渐变¶
渐变面板¶
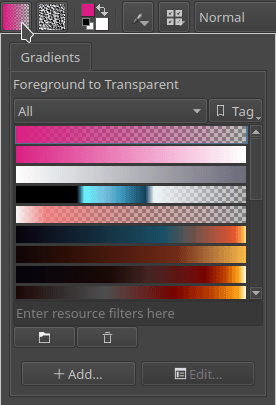
渐变面板可以通过工具栏靠左的渐变图标访问,默认在保存按钮旁边。

渐变是不同颜色之间的过渡。Krita 自带了许多渐变预设,你也可以制作自定义渐变。
渐变的常见用途有:
填充矢量形状
渐变工具
作为像素笔刷引擎的颜色来源
Krita 没有独立的渐变面板,你可以点击本文开篇介绍的工具栏按钮来弹出渐变面板。
编辑渐变¶
Krita 有两种渐变类型:
片段渐变,与 GIMP 的渐变兼容。这种渐变的功能丰富,但制作起来比较复杂。
色标渐变,可被直接保存为 SVG 文件。这种渐变和大多数程序处理渐变的方式类似,但功能相对较少。
旧版 Krita 仅支持片段渐变。Krita 从 3.0.2 版起支持色标渐变。

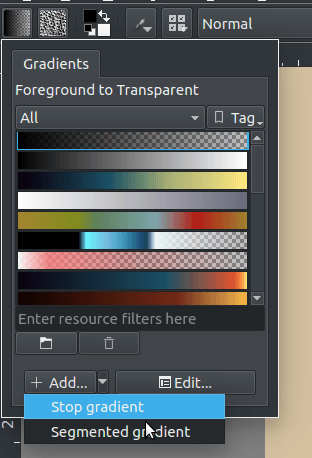
在渐变弹出菜单的“新建”按钮右侧有一个下箭头按钮,点击即可选择创建的渐变类型。如果直接点击新建按钮,Krita 将默认创建色标渐变。
色标渐变¶
色标渐变非常简单,它由一系列色标组成,色标之间以渐变色过渡。每个色标只有两个属性:位置和颜色。
Added in version 4.4: 渐变的色标可以设置为当前活动的前景色或背景色。用户更改前景色和背景色时,渐变的颜色也会跟着发生变化,使用体验更具弹性。
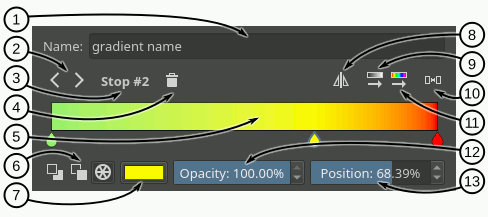
创建色标渐变非常简单。色标渐变编辑器的对话框如下图所示:

名称输入框 - 你可以在此输入框填写渐变的名称。
色标选择按钮 - 点击左/右箭头按钮可以切换到上一个/下一个色标。
当前色标编号 - 显示当前选中的色标编号。
删除色标按钮 - 点击此按钮将删除当前色标。
渐变滑动条 - 渐变滑动条是此编辑器的核心,它显示了渐变的预览效果,你还可以在滑动条上进行以下操作来调整渐变:
添加色标:在渐变条上左键点击
 即可添加一个色标。
即可添加一个色标。选择和拖动色标:左键点击
 一个色标 (滑动条底部的水滴型图标) 可以选中并拖动它。
一个色标 (滑动条底部的水滴型图标) 可以选中并拖动它。删除色标:将色标拖到滑动条外可以删除它;点击 删除色标 按钮可以删除当前色标。
修改色标颜色:双击
 色标或者按 回车键 可以打开颜色选择对话框,你可以在这里通过多种方式选择想要的颜色。
色标或者按 回车键 可以打开颜色选择对话框,你可以在这里通过多种方式选择想要的颜色。移动色标:鼠标滚轮
 或左、右方向键可以移动当前选中的色标。按住 Shift 时色标的移动幅度会变小。
或左、右方向键可以移动当前选中的色标。按住 Shift 时色标的移动幅度会变小。切换色标:按住 Ctrl + 鼠标滚轮
 或者 Ctrl + 左方向键、Ctrl + 右方向键 可以切换到上一个或者下一个色标。
或者 Ctrl + 左方向键、Ctrl + 右方向键 可以切换到上一个或者下一个色标。
颜色类型 - 你可以在此选择色标的颜色类型 (前景色、背景色、自定义颜色)。
颜色按钮 - 如果当前选中的色标使用的是自定义颜色,点击此按钮即可打开颜色选择对话框。
翻转渐变 - 点击此按钮可以将渐变的色标位置左右翻转。
按明度排序色标 - 点击此按钮将按照颜色的明度对色标进行排序。
平均分布色标 - 点击此按钮将使色标之间的距离相等。
按色相排序色标 - 点击此按钮将按照颜色的色相对色标进行排序。
不透明度滑动条 - 如果选中的色标使用了自定义颜色,你可以使用此滑动条更改颜色的不透明度。
位置滑动条 - 你可以使用此滑动条来对色标的位置进行微调。
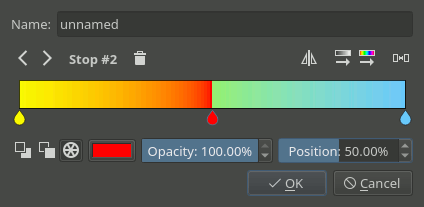
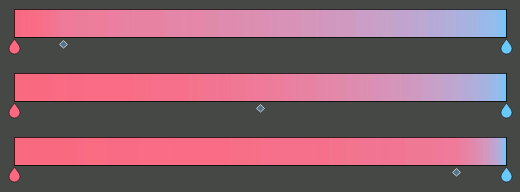
作为 SVG 规范的一部分,当两个色标重叠时,可以让渐变的颜色发生跳跃式的变化。下图的颜色跃迁处其实有两个色标,它们依然可以单独拖动:

在 Krita 中目前只有色标渐变才能处理超出 sRGB 色域的颜色。
片段渐变¶
片段渐变由一系列渐变片段组成。每个渐变片段具有以下属性:
一个渐变起点、一个渐变终点。用于定义渐变片段在整段渐变的位置。
左侧颜色,用于渐变起点;右侧颜色,用于渐变终点。
Added in version 4.4: 渐变片段的起点和终点可以使用当前活动前景色或背景色,用户切换前景色或背景色时,渐变的颜色会随之变化。前景色和背景色还带有一键切换成透明的选项,使用更加灵活方便。这些功能与 GIMP 的渐变系统完全兼容。
渐变片段的左侧颜色和右侧颜色之间通过一套颜色混合策略来填充渐变色。这套策略包含以下两种属性:
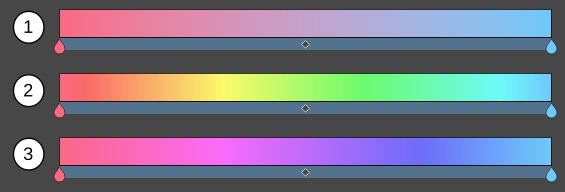
色彩模型:

RGB - 使用 RGB 色彩模型进行颜色混合。
HSV 顺时针色相 - 使用 HSV 色彩模型来混合左侧和右侧颜色,颜色按照顺时针色相顺序 (红-橙-黄-绿-青-蓝-紫) 变化,如上图所示。
HSV 逆时针色相 - 和 HSV 顺时针色相类似,但颜色变化的顺序相反。
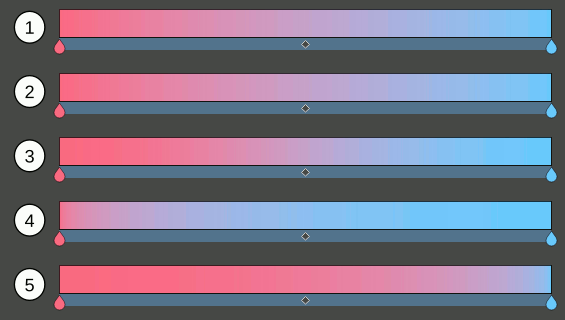
插值算法,用于控制颜色渐变的过渡方式:

线性渐变 - 左侧和右侧颜色之间以线性渐变进行颜色过渡。
曲线渐变 - 靠近片段的起点和终点时颜色过渡更快。
正弦渐变 - 使用正弦曲线,靠近片段的起点和终点时颜色过渡更慢。
球面线性提高渐变 - 右侧颜色在渐变中占据优势。
球面线性降低渐变 - 左侧颜色在渐变中占据优势。
片段中间点,用于控制混合策略算出的中间色所处的位置。你可以拖动该点来控制左侧颜色和右侧颜色在片段中的比例,如下图所示。

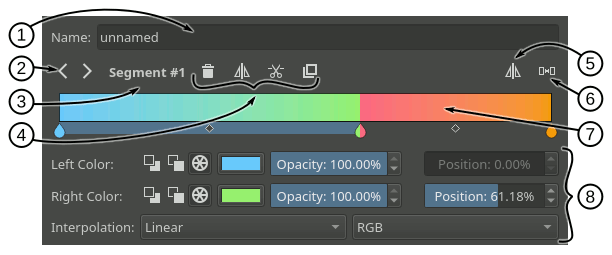
乍看之下,片段渐变编辑器和色标渐变编辑器在外观上非常相似。片段渐变的独特之处在于它可以操作三种要素:片段、色标、中间点。选中其中一种要素后,渐变滑动条和它下面的控件会随之变化,提供不同的控制选项。例如,选中片段时可以更改左侧和右侧颜色 (还有其他操作);选中中间点时则只能更改它的位置。
接下来我们将介绍在选中了不同片段渐变要素时,渐变编辑器将显示的各种选项。
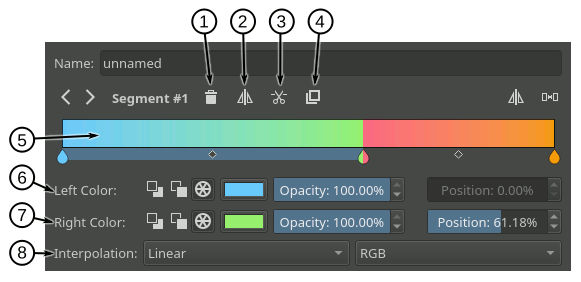
- 编辑器整体界面介绍

名称输入框 - 你可以在此输入框填写渐变的名称。
要素切换按钮 - 点击左/右箭头按钮可以切换到上一个/下一个要素。
当前要素名称 - 显示当前选中的渐变要素类型以及它的编号。
要素操作按钮 - 按照当前选中的渐变要素类型显示不同的功能按钮。
翻转渐变 - 点击后将左右翻转整段渐变的所有颜色。
平均分布片段 - 点击后将使每个片段的宽度相等。
渐变滑动条 - 此滑动条是渐变编辑器的核心部件。它显示了渐变的颜色预览,你可以在它上面进行一些基本的颜色操作,它的相关功能将在下文展开介绍。你可以使用下列快捷键左右切换渐变要素:按住 Ctrl + 鼠标滚轮
 或者按住 Ctrl + 左方向键 and Ctrl + 右方向键。
或者按住 Ctrl + 左方向键 and Ctrl + 右方向键。要素属性选项 - 此区域显示了当前所选渐变要素的属性控件,让你可以对要素的属性进行精细控制。
片段模式界面介绍

删除片段 - 点击此按钮删除选中的片段 (除非它是整个渐变的唯一片段)。
翻转片段 - 点击此按钮可以左右翻转所选片段的左侧和右侧颜色,以及它的中间点位置。
拆分片段 - 点击此按钮将以中间点为界拆分所选片段。
复制片段 - 点击此按钮将创建所选片段的副本到它的右侧。
渐变滑动条 - 你可以在渐变滑动条上对片段进行下列操作:
选择色标:在色标 (水滴图标) 以外的位置、或者中间点 (菱形图标) 上左键点击
。
移动片段:在色标 (水滴图标) 以外的位置、或者中间点 (菱形图标) 上进行拖动。也可以在片段上使用鼠标滚轮
或者 左方向键 和 右方向键。按住 Shift 进行滚轮和键盘移动时移动幅度将会变小。位于渐变最左侧和最右侧的片段不可移动。
删除片段:选中一个片段后点击删除按钮,或者按 Delete 键。也可以将片段拖到滑动条外面删除。
拆分片段:按住 Ctrl + 左键点击
片段,这将在点击位置拆分该片段。
复制片段:按住 Shift + 左键点击
。
左侧颜色 - 你可以使用这一行选项更改片段起点 (左端点) 的各种属性:
前三个按钮用于切换色标的颜色类型 (前景色、背景色、自定义颜色)。
颜色类型为前景色或背景色时,右侧将显示透明选框。颜色类型为自定义时,右侧将显示颜色选择按钮和不透明度滑动条。
最右边显示了一个位置滑动条,用于微调当前片段的起点 (左端点) 。这将同时调整它的终点 (右端点)。
右侧颜色 - 你可以使用这一行选项更改片段终点 (右端点) 的各种属性。具体功能和左侧颜色中的完全相同。
插值方式 - 这一行选项用于设置片段填充渐变色的插值类型和色彩模型。
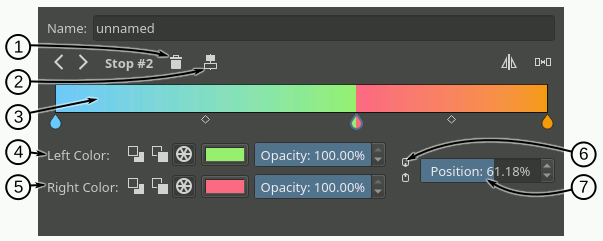
- 色标模式界面介绍
提醒:片段渐变由一系列渐变片段组成,它实际不存在色标这一概念。渐变编辑器中显示的色标只是为了编辑方便而已。在修改一个色标的属性时,你实际上在同时修改左侧片段的起点和右侧片段的终点的属性。

删除色标 - 点击此按钮将删除所选色标。程序的实际操作则是将左右两个片段结合起来,使用左侧片段的起点和右侧片段的终点。
居中色标 - 点击此按钮将把所选色标相对于左侧片段起点和右侧片段终点居中。
渐变滑动条 - 你可以在渐变滑动条上对色标进行下列操作:
选择色标:左键点击
 色标 (水滴图标)。
色标 (水滴图标)。移动片段:点击色标 (水滴图标) 进行拖动。也可以先选中一个色标,然后使用鼠标滚轮
 或者 左方向键 和 右方向键移动。按住 Shift 进行滚轮和键盘移动时移动幅度将会变小。位于渐变最左侧和最右侧的色标不可移动。
或者 左方向键 和 右方向键移动。按住 Shift 进行滚轮和键盘移动时移动幅度将会变小。位于渐变最左侧和最右侧的色标不可移动。删除片段:选中一个色标后点击删除按钮,或者按 Delete 键。也可以将片段拖到滑动条外面删除。
插入色标:按住 Ctrl + 左键点击
 渐变滑动条上没有色标或中间点的位置。和前述的拆分片段操作相同。
渐变滑动条上没有色标或中间点的位置。和前述的拆分片段操作相同。
左侧颜色 - 你可以使用这一行选项更改色标左侧片段的各种属性:
前三个按钮用于切换色标的颜色类型 (前景色、背景色、自定义颜色)。
颜色类型为前景色或背景色时,右侧将显示透明选框。颜色类型为自定义时,右侧将显示颜色选择按钮和不透明度滑动条。
右侧颜色 - 你可以使用这一行选项更改色标右侧片段的各种属性。具体功能和左侧颜色中的完全相同。
链接颜色 - 启用此选项后,色标左右颜色将同步更新。更改左侧颜色属性时将同时更改右侧颜色属性,反之亦然。
位置 - 你可以使用此滑动条微调色标的位置。它将更改左侧片段的终点位置和右侧片段的起点位置。
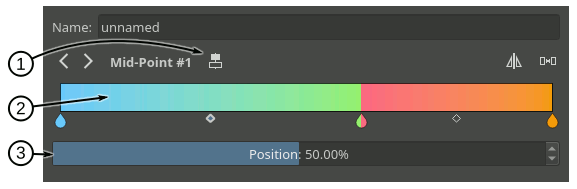
中间点模式界面介绍

居中中间点 - 点击此按钮将居中所选的中间点。
渐变滑动条 - 你可以在渐变滑动条上对中间点进行下列操作:
选择中间点:左键点击
菱形图标。
移动中间点:点击中间点 (菱形图标) 进行拖动。也可以先选中一个中间点,然后使用鼠标滚轮
或者 左方向键 和 右方向键。按住 Shift 进行滚轮和键盘移动时移动幅度将会变小。
位置 - 你可以使用此滑动条微调所选片段的中间点位置。
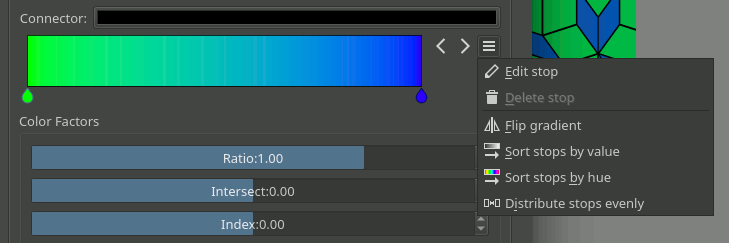
紧凑式渐变编辑器¶
Krita 会在某些场合显示紧凑式的渐变编辑器,以节省屏幕空间。在紧凑版编辑器中,各个模式的功能按钮将显示在按钮菜单中,如下图所示。

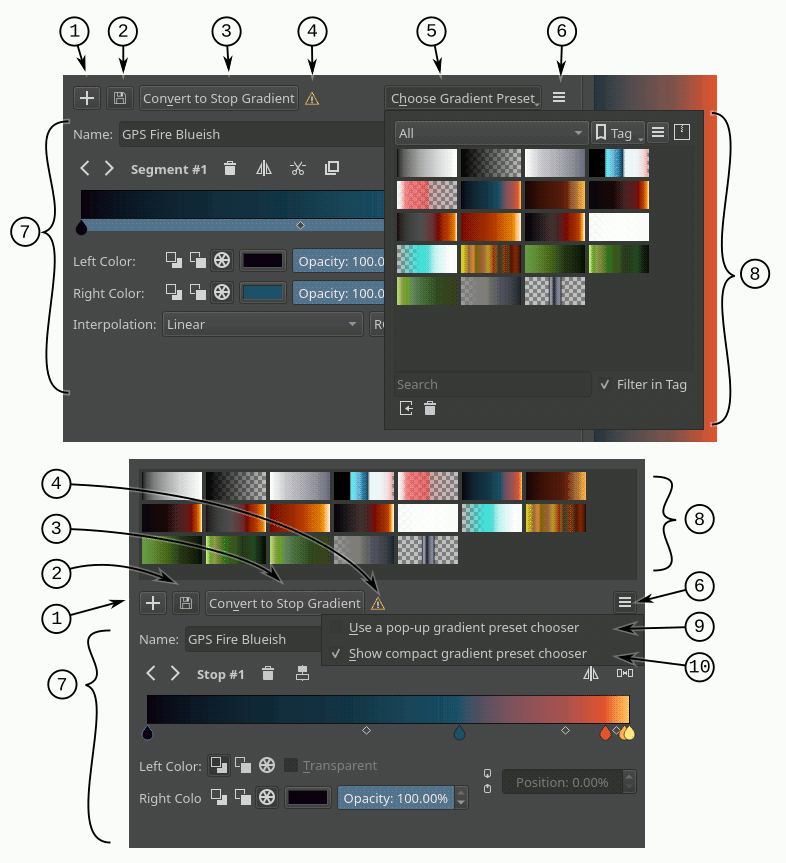
常规渐变编辑器¶
如果你发现渐变编辑器和渐变预设选择器并列显示,你应该是在使用常规渐变编辑器。此模式可以简化渐变的创建和操作。
它包括以下主要功能:
从渐变选择器加载渐变到编辑器,或者从渐变编辑器保存渐变到选择器。
可以覆盖已有的渐变资源。
按照选中的渐变类型 (色标渐变或者片段渐变) 自动切换编辑器。
在不同渐变类型之间转换。
下面将展开介绍编辑器的界面:

添加渐变按钮 - 点击此按钮可将当前渐变添加为新资源。
更新渐变按钮 - 点击此按钮将用当前渐变覆盖在渐变选择器中选中的渐变资源。两者的渐变类型必须相同才能覆盖。
转换渐变按钮 - 点击此按钮将把当前渐变从色标渐变转换为片段渐变,或者从片段渐变转换为色标渐变。
转换渐变警告 - 如果渐变转换时会损失数据或颜色信息,此图标将会显示。例如在转换片段渐变到色标渐变时。
渐变预设按钮 - 点击此按钮将弹出显示渐变预设选择器,你可以在此选择一个预设进行编辑。此按钮仅在勾选了“使用弹出式渐变预设列表”时显示。
选项按钮 - 点击此按钮将显示选项菜单。
渐变要素编辑器区域 - 此区域会为不同类型的渐变和要素显示对应的选项。这些选项的用法请参见本文之前章节的介绍。
渐变预设选择器 - 显示一系列渐变预设资源和它们的预览图,点击即可将它们加载到编辑器中。
使用弹出式渐变预设列表 - 勾选此项时,渐变预设选择器将通过点击“选择渐变预设”按钮弹出显示。不勾选此项时,渐变预设选择器将显示在编辑器顶部。
使用紧凑式渐变预设列表 - 勾选此项时,渐变预设选择器仅列出渐变预设,不显示任何按钮和选项。不勾选此项时,渐变预设选择器将显示额外的按钮,例如标签过滤或视图选项等。
