变亮¶
这组混合模式可以把图像的颜色变亮。
颜色减淡¶
提示
此混合模式的英文名为“Color Dodge”。
和 除去 类似。对上层颜色数值进行反相,然后用下层颜色数据除以该结果。可以强调高光,和传统摄影暗房的减淡技术类似。

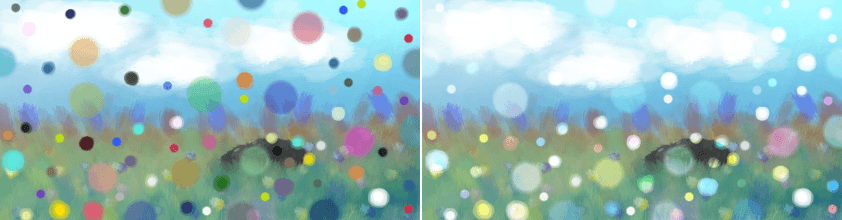
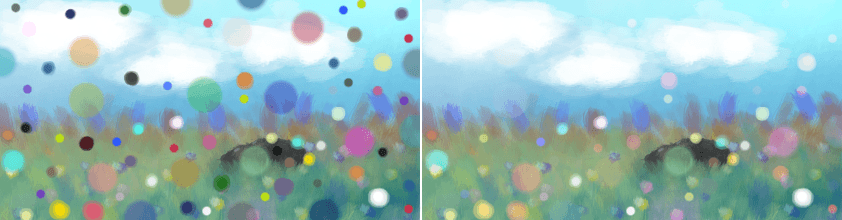
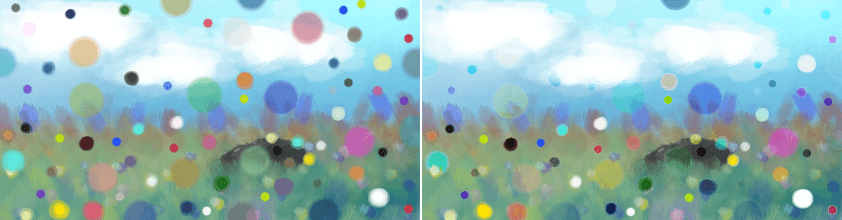
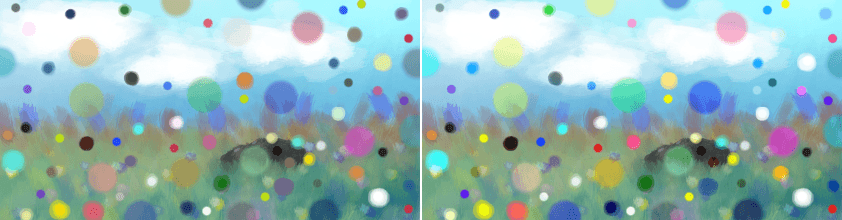
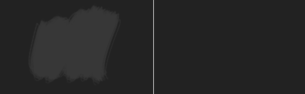
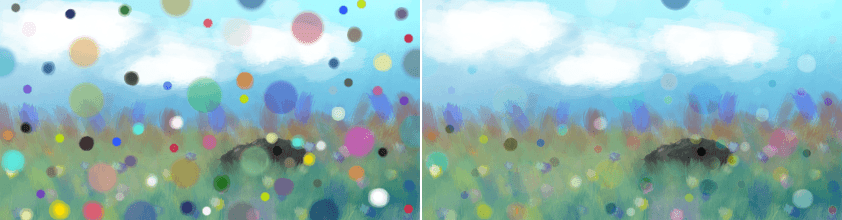
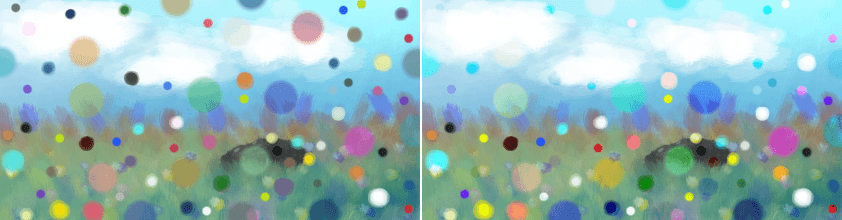
左: 正常 ; 右: 颜色减淡 。¶
伽马照明¶
提示
此混合模式的英文名为“Gamma Illumination”。
本模式是伽马变暗模式的反相。

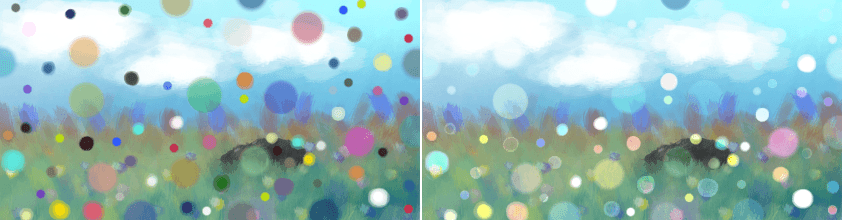
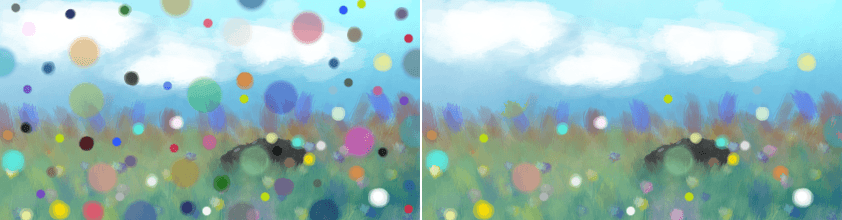
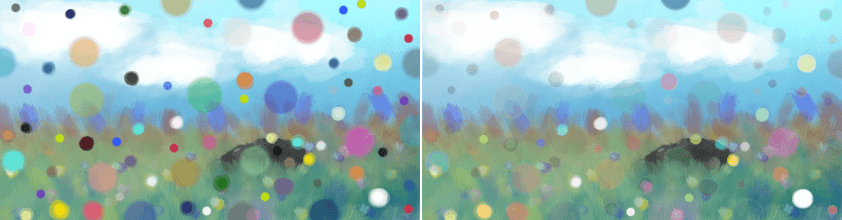
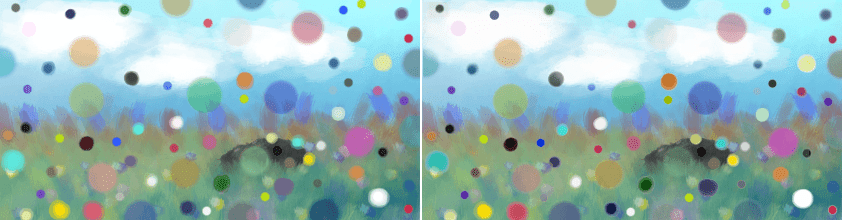
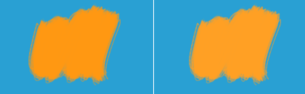
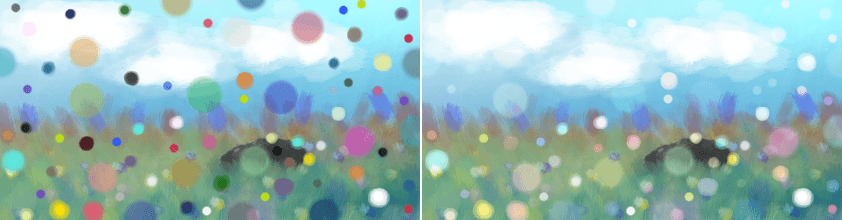
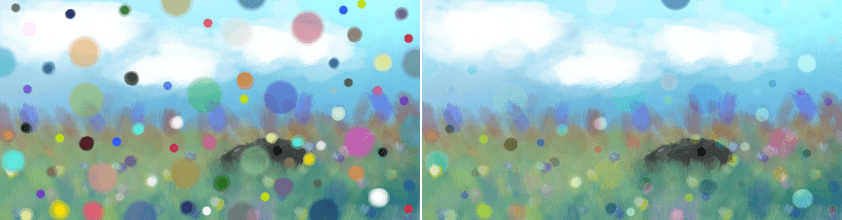
左: 正常 ; 右: 伽马照明 。¶
伽马变亮¶
提示
此混合模式的英文名为“Gamma Light”。
把上层颜色的数值作为下层颜色数值的乘方。

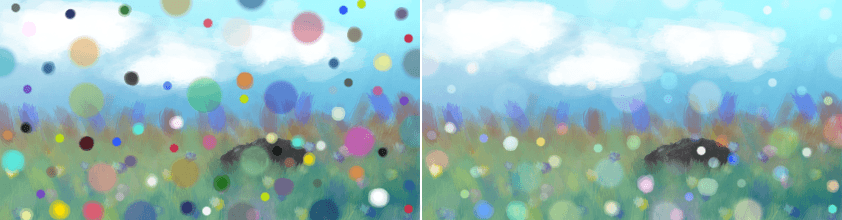
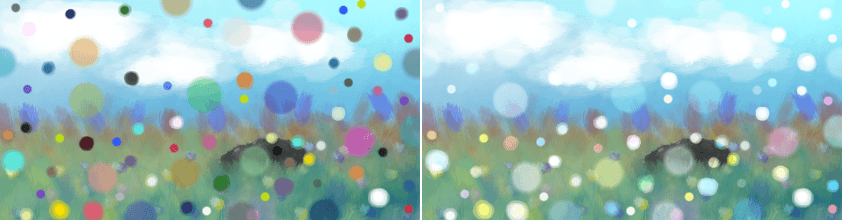
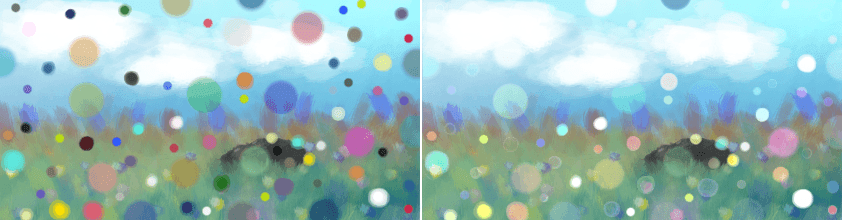
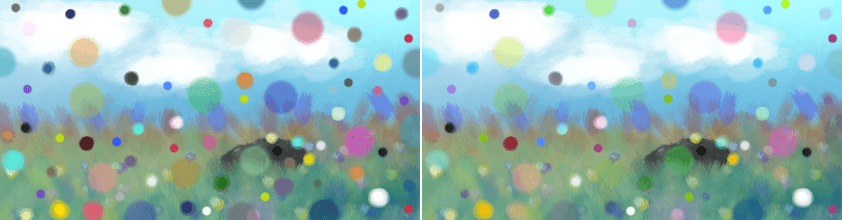
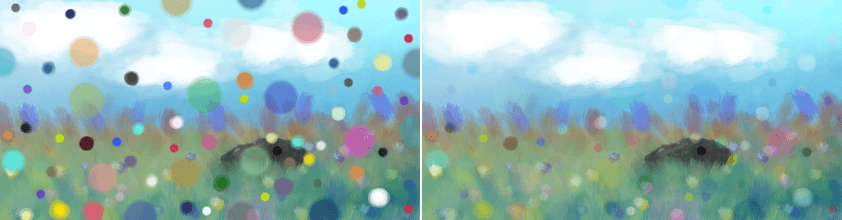
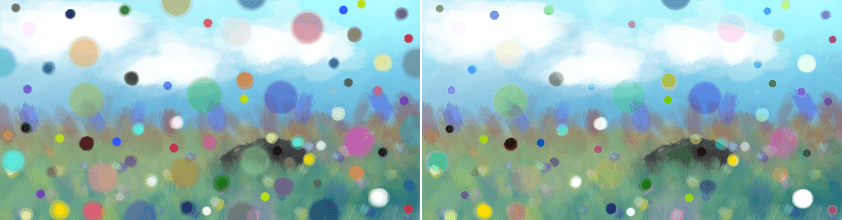
左: 正常 ; 右: 伽马变亮 。¶
强光¶
提示
此混合模式的英文名为“Hard Light”。
和 叠加 类似,是 相乘 和 滤色 的组合运用,两者的切换以中间亮度为界。
强光模式会检查上层颜色的亮度是否高于 0.5,如果是,则使用相乘模式,如果否,则使用滤色模式。它的行为与叠加模式相反。
从结果来看,此模式会降低反差。

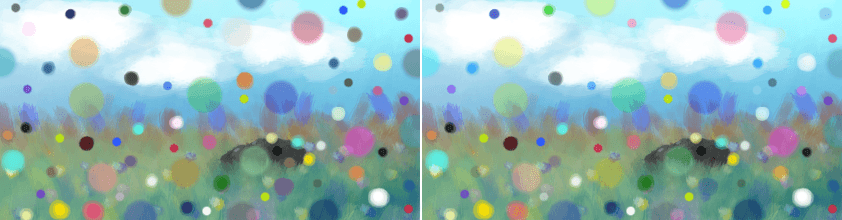
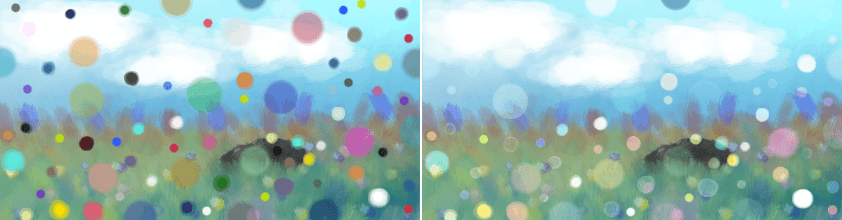
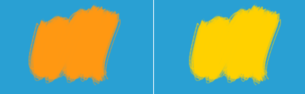
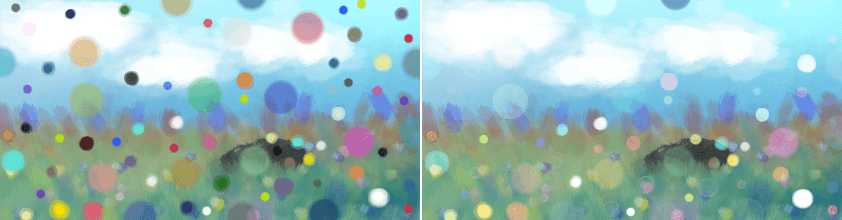
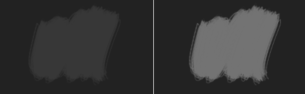
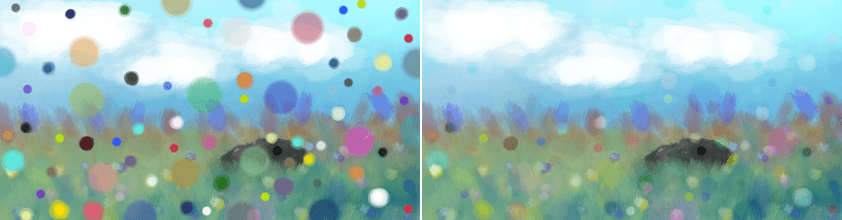
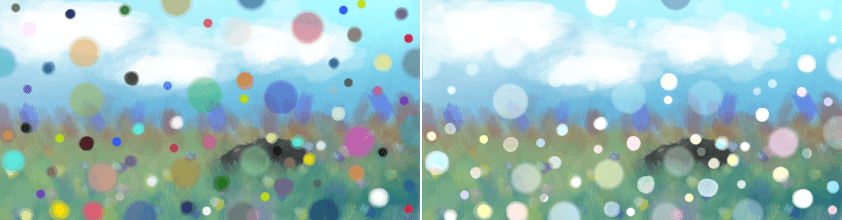
左: 正常 ; 右: 强光 。¶
变亮¶
提示
此混合模式的英文名为“Lighten”。
比较上下两层的颜色数值的亮度,上层颜色只有在比下层颜色亮时才会显示。在 Photoshop 中翻译为浅色,实际含义为取较浅色。

左: 正常 ; 右: 变亮 。¶
浅色¶
提示
此混合模式的英文名为“Lighter Color”。

左: 正常 ; 右: 浅色 。¶
线性减淡¶
提示
此混合模式的英文名为“Linear Dodge”。
效果和 相加 (Photoshop 中为添加) 完全相同。
出于兼容性理由包含在软件和文档中。

左: 正常 ; 右: 线性减淡 (与相加模式完全一致)。¶
平缓减淡¶
提示
此混合模式的英文名为“Easy Dodge”。
本混合模式针对颜色减淡模式的缺点进行了调整。它的公式中的滚降方式类似于减淡模式,但滚降的速率更为平缓。它的数值位于 0.0f 和 1.0f 的范围内,与颜色减淡模式有所区别。

左: 正常 ; 右: 平缓减淡 。¶
平光¶
提示
此混合模式的英文名为“Flat Light”。
亮光模式的压平版本,范围在 0.0f 到 1.0f 之间。

左: 正常 ; 右: 平光 。¶
雾状变亮 (IFS Illusions)¶
提示
此混合模式的英文名为“Fog Lighten (IFS Illusions)”。
使图像变亮,且结果呈现出一种雾中的朦胧感。这是因为在此模式下中间色调混合后的颜色比非中间色调混合后的颜色更浅。

左: 正常 ; 右: 雾状变亮 。¶
线性光¶
提示
此混合模式的英文名为“Linear Light”。
和 叠加 类似。
组合使用 线性减淡 和 线性加深 。检查上层颜色的亮度是否高于 0.5,如果是,则使用线性减淡模式,如果否,则使用线性加深模式。

左: 正常 ; 右: 线性光 。¶

左: 正常 ; 右: 线性光 。¶

左: 正常 ; 右: 线性光 。¶
发光 (SAI)¶
提示
此混合模式的英文名为“Luminosity/Shine (SAI)”。
和 相加 类似。
取上方图层颜色的不透明度,乘以上方图层的颜色数值,与下方图层颜色相加。如果用于笔刷的混合模式,则正在绘制的笔画被视作上方图层 (取当前笔刷、图层、不透明度蒙版的合并不透明度),画布上的已有颜色被视作下方图层。
此混合方式的实质等同于把上方图层的颜色数据与一张完全不透明的纯黑 正常 图层合并,把结果用 相加 模式与下方图层的颜色数据合并。此混合方式的结果与 SAI1 的“明度”模式、SAI2的“发光”模式相同。

左: 正常 ; 右: 发光 (SAI) 。¶
P-范数 A¶
提示
此混合模式的英文名为“P-Norm A”。
P-范数 A 接近滤色模式,它也会让图像轻微变暗,但位于边缘位置的颜色数据的滚降一致性更好。可以用来替代滤色模式。

左: 正常 ; 右: P-范数 A 。¶
P-范数 B¶
提示
此混合模式的英文名为“P-Norm B”。
P-范数 B 接近滤色模式,它也会让图像轻微变暗,但位于边缘位置的颜色数据的滚降一致性更好。P-范数 B 的衰减比 P-范数 A 来的更锐利。可以用来替代滤色模式。

左: 正常 ; 右: P-范数 B 。¶
点光¶
提示
此混合模式的英文名为“Pin Light”。
比较下层颜色数值和上层颜色数值的两倍亮度,取更暗的为结果,然后以此结果比较下层颜色数值的亮度的两倍的反相,取更亮的结果。

左: 正常 ; 右: 点光 。¶

左: 正常 ; 右: 点光 。¶

左: 正常 ; 右: 点光 。¶
滤色¶
提示
此混合模式的英文名为“Screen”。
在视觉效果上与 相乘 相反。
从数学原来来说,滤色模式会把上下两个图层的颜色数据反相后相乘,然后再反相一次得出结果。
其结果是亮色调感觉更不透明,而暗色调感觉更透明。

左: 正常 ; 右: 滤色 。¶

左: 正常 ; 右: 滤色 。¶

左: 正常 ; 右: 滤色 。¶
柔光 (Photoshop)、柔光 (SVG)¶
提示
此类混合模式的英文名为“Soft Light (Photoshop)”和“Soft Light SVG”。
这两种模式可被看作是没有那么刺激的强光模式,不会产生纯白或者纯黑。
SVG 版本的柔光模式会在下面图层的颜色亮度低于 25% 时使用一套和 Photoshop 版本稍微不同的方程,它会防止亮度的提高。

左: 正常 ; 右: 柔光 (Photoshop) 。¶

左: 正常 ; 右: 柔光 (SVG) 。¶
柔光 (IFS Illusions)、柔光 (Pegtop-Delphi)¶
提示
此混合模式的英文名为“Soft Light (IFS Illusions)”和“Soft Light (Pegtop-Delphi)”。
这两个模式是两种典型柔光模式的变种,用来解决典型模式的衔接不均问题。它们在某些条件下可以得出稍好的对比度,在某些色彩模型和通道深度下面会更加明显。

左: 正常 ; 右: 柔光 (IFS Illusions) 。¶

左: 正常 ; 右: 柔光 (Pegtop-Delphi) 。¶
超强光¶
提示
此混合模式的英文名为“Super Light”。
本模式是强光模式的变种,更加平滑,对比度更高。

左: 正常 ; 右: 超亮光 。¶
高光 (IFS Illusions)¶
提示
此混合模式的英文名为“Tint (IFS Illusions)”。
本混合模式只能混合出亮色调,适用于在高光色的范围内绘制高光。

左: 正常 ; 右: 浅色调 。¶
亮光¶
提示
此混合模式的英文名为“Vivid Light”。
和 叠加 类似。
貌似 (但实际却不是) 组合使用 颜色减淡 和 加深 。检查上层颜色的亮度是否高于 0.5,如果是,则使用颜色减淡模式,如果否,则使用颜色加深模式。
警告
此模式的算法并非真的就是在使用颜色减淡和颜色加深,我们没有搞懂它的真正原理。如果需要组合使用颜色减淡和颜色加深,请使用 实色混合 。

左: 正常 ; 右: 亮光 。¶
