Colori¶
Ok, parliamo di… colori!
I colori sono belli e sono fondamentali per la pittura. Quando dipingiamo, dobbiamo poter accedere e manipolare i colori in modo facile per fare cose divertenti tipo la loro miscelazione o corrispondenze per creare armonie o contrasti visivi. Inoltre, vogliamo poter trovare le nostre sfumature di rosso o le tinte di blu preferite senza doverci pensare o lavorare molto su. Tutto questo diventa ancora più importante se possiamo accedere a una miriade di colori!
La prima cosa che dobbiamo fare, ovviamente, è organizzare i colori, di solito in base a quello che vediamo in natura. Per esempio, tendiamo a ordinare le tonalità in modo che appaiano sotto forma di arcobaleno, e pensiamo alla luminosità dei valori come a una gamma di toni che va dal bianco al nero. Chiaramente, la natura in sé è legata alla fisica, e l’ordine delle tonalità e il concetto di luminosità ha a che fare con la lunghezza d’onda e l’energia della luce quando rimbalza negli oggetti circostanti e viene catturata dai nostri occhi.

Nel caso di mezzi tradizionali, ordiniamo i colori (tonalità) in base a come risultano dalla combinazione di altri colori, a partire dai colori primari sottrattivi: ciano, magenta, giallo. La combinazione di ciascun colore primario con gli altri svela altri tre colori secondari: viola, arancione e verde. La combinazione di questi colori crea colori terziari, e così proseguendo - le variazioni delle tonalità tra ciascun colore specificato sono praticamente infinite! Pensare ai colori in questo modo crea un cerchio di tonalità che gli artisti chiamano «cerchio cromatico». Ognuna di queste tonalità può essere resa più chiara (tenue) o più scura (opaca) miscelandola rispettivamente col bianco o col nero, e ogni colore si può rendere meno saturato (più grigio o attenuato) miscelandolo con un altro colore del lato opposto del cerchio cromatico.

Nel mondo digitale dei computer il colore è trattato in modo simile, e i colori sono ordinati nel modo che il nostro schermo li genera; ciascun pixel di colore sul nostro schermo viene prodotto combinando piccolissime luci rosse, verdi e blu di varia intensità. A differenza delle miscele di vernici, in cui l’intensità luminosa è sottratta dal pigmento e la miscela di tutti i colori produce un marrone o grigio torbido, la miscelazione di luci è additiva - nessuna luce è ovviamente nera e la miscelazione di tutte le luci colorate produce il bianco. Per questo motivo, possiamo creare un elenco di possibili intensità di colori primari:
Sopra è mostrata una tabella delle intensità differenti di luce rossa. I nostri schermi possono certamente creare molte tonalità di rosso, ma possiamo solo iniziare a vedere la potenza dei pixel quando aggiungiamo gli altri colori primari, verde e blu, e appaiono i colori della luce prodotti dal processo di addizione. Ecco, per esempio, una tabella che mostra varie combinazioni di rosso e verde:
Ma questi sono solo rosso e verde; e il blu? Immagino che possiamo creare ulteriori tabelle per mostrare cosa succede quando vengono aggiunte alla combinazione differenti quantità di blu:
Se hai utilizzato dei programmi per creare applicazioni internet, tipo Flash, questo modo di ordinare i colori ti è probabilmente familiare. Infatti, se avessimo preso sei campioni, invece di cinque, per «canale» (ossia per ciascun colore primario), avremmo ottenuto i 216 colori buoni per il web.
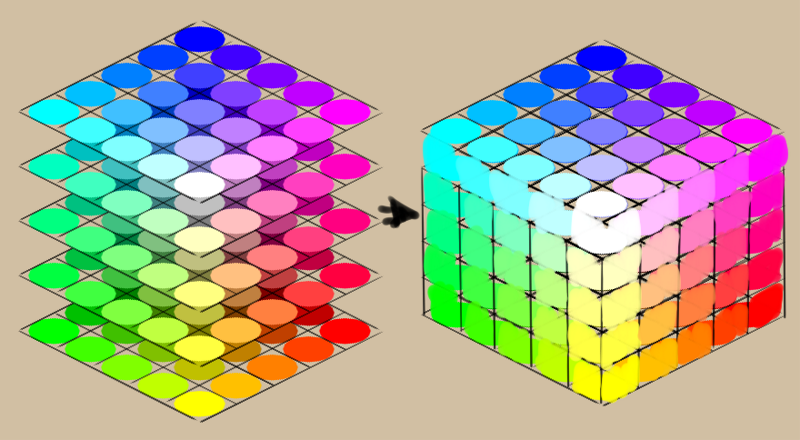
Tuttavia, visualizzare i colori in un gruppo di tabelle risulta semplicemente inadeguato, vero? Questo perché le nostre tabelle sono a due dimensioni, ma dato che stiamo combinando tre colori primari, il colore che può essere immaginato in 3D. È un po” strano pensarlo in questo modo la prima volta, ma prova a impilare realmente queste tabelle basate sulla quantità di blu ed esse diventano un cubo.

Questo cubo non è riempito con acqua, sabbia o calcestruzzo, ma colori. I colori sono piuttosto astratti, e parlando tipicamente di cubi e altri oggetti in 3D che rappresentano idee astratte come spazi, chiameremo dunque questo cubo spazio dei colori. Dato che questo particolare cubo utilizza rosso, verde e blu come assi, diremo che il nostro cubo si trova nel modello di colore RGB.
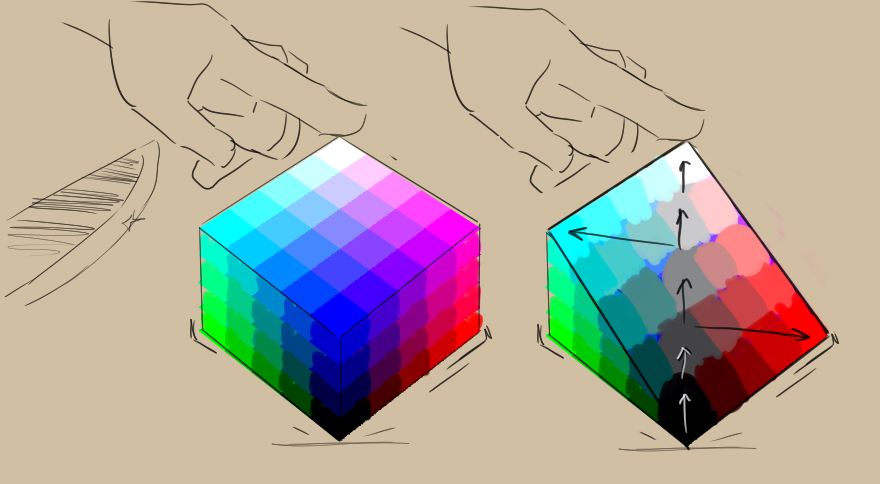
Esistono moltissimi modelli di colore. Per esempio, se dovessimo mettere in bilico il nostro cubo sullo spigolo nero, lo spigolo bianco si troverebbe esattamente sotto il nostro dito nel punto più alto del cubo. E, dato che la geometria e la matematica lo vorrebbero, se tagliassimo il cubo nel mezzo mentre è in bilico, la linea dal punto bianco in cima fino al punto nero in basso sarebbe la scala di grigi.

Se immagini una striscia di grigi che passa in mezzo al cubo, quando ci spostiamo da quella scala di grigi verso i bordi esterni del cubo, i colori iniziano a diventare più saturi (colorati e vividi). Il cerchio dei colori intorno all’asse mediano del grigio definirà dunque la tonalità, con un colore diverso in ciascuna direzione.
È questa l’idea di base dei modelli di colore HSV, HSL, HSI e HSY. Questo modello particolare è chiamato HSI (hue, saturation, and intensity, ossia tonalità, saturazione e intensità), perché mappa tutti i colori univoci con l’intensità delle luci colorate primarie che vengono combinate per crearli.
Esistono altri modelli di colore tipo i L*a*b*, in cui prima va osservato il valore del grigio corrispondente di un colore, quindi si tenta di descriverlo non in termini di tonalità e saturazione ma in base a quanto è rosso, verde, blu e giallo. Dato che il nostro cervello non può comprendere veramente un colore che sia allo stesso tempo verde e rosso, o giallo e blu, essi possono essere efficacemente considerati come diametralmente opposti in una scala scorrevole. Questo viene chiamato modello percettivo, poiché è basato su come vediamo il colore anziché su come il colore è generato.
I modelli di colore descrivono gli spazi dei colori che, a loro volta, sono di tutte le forme e dimensioni. Krita ti permette di eseguire operazioni in modelli e spazi differenti, funzionalità che chiamiamo «Gestione dei colori».
La Gestione dei colori è necessaria per il supporto CMYK (sottrattivo), ma a parte quello, pochi programmi di disegno e pittura offrono questa funzionalità, dato che alcuni sviluppatori credono che gli artisti non ne hanno bisogno. Che peccato! Soprattutto perché la Gestione dei colori permette di avere molti più trucchi utili rispetto al semplice supporto CMYK, e perché la capacità di manipolare i colori come fa un computer è forse la qualità più esclusiva della pittura digitale.
Poiché Krita fornisce un controllo del colore quasi senza precedenti, questo implica che, sfortunatamente, ci sono pochi articoli che trattano l’uso della gestione dei colori per artisti o pittori. È questo il motivo per cui abbiamo creato questa categoria, con la speranza di arricchirla con brevi articoli esplicativi sui concetti legati al colore, in modo semplice e con esempi visivi.
Consigliamo di passare alla prossima pagina relativa al flusso di lavoro gestito del colore: anche se non hai programmato di utilizzarlo, ti aiuterà a capire molte funzionalità connesse ai colori e la loro gestione. Inoltre, ciascun articolo dovrebbe essere autonomo e potrai comprenderlo appieno nei tuoi tempi e modi!
