ハイトマップブリストルブラシ形状¶
油絵、特に印象派のアートを見ると、キャンバス上にブラシストロークが見えることに畏敬の念を抱くことは難しくありません。デジタルペイントプログラムは基本的に油絵とはかけ離れたものですが、いくつかの技を使うことで個々のブラシストロークを見せられるようになります。
ブラシストロークが見えるようにするために最も簡単な方法は 定義済みブラシ を選択することです。点々のブラシ形状を選択し、間隔を少なくし0.02にすれば、ブラシストロークの効果のようになります。しかしもっと良くすることができ、例えば、より広く覆うようなブラシで強く押してみると?

シャープ化オプションを使う。¶
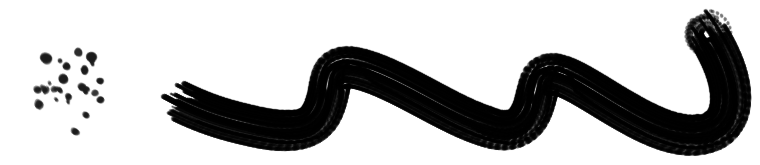
そのような効果を得るためにシャープ化オプションを使います。次のブラシ形状を考えてみてください。白塗りされたレイヤーに二つの同心円状の描画色-背景色グラデーションを並べます。それから楕円選択ツールを使い で楕円形に切り抜き、定義済みブラシ選択からクリップボードオプションを使用することで新しいブラシを作成します。

既定ではこれは大して面白くないブラシです。しかしピクセルブラシエンジンの ブラシ端の硬さ オプションを選択することで、全く異なる結果になります:

ブラシの暗い部分がまず描画され、明るい部分は筆圧が高い場合にのみ描かれます。全体に柔らかい点を追加することで、さらに面白いブラシを得ることができます:

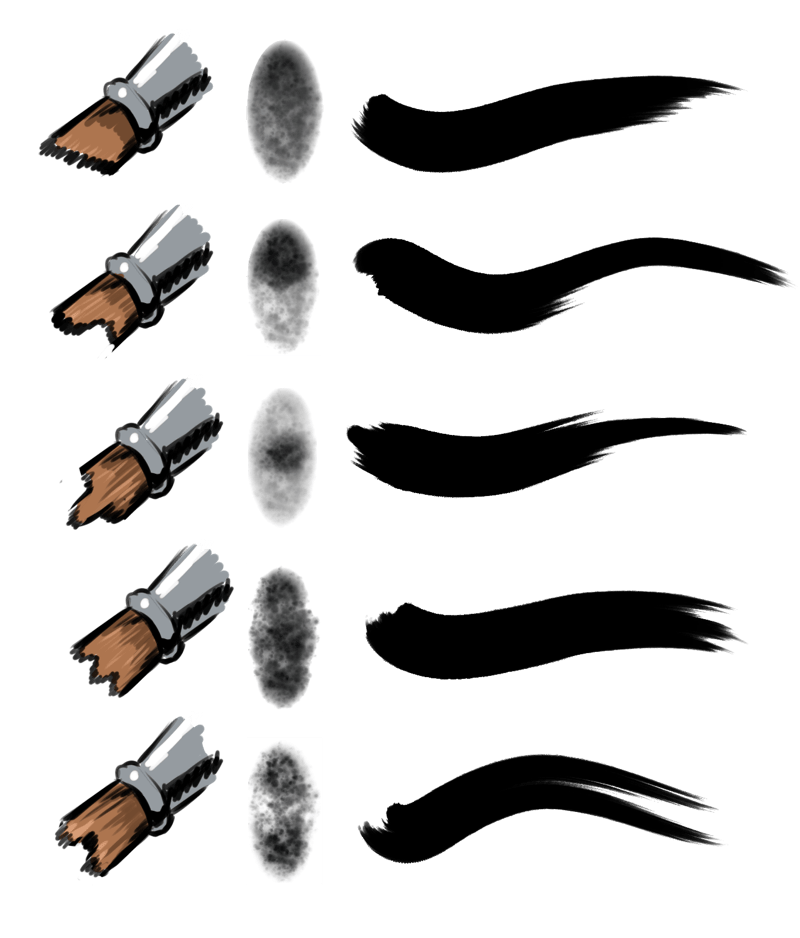
この効果で作っているのはハイトマップのようなものです。暗い点が長い毛を、明るい点が短い毛のようです。もう少し工夫すれば、このように多くの異なるブラシを作ることができます:

暗い部分を違う場所に配置することで、ストロークにバリエーションができます。¶
しかしこれをさらに変えることができます。例えば、明度ブラシにするのはどうでしょう?そうするには...
Krita でブラシを開く。
で反転させる
レイヤーを複製する。
それから一番上のレイヤーに を適用する。
一番下のレイヤーを選択し、
 のコンテキストメニューから、 を選択する。
のコンテキストメニューから、 を選択する。最後に結果を柔らかくするために、レイヤーを統合しモーションぼかしを少しだけ適用します。特に角度や傾きのある物を描く際に回転を使っている場合、適度な水平方向のモーションぼかしはピクセル状のノイズを低減します。
全選択してからコピーをし、定義済みブラシメニューにあるクリップボード機能を使って、色からマスクを作成 の チェックを外します。これは色を明度マップに使用しながら、透過を端の硬さとして使うためです。
そしてブラシを選択し ブラシモード を Lightness Map にしてから、黒以外の色で描きます。

様々なブラシが明度を使った方法で作られています。中間部分、明るさやコントラストをブラシ設定やブラシ作成時にあらかじめ変えることでブラシを調整できます。程よい暗さも明るさも両方あるものが良い明度ブラシです。¶
Tip
ステップ4ではエッジ検出フィルタ(出力を'上端'か'下端')や、浮き出しフィルタも使用できます。
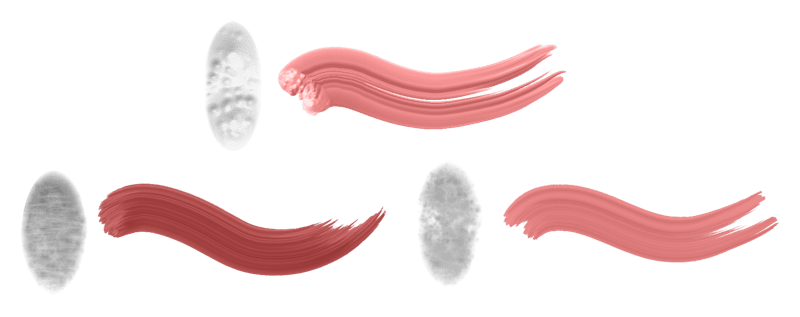
グラデーションブラシ形状 でも似たようなことができます:

上にある効果はすべて同じブラシ形状を グラデーションマップ にしたものです。コントラストを上げたり中間色を変える、グラデーション中央の調節することで同じブラシでも異なるものになります。¶
しかし、色ぼかしブラシではこのシャープ化オプションは使えません。ではどうしましょう?
アニメーション筆圧ブラシ¶
アニメーション のブラシ形状を作ることができます。
サンプルブラシを使って、レイヤーを16回ほど複製します。
それぞれのレイヤーに、上から下に、 を255から16まで異なる値で適用します。一番上のレイヤーが255、その下が240、次が224といった具合です。これで上にあるレイヤーがより大きな割合を占めるはずです。それから定義済みブラシタブに行き、スタンプ を選択して、スタイル を アニメーション に、選択モード を 筆圧 にします。
ここまで正しければ、色ぼかしブラシとして使えるブラシ形状が出来たはずです。グラデーションマップや明度モードを使うブラシでも同様ですが、最初に  でコンテキストメニューを開き、 を選択して、透過マスクにのみ二値化を適用します。結果をより柔らかくするには か を使って筆圧に対応できるようにピクセルを残します。
でコンテキストメニューを開き、 を選択して、透過マスクにのみ二値化を適用します。結果をより柔らかくするには か を使って筆圧に対応できるようにピクセルを残します。
