Suggerimenti sul pennello Setola con mappa di altitudine¶
Quando osserviamo i dipinti a olio, in particolare quelli impressionistici, è difficili non rimanere meravigliati dell’effetto che hanno le pennellate visibili sul dipinto. Poiché un programma di pittura digitale è un mezzo fondamentalmente diverso da tecnica a olio, possiamo utilizzare qualche trucco per ottenere delle pennellate visibili.
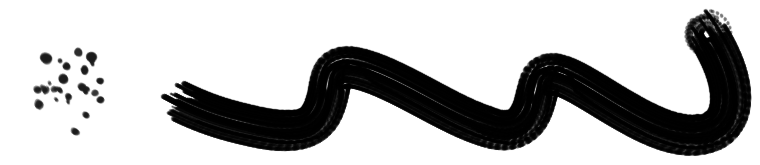
Il modo più semplice per ottenere una pennellata visibile è selezionare un pennello predefinito. Se ne selezioni uno con vari punti separati, e abbassi la distanza a 0,02, puoi ottenere l’effetto di una specie di pennellata. Ma si può fare di meglio, per esempio che ne dici di un pennello che più premi più copre?

Usare l’opzione Nitidezza.¶
Possiamo ottenere questo effetto con l’opzione Nitidezza. Considera la seguente punta del pennello. Abbiamo utilizzato lo strumento Sfumatura per disegnare due sfumature concentriche, da colore di primo piano a trasparente, affiancate su un livello con riempimento bianco. Abbiamo poi utilizzato lo strumento Selezione ellittica con per tagliare la forma di un ellisse e quindi utilizzato l’opzione degli appunti nella scelta del pennello predefinito per creare un nuovo pennello.

Questo, per definizione, non è un pennello particolarmente interessante. Ma se selezioniamo l’opzione Nitidezza disponibile nel motore del pennello Pixel, il risultato ottenuto è completamente diverso:

Le aree più scure del pennello saranno disegnate per prime, quelle più chiare solo a una pressione molto alta. Aggiungendo più punti morbidi al complesso possiamo ottenere un pennello ancora più interessante:

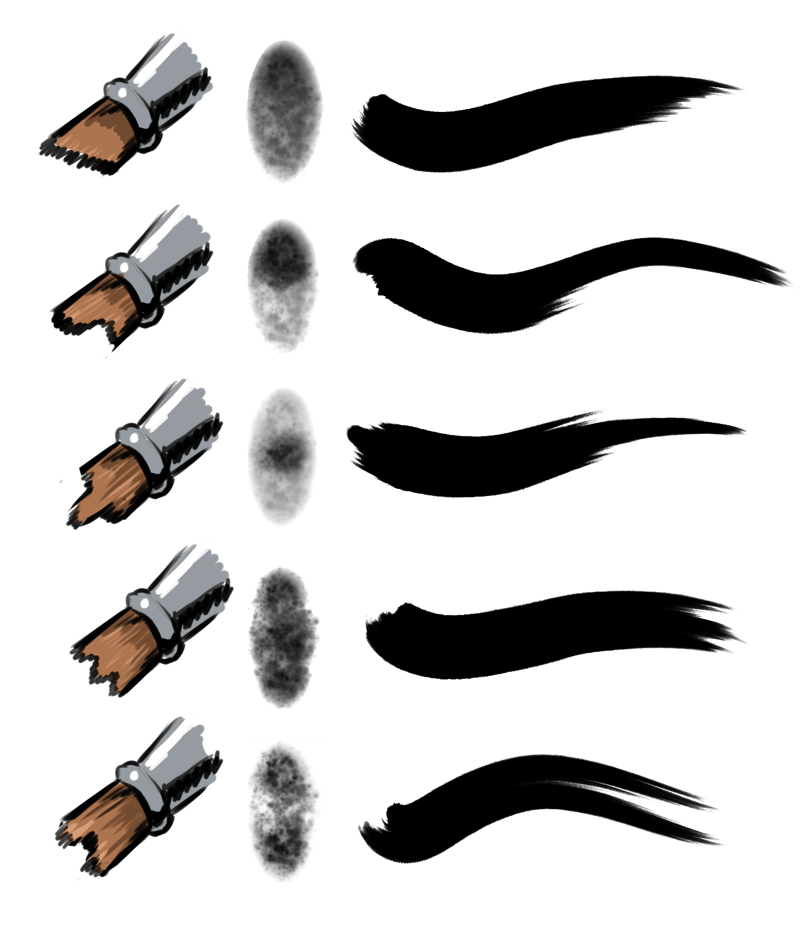
Di fatto, qui stiamo creando una specie di mappa di altitudine, dove i punti più scuri rappresentano le setole più lunghe e i pixel più chiari quelle più corte. In questo modo, e con un po” di impegno, puoi riprodurre un sacco di pennelli:

Posizionando la chiazza più scura in posizioni diverse possiamo ottenere tratteggi di vario tipo.¶
Ma possiamo anche andare oltre. Per esempio, perché non creare un pennello con chiarezza? Si può fare così:
Apri il pennello in Krita
Inverti tramite
Duplica il livello
Quindi usa sul livello più in alto.
Seleziona poi il livello più basso.
 per aprire il menu contestuale e scegli .
per aprire il menu contestuale e scegli .Infine, per attenuare il risultato, puoi fondere il livello e applicare un po” di Effetto movimento. In particolare, quando utilizzato insieme con la rotazione impostata a angolo o inclinazione di disegno, qualche effetto movimento semplice riduce gli artefatti di pixel vaganti.
Seleziona poi tutto, copia e usa la funzione degli appunti nel menu dei pennelli predefiniti, assicurandoti di togliere la spunta dall’opzione Crea maschera dal colore. Quello che stiamo in realtà facendo qui è assicurarci che la trasparenza venga usata per la nitidezza, mentre il colore per la mappa di chiarezza.
Ora seleziona il pennello e imposta la Modalità pennello a Mappa chiarezza e, per un risultato migliore, disegna con un colore diverso dal nero.

Diversi pennelli create col metodo chiarezza. Puoi regolare il pennello cambiando il tono neutro, la luminosità e il contrasto nelle impostazioni del pennello, oppure regolando queste in anticipo durante la sua creazione. Un buon pennello con chiarezza contiene sia un po” di oscurità, sia un po” di luminosità.¶
Suggerimento
Per il passaggio 4 puoi anche usare il filtro Rilevamento dei bordi (con le modalità impostate a “bordo superiore” o “bordo inferiore”) o i filtri Rilievo.
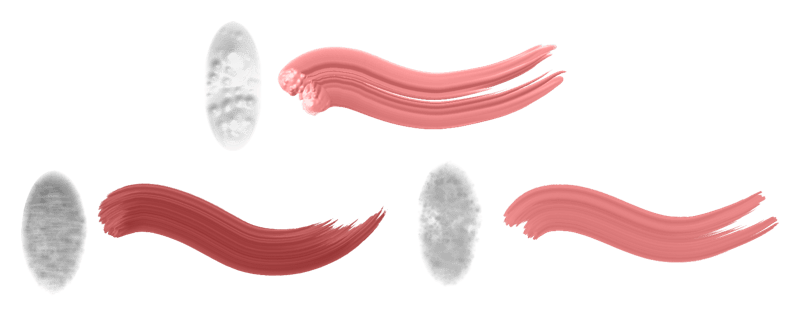
Possiamo fare cose simili anche per la punta del pennello sfumatura:

L’effetto sopra riportato si ottiene con la stessa punta del pennello impostata a Mappa sfumature. Aumentando il contrasto o cambiando il tono neutro, viene regolato il punto centrale della sfumatura, che restituisce opzioni diverse nello stesso pennello.¶
Questa opzione di nitidezza, tuttavia, non è disponibile per il pennello Sfumino a colori, cosa fare dunque in tal caso?
Pennello animato con pressione¶
Puoi creare punte del pennello animate.
Se prendiamo il nostro pennello di esempio e duplichiamo quel livello 16 volte, o giù di lì.
Per ciascun livello partendo dall’alto verso il basso, applicherai con valori differenti. Partendo da 255, e poi ogni volta, riducendo il valore di 16. Il livello superiore, dunque, sarà 255, il successivo 240, il livello dopo 224 e via di seguito. Infine dovrai far sì che ogni livello abbia meno copertura rispetto a quello immediatamente sopra. Ora vai alla scheda dei pennelli predefiniti e seleziona Timbro: qui scegli Animato per lo Stile e Pressione per la Modalità di selezione.
Se tutto è andato per il verso giusto, ora hai una punta del pennello utilizzabile col pennello Sfumino a colori. Per un pennello che utilizza la mappa sfumature o la modalità chiarezza, si applica un principio simile, tranne che prima richiamare il menu contestuale col  e scegliere , e poi applicare solamente la soglia alla maschera di trasparenza. Per ottenere un risultato più morbido usa il menu o per isolare i pixel per la quantità specificata di pressione.
e scegliere , e poi applicare solamente la soglia alla maschera di trasparenza. Per ottenere un risultato più morbido usa il menu o per isolare i pixel per la quantità specificata di pressione.
