ウェブ用に保存する¶
Krita 既定の保存形式は *.kra です。この形式は Krita で扱うことのできる画像の: レイヤー、フィルタ、補助線、マスク、色空間、など。しかしそれはたくさんのデータになり、*.kra ファイルはとても大きいです。これはインターネットにアップロードするのにはとても良いものではありません。多くの人のデータ量が *.kra ファイルを見るだけで超過してしまうのを想像してください!なので代わりに、画像をウェブ用に最適化します。
関連するいくつかの手順があります:
.kraとして保存します。これは作業ファイルで間違いが起こった時のバックアップとして機能します。すべてのレイヤーを統合し、一つにします。 か、Ctrl + Shift + E ショートカットを押します。統合にはしばらくかかりますので、もし画像が大きければ、Krita が数秒フリーズしても驚かないでください。すぐに応答するはずです。
色空間を 8bit sRGB に(もしなっていなければ)変換します。これはファイルサイズを下げるのに重要で、PNG は例えば 16bit を超えるものを扱えません。 でオプションを RGB、8bit、sRGB-elle-v2-srgbtrc.icc にします。もしリニア空間からであれば、little CMS 最適化のチェックを外してください。
リサイズします! か Ctrl + Alt + I ショートカットを使います。これでリサイズメニューが呼び出されます。サムネイル用のリサイズに良いルールはどちらのサイズも 1200 ピクセル未満にすることです(これが HD 形式のサイズであることによるものです)。印刷サイズ の 解像度 を 72 dpi にすることで簡単にできます。それから OK を押せばすべてがリサイズされます。
画像を少しシャープにします。ソーシャルメディアでは特に必要です。ソーシャルメディアウェブサイトでは画像の最適化をイラストではなく写真用にしているため、しばしばぼけるように画像をリサイズ、変換します。画像をシャープなまま保つには、事前にシャープ化フィルタを適用させておく価値はあるでしょう。シャープ化フィルタはそこそこ強力で、シャープ化フィルタマスクを一番上に追加し気が向く程度まで不透明度を下げていくことから始めるのが一番良いです。
ウェブ向け画像形式に保存します。特に推奨される3つの形式があります:
JPG¶
絵のようなたくさんの異なる色を含む画像に使います。
PNG¶
漫画やピクセルアートといった、色の数が少ない場合や白と黒のみである画像にこれを使います。可能ならインデックス PNG として保存 を選択すればより最適化されます。
GIF¶
アニメーション(今年からサポートします)か色数がものすごく少ない画像にのみ使用します。インデックス化されます。
透過情報を保存¶

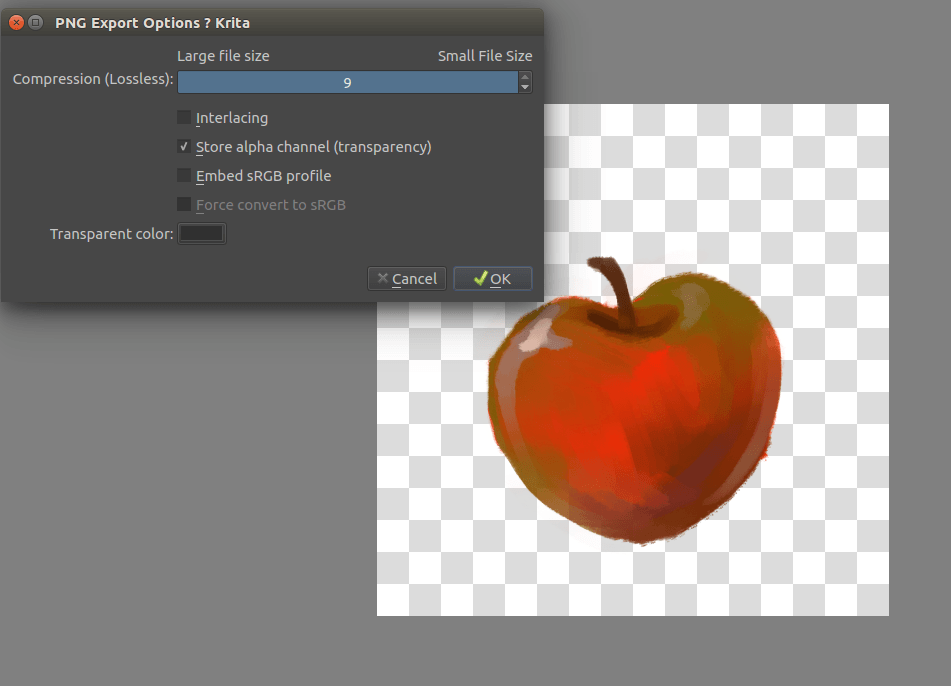
透過情報を保存するのは GIF と PNG でのみ可能です。まず、透過のチェッカー模様が見えるようにし(これは下のレイヤーを隠すことででき、 か、 を使うことで変更できます)、それから PNG として保存し アルファチャネル(透過)を格納 にチェックをします。
画像を保存し、アップロードして、見せましょう!
