Krita ile Canlandırma¶
2015 Kickstarter programı sayesinde Krita’da artık canlandırma özelliği var. Daha doğrusu Krita, artık kare-kare raster canlandırma yapabiliyor.
Canlandırma iş akışına erişmenin en kolay yolu, çalışma alanınızı Canlandırma olarak değiştirmektir. Bu, canlandırma panellerini ve çalışma akışını gösterecektir.
İş Akışı¶
Geleneksel canlandırma iş akışında yapılan şey, önemli pozları içeren Anahtar Kareler yapmak ve bunlar arasında kareler çizmektir (son derece sofistike canlandırıcı jargonunda buna tweening-ara doldurma denir).
Bu çalışma akışı için üç adet önemli panel vardır:
Canlandırma Zaman Akışı Paneli. Canlandırmanızdaki tüm kareleri görüntüleyin ve denetleyin. Zaman akışı paneli aynı zamanda katmanlarınızı yönetmek için de işlevler içerir. Zaman akışı panelinde oluşturulan kareler aynı anda normal Katman panelinde da görünür.
Soğan Zarı Paneli. Bu panel, bir önceki kareyi görmede yararlı olan soğan zarının görünümünü denetler.
Canlandırma Eğrileri Paneli. Bu panel, canlandırma eğrileri için minör ara doldurmalar yapmanıza izin verir.
Görsel Taslak Paneli. Bu panel, görsel taslaklar oluşturup izlerini sürmenize yardımcı olur.
Dahası, özellikle büyük bir canlandırma yapmak istediğinizde, yani 3 saniyeden daha uzun canlandırmalar için biraz durup bu konuya nasıl eğileceğinizi düşünmeniz gerekecektir. Krita, kare-kare canlandırma için eniyilenmiştir; bu nedenle Krita tüm kareleri bellekte tutar. Bu, canlandırma dosyalarının bilgisayarınızın tüm çalışma belleğini (RAM) yiyeceği anlamına gelir. Çalışma belleğinin ne olduğunu bilmiyorsanız büyük olasılıkla Krita’da uzun bir canlandırma sekansı yapmakla işiniz olmamalı. Bu nedenle, profesyonel canlandırma tekniklerine başvurmalı ve biraz daha planlama yapmalısınız!

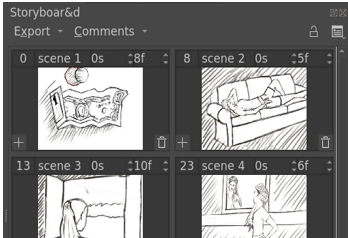
Görsel taslak paneli, bir sahnenin karelerini planlamanıza yardımcı olur.¶
Tipik olarak, çoğu canlandırma projesi bir senaryo veya en azından gerçekleşecek eylemlerin taslağıyla başlar. Bunu istediğiniz her türlü metin düzenleyicisinde yapabilirsiniz. Bir sonraki adım ise görsel taslak oluşturmaktır. Bunlar, kamera hareketleri, karakter hareketleri, sesle ilgili notlar, renk notları gibi neyin hareket edeceğine dair ekstra notlar ile sahnelerin temel bileşimlerinin çizimleridir. Bunlar bir çizgi romana bir canlandırmadan daha yakınmış gibi görünür; ancak ikisi arasındaki temel fark, çizgi romanlarda okuyucunun gözlerini sayfanın üzerinde hareket ettirecek biçimde kompozisyon yapılırken, canlandırmada izleyicinin gözleri nispeten aynı yerde kalacağından buna göre ayarlama yapılır. Dolayısıyla, ardışık görsel taslak karelerinde en önemli unsurlar genelde aynı yerde kalırlar. Bu biraz soyut görünüyorsa endişelenmeyin. Canlandırma işlevlerini kullanarak bir görsel taslak yapabilirsiniz; ancak buradaki önemli nokta, olabildiğince küçük kareler kullanmaktır. Canlandırmayı sun seçeneğini kullanarak görsel taslakları dışa aktarın.
Sonraki adımınız bir Animatik yapmaktır. Bir Animatik, görsel taslağın canlandırılmış halidir. Bunu en iyi Kdenlive, OpenShot, Olive, veya hatta Windows Movie Maker gibi bir video düzenleyicisinde yapmaktır. Her şeyi bir büyük canlandırmada bir araya getirmek istiyorsanız Krita kapsamlı video ve ses montaj işlevlerine sahip olmadığı için böyle bir programı nasıl kullanacağınızı öğrenmeniz gerekecektir.
Animatic yapmak, canlandırmanın nasıl küçük kliplere bölünebileceğini görmenizi sağlayacaktır. Yeni başlıyorsanız kendinizi saniyede 12 kare ile sınırlamak en iyisidir. Böylece 10 saniyelik bir klip 120 kare olurdu. Canlandırma fikrinizi 10 saniyelik veya daha kısa klipler halinde alt bölümlere ayırıp ayıramayacağınıza bir bakın. Belirli bir kliple ilişkili görsel taslak karelerini ile içe aktarabilirsiniz. Oradan, yavaş yavaş canlandırmanızı yapmaya başlayın. Çizim aşaması sırasında 800 × 450 piksel gibi düşük bir çözünürlük üzerinde çalışmak yararlı olabilir. Yüksek çözünürlük yalnızca çizgi sanatı yaparken önemli olmaya başlar. Kaba bir taslağınız bile yoksa zaten o noktaya ulaşmanız bayağı zor olacaktır.
Bellek tüketimine her zaman dikkat edin. Çözünürlük etiketine tıklayarak bellek tüketimini durum çubuğunda görebilirsiniz. Bu etikette, ayrıca Krita’nın şu anda ne kadar bellek kullandığını gösteren küçük bir ilerleme çubuğu da olmalıdır. Bellek çubuğunun dolmasına izin vermeyin: Bu, Krita’nın yavaşlamasına yol açar ve bazen Krita’nın canlandırmayı bu makinede dışa aktaramayacağı anlamına gelebilir. Bellek tüketimini şunları yaparak azaltabilirsiniz:
Katmanları birbirleriyle birleştirmek. Her bir değişiklik için ayrı bir katman oluşturmaya gerek yoktur. Ne kadar az katman o kadar az bellek kullanımı.
Bazı durumlarda seçeneğiyle tuvalin dışında kalan tüm katman bölümlerini kaldırabilirsiniz.
Bazen, özellikle siyah beyazlarsa belirli katmanların tam renk olması gerekmez. Daha sonra seçeneğini kullanarak katmanı gri tonlu bir katmana dönüştürebilirsiniz. Bu seçenek, bu katmanın tutacağı RAM miktarının yarıya düşürür.
Daha küçük çalışmak. Canlandırmanızı 4K çözünürlüğün altında yapmanın sizi kurtarmayacağını düşünseniz bile, bilgisayarınızın yeterli kapasitesinin olmadığını kabul etmeniz gerekebilir. Bir adım aşağı inmeye çalışın; canlandırmalar söz konusu olduğunda %20 bir azaltma bile bellek kullanımında devasa farklara yol açabilir. Çıkan sonucun çözünürlüğü o kadar da kötü olmaz.
Ayrıca, bilgisayarınızdaki diğer programların tüm RAM’i doldurmadığına dikkat edin. Web tarayıcıları ve sohbet programları, özellikle müzik veya video yayınlıyorsanız buradaki en büyük suçlu olma eğilimindedirler. Megabaytları sayıyorsanız bu işleri telefon veya tablet gibi başka bir aygıtta yapıp yapamayacağınıza bir bakın.
Yapmak isteyeceğiniz başka bir şey de tonla yedek almaktır. Vardığınız her dönüm noktasında; örneğin çizgi sanatını bitirdiğinizde veya oldukça zor bir bölümü tamamladığınızda seçeneğini kullanmayı unutmayın. Böylece, elektrik kesintisinde veya kediniz klavyenize çıktığında dosyanız bozulursa yine de son önemli bölümün anlık bir görüntüsüne sahip olacaksınız. Dosyaları bir bulut hizmetine veya yedek bir sabit sürücüye kopyalamak gibi diğer yedekleme teknikleri de şiddetle tavsiye edilir.
Tüyo
Hazır bu konunu üzerindeyken, ne zaman bir dönüm noktasına ulaşırsan ara vermeyi de unutma! Canlandırmalar gibi büyük projeler yapmak çok fazla çaba ve konsantrasyon gerektirir, bu nedenle mola vermek kendinizi yeniden şarj etmek için önemlidir.
Tamamsanız Canlandırmayı Sun seçeneğini yeniden kullanın. Şimdi ya bir kare sekansı ya da küçük bir video dosyası olarak dışa aktarın ve tüm kare sekanslarını ve video dosyalarını video düzenleyicisinde bir araya getirin. Sonrasında onu WebM olarak sunabilir ve favori video barındırma sitenize yükleyebilirsiniz.
Bunların hepsi biraz karmaşık görünebilir; ancak bilgisayarınızın çok fazla kaynağı yoksa sizin geçici çözümler yaratabiliyor olmanız gerekir!
Canlandırmaya Giriş: Yürüyüş Döngüsü¶
Tüm bu farklı parçaları anlamanın en iyi yolu, onları gerçekte kullanmaktır. Yürüme döngüleri, bunlarla ilgili tüm farklı kısımlar nedeniyle tam bir canlandırmanın en temel biçimi olarak kabul edilir. Bu nedenle, bir yürüyüş döngüsünün nasıl yapıldığını anlatmak iyi bir giriş görevi görmelidir.
Kurulum¶
Öncelikle yeni bir dosya oluşturuyoruz. İlk sekmede 1280 × 1024 gibi güzel bir oran yazıp DPI’yi 72 olarak ayarlıyoruz (sonuçta bunu ekranlar için yapacağız) ve belgeye “yürüyüş döngüsü“ adını veriyoruz.
İkinci sekmede, hoş bir arka plan rengi seçip arka planın kendisini tuval rengine ayarlıyoruz. Bu, Krita’nın herhangi bir saydam parçayı arka plan rengiyle kendiliğinden dolduracağı anlamına gelir. Bunu, bölümünden değiştirebilirsiniz. Bu, canlandırma için pek yararlıdır; çünkü canlandırmayı yaptığınız katman, soğan zarının çalışması için yarısaydam olmalıdır.
Not
Krita’da, Belge Oluştur ekranından başlayarak üst veri kullanımı konusunda bayağı bir özelliği vardır. Başlık kendiliğinden kaydetme önerisi olarak kullanılır ve açıklama bölümü veritabanları tarafından veya geride yorum bırakmanız için kullanılabilir. Pek çok kişi bunu bireysel olarak kullanmaz; ancak daha büyük gruplarda çalışırken yararlıdır.
Sonrasında Oluştur’a basın!
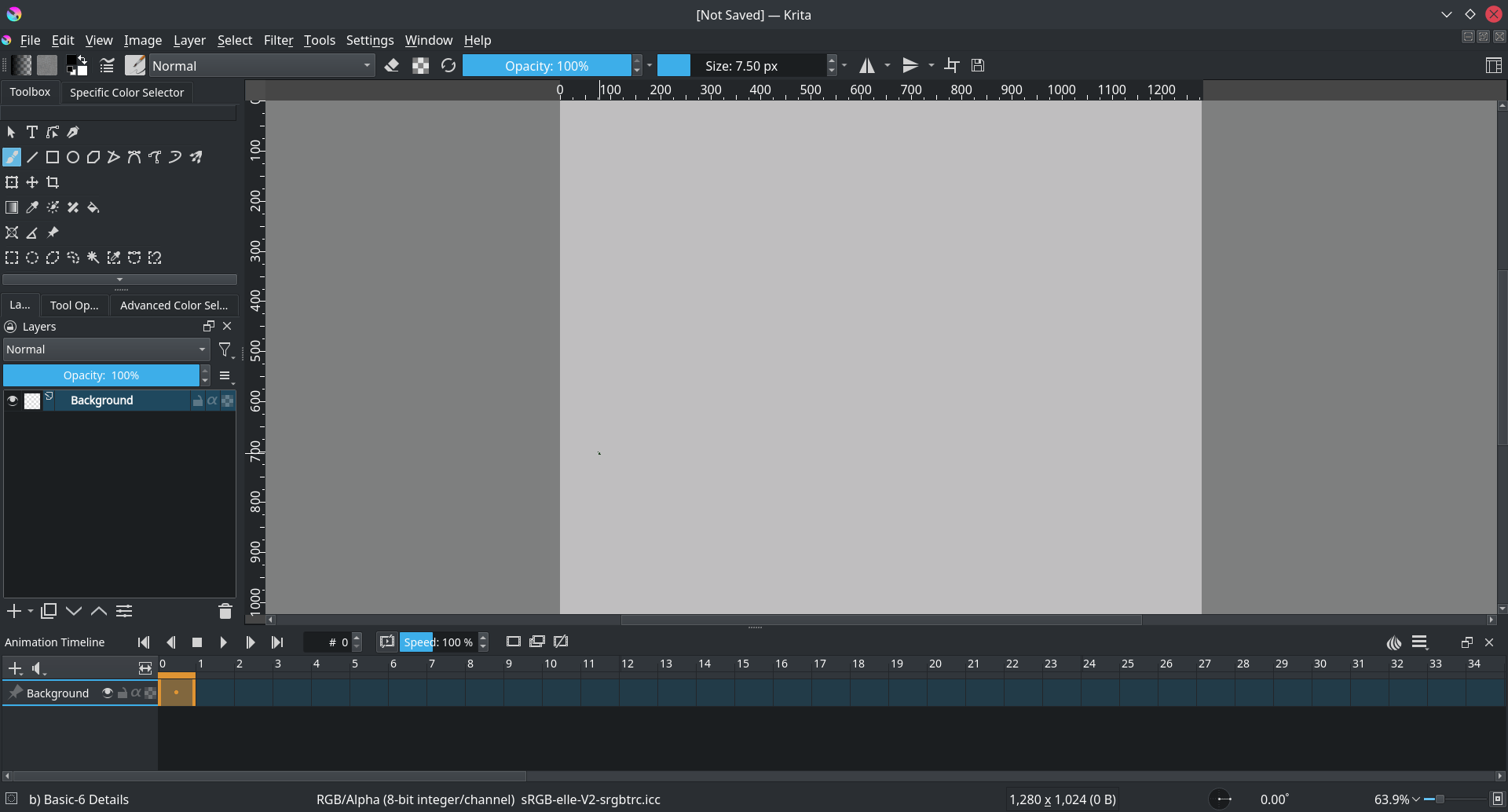
Canlandırma için gerekli olan tüm araçları almak için yolundan canlandırma çalışma alanını seçin
Ortaya çıkan sonuç şöyle olur:

Canlandırma çalışma alanı, Canlandırma Zaman Akışı Paneli panelini alta ekler.¶
Canlandırma¶
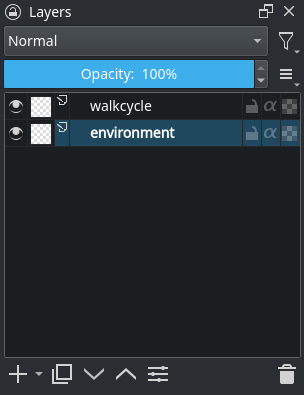
Katman panelinde iki saydam katmanın olduğundan emin olun. +’ya tıklayarak veya Ekle düğmesine basarak yeni bir katman ekleyebilirsiniz. Katman panelinde her ikisinin adlarını çift tıklayarak alttakini “ortam“ ve üsttekini yürüyüş döngüsü olarak adlandırın.

Düz Çizgi Aracı kullanarak tek bir yatay çizgi çizin. Bu, yerdir.

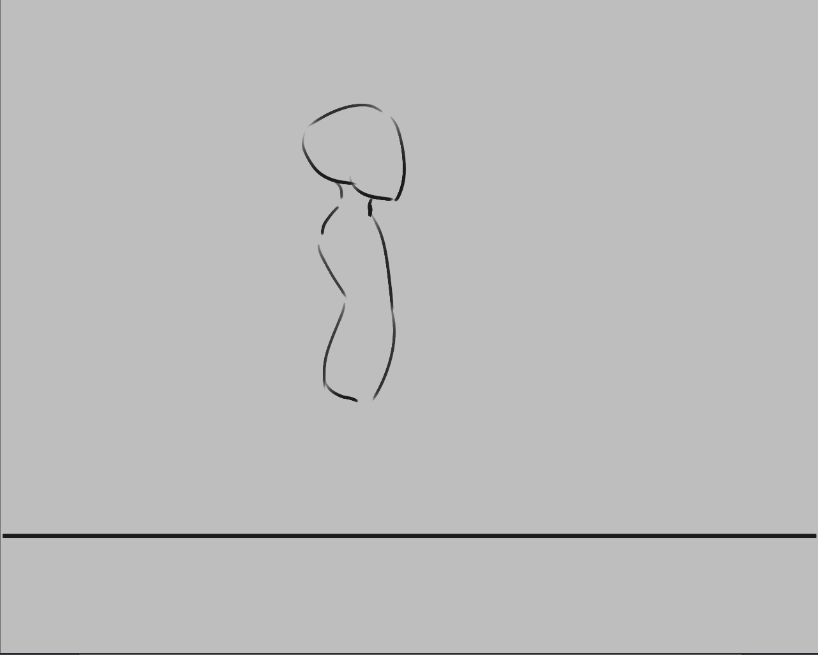
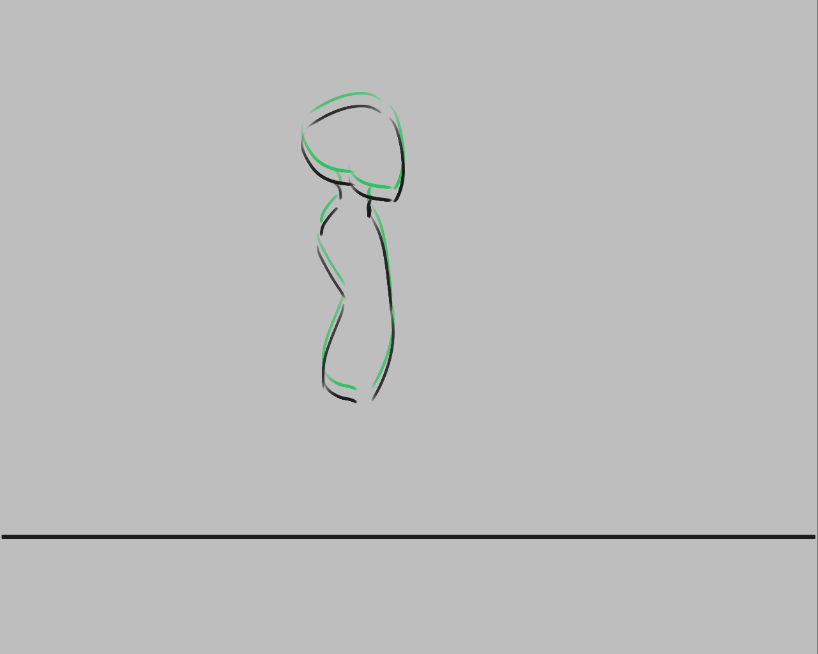
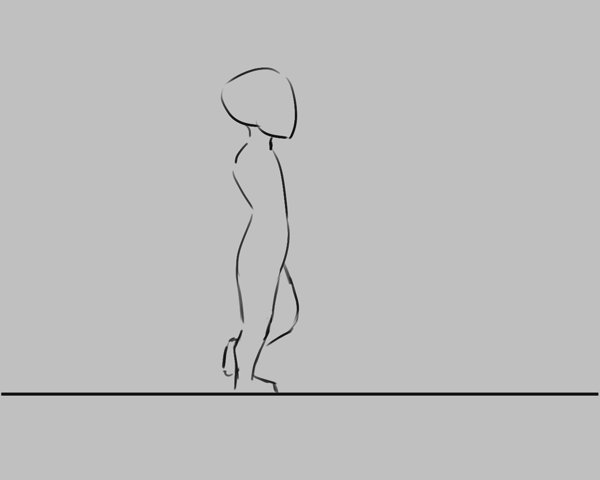
Sonrasında yürüyüş döngüsü katmanını seçin ve bir baş ve gövde çizin (bunun için herhangi bir fırçayı kullanabilirsiniz).

Şimdi, yeni bir kare seçmek kendiliğinden yeni bir kare yapmaz. Krita, yürüyüş döngüsü katmanını aslında bir canlandırılmış katman olarak görmez!
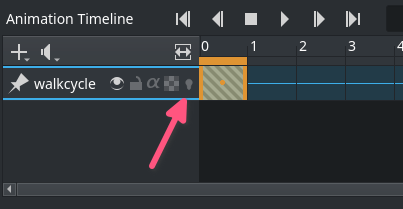
Zaman akışına bir kare ekleyerek canlandırmalı bir katman haline getirebiliriz. Bir bağlam menüsü almak için zaman akışında bir kare. Çoğaltılmış Kare Oluştur () seçeneğini seçin.
Dikkat
Boş Kare Oluştur seçeneğini seçerseniz katmanın içeriği bırakılır ve yeni bir boş kare ortaya çıkar; görseli saklamak isteyeceğinizden Çoğaltılmış Kare Oluştur seçeneğini kullanmalısınız.

Zaman akışı panelindeki soğan zarı simgesinden () dolayı bunun canlandırılmış bir kareye dönüştüğünü görebilirsiniz.
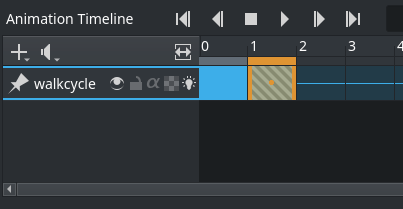
İlk kareyi ikincisinin üzerine kopyalamak için Çoğaltılmış Kare Oluştur düğmesini kullanın. Sonrasında Taşıma Aracı aracını Üst Karakter + ↑ kısayolu ile kullanarak (T kısayoluyla geçebilirsiniz) kare içeriğini yukarı taşıyın.
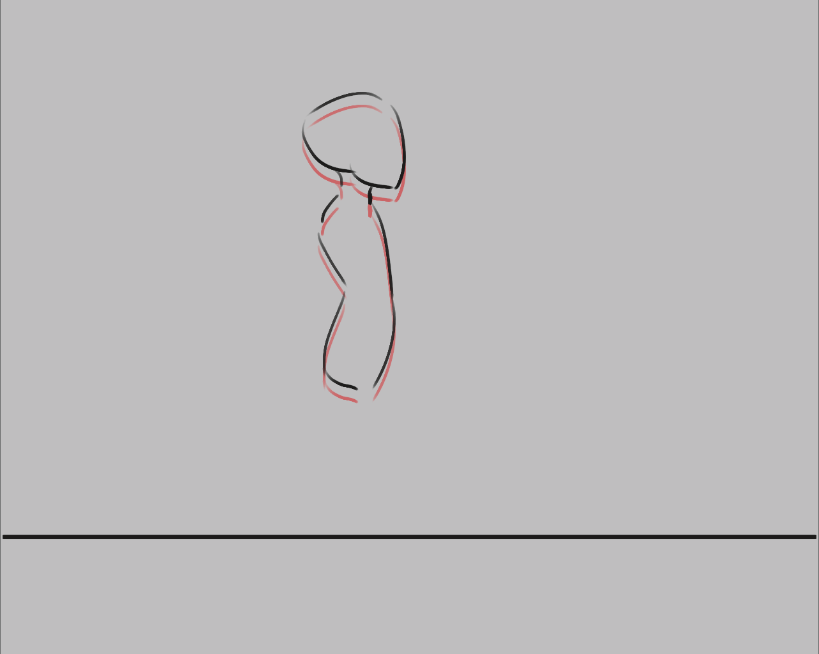
Soğan zarını açarak farkı görebiliriz ( düğmesine basın,
olur):


Şimdi, bir önceki kareyi kırmızı olarak görmelisiniz.
Uyarı
Krita, beyaz rengi saydam olarak değil de bir renk olarak görür; bundan dolayı üzerinde çalıştığınız canlandırma katmanının çizim olmayan kısımlarının saydam olduğundan emin olun. Bu durumu Color to Alpha süzgecini kullanarak düzeltebilirsiniz; ancak korumak en iyisidir.

Sonraki kareler yeşil olarak çizilir ve her iki de renk soğan zarı panelinden yapılandırılabilir.
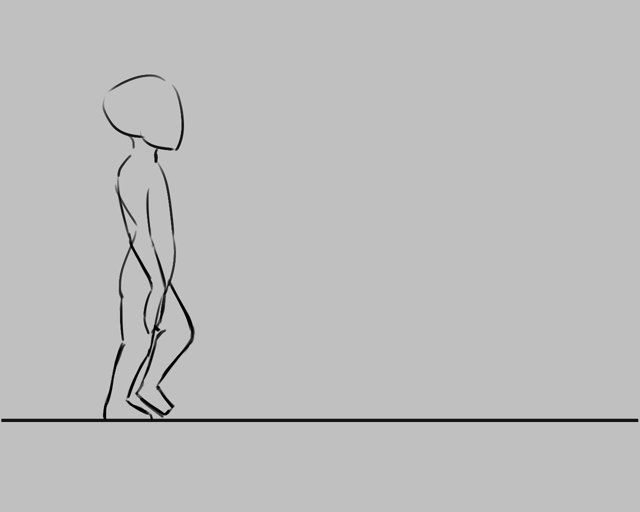
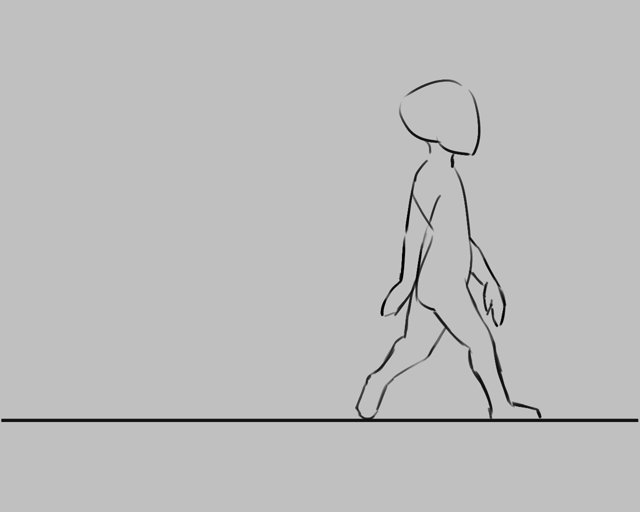
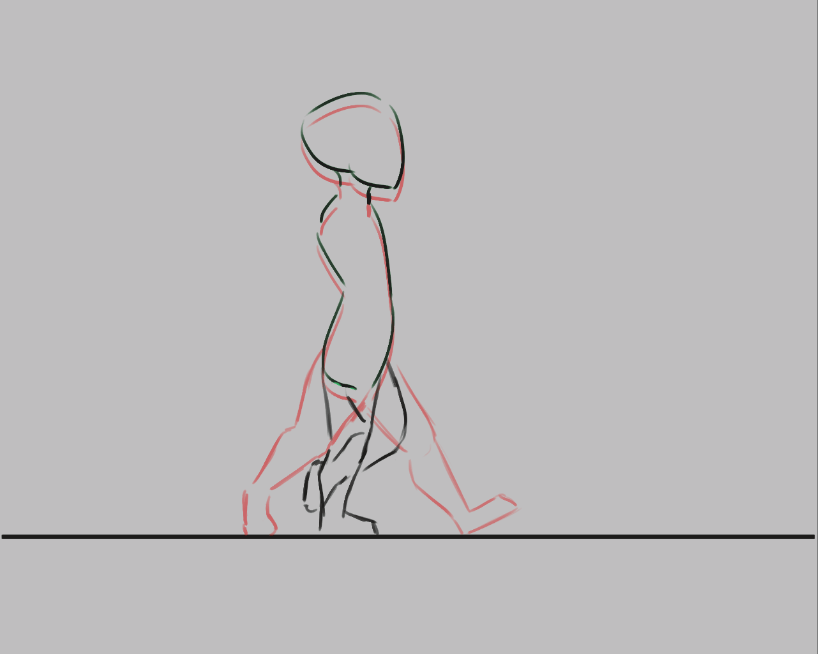
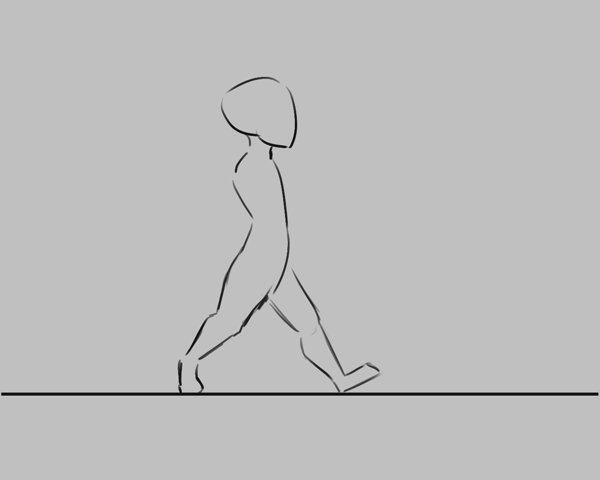
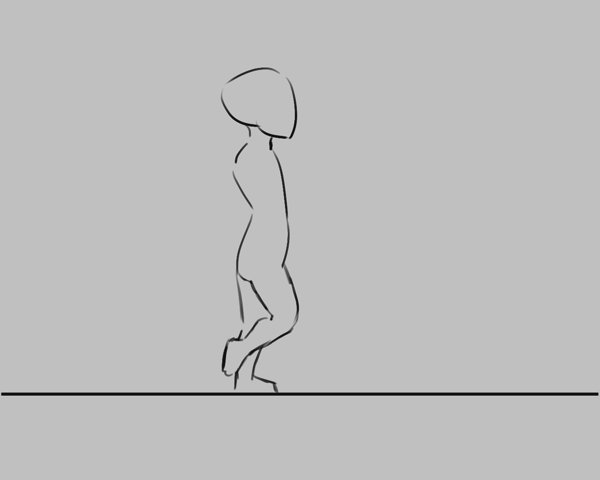
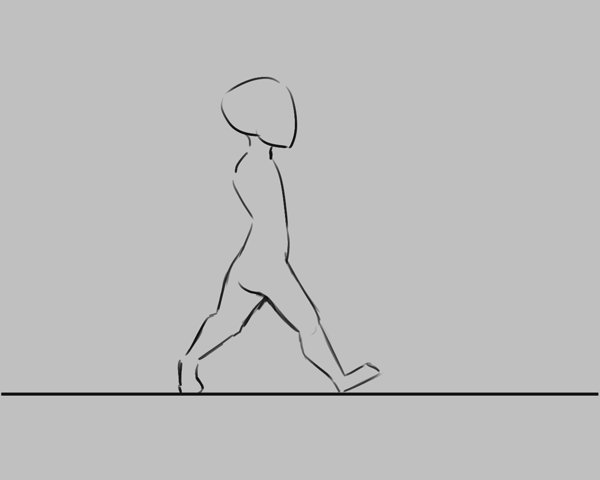
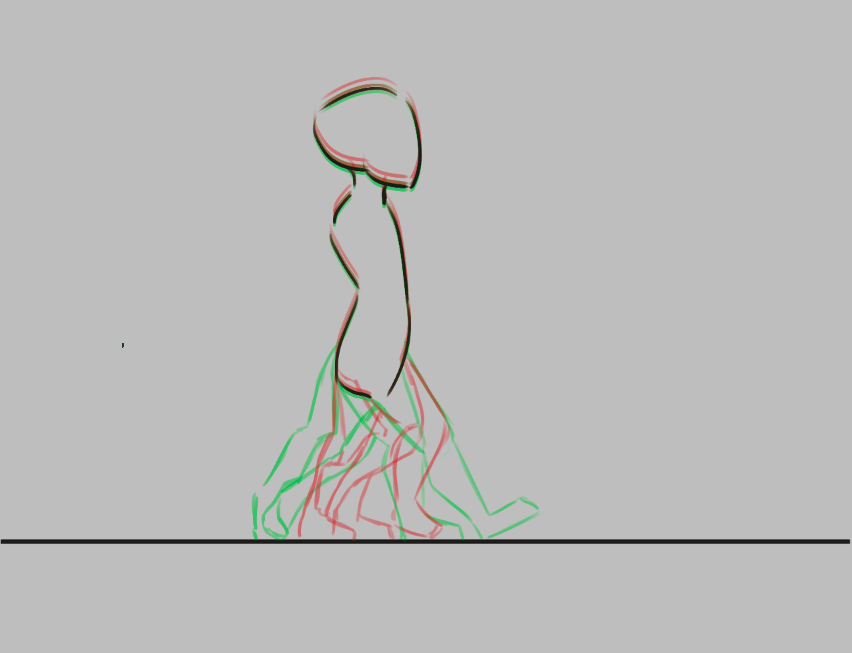
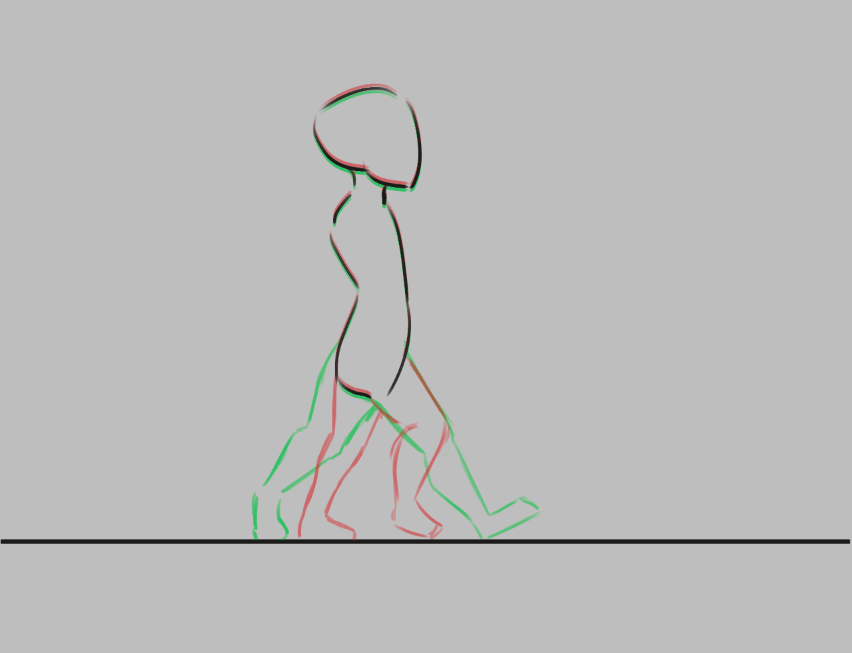
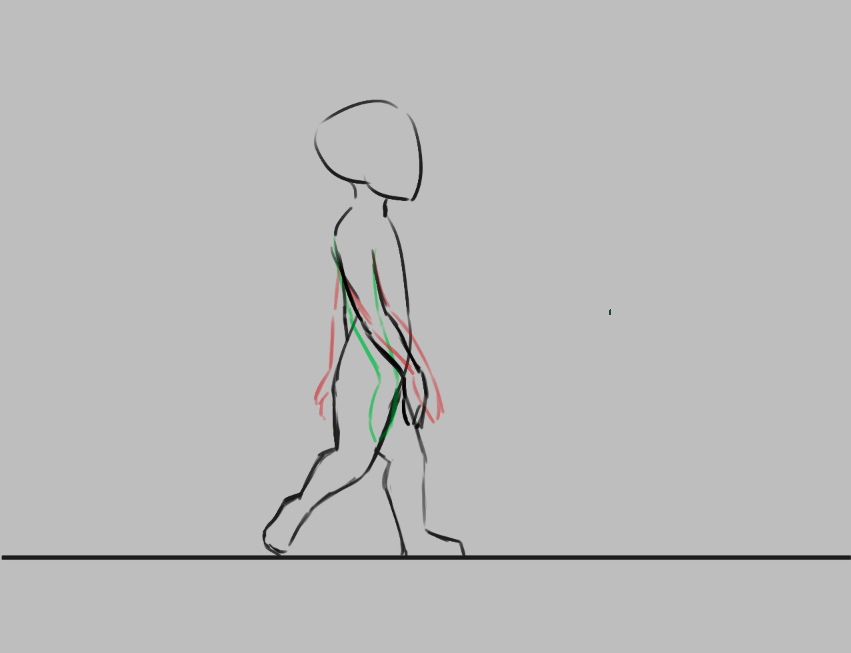
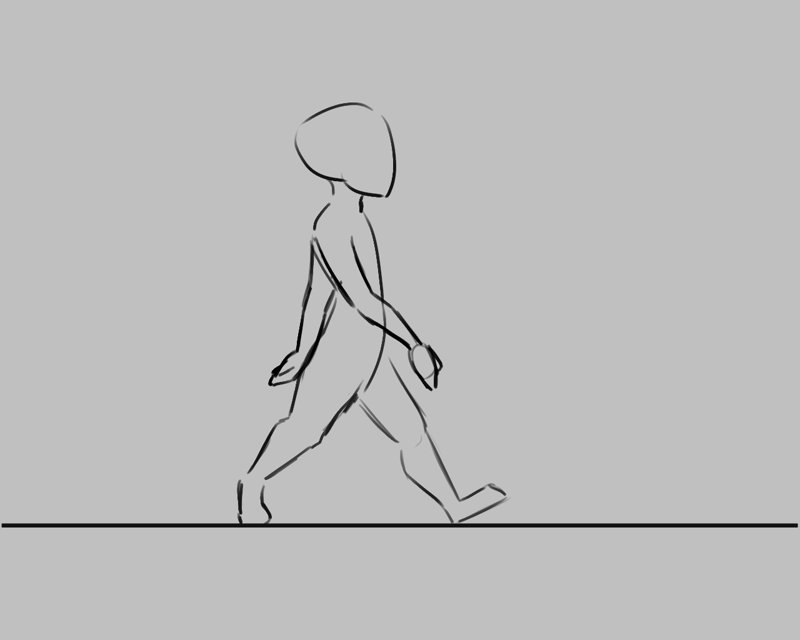
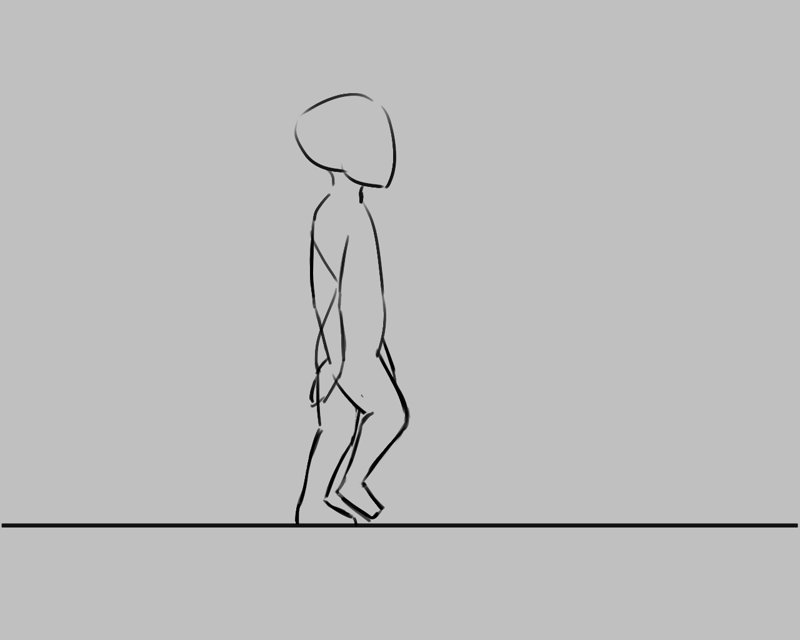
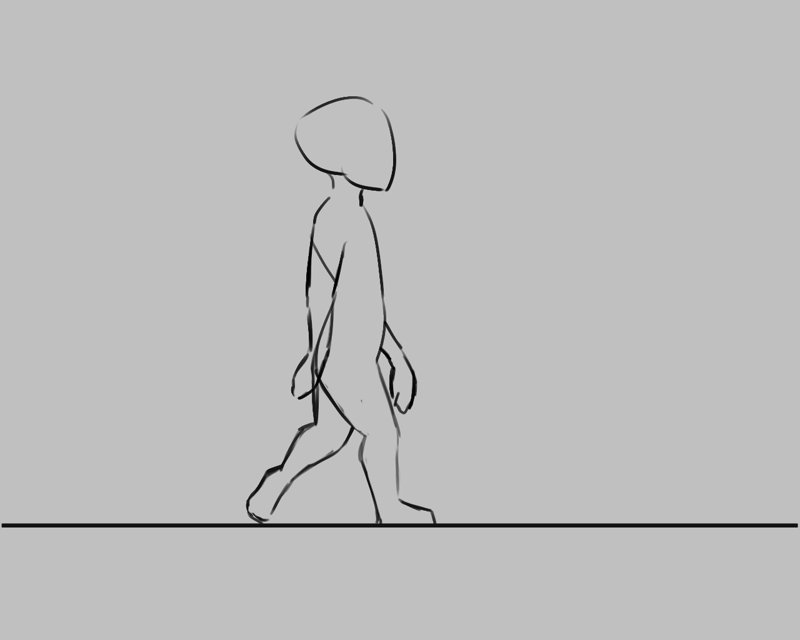
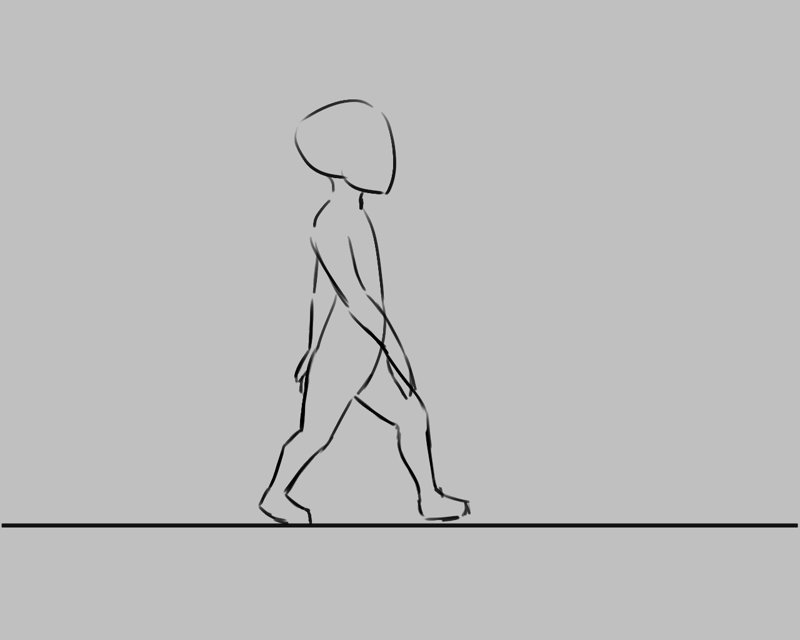
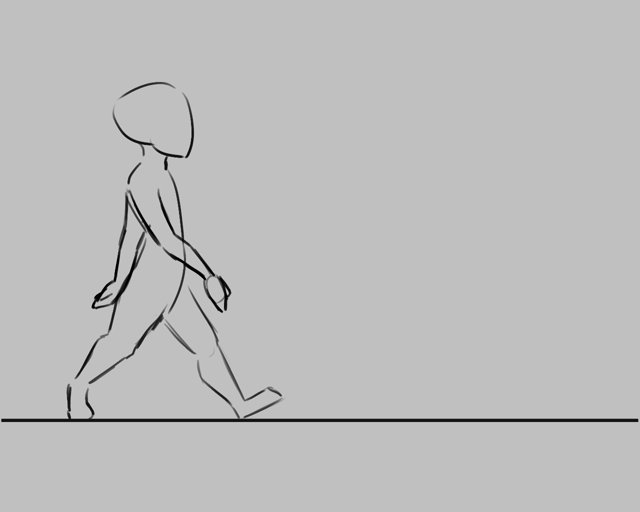
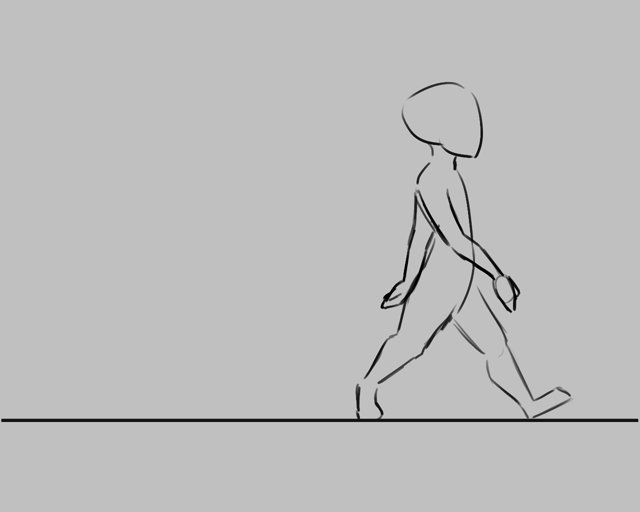
Şimdi, yürüyüş döngüsünün uzak iki ucunu çizeceğiz. Bunlar, her iki bacağın olabildiğince birbirinden uzak olduğu poz ve bir bacağın tümüyle gerildiği ve diğerinin bir sonraki adımı atmaya hazır olduğu pozdur.

Yukarıdaki görsel iki uzak uç noktamızı gösterir: Bacaklar birbirinden uzak ve bir bacak düz, diğeri ise adım atarken bükülmüş. Aynı anda her iki ucu da görebildiğimiz için bu aynı zamanda soğan zarlarının gücünü de gösterir. Ayrıca bacakların nasıl yarısaydam yapıldığına da dikkat edin. Bu, bir çöp adam için gerekli değildir; ancak kopyalamaya başladığımız durumda yararlıdır.¶
Bu ikisini kopyalayalım. Bunu karenin üzerinde  yapıp Anahtar Kareleri Kopyala seçeneğiyle yapabilirsiniz. Sonrasında zaman akışında yeni konumu seçip
yapıp Anahtar Kareleri Kopyala seçeneğiyle yapabilirsiniz. Sonrasında zaman akışında yeni konumu seçip  ve Anahtar Kareleri Yapıştır yapın.
ve Anahtar Kareleri Yapıştır yapın.
Şimdi…
Kare 0’ı kare 2’ye kopyalayın.
Kare 1’i kare 3’e kopyalayın.
Hangi bacağın diğerinin önünde olduğunu belirginleştirmek için yarısaydam çizgileri silin. 0’da ve 1’de, daha yakın olan bacak sağa, sonra bükülür ve 2’de ve 3’te, daha yakın olan bacak sağa gelir ve sonra bükülür.

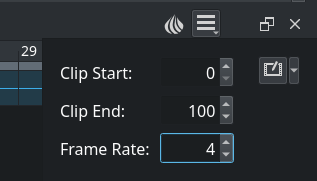
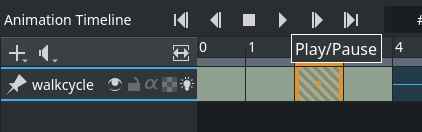
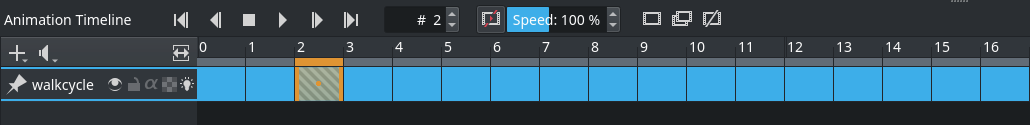
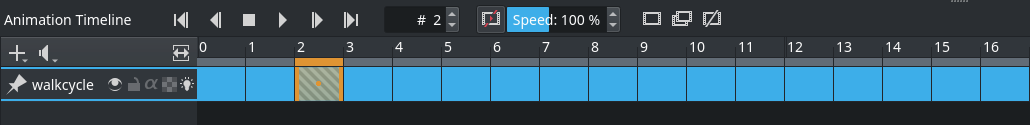
Canlandırma ayarlarında kare hızını 4 olarak ayarlayın

Onları sürükleyip seçerek zaman akışı panelindeki tüm kareleri seçin.

Üstbilgide “Oynat”a basın.
İlk canlandırmanızın keyfini çıkarın!

Kaba Yürüyüş Döngünüzü Genişletmek¶

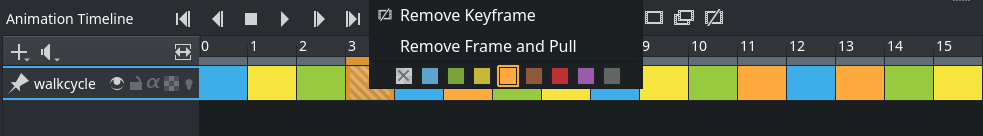
Herhangi bir kare üzerinde Seçenek + Sürükle yaparak tez biraz alan açabilirsiniz. Bu, tek kerede o kareyi ve diğerlerini biraz hareket ettirir. Bunu daha etkin yapmanın bir yolu ise tüm kareleri seçmek, üzerilerinde  yapmak ve sonrasında her bir Anahtar Kare arasında seçeneğini kullanmaktır.
yapmak ve sonrasında her bir Anahtar Kare arasında seçeneğini kullanmaktır.
Her anahtar kare arasında yeni kareler oluşturun ve aradeğerleme yapmaya veya eklediğiniz her karenin aralarını doldurmaya çalışın.
Not
Araların nasıl düzgün doldurulacağına ilişkin pek çok şey yazıldı ve canlandırmacıların kendi tarzlarını en net ifade ettikleri alanlardan biri de burası. Bu nedenle, burada ara doldurmayı ele almayacağız. İnternette ara doldurma öğreticileri için bir arama yapmanızı öneririz. Bu konunun ne kadar hassas olduğu hakkında bir fikir edinmek için canlandırma çözümlemelerini de öneriyoruz.
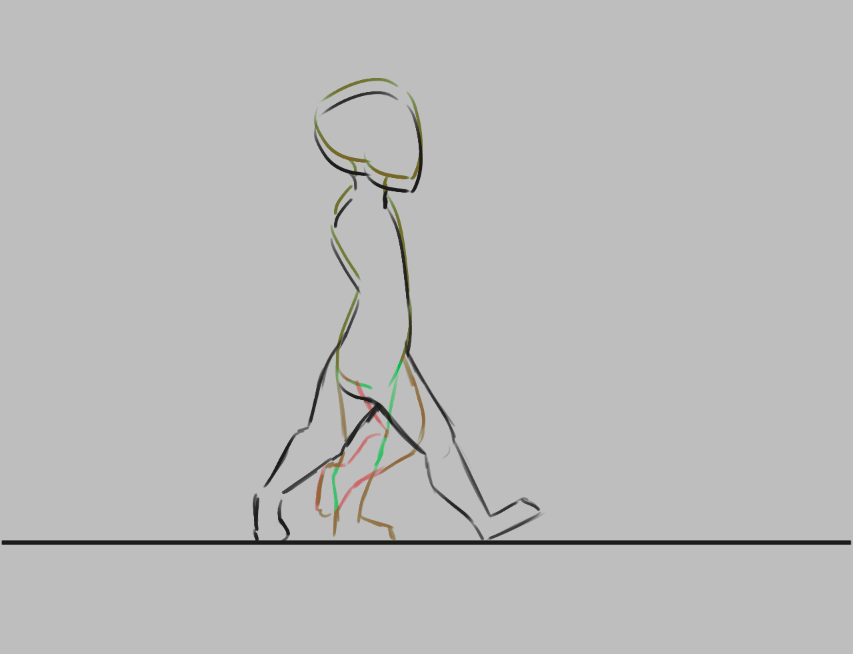
Bu özel örnek için bir karede topuğun konumunu bularak başlamayı tercih ediyorum, ardından ayağın geri kalanını, ardından dizleri ve sonra bacakların geri kalanını çiziyorum.


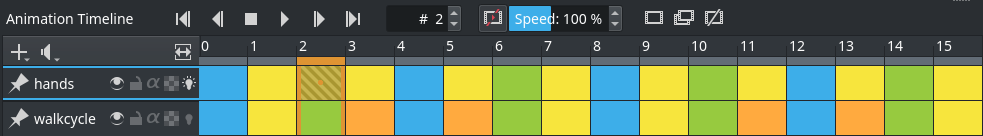
Ne kadar çok kare eklerseniz canlandırmayı izlemenin o kadar güçleştiğini göreceksiniz. Burada yapabileceğiniz iki şey var. Birincisi, kare etiketlerini renklendirmek için anahtar karelerde  yapmak ve alttaki renklerden herhangi birini seçmek.
yapmak ve alttaki renklerden herhangi birini seçmek.

Bu örnekte, uç noktalar mavi, ilk aralar yeşil ve daha az önemli olan aralar sarı ve turuncudur.¶
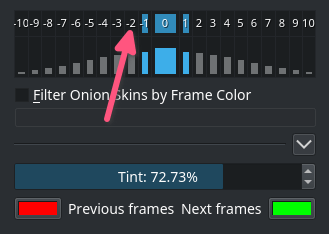
Yapabileceğiniz başka bir şey de soğan zarlarını ayarlamaktır.
Soğan zarını Soğan Zarı Paneli kullanarak değiştirebilirsiniz, burada aynı anda kaç karenin görüneceğini de üst satırda değiştirerek ayarlayabilirsiniz. Alt sıra saydamlığı denetlemek içindir, aşağıda ise renklendirmenin renklerini ve yoğunluğunu değiştirebilirsiniz.


Burada önceki ve sonraki kareler dışında tüm soğan zarı kullanılmış kareleri kapattık.¶
Birden Çok Katmanla Canlandırma¶
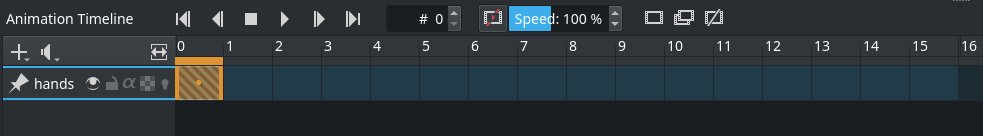
Tamam, yürüyüş döngümüzde bazı eller eksik, onları ayrı bir katmana ekleyelim. Böylece “eller” adını verdiğimiz yeni bir katman oluşturuyoruz ve…

Yürüyüş döngümüz, zaman akışı panelinden kayboldu! Bu bir özellik aslında. Tam bir canlandırma o kadar çok küçük parçaya sahip olabilir ki, bir canlandırıcı üzerinde çalışmadıkları katmanları zaman akışı panelinden kaldırmak isteyebilir.
Added in version 4.3.0: Krita 4.3.0 sonrasında, tüm yeni katmanlar öntanımlı olarak zaman akışına sabitlenir.
Bir katmanın etkin olup olmadığını göstermek için sabitlemek istediğimiz katman katman panelinde seçiliyken üzerine tıklayarak onu “sabitleyebiliriz”. Şu anda canlandırma yaptığınız tüm katmanları sabitlemenizi öneririz.


Dışa Aktarma¶
İşiniz bittiğinde ’a tıklayın. Bir video dosyasını sunman için FFmpeg adında bir programa gereksiniminiz olacak. Daha fazla bilgi için Render Animation bölümüne bakın.
Yürüyüş döngünüzün keyfini çıkarın!

Dönüşüm Maskeleriyle Canlandırmak¶
Added in version 5.0.
Yürüyüş döngünüzü taşımak istiyorsanız pikselleri düzenlemeden kareleri soldan sağa taşımak istiyorsanız Dönüşüm Maskeleri kullanın.
Önce, Canlandırma Eğrileri Paneli panelini açın. Açık değilse ’ni seçin.
Sonrasında, dönüştürmek istediğiniz katmanları gruplayın. Bizim örneğimizde bunlar eller ve yürüyüş döngüsü katmanlarıdır. Gruba  yapıp ’ni seçin.
yapıp ’ni seçin.
Ardından, canlandırma paneline gidin, ilk kareyi seçin ve Sayıl anahtar kareler ekle () ögesini seçin. Zaman akışı panelinde Sayıl Kareler elmasla imlenecektir.
Dönüşüm Aracı aracını seçin, ekrana basın ve grubu başlangıç noktasına taşıyın. Onaylamak için Giriş’e basın. Paneldeki son kareyi seçin ve yeniden ekrana basın; şimdi her şeyi bitiş noktasına taşıyın. Tüm kareyi görüntülemek için Görünümü kanal aralığına sığacak biçimde yakınlaştır seçeneğini kullanın.
Şimdi Oynat düğmesine bastığınızda katman içeriğinin hareket ettiğini göreceksiniz. Ancak, büyük olasılıkla çok hızlı hareket edecek. Bu sorunu azaltacak iki şey var: Birincisi yürüme döngüsü karelerini kopyalayıp yapıştırmaktır, böylece 3-4 kez yineler, ardından sayıl kareyi son kareye taşır.


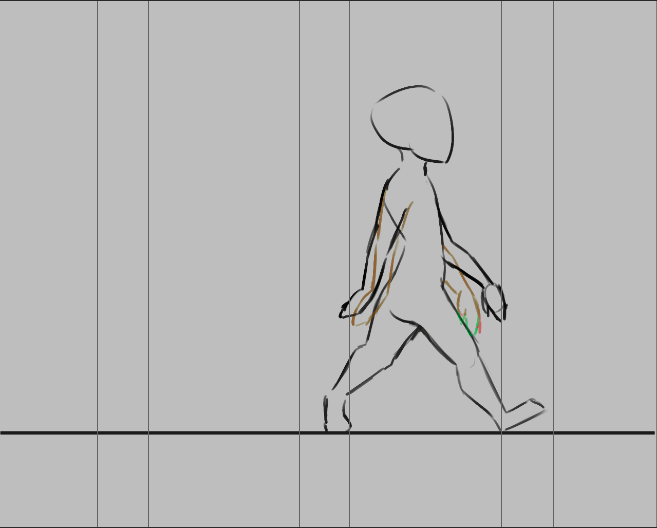
Bu, yürüme döngüsünü doğrudan hareket ettiği hıza eşitlemez. En iyi yöntem, biraz zahmetli de olsa, ayaklardan birinin yere değdiği ilk kareye gitmek ve ardından o kısmı işaretlemektir (örneğin kılavuzları kullanarak); ardından sonraki karelerde, ayağın yere değdiği sürece aynı yerde kalması için her karede Dönüşüm Aracı’nı kullanıp sonraki kısım için de aynısını yapın ve bu şekilde sürdürün.

Bir ayağın yere değdiği her yer, ayağın yerinde kalması için her kareyi ayarlamamıza olanak tanıyan dikey kılavuzlar kullanılarak imlenir.¶


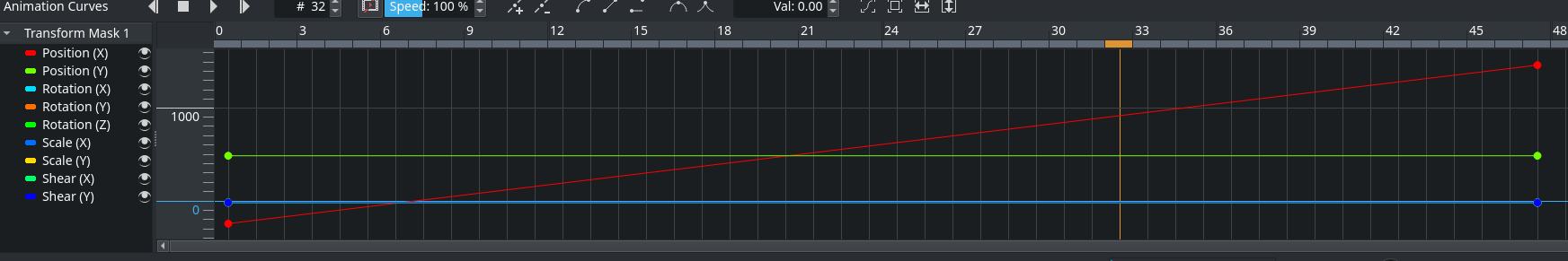
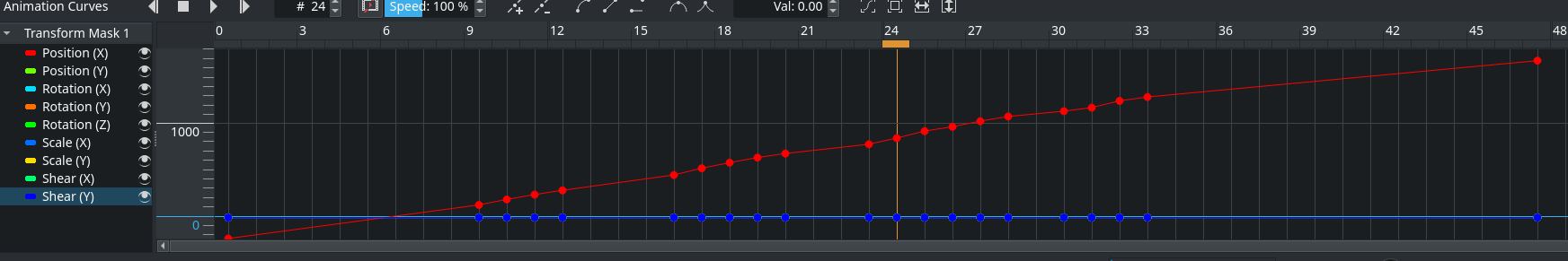
Her kareyi doğru noktada olacak şekilde ayarladıktan sonra canlandırma eğrisi paneli. Krita, eğri aradeğerlemesi yapabilir (böylece kolay giriş ve çıkış tipi eğriler oluşturabilirsiniz); ancak bunun gibi bir durum için kare başına ayarlama daha hızlıdır.¶
Tüm bunları yaptıktan sonra, düzgün hareket eden bir yürüyüş döngüsüne sahip olacaksınız: