Gradienty¶
Uzyskiwanie dostępu do gradientu¶
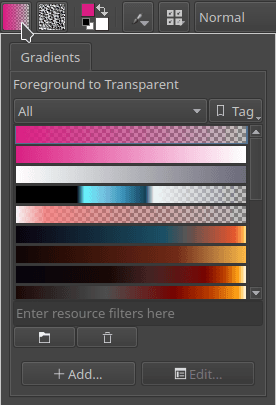
Do panelu ustawień gradientu można się dostać po naciśnięciu na ikonie gradientów (zazwyczaj znajduje się ona obok ikony dysku).

Gradienty to układy mieszania pomiędzy barwami. Krita daje kilka uprzednio układów gradientów, z których możesz wybrać jeden dla siebie. Dodatkowo możesz stworzyć i zapisać swój własny.
Powszechne użycia gradientów to:
Wypełnienie kształtów wektorowych.
Narzędzie gradientu
Jako źródło barwy dla pędzla pikselowego.
Nie ma doku gradientów. Dostęp do nich można uzyskać tylko poprzez „szybkie menu” gradientów na pasku narzędzi.
Zmiana gradientu¶
Krita posiada dwa rodzaje gradientów:
Odcinkowe gradienty, które są zgodne z GIMPem, dają wiele możliwości, lesz jest je także trochę trudniej stworzyć.
Gradienty z przystankiem, które są zapisywane jako pliki SVG są podobne do tego jak większość programów tworzy w sobie gradienty, lecz ma mniej możliwości niż gradient odcinkowy.
Początkowo mogliśmy tworzyć tylko odcinkowe gradienty w Kricie, lecz w wersji 3.0.2 możemy także tworzyć gradienty z przystankami.

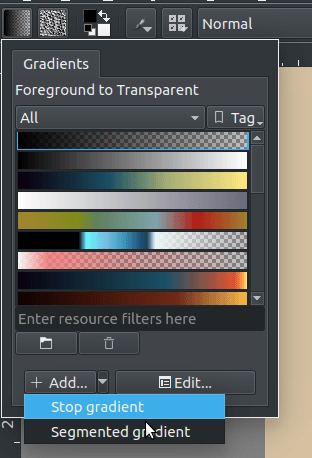
Możesz stworzyć nowy gradient, przechodząc do pola rozwijanego i wybierając rodzaj gradientu, który chcesz mieć. Domyślnie Krita stworzy gradient z przystankami.
Gradienty z przystankami¶
Gradienty przystankowe są po prostu listą przystanków gradientów. Przystanek gradientu ma przypisane dwie właściwości: położenie i barwę.
Added in version 4.4: Gradienty mogą mieć przystanki, które używają obecnie wybranych barw pierwszo- lub drugoplanowych. To czyni je dynamicznymi: jeśli gradient używa barw pierwszo- lub drugoplanowych, to ich zmiana spowoduje także zmianę w wyglądzie gradientu.
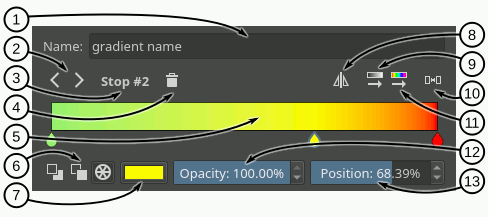
Tworzenie gradientu przystankowego jet bardzo proste. Poniżej znajduje się wyjaśnienie edytora gradientu przystankowego:

Pole tekstowe nazwy - W tym polu tekstowym możesz wpisać nazwę gradientu.
Zaznacz przystanek - Dzięki tym przyciskom ze strzałkami możesz zaznaczyć poprzedni i następny przystanek.
Etykieta zaznaczonego przystanku - Ta etykieta pokazuje indeks obecnie zaznaczonego przystanku.
Usuń przystanek -Dzięki temu przyciskowi możesz usunąć obecnie zaznaczony przystanek.
Suwak gradientu - Ten suwak jest główną częścią edytora, gdzie pokazywany jest podgląd gradientu i gdzie możesz wykonać pewne podstawowe działania, aby wprowadzić zmiany w gradiencie:
 na gradiencie, aby dodać przystanek.
na gradiencie, aby dodać przystanek. na uchwycie przystanku (ikony w kształcie kropli), aby go zaznaczyć oraz przeciągnięcie, aby go przesunąć.
na uchwycie przystanku (ikony w kształcie kropli), aby go zaznaczyć oraz przeciągnięcie, aby go przesunąć.Przeciągnij uchwyty przystanku poza pasek lub naciśnij klawisz Delete, aby usunąć zaznaczony przystanek.
Dwukrotnie-
 na uchwycie przystanku lub naciśnij klawisz Enter, aby otworzyć okno barwy, w którym będzie można wybrać barwę przystanku.
na uchwycie przystanku lub naciśnij klawisz Enter, aby otworzyć okno barwy, w którym będzie można wybrać barwę przystanku.Użyj
 lub klawiszy W lewo i W prawo, aby przesunąć zaznaczony przystanek. Jeśli podczas tego naciśniesz również klawisz Shift, to przyrost będzie mniejszy.
lub klawiszy W lewo i W prawo, aby przesunąć zaznaczony przystanek. Jeśli podczas tego naciśniesz również klawisz Shift, to przyrost będzie mniejszy.Użyj skrótów Ctrl +
 lub Ctrl + W lewo oraz Ctrl + W prawo, aby zaznaczyć poprzedni lub następny przystanek.
lub Ctrl + W lewo oraz Ctrl + W prawo, aby zaznaczyć poprzedni lub następny przystanek.
Rodzaj barwy - Dzięki tym trzem przyciskom możesz zaznaczyć rodzaj barwy używanej przez zaznaczony przystanek (pierwszoplanowa, drugoplanowa lub własna).
Przycisk barwy - Jeśli zaznaczony przystanek używa własnej barwy, to tym przyciskiem otworzysz okno barwy, które umożliwi jej zmianę.
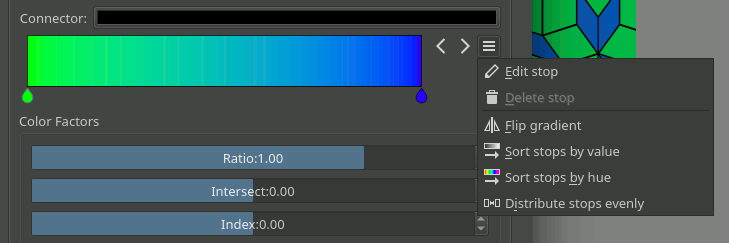
Odbij gradient - Dzięki temu przyciskowi możesz odwrócić kolejność odcinków w gradiencie.
Uszereguj przystanki wg wartości - Naciśnięcie tego przycisku, uszereguje przystanki wg ich wartości.
Równo rozmieść przystanki - Naciśnięcie tego przycisku spowoduje rozmieszczenie przystanków tak, aby pomiędzy sobą miały one tę samą ilość przestrzeni.
Uszereguj przystanki wg odcieni - Naciśnięcie tego przycisku, uszereguje przystanki wg ich odcieni.
Suwak nieprzezroczystości - Jeśli zaznaczony przystanek używa własnej barwy, to tym suwakiem zmienisz jej nieprzezroczystość.
Suwak położenia - Dzięki temu suwakowi możesz dostosować położenie zaznaczonego przystanku.
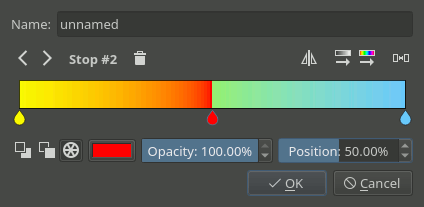
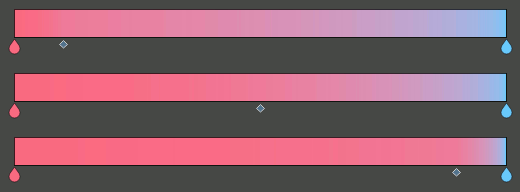
Wg specyfikacji SVG, możesz tworzyć nagłe zmiany pomiędzy przystankami poprzez przysunięcie ich blisko siebie. Przystanki będą na siebie nachodzi, lecz nadal możesz je przeciągać wokoło:

Teraz, gradienty przystankowe są jedynymi zdolnymi do obsługi barw spoza sRGB.
Odcinkowe gradienty¶
Gradienty odcinkowe są spisem gradientów odcinkowych. Odcinek gradientu ma przypisane następujące właściwości:
Położenie początku i końca, które określają umieszczenie odcinka wewnątrz gradientu.
Barwy początku i końca przypisane położeniom początku i końca.
Added in version 4.4: Gradienty mogą mieć punkty końcowe odcinków, które używają obecnie wybranych barw pierwszo- lub drugoplanowych, a te punkty końcowe mogą być przezroczyste. To czyni je dynamicznymi: jeśli gradient używa barw pierwszo- lub drugoplanowych, to ich zmiana spowoduje także zmianę w wyglądzie gradientu. Te cechy dają pełną zgodność z gradientami GIMPa.
Strategia mieszania używana do wypełnienia odcinku pomiędzy skrajnymi barwami. Strategia ta składa się z dwóch różnych właściwości:
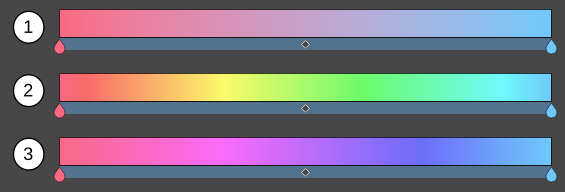
Model barwy:

RGB - Wykonuje mieszanie będąc w modelu RGB.
HSV w prawo - Miesza dwie barwy przy użyciu modelu HSV i podąża za odcieniem zgodnie z ruchem wskazówek zegara (czerwony-żółty-zielony-żółtozielony-niebieski-purpurowy). Powyższy zrzut ekranu jest tego przykładem.
HSV w lewo - Miesza barwy zgodnie z poprzednimi ustawieniami, lecz w kierunku przeciwnym do ruchu wskazówek zegara.
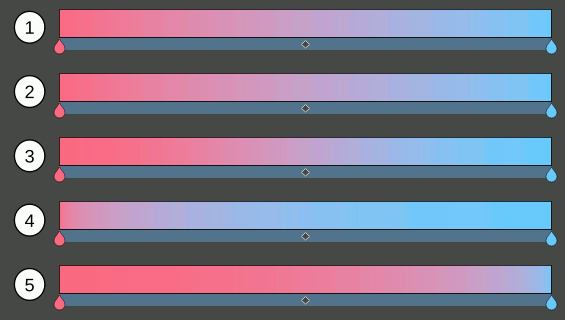
Funkcja interpolacji używana do określenia sposobu zmiany barwy wzdłuż odcinka:

Linowe- Miesza liniowo pomiędzy dwoma skrajnymi barwami.
Zakrzywione - Powoduje to szybsze wzejście i zejście mieszaniny.
Sinus - używa funkcji sinus. Powoduje to wolniejsze wzejście i zejście mieszaniny.
Sfera, zwiększająca - To kładzie nacisk na drugą barwę podczas mieszania.
Sfera, zmniejszająca - To kładzie nacisk na pierwszą barwę podczas mieszania.
Środkowe położenie odcinka używane tam, gdzie powinna trafić środkowa barwa uzyskana ze strategii mieszania. Graficznie polega to na rozciągnięciu jednej części odcinka i ściśnięciu drugiej.

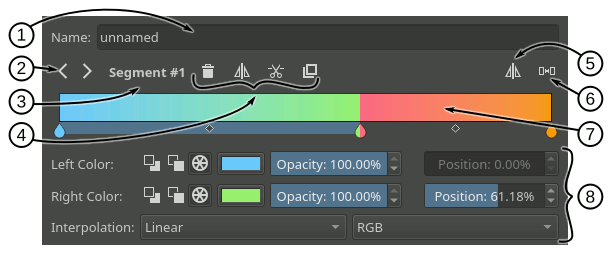
Edytor gradientu odcinkowego jest bardzo podobny do edytora gradientu przystankowego. Główną różnicą jest to, że możesz wybrać trzy różne rodzaje uchwytów do edytowania gradientu: uchwyt odcinka, przystanku, punktu środkowego. Po wybraniu jednego z tych uchwytów elementy interfejsu wokół suwaka gradientu zmienią się, aby odzwierciedlić działania, które możesz wykonać na tym uchwycie. Na przykład, dla uchwytu odcinka możesz m.in. zmienić barwę początkową i końcową, z kolei dla uchwytu punktu środkowego możesz zmienić tylko jego położenie.
Poniżej jest ogólne wyjaśnienie i wyjaśnienia trzech szczególnych edytorów, odpowiadających różnym interfejsom użytkownika, które są przedstawiane w zależności od zaznaczonych uchwytów.
- Wyjaśnienie ogólnego interfejsu

Pole tekstowe nazwy - W tym polu tekstowym możesz wpisać nazwę gradientu.
Przyciski zaznaczania uchwytu - Dzięki tym przyciskom ze strzałkami możesz zaznaczyć poprzedni i następny uchwyt.
Etykieta zaznaczonego uchwytu - Ta etykieta pokazuje indeks obecnie zaznaczonego uchwytu.
Obszar działań uchwytu - W tym obszarze pojawią się pewne działania, które są możliwe na zaznaczonym uchwycie. Różnią się w zależności od rodzaju zaznaczonego uchwytu.
Odbij gradient - Dzięki temu przyciskowi możesz odwrócić kolejność odcinków (oraz ich barwy początku i końca) w gradiencie.
Równo rozmieść odcinku - Naciśnięcie tego przycisku spowoduje rozmieszczenie odcinków tak, aby pomiędzy sobą miały one tę samą ilość przestrzeni.
Suwak gradientu - Ten suwak jest główną częścią edytora,w której pokazywany jest podgląd gradientu i w której możesz wykonać podstawowe działania tak, aby zmienić gradient. Te działania wprowadzają zmiany w różnych uchwytach i są opisane w kolejnych rozdziałach. Możesz zmienić zaznaczony uchwyt, naciskając klawisz Ctrl i używając
 lub naciskając skróty Ctrl + W lewo oraz Ctrl + W prawo.
lub naciskając skróty Ctrl + W lewo oraz Ctrl + W prawo.Obszar właściwości uchwytu - W tym obszarze pojawią się pewne elementy interfejsu, których możesz użyć do zmiany różnych właściwości zaznaczonego uchwytu.
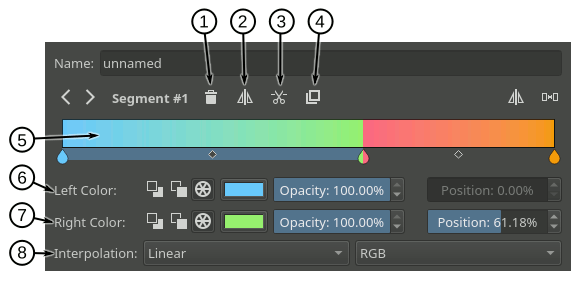
Wyjaśnienie interfejsu uchwytu odcinka

Usuń odcinek - Naciśnięcie tego przycisku spowoduje usunięcie zaznaczonego odcinka (chyba że jest to jedyny pozostały odcinek).
Odbij odcinek - Naciśnięcie tego przycisku spowoduje odwrócenie barw początku i końca zaznaczonego odcinka, a także jego punktu środkowego.
Podziel odcinek - Naciśnięcie tego przycisku podzieli zaznaczony odcinek na dwa przy użyciu punktu środkowego odcinka jako bieżącego miejsca podziału.
Powiel odcinek - Naciśnięcie tego przycisku spowoduje utworzenie kopii zaznaczonego odcinka po prawej.
Suwak gradientu - Oto spis działań związanych z odcinkiem, które możesz wykonać na suwaku gradientu:
Możesz zaznaczyć odcinek poprzez
na obszarze suwaka, na którym nie ma uchwytu przystanku (ikona w kształcie kropli) lub punktu środkowego (ikona w kształcie rombu).
Możesz przesunąć cały odcinek poprzez
i przeciągnięcie na obszarze suwaka tam, gdzie nie ma uchwytu przystanku lub punktu środkowego. Możesz także przesunąć odcinek, używając
lub klawiszy W lewo oraz W prawo, a gdy to zrobisz, naciskając klawisz Shift to przyrosty będą mniejsze. Nie można przesunąć pierwszego i ostatniego odcinka.
Możesz usunąć zaznaczony odcinek, naciskając klawisz Delete lub przeciągając go poza obszar suwaka.
Możesz podzielić odcinek, naciskając Ctrl +
na nim. Miejsce podziału będzie w miejscu, w którym nacisnąłeś.
Możesz powielić odcinek, naciskając na nim skrót Shift +
.
Lewa barwa - W tym rzędzie elementów interfejsu, możesz zmienić właściwości związane z początkiem odcinka:
Dzięki tym trzem przyciskom możesz określić rodzaj używanej barwy (pierwszoplanowa, drugoplanowa lub własna).
Obok przycisków rodzaju barw, pojawi się pole, w którym rodzaj barwy to barwa pierwszo- lub drugoplanowa, którego możesz użyć do wskazania, że barwa także powinna być przezroczysta. Jeśli rodzaj barwy jest własny, to zamiast przycisku barwy pojawi się suwak nieprzezroczystości, który umożliwi ci wybór danej barwy.
Na końcu istnieje suwak położenia, którego możesz użyć do dostosowania położenia początku odcinka. Zmienia to także położenie końca poprzedniego odcinka.
Prawa barwa - W tym rzędzie elementów interfejsu, możesz zmienić właściwości związane z końcem odcinka.Obowiązuje wyjaśnienie z poprzedniego punktu.
Interpolacji - W tym wierszu możesz ustawić sposób interpolacji oraz model barw używany do mieszania barw pomiędzy odcinkami.
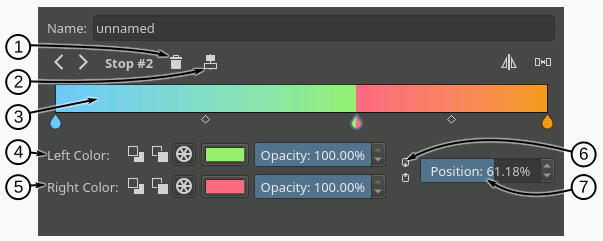
- Wyjaśnienie interfejsu uchwytu przystanku
Pamiętaj, że gradient odcinkowy jest tylko listą odcinków gradientów. Nie ma tutaj czegoś takiego jak przystanek. Uchwyty przystanku są tylko konwencją używaną w edytorze , aby ułatwić zmianę gradientu. Prze przesuwaniu lub zmianie właściwości uchwytu przystanku, tak naprawdę zmieniasz koniec odcinka po lewej i początek odcinka po prawej w tym samym czasie.

Usuń przystanek - Naciśnięcie tego przycisku, spowoduje usunięcie zaznaczonego przystanku. Wewnątrz programu spowoduje to scalenie ze sobą lewego i prawego odcinka, z zachowaniem początku lewego odcinka i końca prawego odcinka.
Wyśrodkuj przystanek - Naciśnięcie tego przycisku wyśrodkuje przystanek pomiędzy położeniem początku lewego odcinka i położeniem końca prawego odcinka.
Suwak gradientu - Oto spis działań związanych z przystankiem, które możesz wykonać na suwaku gradientu:
Możesz zaznaczyć uchwyt przystanku poprzez
 na jednej z ikon w kształcie kropli.
na jednej z ikon w kształcie kropli.Możesz przesunąć uchwyt przystanku poprzez
 i przeciągając ikonę w kształcie kropli. Możesz także przesunąć uchwyt przystanku poprzez
i przeciągając ikonę w kształcie kropli. Możesz także przesunąć uchwyt przystanku poprzez  lub klawisze W lewo oraz W prawo podczas robienia tego, dodatkowo przy naciśniętym klawiszu Shift, przyrosty będą mniejsze. Nie można przesunąć pierwszego i ostatniego odcinka.
lub klawisze W lewo oraz W prawo podczas robienia tego, dodatkowo przy naciśniętym klawiszu Shift, przyrosty będą mniejsze. Nie można przesunąć pierwszego i ostatniego odcinka.Możesz usunąć zaznaczony przystanek, naciskając klawisz Delete lub przeciągając go poza obszar suwaka.
Możesz utworzyć nowy przystanek, naciskając skrót Ctrl +
 na obszarze suwaka, na którym nie ma uchwytu przystanku lub punktu środkowego. Jest to dokładnie to samo działanie co podział odcinka.
na obszarze suwaka, na którym nie ma uchwytu przystanku lub punktu środkowego. Jest to dokładnie to samo działanie co podział odcinka.
Lewa barwa - W tym rzędzie elementów interfejsu, możesz zmienić właściwości związane z końcem odcinka po lewej stronie od przystanku:
Dzięki tym trzem przyciskom możesz określić rodzaj używanej barwy (pierwszoplanowa, drugoplanowa lub własna).
Obok przycisków rodzaju barw, pojawi się pole, w którym rodzaj barwy to barwa pierwszo- lub drugoplanowa, którego możesz użyć do wskazania, że barwa także powinna być przezroczysta. Jeśli rodzaj barwy jest własny, to zamiast przycisku barwy pojawi się suwak nieprzezroczystości, który umożliwi ci wybór danej barwy.
Prawa barwa - W tym rzędzie elementów interfejsu, możesz zmienić właściwości związane z początkiem odcinka po prawej stronie od przystanku. Obowiązuje wyjaśnienie z poprzedniego punktu.
Dowiąż barwy - Po zaznaczeniu tego pola, zmiana właściwości na obszarze lewej barwy zmieni także właściwości na obszarze prawej barwy i na odwrót. Upewnij się, że chcesz, aby obie barwy były synchronizowane.
Położenie - możesz użyć tego suwaka, aby dostosować położenie przystanku. Zmienia to położenie końca odcinka po lewej i położenie początku odcinka po prawej.
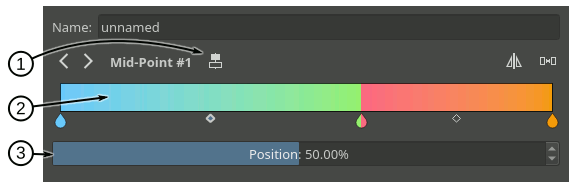
Wyjaśnienie interfejsu uchwytu punktu środkowego

Wyśrodkuj punkt środkowy - Naciśnięcie tego przycisku spowoduje wyśrodkowanie punktu środkowego zaznaczonego odcinka.
Suwak gradientu - Oto spis działań związanych z punktem środkowym, które możesz wykonać na suwaku gradientu:
Możesz zaznaczyć punkt środkowy odcinka poprzez
na jednej z ikon w kształcie rombu.
Możesz przesunąć uchwyt punktu środkowego poprzez
i przeciągając ikonę w kształcie rombu. Możesz także go przesunąć poprzez
lub klawisze W lewo oraz W prawo podczas robienia tego, dodatkowo przy naciśniętym klawiszu Shift, przyrosty będą mniejsze.
Położenie - Dzięki temu suwakowi możesz dostosować położenie punktu środkowego odcinka.
Zwarte edytory gradientów¶
W niektórych miejscach interfejsu, można użyć zwartych odmian edytorów gradientu ze względu na brak miejsca lub inne powody. Pokazują wtedy tylko suwak gradientu, a wszystkie jego pozostałe cechy, które są pokazywane w trybie niezwartym, są przesunięte na bok.

Ogólne edytory gradientów¶
W niektórych miejscach zauważysz, że poprzednio wspomniany wybierak gradientów z nastaw oraz edytory są pokazywane razem i że są ze sobą połączone. Jeśli tak jest, to prawdopodobnie używasz edytora zwykłych gradientów, który został stworzony, aby ułatwić tworzenie i zmianę gradientów.
Jego głównymi cechami są:
Umożliwia wczytanie/zapis gradientów z/do zasobów gradientu z/do edytora.
Umożliwia zastąpienie istniejącego zasobu gradientu.
Szczególny edytor jest pokazywany samoczynnie w zależności od rodzaju gradientu (gradient przystankowy lub odcinkowy).
Umożliwia przekształcanie pomiędzy rodzajami gradientów
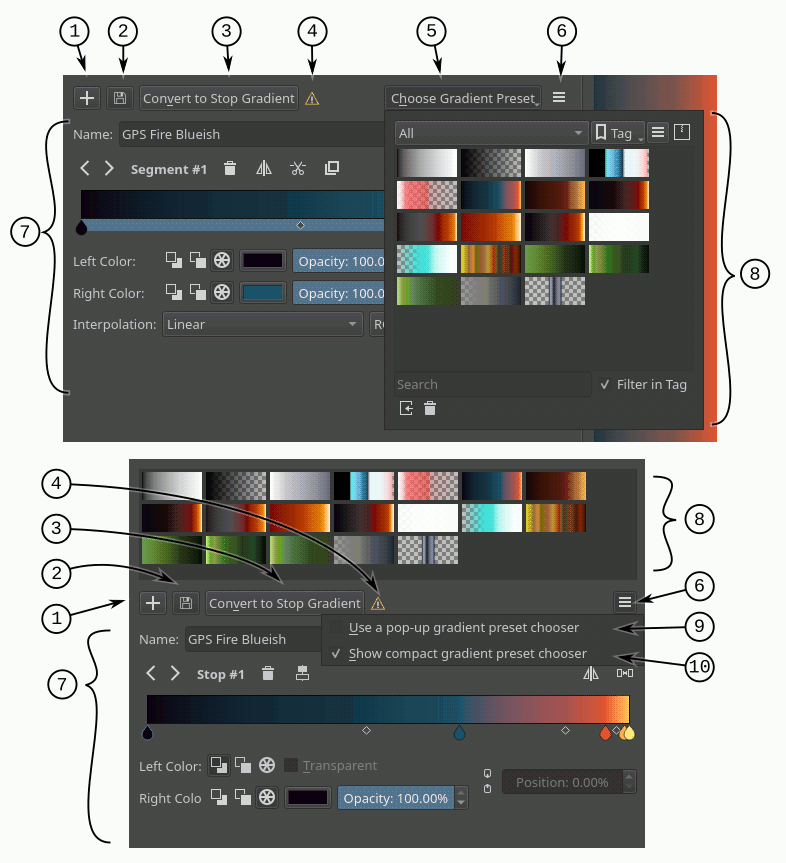
Poniżej znajduje się wyjaśnienie interfejsu edytora:

Przycisk dodania gradientu - Naciśnięcie tego przycisku spowoduje dodanie bieżącego gradientu do zasobów.
Przycisk uaktualnienia gradientu - Po naciśnięciu tego przycisku możesz zastąpić zasób gradientu, który jest obecnie wybrany w wybieraku gradientu. Pamiętaj, że rodzaj zasobu gradientu i rodzaj gradientu obecnie poddawanego zmianom muszą być sobie równe.
Przycisk przekształcania gradientu - Naciśnięcie tego przycisku może przekształcić bieżący gradient na gradient przystankowy, jeśli jest to gradient odcinkowy lub na odcinkowy, jeśli jest to gradient przystankowy.
Ostrzeżenie o przekształcaniu gradientów - Ikona ta pojawi się, po naciśnięciu przycisku przekształcenie, co będzie oznaczać, że niektóre dane lub szczegóły zostaną utracone w wyniku przekształcenia. Może tak wystąpić, przy próbie zmiany gradientu odcinkowego na gradient przystankowy.
Przycisk gradientów z nastaw - Po naciśnięciu tego przycisku, pojawi się wysuwny wybierak gradientów z nastaw, który da możliwość wybrania i zmiany gradientu. Przycisk ten jest dostępny tylko gdy zaznaczone jest pole „Użyj wysuwnego wybieraka gradientów z nastaw”
Przycisk ustawień - Naciśnięcie tego przycisku pokaże menu ustawień.
Edytor obszaru szczególnego - Tutaj zostanie pokazany edytor gradientu przystankowego lub odcinkowego, gdy taki gradient zostanie zaznaczony. Edytory poszczególnych gradientów zostały wyjaśnione w poprzednich rozdziałach.
Wybierak gradientu z nastaw - Ten element interfejsu pokazuje zbiór zasobów gradientów i umożliwia wczytanie jednego z gradientów do edytora.
Użyj wysuwnego wybieraka gradientów z nastaw - Po zaznaczeniu tego pola, do wybieraka nastaw będzie można się dostać poprzez okno wysuwne, które zostanie pokazane po naciśnięciu przycisku „wybierz nastawę gradientu”. Jeśli to pole nie jest zaznaczone, to wybierak gradientu z nastawy będzie pokazywany w wierszu ponad wszystkimi elementami interfejsu.
Pokaż zwarty wybierak gradientów z nastaw - Po zaznaczeniu tego pola, pokazywany jest tylko zbiór gradientów zasobów, bez żadnych otaczających przycisków czy ustawień. Jeśli nie jest to zaznaczone, to wybierak nastaw będzie zawierał dodatkowe przyciski, takie jak filtrowanie znaczników lub ustawienia widoku.
