Mapa wysokości koniuszków pędzli z włosiem¶
Patrząc na obrazy olejne, szczególnie te impresjonistyczne, trudno jest nie wpaść w podziw ze względu na efekty, które pozostawiły widoczne pociągnięcia pędzla na obrazie. Podczas gdy program do rysowania cyfrowego jest u podstaw innym środkiem niż obraz olejny, to możemy wykorzystać kilka sztuczek, aby uzyskać widoczne pociągnięcia pędzli.
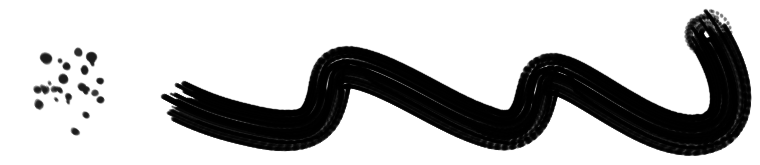
Najprostszym sposobem na uzyskanie widzialnego pociągnięcia pędzla, jest wybranie pędzla z nastaw. Jeśli wybierzesz taki z kilkoma osobnymi kropkami i zmniejszysz odstępy do 0,02, to uzyskasz coś na kształt efektu pociągnięcia pędzlem. Można jednak lepiej, na przykład, co powiesz na pędzel, który daje większe pokrycie im mocniej go naciśniesz?

Używanie ustawienia ostrości.¶
Możemy osiągnąć taki efekt, używając ustawienia ostrości. Spójrz na następujący koniuszek pędzla. Użyliśmy narzędzia gradientu, aby narysować dwa koncentryczne gradienty z-pierwszego-planu-do-przezroczystości jeden obok drugiego na białej warstwie. Następnie użyliśmy narzędzia zaznaczania elipsą wraz z , aby wyciąć kształt elipsy, a potem użyliśmy ustawienia schowka w wybieraku pędzli z nastaw, aby utworzyć nowy pędzel.

Domyślnie, nie jest to zbyt ciekawy pędzel. Jednak po zaznaczeniu ustawienia Ostrość dostępnego w silniki pędzla pikselowego, daje całkowicie inny wynik:

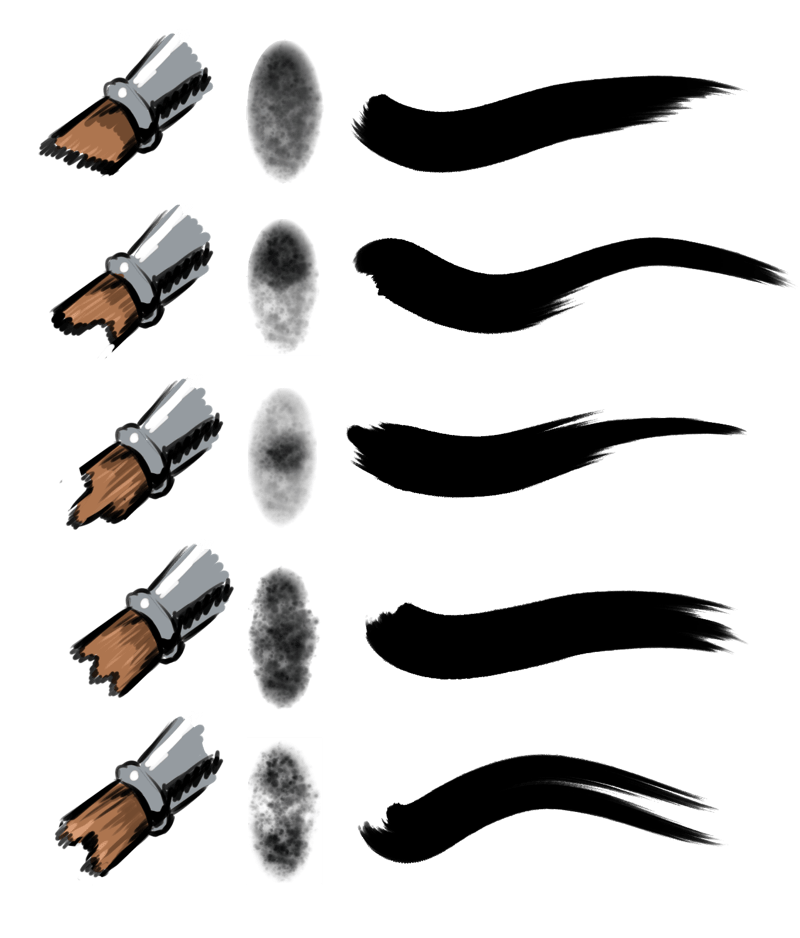
Ciemniejsze obszary pędzla zostaną narysowane jako pierwsze, a jaśniejsze tylko przy bardzo dużym nacisku. Dodając więcej miękkich kropek do całości, możemy uzyskać jeszcze bardziej ciekawy pędzel:

W wyniku, tworzymy tutaj coś na kształt mapy wysokości. Z najciemniejszymi kropkami przedstawiającymi najdłuższe włosia i z najjaśniejszymi pikselami najkrótsze. Wkładając w to trochę wysiłku, jesteś w stanie przedstawić wiele pędzli w ten sposób:

Poprzez umieszczenie ciemnego miejsca w różnych miejscach, możemy uzyskać rozmaitość pociągnięć.¶
Lecz możemy pójść jeszcze dalej. Na przykład, co powiesz na stworzenie pędzla światłości? Można to zrobić poprzez…
Otwieranie pędzla w Kricie.
Odwracanie poprzez
Powielanie warstwy.
Następnie używając na najwyższej warstwie.
Następnie wybierz najniższą warstwę.
 , aby otworzyć menu podręczne, a następnie wybierz .
, aby otworzyć menu podręczne, a następnie wybierz .Na końcu, aby zmiękczyć wynik, możesz scalić warstwę i zastosować trochę rozmycia ruchu. Szczególnie przy użyciu wraz z obrotem ustawionym na kąt rysowania lub pochylenie, niektóre ze zwykłych rozmyć ruchu ograniczą artefakty w postaci zagubionych pikseli.
Następnie zaznacz wszystkie, skopiuj i użyć schowka z menu pędzli z nastaw i upewnij się, że masz odznaczone Utwórz maskę z barwy. To co tutaj robimy, to upewnienie się, że przezroczystość jest używana dla ostrości, a barw dla mapy światłości.
Teraz wybierz pędzel i ustaw Tryb pędzla na Mapę światłości i zacznij rysować barwą, która nie jest czarna, dla uzyskania najlepszego wyniku.

Wiele pędzli jest stworzonych przy użyciu sposobu światłości. Możesz dostosować pędzel przy użyciu odcienia neutralnego, jasności oraz kontrastu w ustawieniach pędzla lub dostosowując je przed stworzeniem pędzla. Dobry pędzel światłości ma zarówno odrobinę ciemności jak i jasności.¶
Wskazówka
Dla kroku 4 możesz także użyć filtra wykrywania krawędzi (z trybami ustawionymi na «górna krawędź» lub «dolna krawędź») lub filtrów wytłoczeń.
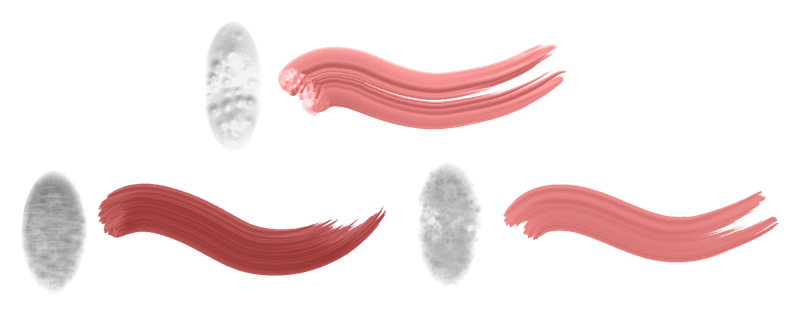
Możemy także zrobić podobnie dla koniuszka pędzla gradientu:

Powyższy efekt został osiągnięty tym samym koniuszkiem pędzla ustawionym na Mapa gradientu. Zwiększając kontrast lub zmieniając odcień neutralny, zmienia się punkt środkowy gradientu, dając inne ustawienia dla tego samego pędzla.¶
Jednakże, ustawienie ostrości nie jest dostępne dla pędzla barwnej smugi, więc co w tym przypadku?
Animowany pędzel nacisku¶
Możesz tworzyć koniuszki pędzli, które są animowane.
Jeśli weźmiemy nasz przykładowy pędzel i powielimy tę warstwę ok. 16 razy.
Teraz, dla każdej warstwy, zaczynając od góry i idąc w dół zastosuj o różnych wartościach. Zaczynając od 255, a następnie za każdym razem, zmniejszaj wartość o 16. Tak więc, najwyższa warstwa powinna mieć 255, następna 240, kolejna 224 i tak dalej. Na końcu każda warstw powinna mieć mniejsze pokrycie niż ta powyżej niej. Teraz przejdź na kartę pędzli z nastaw i wybierz Stempel. Tam wybierz Animowany jako Styl oraz Nacisk jako Tryb zaznaczania.
Jeśli wszystko poszło dobrze, to teraz masz koniuszek pędzla, którego można użyć z pędzlem barwnej smugi. Podobna zasada obowiązuje dla pędzli, które używają mapy gradientu lub trybu światłości, z tym, że najpierw należy nacisnąć  , aby otworzyć menu podręczne, a następnie wybrać , a następnie nałożyć tylko próg na maskę przezroczystości. Bardziej miękki wynik można uzyskać, używając lub aby oddzielić piksele dla danej ilości nacisku.
, aby otworzyć menu podręczne, a następnie wybrać , a następnie nałożyć tylko próg na maskę przezroczystości. Bardziej miękki wynik można uzyskać, używając lub aby oddzielić piksele dla danej ilości nacisku.
