Salvare per il web¶
Il formato di salvataggio predefinito di Krita è il *.kra. Esso salva tutto ciò che Krita può manipolare di un’immagine: i livelli, i filtri, gli assistenti, le maschere, gli spazi di colore, eccetera. Ci sono quindi un mucchio di dati, perciò i file *.kra sono abbastanza grandi; questo non li rende molto adatti per il caricamento su Internet. Immagina quante persone raggiungerebbero il limite dei loro piani dati se potessero vedere solo file *.kra! Quindi ottimizziamo le immagini per il web!
Ci sono alcuni passaggi coinvolti:
Salva in
.kra. È il tuo file di lavoro, e serve da copia di sicurezza se commetti degli errori.Appiattisci tutti i livelli, in modo da convertirli tutti in uno singolo. Vai semplicemente in , oppure premi la scorciatoia Ctrl + Shift + E. L’operazione può richiedere tempo, quindi se hai un’immagine grande non preoccuparti se Krita si blocca per alcuni secondi: tornerà presto reattivo.
Converti lo spazio dei colori in sRGB a 8 bit (se non lo è già). È importante diminuire la dimensione del file, inoltre, ad esempio, il PNG non può richiedere più di 16 bit. e imposta le opzioni rispettivamente a RGB, 8bit e a sRGB-elle-v2-srgbtrc.icc. Arrivi da uno spazio lineare, deseleziona le ottimizzazioni CMS
Ridimensiona! Vai in , oppure usa la scorciatoia Ctrl + Alt + I per chiamare il menu di ridimensionamento. Una buona regola generale in questi casi è quella di tenere entrambe le dimensioni sotto ai 1200 pixel (cioè la dimensione dei formati HD). Puoi arrivarci facilmente impostando la Risoluzione nella Dimensione di stampa a 72 punti per pollice. Premi quindi OK per ridimensionare.
Aumenta leggermente la nitidezza dell’immagine; ciò è particolarmente utile sui social media. Infatti i loro siti web spesso ridimensionano e convertono la tua immagine e la fanno diventare leggermente sfocata; questo succede perché ottimizzano meglio le foto piuttosto che i disegni. Per far rimanere nitida la tua immagine vale la pena eseguire preventivamente un filtro per aumentarne la nitidezza.
Salva in un formato d’immagine sicuro per il web. Ce ne sono tre particolarmente raccomandati:
JPG¶
Usalo per immagini che hanno molti colori diversi, come i dipinti.
PNG¶
Usalo per immagini con pochi colori oppure in bianco e nero, ad esempio i fumetti e le pixel art. Per un’ottimizzazione ancora maggiore, seleziona Salva come PNG indicizzata, se possibile.
GIF¶
Usalo solo per le animazioni (saranno supportate quest’anno) o per immagini che hanno davvero pochi colori, perché verranno indicizzati.
Salvare con la trasparenza¶

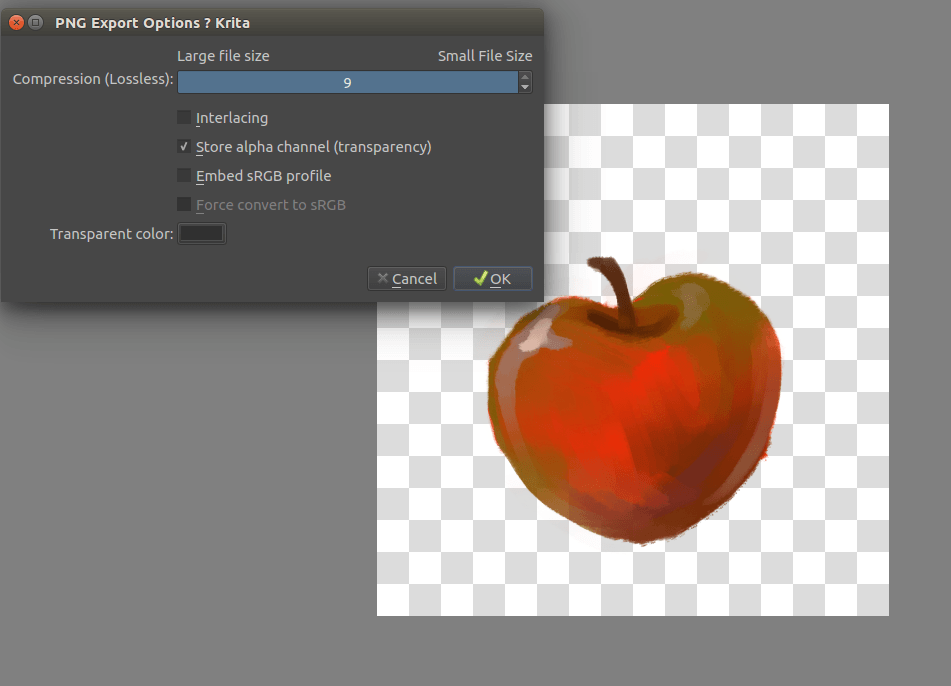
Il salvataggio con la trasparenza è possibile solo con i file GIF e PNG. Per prima cosa assicurati di vedere la scacchiera di trasparenza (puoi farlo semplicemente nascondendo i livelli inferiori, modificando il colore di proiezione in , oppure usando ). Salva quindi come PNG e spunta Salva canale alfa (trasparenza)
Salva la tua immagine, caricala e mostrala!
