Eğri Fırçası İşletkesi¶
Eğri fırçası, eşit aralıklı çizgilerden oluşan vuruşlar oluşturan bir fırça işletkesidir. Diğer özelliklerinin yanı sıra, tablet yerine basınca duyarlı vuruşların yerine de kullanılır.
Ayarlar¶
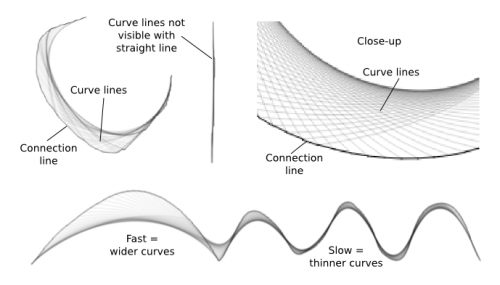
Öncelikle, eğri fırçasının oluşturduğu çizgi 2 bölümden oluşmaktadır:
Bağlantı çizgisi, farenizle çizdiğiniz ana çizgidir.
Sanırım eğri çizgileri, eğrilerde oluşan ekstra süslü çizgilerdir. Eğri çizgileri, eğrinin bir noktasını eğrinin daha önceki bir noktasına bağlayarak oluşturulur. Bu aynı zamanda, düz bir çizgi çiziyorsanız bağlantı çizgisiyle çakışacakları için bu çizgilerin görünmeyeceği anlamına gelir. Daha hızlı çizmek, daha geniş eğri alanları sağlar.

Çizgiler sekmesinden 3 ayara ve bunlara karşılık gelen 2 dinamiğe erişebilirsiniz:
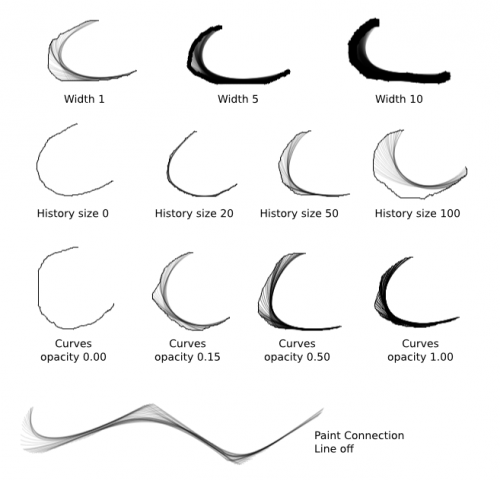
Çizgi genişliği: Bu hem bağlantı çizgisi hem de eğri çizgileri için geçerlidir.
Çizgi genişliği dinamikleri: Bunu, çizgi genişliğini devingen olarak değiştirmek için kullanın.
Geçmiş boyutu: Bu, kavislerin oluşumu için gereken uzaklığı belirler.
Eğer bunu düşük değerlere ayarlarsanız eğri çizgiler yalnızca küçük uzaklıklarda oluşabilir, dolayısıyla çok fazla görünür olmazlar.
Öte yandan, bu değeri çok yüksek ayarlarsanız eğri çizgileri nispeten “geç” oluşmaya başlayacaktır.
Yani aslında, en büyük eğri çizgisi alanını, örneğin 40~60 gibi bir orta değerle elde edersiniz ki bu da öntanımlı değerdir. Tabii ki çok yüksek çözünürlüklerde çizim yapmıyorsanız.
Eğri matlığı: Bağlantı çizgisi ve kavisli çizgiler için farklı çizgi genişlikleri ayarlayamazsınız; ancak kavisli çizgiler için farklı bir matlık ayarlayabilirsiniz. Düşük matlık, daha ince kavisli çizgiler yanılsaması yaratır.
Eğrilerin matlık dinamikleri: Kavislerin matlığını devingen olarak değiştirmek için bunu kullanın.
Ayrıca iki onay kutusuna erişiminiz vardır:
Bağlantı çizgisini boya, bağlantı çizgisinin görünürlüğünü açar/kapatır.
Pürüzsüzleştirme… Aslında hiçbir fikrim yok. Pürüzsüzleştiriciyle veya pürüzsüzleştiricisiz arasında bir fark göremiyorum. Belki tabletler içindir?

Değişken genişlikte çizgiler çizme¶
İşte bu eğitimin herkesin ilgisini çeken tek bölümü: Güzel çizgisel çizimler! Bunun için:
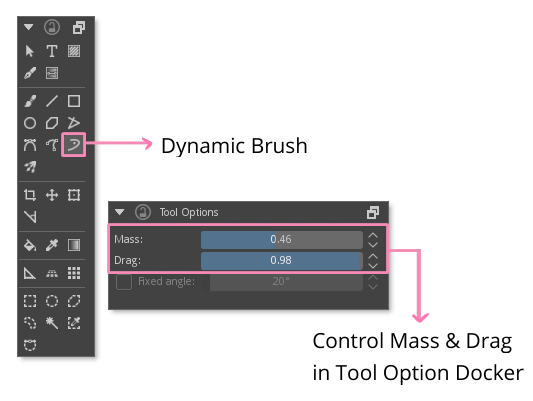
Devingen çizim kipini kullanın: Sürtünmeyi en az 50’ye çıkarmayı tercih ediyorum. Sizin için en rahat hissi elde edene kadar kütleyi ve sürtünmeyi değiştirin.

Çizgi genişliğini daha yüksek bir değere ayarlayın (örn.: 5), ardından çizgi genişliği dinamiklerini açın:
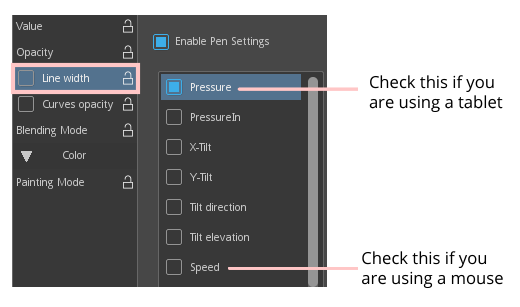
Tablet kullanıcısıysanız bunu Basınç olarak ayarlayın (bunun öntanımlı olarak seçili olması gerekir, bu yüzden Çizgi Genişliği dinamiklerini açmanız yeterlidir). Kendim kontrol edemiyorum; ancak bir tablet kullanıcısı bana bunun Devingen Çizim ile yeterince iyi çalıştığını doğruladı.
Değişken çizgi genişliği elde etmeyi uman bir fare kullanıcısıysanız çizgi genişliği dinamiklerini Hız olarak ayarlayın.

Eğrilerin matlığını 0 olarak ayarlayın: Bu, eğri çizgilerini kapatmanın en basit yoludur. Ancak, açık bırakmak size daha “etkileyici” çizgiler kazandıracaktır.
Ek ipuçları:¶
Çok fazla ekstra eğri çizgi istiyorsanız bolca zikzak çizin.
Çizgi genişliği Hız olarak ayarlı ve Devingen Çizim özelliğini kullanırken yumuşak ve geniş hareketler yapın: Ani hız geçişleri ani boyut geçişlerine neden olur. Biraz pratik gerektirir ve çizgi ne kadar kalınsa deformasyonlar o kadar belirgin olur. Ayrıca, denetimi artırmak için yakınlaştırma yapın.
İnce ve kalın çizgiler arasında gidip gelmeniz gerekiyorsa taban çizgi genişliğini tuvalden değiştiremeyeceğiniz için farklı genişliklerde önayarlar oluşturmanızı öneririm.
Alternatif:
Devingen çizim kipini kullanın
Eğri matlığını 100 olarak ayarlayın
İsteğe bağlı olarak, geçmiş boyutunu 30 civarında yapın
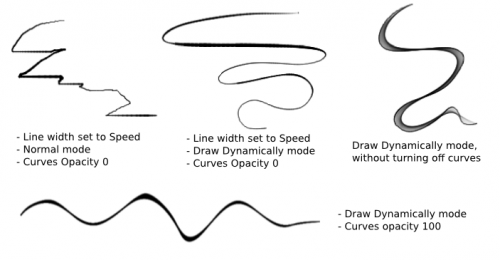
Eğri çizgiler, kapladıkları alanı tamamen dolduracak ve değişken genişlikte bir çizgi oluşturacaktır. Neyse, işte bazı karşılaştırmalar:

İşte bu fırçayla neler yapabileceğinize dair örnekler: