HSX¶
Krita 有四种不同的 HSX 坐标系统,它们使用不同的方式来处理颜色的亮度。
HSI¶
HSI 颜色坐标系统通过色相 (Hue)、饱和度 (Saturation)、亮度 (Intensity) 来对颜色进行定义。Intensity的字面意义是“强度”,但习惯上通常被翻译为亮度,Krita 将它翻译为亮度 (HSI)以区分 HSL 模型的亮度 。色相大致上就是色光的波长,它决定了颜色是红、黄、绿、青、蓝、紫中的哪一种。它把颜色数值分布在色相环的 360° 上,其中 0° 为红。饱和度是颜色与灰的接近程度的指标。强度是颜色的亮度,它把黄 (rgb:1,1,0) 视作比蓝 (rgb:0,0,1) 的合并亮度更高。它是一个经过伽马校正的非线性亮度空间。
HSL¶
HSL 颜色坐标系统通过色相 (Hue)、饱和度 (Saturation)、亮度 (Lightness) 来对颜色进行定义。此系统中的黄 (rgb:1,1,0)、蓝 (rgb:0,0,1)、中间灰 (rgb:0.5,0.5,0.5) 具有相等的亮度 (0.5)。
HSV¶
HSV 颜色坐标系统通过色相 (Hue)、饱和度 (Saturation)、明度 (Value) 来对颜色进行定义。明度一词由于历史原因被 HSY 模型的 Luminosity/Luma 占用,Krita 将 HSV 模型的明度翻译为明度 (HSV)来进行区分。该系统有时候也被叫做 HSB,其中 B 为亮度 (Brightness)。明度是颜色发光的程度,黄 (rgb:1,1,0)、蓝 (rgb:0,0,1)、白 (rgb:1,1,1) 具有相等的明度值 (100%)。
HSY¶
HSY 颜色坐标系统通过色相 (Hue)、饱和度 (Saturation)、明度 (Luminosity/Luma, Y) 来对颜色进行定义。Luminosity 的准确翻译是“光度”,但由于历史原因,一直被翻译为明度)。HSY 模型使用的并不是常规明度 (Luminosity),而是经过伽马校正,只衡量 RGB 分量的明度 (Luma)。HSY 的明度系数通过一系列科学研究得出,它反映了现实条件下颜色对光的反射情况。此系统把黄 (rgb:1,1,0) 视作比蓝 (rgb:0,0,1)、青 (rgb:0,1,1) 更亮。
HSX 混合模式¶
颜色 (HSV、HSI、HSL、HSY)¶
提示
此混合模式的英文名为“Color”。
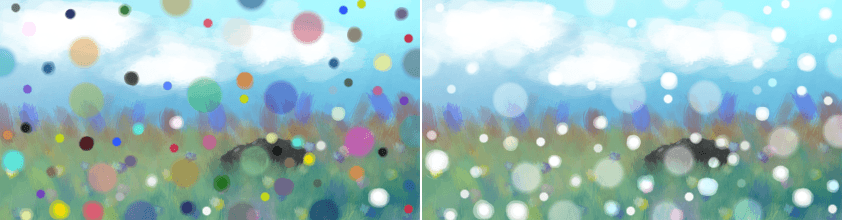
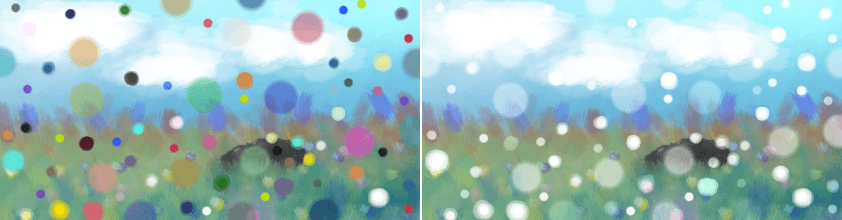
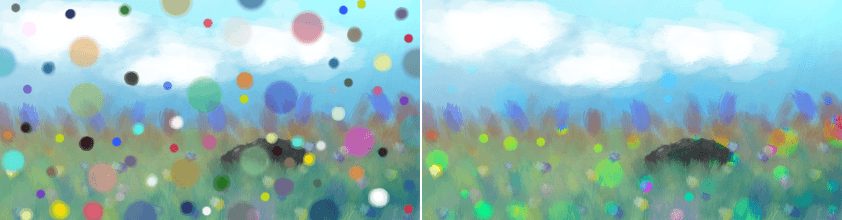
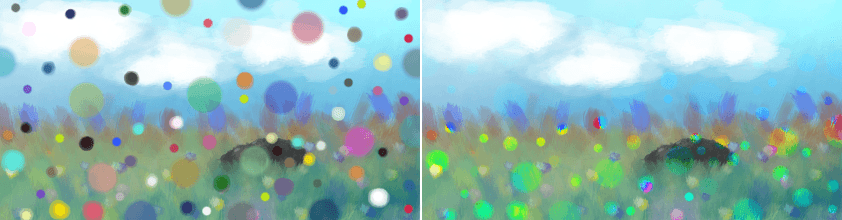
把下层颜色的明度 (HSV)、亮度 (HSI)、亮度 (HSL)、明度 (HSY) 和上层颜色的饱和度和色相组合输出。我们为了和其他软件的做法保持一致,将 HSY 模型的“颜色”翻译为“颜色”,其他模型的“颜色”则以括号标注。

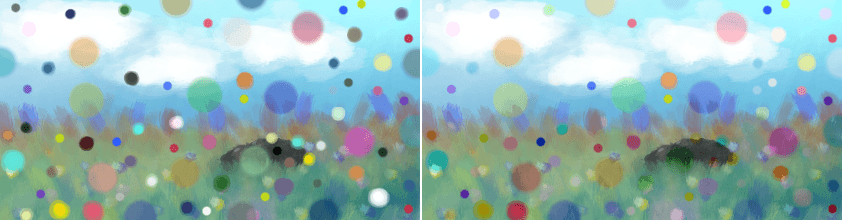
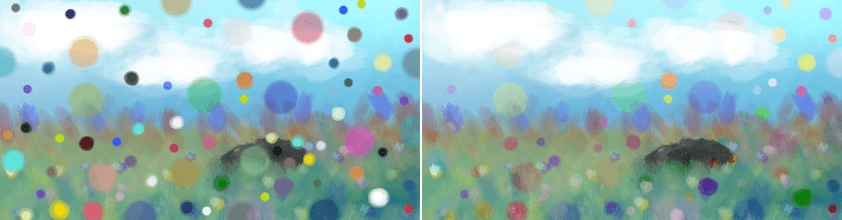
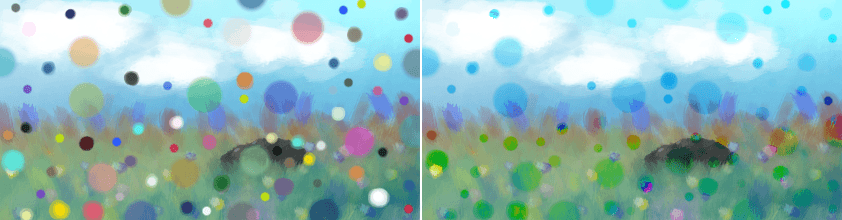
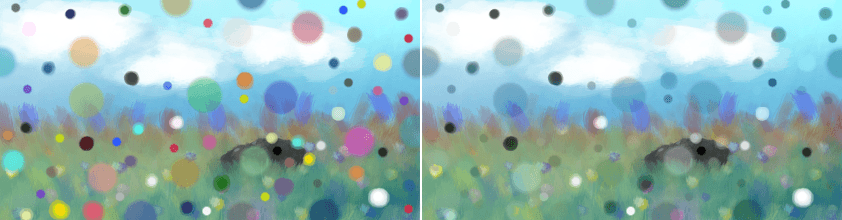
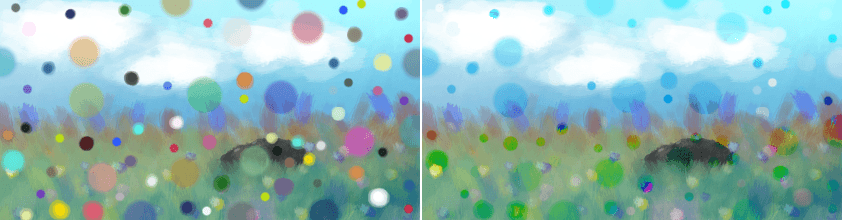
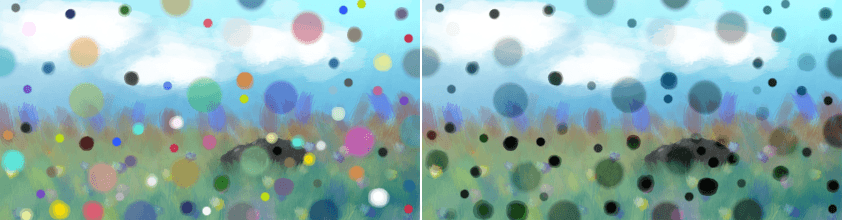
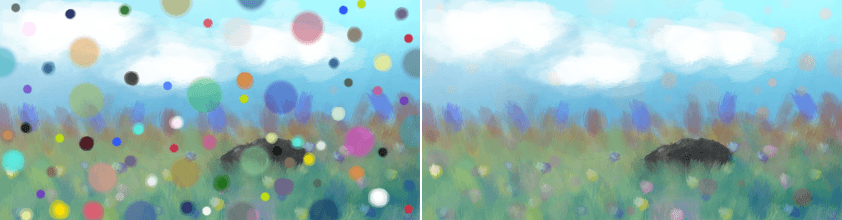
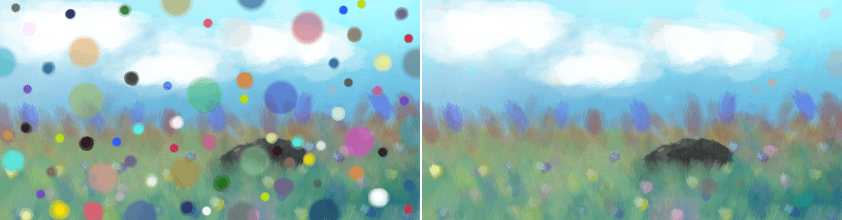
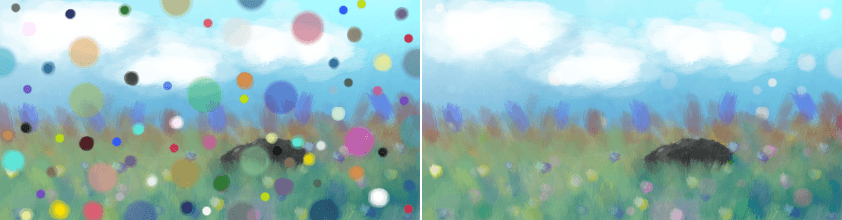
左:正常;右:颜色 (HSI)。¶

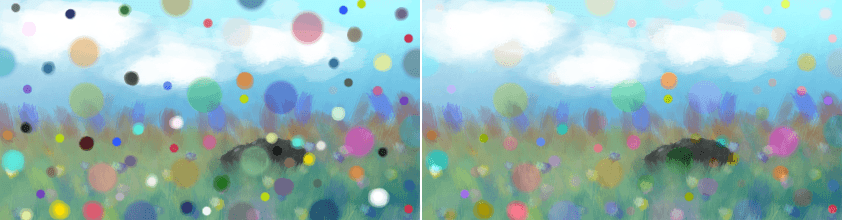
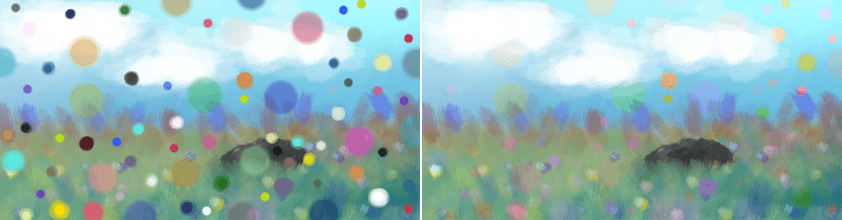
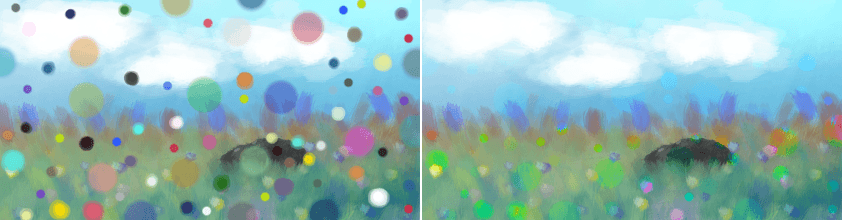
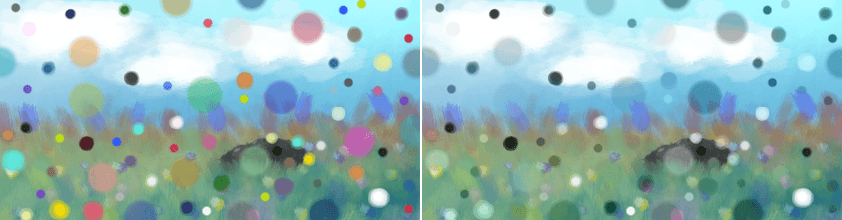
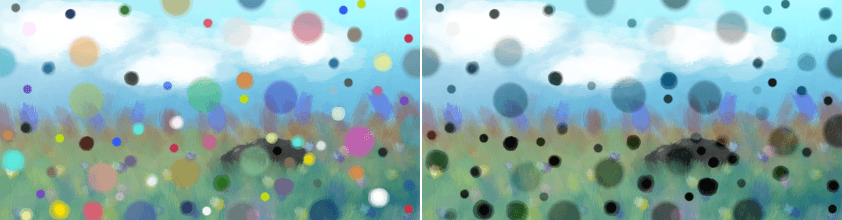
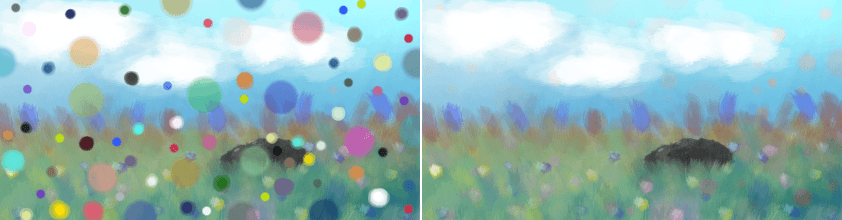
左:正常;右:颜色 (HSI)。¶

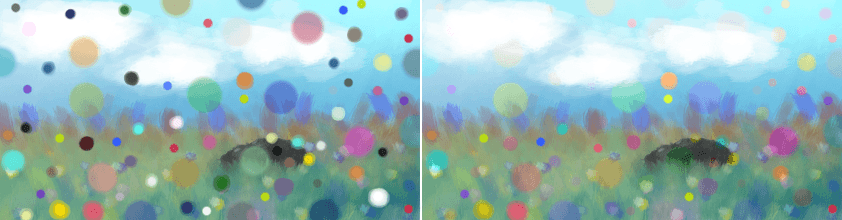
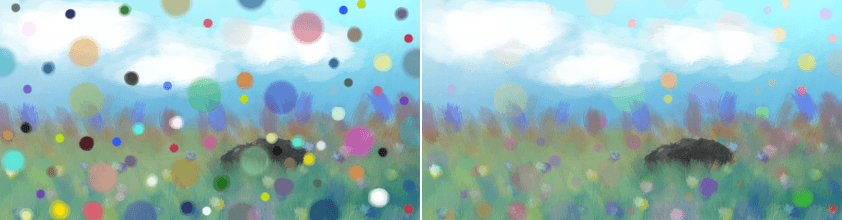
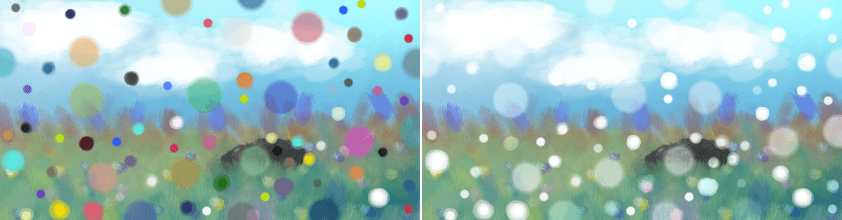
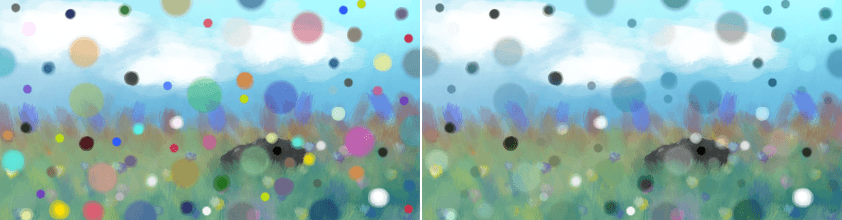
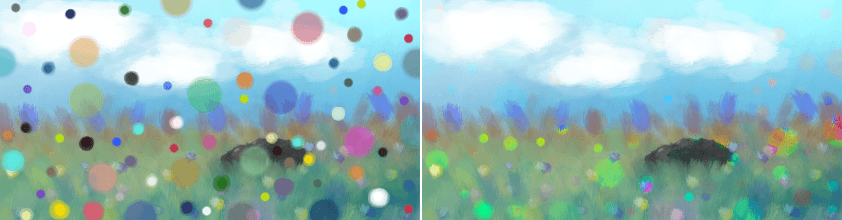
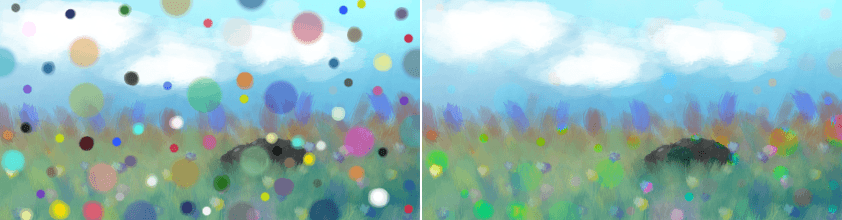
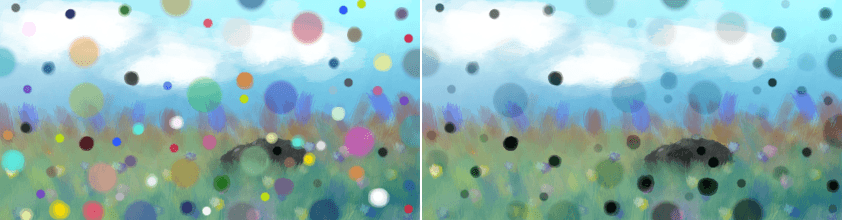
左:正常;右:颜色 (HSI)。¶

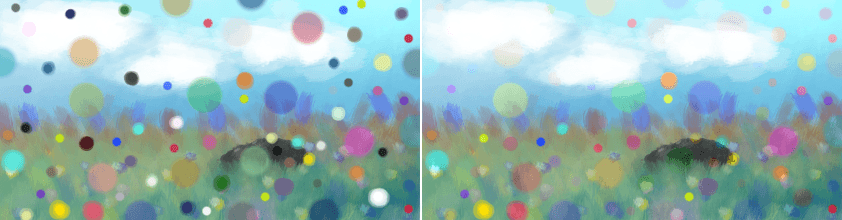
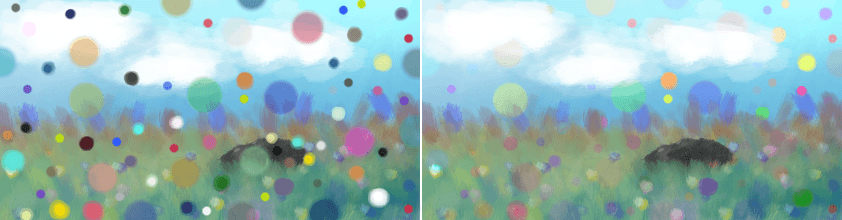
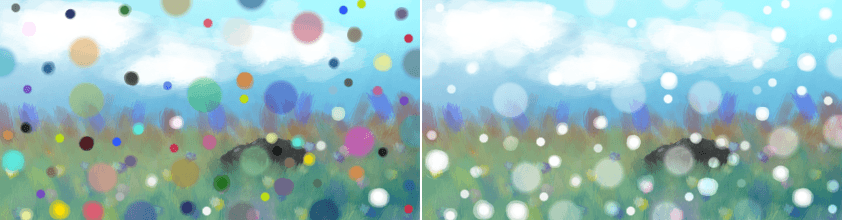
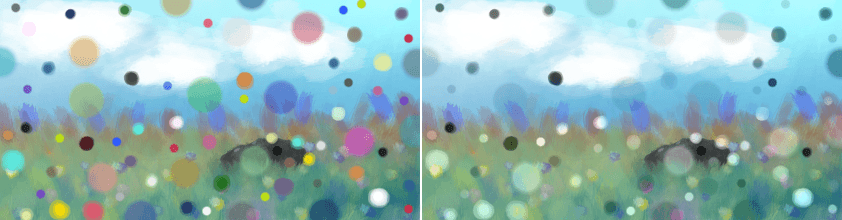
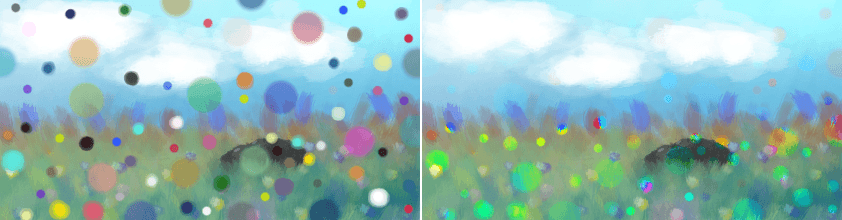
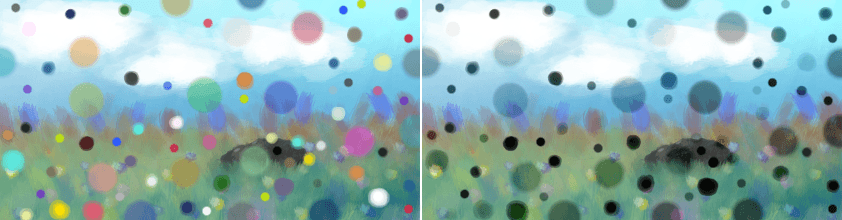
左:正常;右:颜色 (HSL)。¶

左:正常;右:颜色 (HSV)。¶

左:正常;右:颜色。¶
色相 (HSV、HSI、HSL、HSY)¶
提示
此类混合模式的英文名为“Hue”。
把下层颜色的饱和度、亮度与上层颜色的色相组合输出。此处的“亮度”对应各个模式的明度 HSV、亮度 HSI、亮度、明度等。我们为了和其他软件的做法保持一致,将 HSY 模型的“色相”翻译为“色相”,其他模型的“色相”则以括号标注。

左:正常;右:色相 (HSI)。¶

左:正常;右:色相 (HSL)。¶

左:正常;右:色相 (HSV)。¶

左:正常;右:色相。¶
提高明度 (HSV)、亮度、亮度 (HSI)、明度¶
提示
此类混合模式的英文名为“Increase Value / Lightness / Intensity / Luminosity”。
和 变亮 类似,但仅针对亮度。检查上层颜色是否比下层颜色更亮,如果是,则提高亮度,如果否,则保持下层亮度不变。我们为了和其他软件的做法保持一致,将 HSL 模型的“亮度”翻译为“亮度”,将 HSY 模型的“明度”翻译为“明度”,HSI 模型的“亮度”和 HSV 模型的“明度”则以括号标注。

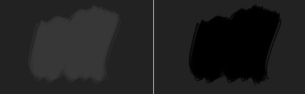
左:正常;右:提高亮度 (HSI)。¶

左:正常;右:提高亮度。¶

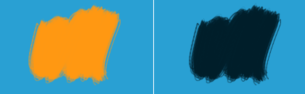
左:正常;右:提高明度 (HSV)。¶

左:正常;右:提高明度。¶
提高饱和度 (HSV、HSI、HSL、HSY)¶
提示
此类混合模式的英文名为“Increase Saturation”。
和 变亮 类似,但仅针对饱和度。检查上层颜色是否比下层颜色更饱和,如果是,则提高饱和度,如果否,则保持下层饱和度不变。我们为了和其他软件的做法保持一致,将 HSY 模型的“饱和度”翻译为“饱和度”,其他模型的“饱和度”则以括号标注。

左:正常;右:提高饱和度 (HSI)。¶

左:正常;右:提高饱和度 (HSL)。¶

左:正常;右:提高饱和度 (HSV)。¶

左:正常;右:提高饱和度。¶
亮度 HSI¶
提示
此混合模式的英文名为“Intensity”。
把下层颜色数值的色相、饱和度与上层颜色数值的亮度 (HSI) 组合输出。Intensity 的字面意义是“强度”,但一般翻译为“亮度”。为了与 HSY 模型的亮度进行区分,在 Krita 中翻译为亮度 (HSI)。

左:正常;右:亮度 (HSI)。¶
明度 (HSV)¶
提示
此混合模式的英文名为“Value”。
把下层颜色数值的色相和饱和度与上层颜色数值的明度 (HSV) 组合输出。Value 的字面意义是“明度”,但 HSY 模型的“明度”因为历史原因占用了此词,故将 HSV 模型的“明度”翻译为“明度 (HSV)”进行区分。

左:正常;右:明度 (HSV)。¶
亮度¶
提示
此混合模式的英文名为“Lightness”。
把下层颜色数值的色相和饱和度与上层颜色数值的亮度组合输出。此亮度特指 HSL 模型的亮度。

左:正常;右:亮度。¶
明度¶
提示
此混合模式的英文名为“Luminosity”。
相当于其他软件中的“亮度”模式。它实际上是 HSY 模型中经过伽马校正的 RGB 三分量明度 (即 Luma 明度)。Luma 的准确翻译应该是“光度”,但因为 Photoshop 中文翻译的遗留问题而占用了“明度”一词。本模式把下层颜色数值的色相和饱和度与上层颜色数值的明度组合输出。这是四种亮度混合模式中最常用的一种,它对某种色相的亮度控制效果最符合人类的直觉。

左:正常;右:明度。¶
饱和度 (HSI、HSV、HSL、HSY)¶
提示
此类混合模式的英文名为“Saturation”。
把下层颜色数值的明度 HSV/亮度 HSI/亮度/明度、色相,与上层颜色数值的饱和度 HSI 组合输出。我们为了和其他软件的做法保持一致,将 HSY 模型的“饱和度”翻译为“饱和度”,其他模型的“饱和度”则以括号标注。

左:正常;右:饱和度 (HSI)。¶

左:正常;右:饱和度 (HSL)。¶

左:正常;右:饱和度 (HSV)。¶

左:正常;右:饱和度。¶
降低明度 HSV、亮度、亮度 HSI、明度¶
提示
此类混合模式的英文名为“Decrease Value / Lightness / Intensity / Luminosity”。
和 变暗 类似,但仅针对亮度。检查上层颜色是否比下层颜色更暗,如果是,则降低亮度,如果否,则保持下层亮度不变。我们为了和其他软件的做法保持一致,将 HSL 模型的“亮度”翻译为“亮度”,将 HSY 模型的“明度”翻译为“明度”,HSI 模型的“亮度”和 HSV 模型的“明度”则以括号标注。

左:正常;右:降低亮度 (HSI)。¶

左:正常;右:降低亮度 (HSI)。¶

左:正常;右:降低亮度 (HSI)。¶

左:正常;右:降低亮度。¶

左:正常;右:降低明度 (HSV)。¶

左:正常;右:降低明度。¶
降低饱和度 (HSI、HSV、HSL、HSY)¶
提示
此类混合模式的英文名为“Decrease Saturation”。
和 变暗 类似,但仅针对饱和度。检查上层颜色是否比下层颜色更不饱和,如果是,则降低不饱和度,如果否,则保持下层饱和度不变。我们为了和其他软件的做法保持一致,将 HSY 模型的“饱和度”翻译为“饱和度”,其他模型的“饱和度”则以括号标注。

左:正常;右:降低饱和度 (HSI)。¶

左:正常;右:降低饱和度 (HSI)。¶

左:正常;右:降低饱和度 (HSI)。¶

左:正常;右:降低饱和度 (HSL)。¶

左:正常;右:降低饱和度 (HSV)。¶

左:正常;右:降低饱和度。¶
