Flusso di lavoro di gestione dei colori¶
Forse hai sentito dire che Krita possiede qualcosa chiamata gestione dei colori. Oppure magari ti sei chiesto cosa significhino quelle cose chiamate «modello di colore» e «profilo del colore» presenti nei menu. La gestione del colore è molto utile per quelle persone che lavorano professionalmente nell’imaging digitale, e speriamo che questa pagina lo possa spiegare.
Informazioni di base¶
Se non hai mai lavorato prima con la gestione del colore, e non sai cos’è, allora sappi che probabilmente hai lavorato nello spazio dei colori RGB a 8 bit con profilo sRGB. Questo significa che puoi scegliere tra sRGB incorporato o sRGB-elle-v2-srgbtrc.icc. Nel nuovo navigatore degli spazi dei colori questo profilo viene contrassegnato come (predefinito) quando utilizzi 8 bit.
Approfondiremo il significato di questi termini secondo la teoria, ma se sei qui solo per capire quali sono i valori predefiniti, ora lo sai. Dopo aver letto questa guida forse vorrai cambiare i valori predefiniti e ottenere nuovi e interessanti risultati dai filtri, dai metodi di fusione o semplicemente dal pennello Sfumino a colori.
Qual è il problema?¶
Per spiegare il punto della gestione dei colori, devi prima sapere quali problemi la gestione dei colori tenta di risolvere.
Proviamo a immaginare un asilo:
La classe di 28 bambini è suddivisa in gruppi di 7. Ciascun gruppo ha un proprio tavolo.
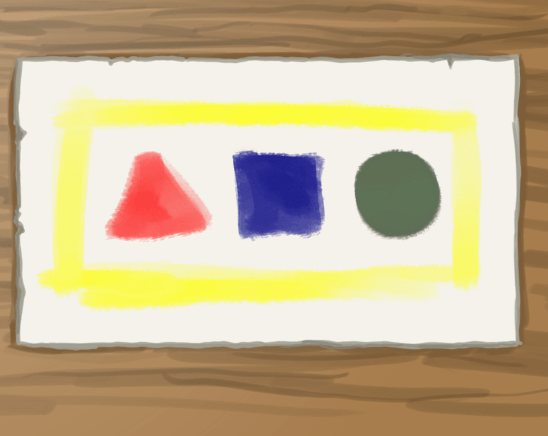
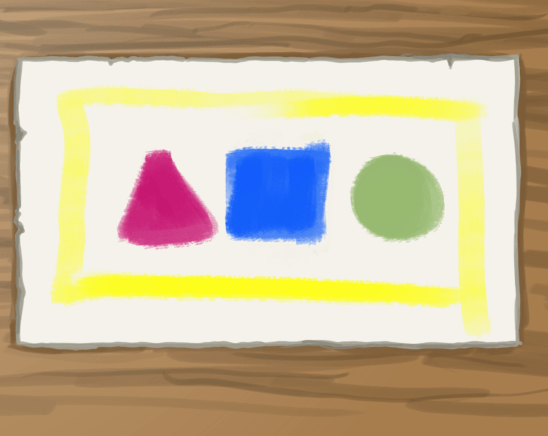
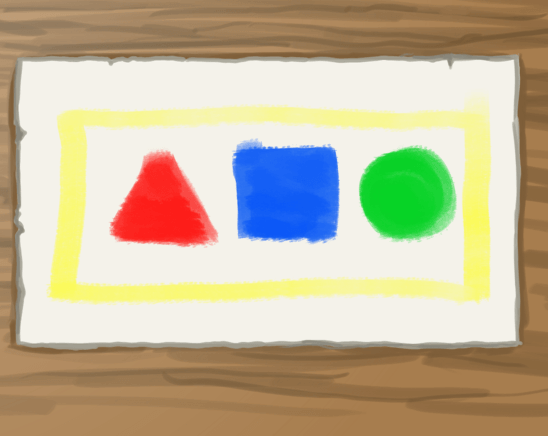
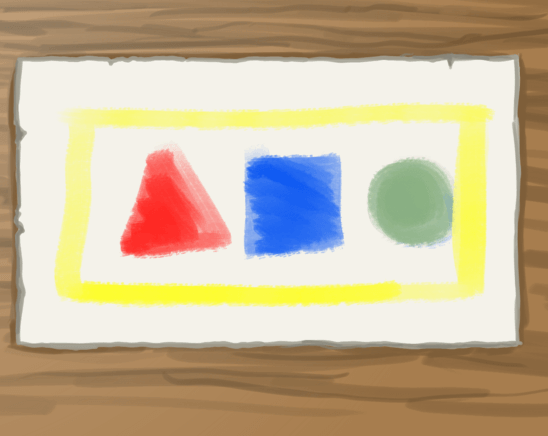
L’insegnante affida loro la realizzazione di un disegno: essi devono disegnare un triangolo rosso, un quadrato blu e un cerchio verde all’interno di un bordo giallo. I bambini sono già molto esperti in disegno, dunque l’insegnante può lasciar lavorare autonomamente i più bravi con l’attrezzatura a loro disposizione, e trascorrere più tempo con quelli che hanno bisogno di aiuto.
L’attività di disegno restituisce i seguenti risultati:
Sebbene tutti i gruppi dovevano eseguire lo stesso lavoro, il risultato di ciascun gruppo appare diverso.

Il gruppo 1 aveva a disposizione rosso vermiglio, giallo limone e blu oltremare. Questo significa che il loro triangolo appare di bell’aspetto e rosso, ma il verde del cerchio è opaco. Questo perché l’oltremare è un blu troppo scuro per creare verdi carini.

Il gruppo 2 aveva a disposizione rosso magenta, giallo limone e blu ceruleo. Magenta è un tipo di rosso vicino al rosa, opposto al vermiglio, che è più vicino all’arancione. Tuttavia il loro verde appare ben fatto perché il ceruleo è un blu molto più chiaro.

Il gruppo 3 aveva a disposizione rosso vermiglio, giallo limone, verde smeraldo e blu ceruleo. Essi non hanno miscelato il loro verde, dunque hanno ottenuto un colore più puro.

Infine, il gruppo 4 aveva a disposizione rosso vermiglio, giallo limone e blu ceruleo. I loro colori sono probabilmente come li avevi immaginati.
Ora, questi sono alunni dell’asilo, dunque le differenze non sono il problema più grande al mondo. Immagina, tuttavia, se qualcosa di simile a questo fosse avvenuto in una industria tipografica: immagina quattro stampanti che stampano la stessa rivista con risultati molto diversi. Il risultato sarebbe stato disastroso!
Per questo motivo è stata inventata la gestione dei colori.
Che cos’è la gestione dei colori?¶
La gestione dei colori è, in parole povere, un insieme di sistemi che tenta di tradurre correttamente lo stesso colore tra dispositivi di gestione dei colori.
Funziona in genere tentando di convertire un colore nel riferimento dello spazio dei colori XYZ. XYZ è un sistema di coordinate che ha una posizione per ciascun colore visibile dall’occhio umano.
Da XYZ esso può essere tradotto a sua volta nello spazio di un altro dispositivo, come RGB (per gli schermi) o CMYK (per le stampanti).
Krita possiede due sistemi dedicati alla gestione dei colori. Da una parte lcms2, che si occupa dei profili ICC, dall’altra OCIO (OpenColorIO), che si occupa della gestione dei colori LUT.
Per fornire una stima grezza, i profili ICC si occupano di mantenere i colori coerenti su molte interpretazioni di dispositivi (schermi, stampanti) utilizzando uno spazio di riferimento, mentre OCIO si occupa di manipolare l’interpretazione di detti colori.
In entrambi possiamo identificare gli spazi dei colori seguenti:
- Spazi del dispositivo
Gli spazi del dispositivo sono quelli che descrivono il tuo monitor, e devono essere creati utilizzando un piccolo dispositivo chiamato «colorimetro». Questo dispositivo, in combinazione col giusto software, misura il rosso, i verde e il blu più forti che il tuo schermo è in grado di produrre, così come il bianco, il nero e il grigio. Con queste e varie altre misurazioni, esso crea un profilo ICC unico per il tuo schermo. Puoi impostare queste opzioni nella scheda di gestione di colori di Krita. Per impostazione predefinita si presume l’uso di sRGB per gli schermi, anche se molto probabilmente esso non sarà esattamente adatto per il tuo schermo, soprattutto se possiedi uno schermo ad alta qualità, che potrebbe invece disporre di uno spazio maggiore. Gli spazi del dispositivo sono anche il motivo per cui dovresti prima informarti su quale profilo si basa la tua stampante. Molti produttori di stampanti corredano le proprie stampanti con profili dedicati, o potrebbero preferire di gestire direttamente la conversione dei colori. Approfondisci l’uso del colorimetro qui.
- Spazi di lavoro
Essi vengono consegnati insieme con Krita per ICC, e sono scaricabili dal sito web di OCIO per OCIO. Gli spazi di lavoro sono particolarmente utili per eseguirvi calcoli di colore, che i programmi come Krita fanno spesso. È dunque consigliabile avere un profilo dello spazio di lavoro per la tua immagine.
- Spazi estetici o di aspetto
Questi sono spazi speciali che sono stati deformati per fornire un certo aspetto a un’immagine. Krita non contiene profili di aspetto per ICC, né supporta ancora gli spazi di aspetto per OCIO.
Flusso di lavoro di gestione del colore¶
Sapere qualcosa su questi spazi non ti dà ovviamente un’idea su come utilizzarli, ma rende più semplice spiegarlo. Diamo un’occhiata, dunque, a un tipico flusso di lavoro di gestione del colore:
Un esempio tipico di flusso di lavoro di gestione del colore. Abbiamo un input da scanner e fotocamere, che convertiamo in uno spazio di lavoro che può essere utilizzato tra diversi software di modifica e convertito in uno spazio risultante (output) per la visualizzazione su schermo o la stampa.¶
In un flusso di lavoro di gestione del colore tradizionale, pensiamo in genere in termini di colori del mondo reale che vengono convertiti in colori computerizzati e viceversa. Così, per esempio, le fotografie da una fotocamera o scansionate in immagini. Se possiedi uno spazio del dispositivo per quel dispositivo, prima bisogna assegnare quello spazio all’immagine, poi convertirlo in uno spazio di lavoro
Eseguiamo quindi tutte le nostre modifiche nello spazio di lavoro, e utilizziamo lo spazio di lavoro per comunicare tra i programmi di modifica. Nel caso di Krita, dato che si hanno due sistemi di gestione dei colori, usiamo i profili ICC tra i programmi come Gimp 2.9+, Inkscape, digiKam e Scribus, e la configurazione OCIO tra Blender e Natron.
Puoi anche memorizzare i tuoi file di lavoro nello spazio di lavoro, proprio come quando hai livelli non uniti nel file di lavoro, o averlo a una risoluzione molto alta.
Talvolta applichiamo spazi estetici o di «aspetto» a un’immagine come parte del processo di modifica. Questa procedura è piuttosto avanzata e probabilmente nulla di cui preoccuparsi nel caso di Krita.
Quindi, una volta terminate le modifiche, tentiamo di convertire in uno spazio del risultato, il quale è un altro spazio del dispositivo. Questo può essere un profilo CMYK per le stampanti o uno RGB speciale per lo schermo. Se lavori con aziende tipografiche professionali è meglio chiedere informazioni su questo passaggio. Esse possiedono molta esperienza al riguardo e potrebbero voler eseguire la conversione dal tuo spazio di lavoro allo spazio del dispositivo delle loro stampanti.
Un’altra forma di risultato è il modo in cui il tuo schermo rappresenta il colore. A differenza del risultato regolare, questo viene eseguito in continuazione durante le operazioni di editing: dopo tutto, devi poter vedere quello che stai facendo, ma il tuo schermo è comunque uno spazio del dispositivo, dunque distorce l’aspetto dell’immagine. Da questo punto di vista, puoi considerare il tuo schermo come un binocolo con cui osservare la tua immagine.
Senza un monitor con profilo, dunque, non puoi sapere davvero l’aspetto reale dei colori su cui stai lavorando, perché il computer non conosce le proprietà attinenti del tuo schermo. Se, quindi, il tuo monitor possiede un profilo, lo indichi a Krita nelle impostazioni e selezioni lo spazio sRGB da usare per disegnare, osserverai per la prima volta i colori reali dello spazio sRGB.
Cosa significa questo?¶
Quando disegniamo da zero possiamo considerare il profilo del nostro schermo come lo spazio di input, perché lo utilizziamo per determinare quali colori prelevare. In qualche modo questo semplifica il flusso di lavoro, ma rende il profilo dello schermo e le condizioni di visualizzazione più importanti.¶
Ora, i fotografi e le persone che esercitano la difficile disciplina degli effetti visivi (VFX) chiamata «correzione del colore» potrebbero impazzire completamente nel tentativo di far sì che i colori che inseriscono siano corretti al 100% nel risultato, e devono prendere in considerazione anche fattori quali l’ora del giorno e il colore con cui hanno dipinto le pareti del luogo in cui lavorano. Per esempio, se la parete dietro il computer è rosso puro, i tuoi occhi si regoleranno per essere meno sensibili al rosso, il che significa che i colori che prelevano nel programma potrebbero risultare più rossi. Chiamiamo quest’aspetto condizioni di visualizzazione.
Fortunatamente, gli artisti devono preoccuparsi un po” meno di questo aspetto. Dato che le illustrazioni sono fatte completamente a mano, siamo in grado di identificare i bit importanti e creare i contrasti appropriati tra i colori. Ciò significa che, anche se le nostre immagini risultano essere leggermente più rosse di quello che ci si aspettava, è meno probabile che l’immagine intera sia rovinata. Tornando all’esempio dell’asilo di prima, noi capiamo comunque a cosa l’immagine avrebbe dovuto assomigliare, sebbene in ciascuna immagine siano presenti colori differenti. Per di più, dato che i colori nelle illustrazioni sono stati scelti deliberatamente, possiamo correggerli più facilmente in un momento successivo. È tuttavia, ovviamente, una scocciatura doverlo fare, e potremmo aver potuto ottenere molta più flessibilità se avessimo preso in considerazione le condizioni di visualizzazione.
Detto ciò, anche per gli artisti è molto utile capire gli spazi di lavoro. Spazi di lavoro differenti danno risultati diversi con filtri e miscelazioni, e solo alcuni spazi di lavoro possono essere utilizzati per tecnologie avanzate come l’HDR.
In modo analogo, Krita, come programma concepito per la creazione di immagini da zero, non si preoccupa in realtà dell’attribuzione degli spazi di lavoro dopo aver creato l’immagine. Ma dato che stai utilizzando lo schermo come un binocolo per osservare la tua immagine e prelevare i colori, puoi considerare lo spazio del dispositivo del tuo schermo come uno spazio di input verso l’immagine. Ecco perché, dunque, la profilazione del tuo monitor e l’attribuzione del suo profilo a Krita nelle impostazioni può contribuire a preparare il tuo lavoro per la stampa e le iniziative future nel lungo periodo.
È utile, dopotutto, mantenere presenti aspetti come le condizioni di visualizzazione. Molti artisti professionisti utilizzano un colore a mezzi toni di grigio come sfondo predefinito per le loro tele, perché ritengono di creare immagini molto più dinamiche grazie al miglioramento delle loro condizioni di visualizzazione. Questo è il motivo per cui, oggigiorno, molti programmi di grafica, Krita incluso, sono distribuiti con un tema scuro (sebbene, ovviamente, potrebbe dipendere dal fatto che i temi scuri sono considerati di moda, chissà).
Profili ICC¶
Un profilo ICC è un gruppo di coordinate che descrivono le estremità dello spazio del dispositivo entro XYZ, ed è il dato di gestione dei colori che utilizzi per comunicare il tuo spazio di lavoro alle stampanti e alle applicazioni progettate per l’industria tipografica, quali Gimp, Scribus, Photoshop, Illustrator, Inkscape, digiKam, RawTheraphee, e via discorrendo. Sono presenti due tipi di profili ICC:
- Profili Matrix shaper
Questi sono inclusi in Krita. I profili «Matrix shaper» sono concepiti per l’impostazione dei parametri e l’interpolazione tra essi in modo da ottenere l’esatta dimensione dello spazio dei colori. Per tale motivo il navigatore degli spazi dei colori può fornirti molte informazioni su questi profili. Tali profili sono preferibili anche come spazio di lavoro.

I profili Matrix shaper possiedono alcuni parametri che descrivono lo spazio dei colori che sono interpolati tra loro, e questo richiede molti calcoli matematici.¶
- Profli cLUT
Questi sono piuttosto rari e utilizzati principalmente per descrivere i profili delle stampanti, come CMYK. I profili cLUT (Color Look-up Table) memorizzano molti più dati dei profili Matrix shaper, ed essi possono dunque contenere dati di particolari piccoli generati, per esempio, da risultati inaspettati della miscelazione dei pigmenti. Questo è un approccio molto più strutturato per la descrizione di uno spazio dei colori, ecco perché molti programmi che tengono poco conto della gestione dei colori non li supportano.

I profili cLUT funzionano conservando le tabelle di ciascun colore in uno spazio dei colori e le relative coordinate in uno spazio dei riferimenti. Per CMYK questo è tipicamente L*A*B* e per il resto XYZ. Queste tabelle sono difficili da creare, il che significa che questi profili sono molto meno diffusi.¶
L’aspetto interessante dei profili ICC è che il tuo spazio di lavoro può essere più esteso del tuo spazio del dispositivo. In genere questo non è male. Tuttavia, quando si converte, la domanda che ci si pone è come tradurre i valori dello spazio di lavoro.
- Percettivo
Questo invia semplicemente i valori dello spazio di lavoro nello spazio in cui è convertito. È un buon metodo per osservare tutti i valori possibili in esso, ma non così buono se desideri una riproduzione accurata dei colori. Usalo se vuoi vedere tutti i colori in un’immagine o desideri esprimere tutti i possibili contrasti. Non funziona con i profili Matrix shaper, predefiniti nel colorimetrico relativo.
- Colorimetrico assoluto
Opposto al percettivo, il colorimetrico assoluto tenta di conservare a qualsiasi costo tutti i colori corretti, il che potrebbe produrre colori di cattivo aspetto. Consigliato solo per lavori di riproduzione. Non funziona con i profili Matrix shaper in Krita a causa degli standard del flusso di lavoro ICC v4.
- Colorimetrico relativo
Soluzione a metà strada tra il percettivo e l’assoluto, il colorimetrico relativo tenta di adattare tutti i colori che corrispondono tra spazi dei colori. Lo fa allineando i punti di bianco e nero e rimuovendo il resto ai loro rispettivi limiti. Questo è quello che fanno tutti i profili Matrix shaper durante la conversione, dato che il flusso di lavoro ICC v4 specifica di utilizzare il colorimetrico relativo solo per i profili Matrix shaper.
- Saturazione
Fa di tutto per conservare la vivacità dei colori, perfino la tonalità verrà sacrificata. Utilizzato nelle infografiche. Non funziona con i profili Matrix shaper, predefiniti nel colorimetrico relativo.
Quando si lavora con i profili ICC, la versione del profilo ICC è l’ultima cosa da tenere in considerazione. Krita contiene il profilo sia in versione 2, sia in versione 4; quest’ultimo fornisce risultati migliori nell’esecuzione dei calcoli matematici dei colori, ma il primo è supportato in modo più esteso (come riportato più avanti in “Interazione con le altre applicazioni”). Questo è il motivo per cui la versione 2 è predefinita in Krita e ne consigliamo l’uso se non sei sicuro che gli altri programmi supportino la versione 4.
Area di aggancio LUT ed editing d’immagine HDR¶

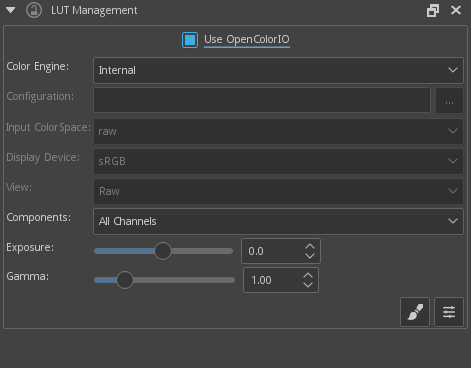
La Gestione LUT è il secondo importante tassello della gestione dei colori in Krita, condiviso tra Krita e gli altri programmi quali Blender, Natron e Nuke, e che usa solo le «Look Up Tables» impostate tramite un file di configurazione.
Puoi impostare lo spazio di lavoro dell’immagine nello spazio dei colori di ingresso (input), e lo schermo a sRGB o al tuo LUT personalizzato se hai lo hai aggiunto alla configurazione. La visualizzazione in questi casi è per provare le trasformazioni in un determinato schermo.
Componente, esposizione, gamma, punto di bianco e di nero sono pulsanti che ti permettono di modificare il filtro di visualizzazione.
Come spiegato in precedenza, possiamo considerare il nostro monitor come un telescopio o un binocolo all’interno del mondo della nostra immagine. Questo significa che esso distorce un po” la nostra visualizzazione dell’immagine. Ma noi possiamo modificare questo binocolo o visualizzare un filtro per osservare la nostra immagine in modo diverso. Per esempio, per permetterci di vedere i bianchi dell’immagine che sono più bianchi del bianco del nostro schermo. Per spiegare cosa questo significhi, dobbiamo pensare a cosa voglia dire «bianco».
Per esempio, il bianco nel nostro monitor è rosso pieno, verde pieno e blu pieno. È certamente diverso dal bianco della nostra carta per la stampa, del latte, del bianco del sole o persino del bianco dello schermo del nostro telefono cellulare.
In modo simile, il nero è più chiaro in uno schermo LCD rispetto a uno schermo a LED, e non confrontabile col nero di una stanza accuratamente sigillata.
Questo significa che esistono potenzialmente neri «più neri» di uno schermo nero e bianchi «più bianchi» di uno schermo bianco. Tuttavia, per questioni di semplicità, assegniamo ancora il punto di bianco e il punto di nero a certi valori. Partendo da lì, possiamo determinare quanto un bianco è più bianco del punto di bianco e quanto il nero è più nero del punto di nero.
L’area di aggancio LUT ci permette di controllare questo filtro dello schermo e modificare la distorsione. Ciò è utile quando iniziamo a modificare immagini con valori «scene referred» (riferiti alla scena), come le fotografie HDR o le immagini che provengono da un motore di resa.
Per esempio, possiamo scegliere di scalare il valore «più bianco del bianco dello schermo» al «bianco dello schermo» in modo da poterne osservare i contrasti.
Il punto è che puoi trarre vantaggio dai dettagli più luminosi in un’immagine. Sebbene tu non possa osservare la differenza tra il «più bianco del bianco dello schermo» e il «bianco dello schermo», in quanto il tuo monitor non è in grado di mostrarla, i programmi di grafica di certo la potranno sfruttare.
Un esempio comune è far corrispondere la luminosità tra un modello 3D e il mondo reale. Altri sono ad esempio il fotoritocco avanzato, dove l’utente ha molte più informazioni di contrasto disponibili. Anche nel normale disegno questo ti permette di creare immagini per le quali il contrasto è meno importante e ti permette di scegliere il livello preferito di brillantezza.
Le manipolazioni dell’area di aggancio LUT sono «per vista», il che ti permette di creare una nuova vista e impostarla alla luminosità. In questo modo puoi osservare l’immagine sia a colori, sia in scala di grigi, e tenere bene sotto controllo i valori.
Un altro esempio è il controllo accurato delle sfumature in una determinata sezione.
Come ICC, l’area di aggancio LUT ti consente di creare un profilo dei tipi per il tuo dispositivo. In questo caso è il «LUT», acronimo di «Look Up Table» (“Tabella di consultazione”), e può essere aggiunto a OCIO modificando il file di configurazione. Quando OCIO è attivato, la configurazione in è disattivata, a meno che tu non stia utilizzando il motore dei colori interno.
In sintesi¶
Krita possiede due modalità di gestione dei colori:
ICC funziona in termini di spazi relativi allo spazio CIEXYZ e necessita di un profilo ICC.
OCIO funziona in termini di interpretazione e fa uso dei LUT.
Entrambi si possono creare con un colorimetro.
Se vuoi avere un flusso di lavoro con gestione corretta dei colori devi personalizzarne uno per il tuo dispositivo di ingresso (il tuo schermo) e uno per i tuoi dispositivi di uscita (la stampante o il monitor di destinazione). Per il web il risultato è sempre sRGB.
Imposta i tuoi profili per lo schermo in .
NON usare i profili dello schermo, o altri profili del dispositivo, per disegnare. Utilizza per questo un profilo dello spazio di lavoro tipo uno qualsiasi dei profili «elle», dato che il calcolo matematico dei colori sarà molto più prevedibile e gradevole. Krita si convertirà al volo dal tuo schermo al tuo spazio di lavoro, consentendoti di scegliere i colori corretti. Questo trasforma il tuo schermo in un binocolo per visualizzare l’immagine.
Usa la gestione dei colori adatta per il relativo flusso di lavoro. Se lavori con Blender, è meglio usare OCIO anziché ICC. Se lavori con Scribus o Photoshop, usa ICC.
Krita esegue un sacco di calcoli matematici, riguardanti spesso la fusione di colori. Questi calcoli funzionano meglio nello spazio dei colori lineare, e quest’ultimo, per funzionare correttamente, richiede una profondità di almeno 16 bit. Lo svantaggio di lavorare con lo spazio lineare è che ci si può confondere.
Se ti piace la pittura devi avere una buona quantità di RAM, e se stai cercando di muovere i primi passi per sfruttare la gestione dei colori di Krita, prova ad aggiornare tutte le tue immagini con sRGB incorporato alla versione sRGB-v2-elle-g10.icc o rec2020-v2-elle-g10.icc con virgola mobile a 16 bit. Ciò ti fornirà una migliore fusione dei colori e ti darà la possibilità di iniziare a lavorare in HDR.
Nota
Alcune schede video, come quelle NVidia, offrono in realtà le prestazioni migliori con i calcoli in virgola mobile a 16 bit, in quanto tali schede convertono internamente in virgola mobile. Se non è necessario eseguire tali calcoli, la velocità ne trae giovamento.
Nota
Nessuna gestione dei colori al mondo potrà mai far sì che l’immagine sullo schermo e l’immagine stampata abbiano gli stessi identici colori.
Esportazione¶
Una volta che l’immagine è completata e pronta per l’esportazione, puoi modificare lo spazio dei colori per ottimizzarla:
Se stai preparando un’immagine per il web:
Se utilizzi una profondità di colore a 16 bit o superiore, converti l’immagine a una profondità di colore a 8 bit. Ciò renderà l’immagine più leggera.
Al momento Krita non possiede il dithering incorporato, il che significa che le conversioni da 16 a 8 bit possono risultare un po” fuori banda. Puoi simularlo aggiungendo un livello riempimento con un motivo, impostare questo livello a sovrapposizione e al 5% di opacità. Appiattisci quindi l’intera immagine e convertila a 8 bit. Il motivo funzionerà come dithering dando un aspetto più dolce alle sfumature.
Se è un’immagine in scala di grigi, convertila in scala di grigi.
Se è un’immagine a colori, mantienila nel profilo dello spazio di lavoro: molti browser web attuali supportano i profili dei colori incorporati nelle immagini. Firefox, per esempio, tenterà di convertire la tua immagine per adattarla al profilo dei colori degli altri monitor (se ne possiedono uno). In tal modo l’immagine apparirà allo stesso modo sia nel tuo schermo, sia negli altri monitor con profilo.
Nota
In alcune versioni di Firefox i colori appaiono in realtà strani: è un errore di Firefox, in quanto il suo sistema di gestione dei colori è incompleto: per aggirare questo problema, salva senza un profilo incorporato la tua immagine PNG, JPG o TIFF.
Se stai predisponendo per la stampa:
Se tutto è andato nel verso giusto hai creato l’immagine in un profilo dello spazio di lavoro anziché nel profilo personalizzato corrente del tuo schermo. Se non l’hai fatto, convertila in qualcosa tipo Adobe RGB, sRGB o Rec. 2020.
Verifica quale tipo di immagine si attende la stampante. Potrebbe essere uno spazio dei colori sRGB o magari avere un profilo personalizzato.
Interazione con altre applicazioni¶
Blender¶
Se desideri utilizzare le funzionalità OCIO di Krita, e in particolare in combinazione con la gestione dei colori di Blender, puoi provare a ottenerla utilizzando la configurazione OCIO di Blender.
Il file di configurazione OCIO di Blender si trova in <cartella-di-Blender>/numero di versione/datafiles/colormanagement. Configura l’area di aggancio LUT in modo da utilizzare il motore OCIO, e seleziona il file di configurazione dal percorso sopra indicato. Questo ti darà accesso agli spazi di input e degli schermi di Blender ma non agli aspetti, in quanto Krita ancora non li supporta.
Visualizzatore foto di Windows¶
Quando si utilizzano insieme applicazioni differenti è possibile incappare in alcuni problemi. Una cosa importante da notare è che l’applicazione Visualizzatore foto di Windows (Windows Photo Viewer) standard non gestisce i moderni profili ICC. Krita usa la versione 4 dei profili; il Visualizzatore di foto riesce a gestire i profili solo in versione 2. Se esporti in formato JPEG con un profilo incorporato, il Visualizzatore di foto visualizzerà la tua immagine troppo scura.
Esempi di flussi di lavoro¶
Di seguito indichiamo alcuni esempi di flussi di lavoro al fine di mostrare come la tua gestione dei colori potrebbe apparire.
Come scritto in precedenza, l’ingresso per il tuo schermo viene configurato tramite o tramite lo “spazio dello schermo” dell’area di aggancio LUT. Lo spazio di lavoro viene configurato tramite il nuovo file per documento o nell’area di aggancio LUT mediante lo “spazio di ingresso”.
Fumetto su web¶
- Ingresso (input)
Il profilo del tuo schermo (prelevi i colori tramite lo schermo).
- Spazio di lavoro (workspace)
sRGB (il profilo predefinito dello schermo) o qualsiasi profilo più esteso, se puoi risparmiare in essi profondità di bit e cose del genere funzionanti.
- Risultato (output)
sRGB, ICC versione 2, sRGB TRC per internet e un profilo CMYK specializzato per la casa tipografica per le immagini stampate.
Usa sRGB-elle-V2-srgbtrc.icc per l’intermediazione tra Inkscape, Photoshop, Paint Tool SAI, Illustrator, Gimp, Manga Studio, Paintstorm Studio, MyPaint, Artrage, Scribus, ecc., e Krita.
Se stai utilizzando uno spazio più esteso tramite ICC potrai scambiarlo solo tra Krita, Photoshop, Illustrator, Gimp 2.9, Manga Studio e Scribus. Tutti gli altri programmi si aspettano l’uso di sRGB per il tuo spazio a prescindere, perché non possiedono gestione dei colori.
Per l’intermediazione tra Krita e Blender, Nuke o Natron, usa OCIO e imposta lo spazio di ingresso a «sRGB» ma assicurati di selezionare il profilo sRGB per ICC quando crei un nuovo file.
Per il lavoro finale per il web, converti l’immagine in sRGB a 8 bit, «srgbtrc», non incorporare il profilo ICC. Se stai usando PNG, poi, passala attraverso qualcosa tipo «pngcrush» o altri ottimizzatori PNG. In questo caso viene scelto sRGB perché puoi presumere che la maggior parte del tuo pubblico non abbia profilato i propri schermi, né possieda schermi abbastanza avanzati per le gamme estese. Ecco perché si converte al valore predefinito per lo schermo per internet, ossia sRGB.
Stampa¶
- Ingresso (input)
Il profilo del tuo schermo (prelevi i colori tramite lo schermo).
- Spazio di lavoro (workspace)
sRGB, o Rec. 2020 se ti puoi permettere una profondità di 16 bit.
- Risultato (output)
Il profilo CMYK specializzato per le case tipografiche per le immagini stampate.
I profili CMYK sono diversi in base alla stampante, e persino in base alla carta o al tipo di inchiostro. Non fare dunque il presuntuoso e chiedi anziché fare di testa tua e tentare di disegnare in un profilo CMYK a caso. Come detto prima nella sezione sulle condizioni di visualizzazione, vuoi probabilmente non escludere alcuna possibilità.
Puoi impostare il selettore avanzato di colori per trasformare un profilo specificato mediante . Qui spunta Il selettore dei colori usa uno spazio dei colori diverso dall’immagine e scegli il profilo CMYK a cui stai puntando. Questo limiterà un po” i tuoi colori ma manterrà tutti i filtri e le opzioni di fusione da RGB.
Giochi¶
- Ingresso (input)
Il profilo del tuo schermo (prelevi i colori tramite lo schermo).
- Spazio di lavoro (workspace)
sRGB o scala di grigi lineare per la ruvidezza e le mappe speculari.
- Risultato (output)
Questo è complicato, ma alla fine sarà sRGB nei casi più comuni.
Questo è complicato, dunque. Puoi utilizzare OCIO e ICC tra i programmi, ma è consigliato passare le immagini al motore in sRGB o scala di grigi. Molti motori di resa fisici attuali ti consentono di impostare se un’immagine debba essere letta come immagine lineare o «srgbtrc», ed è persino essenziale che le immagini siano considerate correttamente nei calcoli fisici del motore di resa del gioco.
Mentre i motori dei giochi hanno bisogno di avere del contenuto ottimizzato, ed è consigliato restare all’interno degli 8 bit, gli schermi futuri potrebbero avere profondità di bit superiori e, quando i motori di resa inizieranno a supportarle, potrebbe essere utile sviluppare un flusso di lavoro in cui i file dello spazio di lavoro non siano necessariamente grandi, con possibilità di eseguire script per ottimizzarli in base alle proprie necessità, rendendo in futuro gli aggiornamenti dei giochi di una semplicità estrema per gli schermi più avanzati.
Le mappe regolari e le mappe delle altitudini si presumono ufficialmente definite con uno spazio dei colori di “dati di non colore”, ma ti renderai conto che la maggior parte dei motori non fanno molto caso a questo aspetto. Al contrario, istruisci il motore del gioco a non eseguire alcuna conversione sul file durante l’importazione.
Le mappe speculari o con elementi lucidi, metallici e ruvidi si basano tutte sul calcolo lineare. Se noti che un determinato materiale possiede una caratteristica metallica del valore di 0,3, vuol dire che è rappresentato dal 30% di grigio in uno spazio lineare. Accertati, dunque, di specificare nella resa del motore di gioco che la mappa è un’immagine con spazio lineare (o quantomeno NON deve essere convertita).
