Modelli di colore¶
Krita contiene molti modelli e spazi dei colori differenti. Di seguito una breve trattazione di ciascuno, con casi d’uso.
RGB¶
Rosso, Verde, Blu (Red, Green, Blue).
Questi sono i colori primari più efficienti per la miscelazione dei colori basati sulla luce, come gli schermi dei computer. L’aggiunta di luce rossa, verde e blu produce bianco ed è per questo motivo che viene chiamata ruota dei colori additiva.
RGB viene utilizzato per due scopi:
Immagini destinate alla visualizzazione su uno schermo:
Possono essere immagini per il web, pulsanti, avatar o semplicemente immagini di un portfolio.
Possono essere immagini per video giochi, sia gli sprite, sia le trame funzionano qui meglio in RGB.
Oppure per la resa 3D, effetti visivi e animazione digitale.
E per lo spazio di lavoro. Uno spazio di lavoro è una gamma RGB davvero estesa e prevedibile, il che significa che è buona per la manipolazione delle immagini. Lo usi assieme a monitor con profilo. In questo modo puoi avere colori precisi ed essere anche in grado di visualizzarli correttamente su più schermi.
Metodi di fusione in RGB¶
Colore 1 |
Colore 2 |
Normale |
Moltiplica |
Schermo |
|||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
R |
G |
B |
R |
G |
B |
R |
G |
B |
R |
G |
B |
R |
G |
B |
|
R e G |
1,0 |
0,0 |
0,0 |
0,0 |
1,0 |
0,0 |
0,5 |
0,5 |
0,0 |
0,0 |
0,0 |
0,0 |
1,0 |
1,0 |
0,0 |
Grigio |
0,5 |
0,5 |
0,5 |
0,5 |
0,5 |
0,5 |
0,5 |
0,5 |
0,5 |
0,25 |
0,25 |
0,25 |
0,75 |
0,75 |
0,75 |
Modelli RGB: HSV, HSL, HSI e HSY¶
Questi non sono inclusi in Krita così come i loro propri spazi dei colori. Tuttavia essi appaiono nei metodi di fusione e nei selettori di colore, ecco una breve panoramica:
- Tonalità
La tinta di un colore, oppure se è rosso, giallo, verde, ecc. La tonalità di Krita viene misurata a 360 gradi, col valore 0 che rappresenta il rosso, 120 il verde e 240 il blu.
- Saturazione
La vivacità di un colore. La saturazione di HSV è leggermente diversa rispetto agli altri modelli. In HSV è la misurazione della differenza tra l’uso di due colori di base e l’uso di tre colori di base. Negli altri è la misurazione di quanto vicino è un colore al grigio, e talvolta questo valore viene chiamato crominanza. Il valore della saturazione varia da 0 (grigio) a 100 (colore puro).
- Valore
Noto spesso come Luminosità. La misurazione di quanto debba essere luminoso il pixel. Anch’esso misurato da 0 a 100.
- Luminosità
Punto di allineamento di un colore tra il bianco e il nero. Questo valore non è lineare e posiziona tutti i colori saturati possibili al valore di 50. Varia da 0 a 100.
- Intensità
Simile alla luminosità, tranne che riconosce che il giallo (1,1,0) è più chiaro del blu (0,0,1). Valori da 0 a 100.
- Luminanza (Y”)
Simile a luminosità e intensità, tranne per il fatto che pesa i componenti rosso, verde e blu basati su misurazioni reali di quanta luce un colore riflette per determinare la propria luminosità. Gli intervalli vanno da 0 a 100. La luminanza è famosa per il suo utilizzo negli spazi dei colori delle pellicole.
Scala di grigi¶
Questo spazio dei colori registra solo i valori di grigio. È utile perché registrando solo valori di grigio richiede un solo canale di informazioni, il che a sua volta implica che l’immagine sarà molto più leggera in termini di consumo di memoria!
Utile per le trame, ma anche per tutte quelle immagini che devono restare in scala di grigi, ad esempio i fumetti in bianco e nero.
Colore 1 |
Colore 2 |
Normale |
Moltiplica |
Schermo |
|
|---|---|---|---|---|---|
G |
G |
G |
G |
G |
|
Grigio |
0,5 |
0,5 |
0,5 |
0,25 |
0,75 |
CMYK¶
Ciano, Magenta, Giallo, Nero (Cyan, Magenta, Yellow, Key)
Questo è lo spazio dei colori delle stampanti. A differenza dei computer, le stampanti hanno questi quattro colori e li combinano per raggiungere il nero anziché il bianco. Questo spazio dei colori viene chiamato anche “sottrattivo”.
Cambiato nella versione 5.2: Krita 5.1 e le versioni precedenti contenevano metodi di fusione che si applicavano direttamente ai canali. Non tutti i programmi lo fanno pertanto, per semplificare il lavoro con altri artisti, Krita 5.2 inverte, per impostazione predefinita, i canali prima di applicare il metodo di fusione. Puoi controllare questa operazione nelle preferenze.
Colore 1 |
Colore 2 |
Normale |
Moltiplica |
Schermo |
||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
C |
M |
Y |
K |
C |
M |
Y |
K |
C |
M |
Y |
K |
C |
M |
Y |
K |
C |
M |
Y |
K |
|
R e G |
0,0 |
1,0 |
1,0 |
0,0 |
1,0 |
0,0 |
1,0 |
0,0 |
0,5 |
0,5 |
1,0 |
0,0 |
0,25 |
0,25 |
1,0 |
0,0 |
0,75 |
0,75 |
1,0 |
0,0 |
Grigio |
0,0 |
0,0 |
0,0 |
0,5 |
0,0 |
0,0 |
0,0 |
0,5 |
0,0 |
0,0 |
0,0 |
0,5 |
0,0 |
0,0 |
0,0 |
0,25 |
0,0 |
0,0 |
0,0 |
0,75 |
A seconda del profilo, esiste anche una differenza tra il “grigio colorato” e il “grigio neutro”.
25% |
50% |
75% |
||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
C |
M |
Y |
K |
C |
M |
Y |
K |
C |
M |
Y |
K |
|
Grigio colorato |
0,25 |
0,25 |
0,25 |
0,25 |
0,5 |
0,5 |
0,5 |
0,5 |
0,75 |
0,75 |
0,75 |
0,75 |
Grigio neutro |
0,0 |
0,0 |
0,0 |
0,25 |
0,0 |
0,0 |
0,0 |
0,5 |
0,0 |
0,0 |
0,0 |
0,75 |

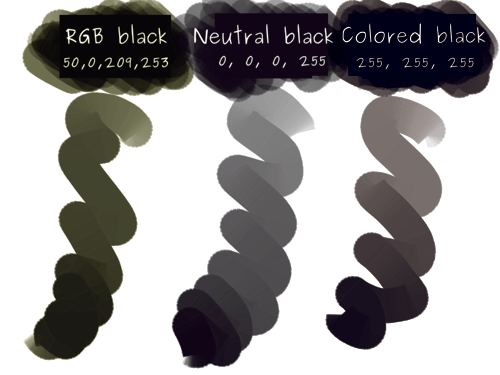
In Krita è necessario anche considerare che il colore predefinito è un nero perfetto in RGB, che viene poi convertito nel nostro CMYK predefinito in modo buffo, attribuendo un aspetto giallo alle pennellate. Ribadiamo, questo è un altro buon motivo per lavorare in RGB e lasciare la conversione alle aziende tipografiche.¶
Nonostante CMYK abbia una “gamma” più ristretta di RGB, è tuttavia ancora consigliato l’uso di un profilo di spazio di lavoro RGB per eseguire le modifiche. In seguito potrai convertire il profilo CMYK della tua stampante utilizzando un sistema percettivo o colorimetrico relativo, oppure inviare l’immagine RGB dello spazio di lavoro alla tua stampante e lasciare che gestisca il lavoro.
YCrCb¶
Luminosità, crominanza rossa, crominanza blu
YCrCb significa:
- Y”/Y
Luminanza/Luminosità, perciò la quantità di luce che un colore riflette.
- Cr
Crominanza rossa. Questo valore misura come è rosso un colore rispetto al verde.
- Cb
Crominanza blu. Questo valore misura come è blu un colore rispetto al giallo.
Questo spazio dei colori è utilizzato spesso nella fotografia e nelle implementazioni (corrette) di JPEG. Dal punto di vista umano si è più sensibili alla luminosità dei colori, dunque JPEG tenta di comprimere i canali Cr e Cb e di lasciare la qualità del canale Y al massimo.
XYZ¶
Nel 1931 il CIE (Institute of Color and Light), mentre studiava la percezione umana del colore, creò i primi spazi dei colori, e XYZ rappresenta quello che si avvicina meglio alla vista dell’essere umano.
XYZ viene utilizzato come riferimento di base per tutti gli altri profili e modelli. Tutte le conversioni di colore vengono fatte in XYZ, e tutte le coordinate dei profili corrispondono a XYZ. Uno spazio dei colori RGB in cui il Rosso è impostato al 100% X, il Verde al 100% Y e il Blu al 100% Z, e con la correzione della gamma lineare che è in effetti uguale allo spazio dei colori XYZ.
L*a*b*¶
Uno spazio dei colori basato sulla teoria degli opposti della visione dei colori, L*a*b* divide i colori in luminosità, contrasto rosso-verde e contrasto blu-giallo:
- L*
Lucentezza, simile alla luminosità in questo caso.
- a*
a* in questo caso è la misurazione di come risulta magenta un colore rispetto al verde.
- b*
b* in questo caso è la misurazione di come risulta giallo un colore rispetto al blu.
Si considera L*a*b* essere una varietà più intelligibile da utilizzare rispetto a XYZ. Viene spesso utilizzato come spazio dei colori d’intermediazione nella conversione, e maggiormente come spazio dei colori corretto per eseguire il bilanciamento dei colori. La regolazione del contrasto e del tono dei colori in L*a*b* è semplicissima.
L*a*b* è tecnicamente uguale al LAB di Photoshop. Photoshop nello specifico utilizza CIELAB d50.
Filtri e metodi di fusione¶
È possibile che tu abbia notato che i metodi di fusione in LAB non funzionano come in RGB o CMYK. Questo è dovuto al fatto che i metodi di fusione funzionano eseguendo molti calcoli matematici sulle coordinate dei colori e, dato che queste coordinate sono diverse per spazio dei colori, i metodi di fusione possono apparire differenti.
