HSX¶
Krita’nın dört farklı HSX koordinat sistemi vardır. Aralarındaki fark, tonu nasıl işledikleridir.
HSI¶
HSI, bir rengi kategorize etmek için Ton, Doygunluk ve Yoğunluk değerlerini kullanan bir renk koordinat sistemidir. Ton, kabaca dalga boyunu, yani rengin kırmızı, sarı, yeşil, camgöbeği, mavi veya mor olup olmadığını belirtir. 360° ölçülür ve 0 kırmızıdır. Doygunluk, bir rengin griye ne kadar yakın olduğunun ölçüsüdür. Bu durumda yoğunluk, rengin tonudur. Yoğunluğu özel kılan şey, maviden (rgb:0,0,1) daha yüksek birleşik RGB değerine sahip sarıyı (rgb:1,1,0) tanımasıdır. Bu, doğrusal olmayan bir ton boyutudur, yani gama düzeltmelidir.
HSL¶
HSL, renkleri Ton, Doygunluk ve Açıklık açısından tanımlayan bir renk koordinat sistemidir. Parlaklık; sarı (rgb:1,1,0), mavi (rgb:0,0,1) ve orta griyi (rgb:0.5,0.5,0.5) aynı parlaklıkta (0,5) konumlandırır.
HSV¶
Bazen HSB olarak da adlandırılan HSV, renkleri Ton, Doygunluk ve Değer (Parlaklık olarak da adlandırılır) olarak ölçen bir renk koordinat sistemidir. Değer veya Parlaklık, monitörünüzdeki piksel ışıklarının parlaması gereken şiddeti ifade eder. Sarı (rgb:1,1,0), Mavi (rgb:0,0,1) ve Beyaz (rgb:1,1,1) renklerini aynı değere (%100) ayarlar.
HSY¶
HSY, renkleri Ton, Doygunluk ve Parlaklık Gücü olarak kategorilere ayıran bir renk koordinat sistemidir. Aslında tam olarak öyle değil; gerçek parlaklık yerine Luma’yı kullanır; aradaki fark, parlaklığın gücünün doğrusal, Luma’nın ise gama düzeltmeli olması ve yalnızca RGB bileşenlerini ağırlıklandırmasıdır. Luma, bir rengin gerçek hayatta ne kadar ışık yansıttığına dair bilimsel çalışmalara dayanır. Yoğunluk gibi, sarının (rgb:1,1,0) maviden (rgb:0,0,1) daha açık olduğunu kabul ederken, bu çalışmalara dayanarak sarının (rgb:1,1,0) camgöbeğinden (rgb:0,1,1) daha açık olduğunu da kabul eder.
HSX Harmanlama Kipleri¶
HSV, HSI, HSL, HSY Renk Modeli¶
İpucu
Bu harmanlama kiplerine Türkçede “Renk” denir.
Bu, alt katmandaki renklerin Parlaklık Gücü/Değer/Yoğunluk/Açıklık değerlerini alır ve bunları üst piksellerin doygunluk ve ton değerleriyle birleştirir. Diğer uygulamalara uygun olarak HSY Renk Modeline “Renk” adını veriyoruz.

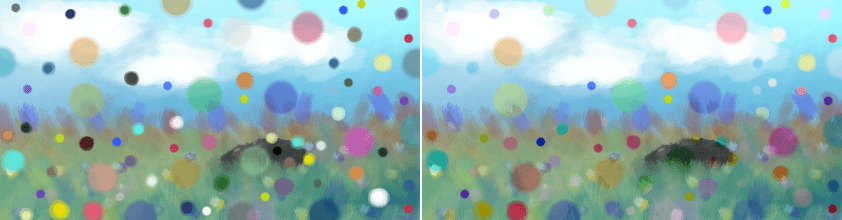
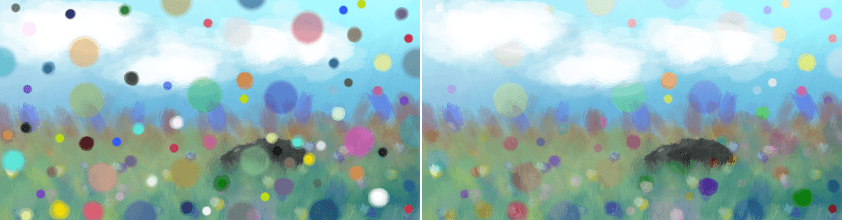
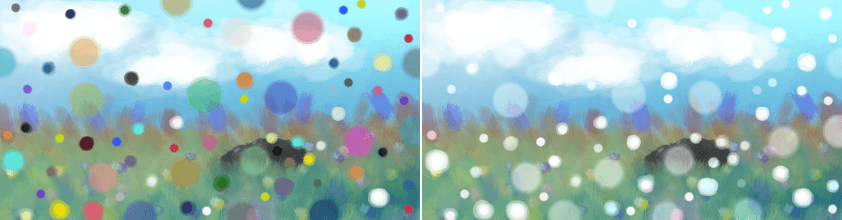
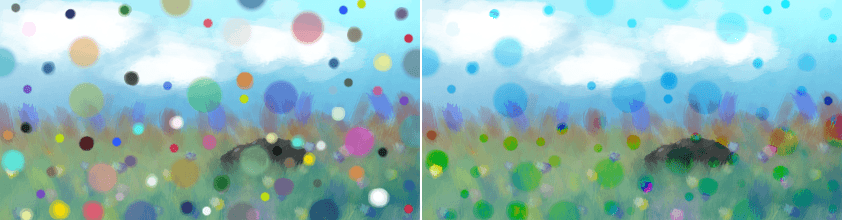
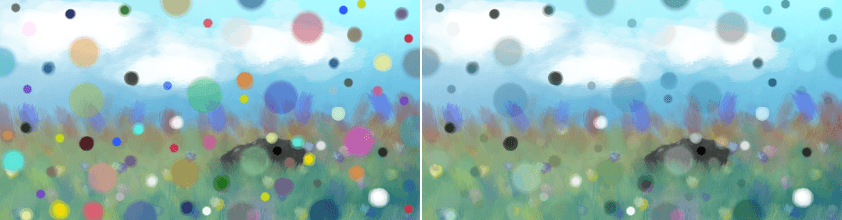
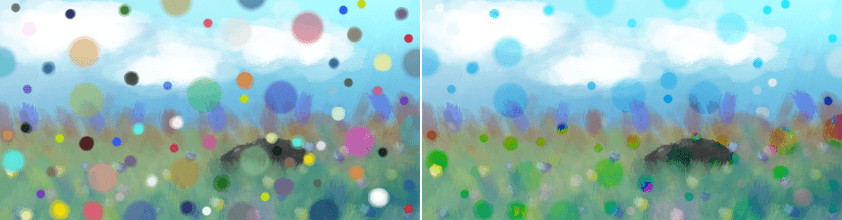
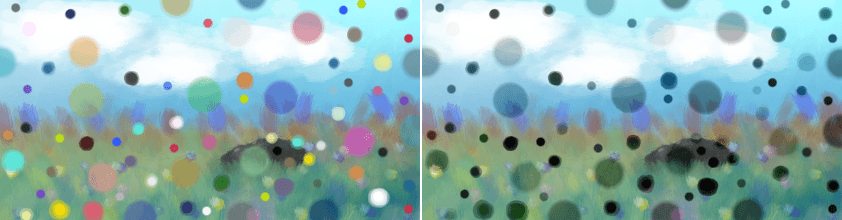
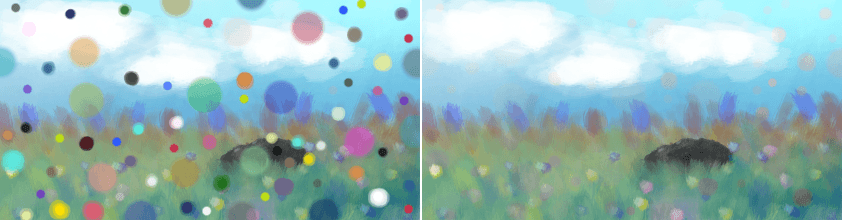
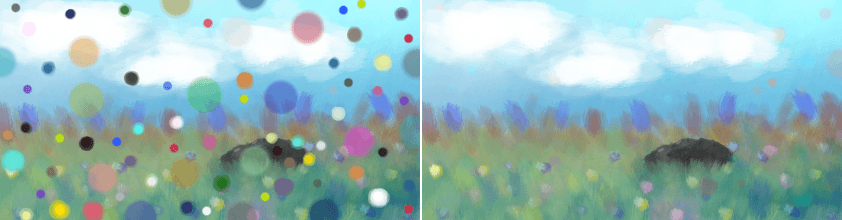
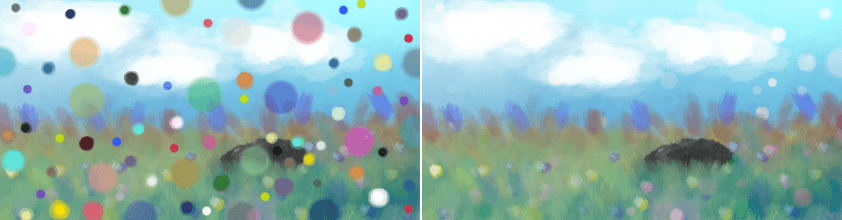
Sol: Normal. Sağ: HSI Renk Modeli.¶

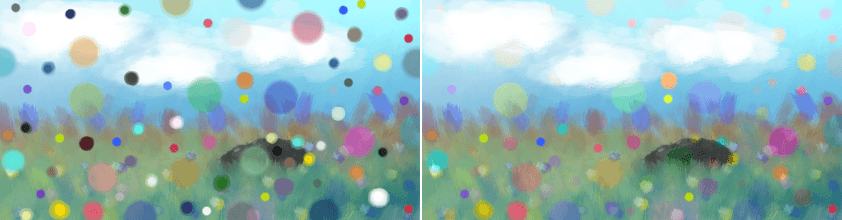
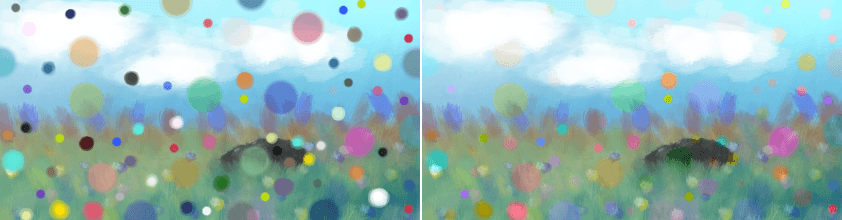
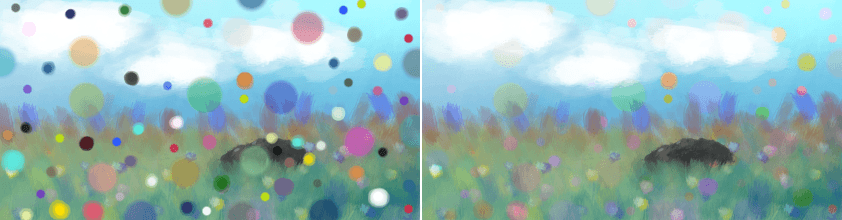
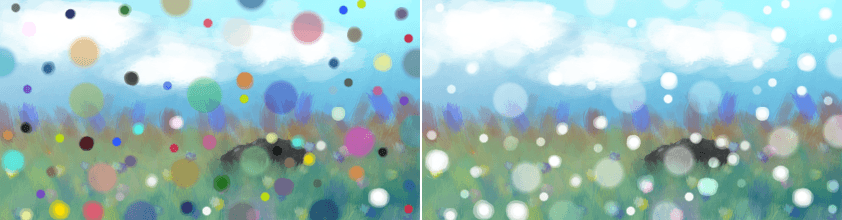
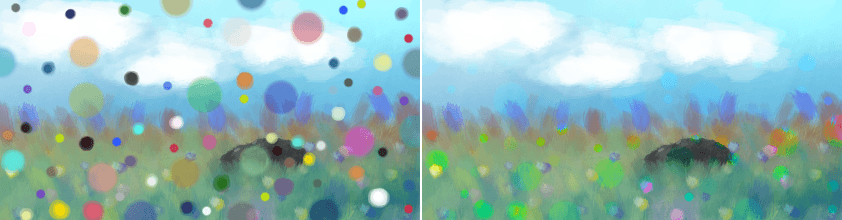
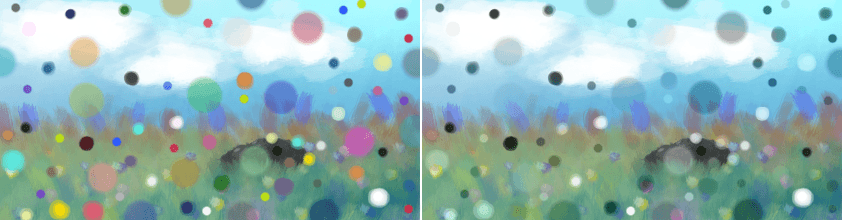
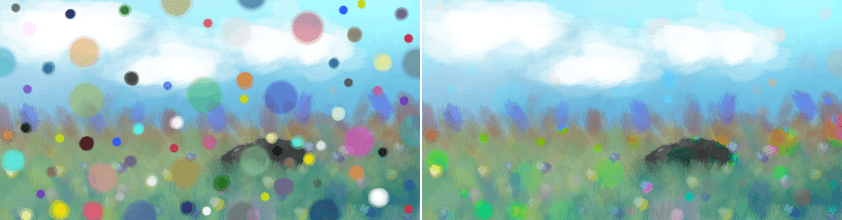
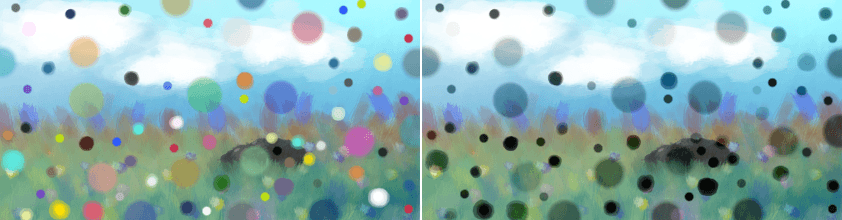
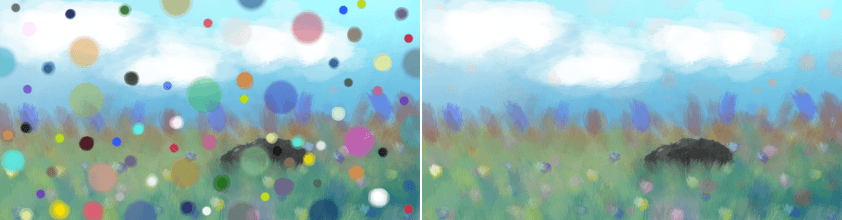
Sol: Normal. Sağ: HSI Renk Modeli.¶

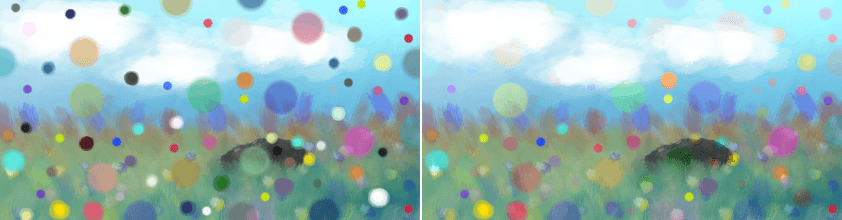
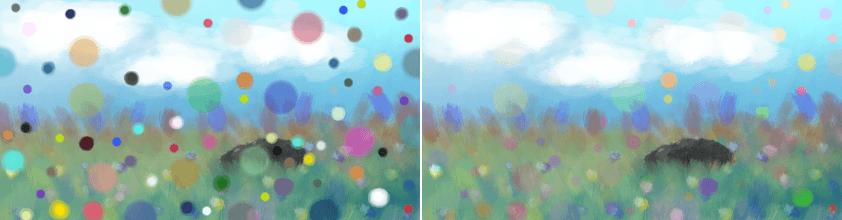
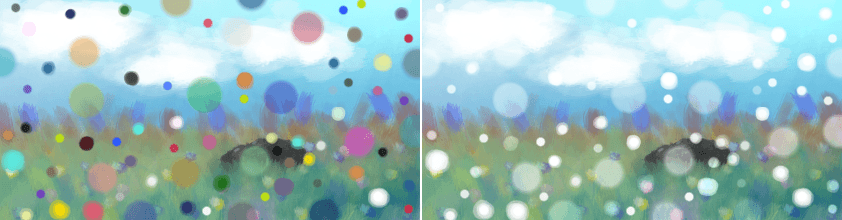
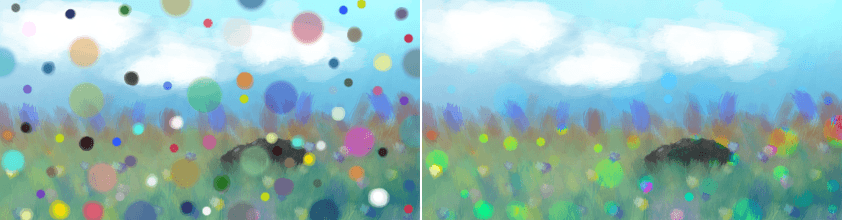
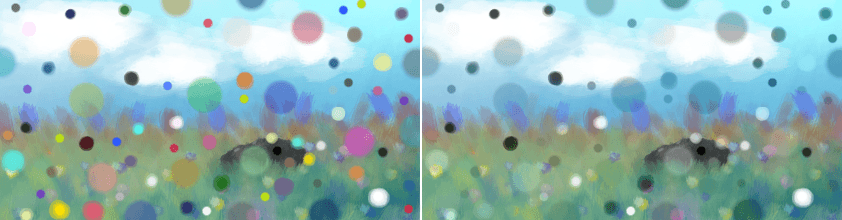
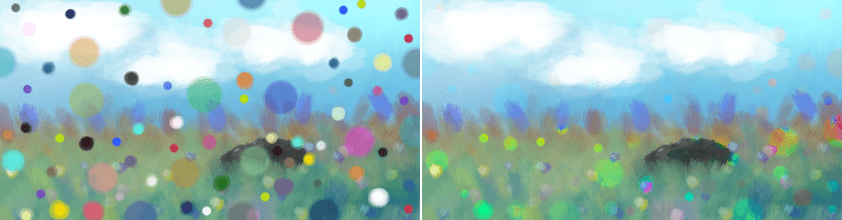
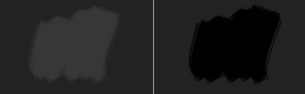
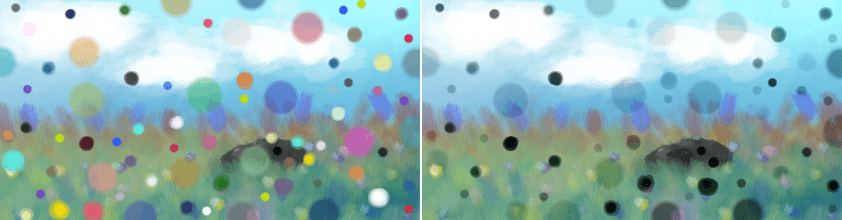
Sol: Normal. Sağ: HSI Renk Modeli.¶

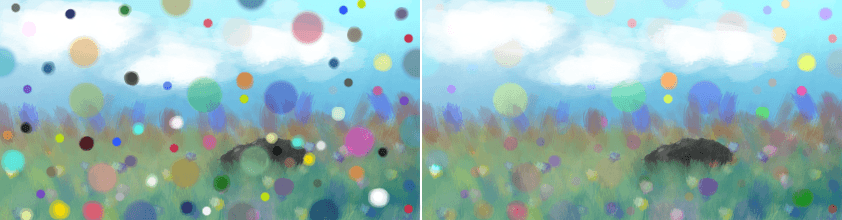
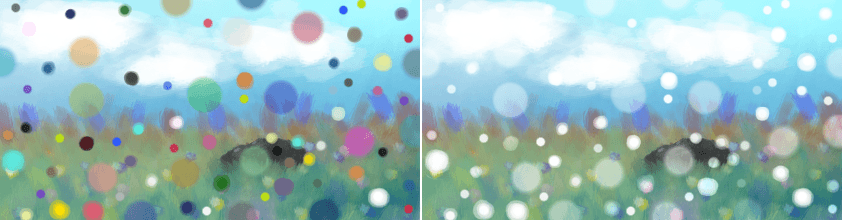
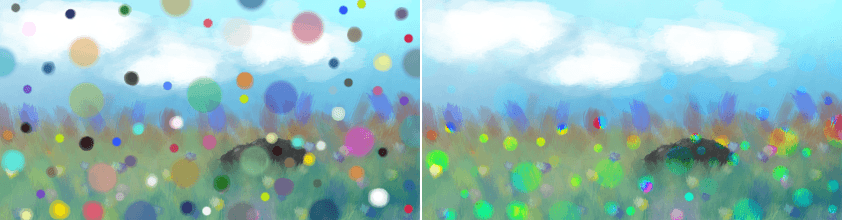
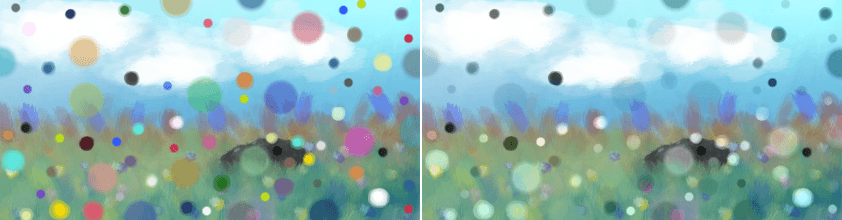
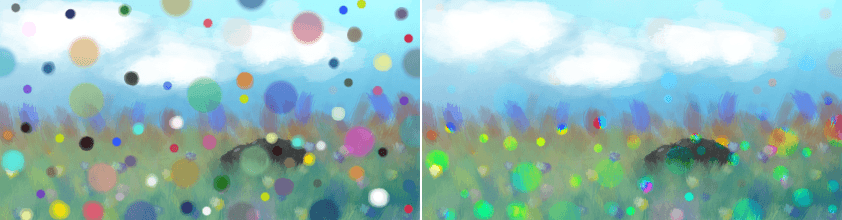
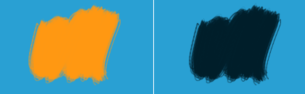
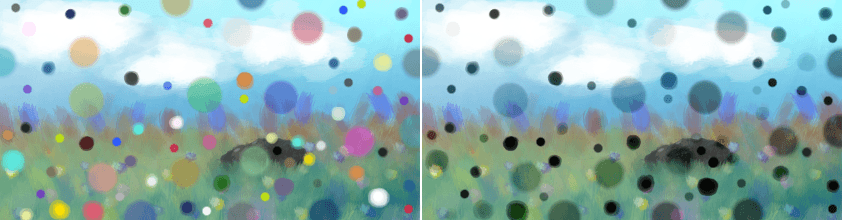
Sol: Normal. Sağ: HSL Renk Modeli.¶

Sol: Normal. Sağ: HSV Renk Modeli.¶

Sol: Normal. Sağ: Renk Modeli.¶
Hue HSV, HSI, HSL, HSY Ton Modeli¶
İpucu
Bu harmanlama kiplerine Türkçede “Ton” denir.
Alt katmanın doygunluğunu ve tonunu alır ve bunları üst katmanın renk tonuyla birleştirir. Bu durumda ton, Değer, Açıklık, Yoğunluk veya Parlaklık Gücü’dür.

Sol: Normal. Sağ: HSI Ton Modeli.¶

Sol: Normal. Sağ: HSL Ton Modeli.¶

Sol: Normal. Sağ: HSV Ton Modeli.¶

Sol: Normal. Sağ: Ton Modeli.¶
Değer, Açıklık, Yoğunluk ve Parlaklık Gücü Artır¶
İpucu
Bu harmanlama kiplerine Türkçede “Değer, Açıklık, Yoğunluk ve Parlaklık Gücü Artır” denir.
Açıklaştır kipine benzerdir, ancak tona özgüdür. Üst katman pikselinin alt katman pikselinden daha yüksek bir tona sahip olup olmadığını denetler. Eğer öyleyse ton artırılır, değilse alt katmanın tonu korunur.

Sol: Normal. Sağ: Yoğunluğu Artır.¶

Sol: Normal. Sağ: Açıklığı Artır.¶

Sol: Normal. Sağ: Değeri Artır.¶

Sol: Normal. Sağ: Parlaklık Gücünü Artır.¶
HSI, HSV, HSL, HSY Doygunluğunu Artır¶
İpucu
Bu harmanlama kiplerine Türkçede “HSI, HSV, HSL, HSY Doygunluğunu Artır” denir.
Açıklaştır kipine benzerdir; ancak doygunluğa özgüdür. Üst katman pikselinin alt katman pikselinden daha yüksek bir doygunluğa sahip olup olmadığını denetler. Eğer öyleyse doygunluk artırılır, değilse alt katmanın doygunluğu korunur.

Sol: Normal. Sağ: HSI Doygunluğunu Artır.¶

Sol: Normal. Sağ: HSL Doygunluğunu Artır.¶

Sol: Normal. Sağ: HSV Doygunluğunu Artır.¶

Sol: Normal. Sağ: Doygunluğu Artır.¶
Yoğunluk¶
İpucu
Bu harmanlama kipine Türkçede “Yoğunluk” denir.
Alt katmanın renk tonunu ve doygunluğunu alır ve bunları üst katmanın yoğunluğuyla çıktı olarak verir.

Sol: Normal. Sağ: Yoğunluk.¶
Değer¶
İpucu
Bu harmanlama kipine Türkçede “Değer” denir.
Alt katmanın renk tonunu ve doygunluğunu alır ve bunları üst katmanın değeriyle çıktı olarak verir.

Sol: Normal. Sağ: Değer.¶
Açıklık¶
İpucu
Bu harmanlama kipine Türkçede “Açıklık” denir.
Alt katmanın renk tonunu ve doygunluğunu alır ve bunları üst katmanın açıklığıyla çıktı olarak verir.

Sol: Normal. Sağ: Açıklık.¶
Parlaklık Gücü¶
İpucu
Bu harmanlama kipine Türkçede “Parlaklık Gücü” denir.
Yukarıda açıklandığı gibi, aslında Luma; ancak diğer uygulamalardaki terminolojiyle uyumlu olduğu için bu şekilde adlandırılıyor. Alt katmanın renk tonunu ve doygunluğunu alır ve bunları üst katmanın parlaklık gücü değerleriyle birlikte çıktı olarak verir. Dört ton harmanlama kipi arasında en çok tercih edilenidir; çünkü bu kip bir renk tonu için oldukça sezgisel sonuçlar verir.

Sol: Normal. Sağ: Parlaklık Gücü.¶
HSI, HSV, HSL, HSY Doygunluk Renk Modeli¶
İpucu
Bu harmanlama kiplerine Türkçede “Doygunluk” denir.
Alt katmanın yoğunluğunu ve renk tonunu alır ve bunları üst katmanın HSI doygunluğuyla birlikte çıktı olarak verir.

Sol: Normal. Sağ: HSI Doygunluğu.¶

Sol: Normal. Sağ: HSL Doygunluğu.¶

Sol: Normal. Sağ: HSV Doygunluğu.¶

Sol: Normal. Sağ: Doygunluk.¶
Değer, Açıklık, Yoğunluk ve Parlaklık Gücü Azalt¶
İpucu
Bu harmanlama kiplerine Türkçede “Değer, Açıklık, Yoğunluk ve Parlaklık Gücü Azalt” denir.
Koyulaştır kipine benzerdir; ancak tona özgüdür. Üst katman pikselinin alt katman pikselinden daha düşük tona sahip olup olmadığını denetler. Eğer öyleyse ton azaltılır, değilse alt katmanın tonu korunur.

Sol: Normal. Sağ: Yoğunluğu Azalt.¶

Sol: Normal. Sağ: Yoğunluğu Azalt.¶

Sol: Normal. Sağ: Yoğunluğu Azalt.¶

Sol: Normal. Sağ: Açıklığı Azalt.¶

Sol: Normal. Sağ: Değeri Azalt.¶

Sol: Normal. Sağ: Parlaklık Gücü Azalt.¶
HSI, HSV, HSL, HSY Doygunluğunu Azalt¶
İpucu
Bu harmanlama kiplerine Türkçede “Doygunluğu Azalt denir.
Koyulaştır kipine benzerdir; ancak doygunluğa özgüdür. Üst katman pikselinin alt katman pikselinden daha düşük doygunluğa sahip olup olmadığını denetler. Eğer öyleyse doygunluk azaltılır, değilse alt katmanın doygunluğu korunur.

Sol: Normal. Sağ: HSI Doygunluğunu Azalt.¶

Sol: Normal. Sağ: HSI Doygunluğunu Azalt.¶

Sol: Normal. Sağ: HSI Doygunluğunu Azalt.¶

Sol: Normal. Sağ: HSL Doygunluğunu Azalt.¶

Sol: Normal. Sağ: HSV Doygunluğunu Azalt.¶

Sol: Normal. Sağ: Doygunluğu Azalt.¶
