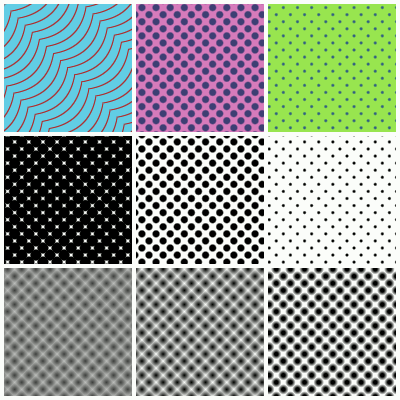
第一行:不同的前景色和背景色的搭配;第二行从左到右:对比度 90%,亮度 25%、50%、75%;第三行从左到右:亮度 50%,对比度 25%、50%、75%。¶
使用技巧¶
如何选择插值方式¶
插值方式可以影响图案在从暗到亮的区域中过渡时的形状变化。
你只需要在使用圆点、椭圆点和线图案时考虑插值。如果你使用了某种均衡模式,不同插值方式下的线图案将看起来完全相同。
总的来说,对于圆点和椭圆点网点而言,更改插值方式将影响图案在亮度发生变化时的形状变化。如果使用线性插值,点状网点将仿佛黑色的圆点/椭圆点从中心径向增大,直至覆盖网点单元格。如果使用正弦插值,点状网点的形状将以对称方式发生变化,意味着在亮度较低的区域图案将呈现为白点,在亮度较高的区域团将呈现为黑点,在中间亮度区域的图案将呈现为黑白交错的棋盘格状。
如何选择均衡方式¶
在绝大多数情况下你应该使用默认的基于模板的均衡方式。此模式在使用小尺寸的网点单元格时效果更好。以下是各种均衡模式的优劣比较:
无:
优点:
速度最快。
轮廓平滑。
缺点:
亮度参数和视觉亮度存在不匹配的现象。
可能会在单元格较小时导致生成的亮度变化范围受限。例如在生成径向变大的圆点形状时,半径增大 1 像素,意味着许多像素要添加到圆点周围。这会造成视觉亮度的跳跃。
适合场景:当你需要速度,且不关注视觉亮度和单元格较小时的形状时。
基于函数:
优点:
能生成视觉效果更好的网点。
轮廓平滑。
缺点:可能会在单元格较小时导致生成的亮度变化范围受限。
适合场景:需要准确的网点形状,且使用较大的网点单元格时,或者在需要更好的轮廓平滑时。适合生成图形设计所需的网点。
基于模板:
优点:
能生成视觉效果更好的网点。
不会发生视觉亮度的跳跃。
缺点:
生成的形状不如其他两种模式精确,尽管肉眼很难看得出来。
边缘的平滑效果最差。
适合场景:
尽可能使用此模式,尤其是在配合较小的网点单元格使用时,或者需要亮度变化时想要得到平滑的网点过渡时。
使用 100% 对比度时。
在半调滤镜中使用网点生成器时。
如何选择大小模式¶
大小模式的选择主要影响可以省略多少与大小有关的计算,通常取决于图像显示的最终媒介。
如果制作的图像需要打印,那么将单元格的大小模式设为基于分辨率,然后调整单元格频率会比较方便。如果你选择了与图像本身相同的分辨率,就可以轻松地将网点频率映射到实际尺寸。
如果制作的图像主要用于屏幕显示,那么大小模式选择基于像素会更加方便。只要你不在乎图案打印出来后的实际大小,此模式可以方便你在调整网点大小时直接观察图像的变化。
对齐像素网格选项的使用¶
此选项用于确保生成形状规则的单元格,从而避免摩尔纹 (网花)。在通常情况下你无需更改它的默认值。
对齐像素网格的缺点是对可用的变形范围造成限制。如果你在勾选对齐像素网格时无法使用所需的旋转角度、单元格大小或者斜切程度,你可以使用滑动条提高对齐的单元格个数。建议尽可能调整参数而不是干脆禁用对齐。禁用对齐像素网格的效果与对齐到无限的效果相同。
注意:对齐点之间的网点网格距离越远,越有可能发生摩尔纹 (网花)。
亮度和对比度选项的使用¶
在大多数情况下,为了实现传统的网点/半调效果,你需要将对比度滑动条设置为较高的值,然后通过调整亮度滑动条来调整深色/浅色图案的视觉效果。
对比度为 100% 时,形状轮廓将带有锯齿,图案非黑即白。这是传统数字半调的处理方式,因为打印机只能输出黑或者白 (上墨或者不上墨)。
对比度为 80% 到 95% 时可以得到既锐利,又没有锯齿的轮廓。
在某些场合你需要生成非常模糊的形状。例如在半调滤镜中使用网点生成器时,建议使用 50% 对比度和 50% 亮度。这是因为半调滤镜本身会进行对比度调整。在模糊的形状上应用自定义对比度调整滤镜可以生成效果有趣的图案,如下图所示。

左图:一张简单的网点图层,使用了宽度为 50 像素的椭圆网点,正弦插值,亮度和对比度均为 50%;中图:在左图的基础上应用了一个自定义曲线滤镜蒙版;右图:中图滤镜使用的曲线。¶
