Векторні шари¶
Попередження
Вміст цього розділу є застарілим. Кращий огляд можна знайти у розділі Векторна графіка.
Що таке векторний шар?¶
Векторні шари, також відомі як шари форм, є типом шарів, який містить лише векторні елементи.
Ось як векторі шари буде показано на бічній панелі шарів Krita.

Вміст векторного шару буде показано ліворуч. Піктограма сторінки із закладкою позначає, що шар є векторним. Праворуч буде показано назву шару. Поряд з нею показано піктограми видимості і доступності. Натискання піктограми із зображенням ока перемикає видимість шару. Переведення замочка у замкнений стан заблокує вміст шару, а редагування заблокованого шару буде заборонено, аж доки ви не розблокуєте шар, розімкнувши замочок.
Створення векторного шару¶
Створити векторний шар можна у два способи. У списку додаткових пунктів кнопки Додати шар можна вибрати пункт Векторний шар. У відповідь програма створить векторний шар. Ви можете перетягнути прямокутник або еліпс із бічної панелі Додати форму на активний шар малювання. Якщо активним шаром є векторний шар, форму буде додано безпосередньо на нього.
Редагування форм на векторному шарі¶
Попередження
У поточній версії із векторними шарами пов’язано ваду: програма завжди вважає, що роздільною здатністю шару є 72 точок на дюйм, незалежно від справжнього розміру у пікселях. Це дещо утруднює роботу з шарами, оскільки точні вхідні дані не можна вказувати у сантиметрах або дюймах, навіть хоча координатна система векторного шару використовує ці одиниці як базові.
Базова робота зі формами¶
Для редагування форми і кольорів вашого векторного елемента вам доведеться скористатися інструментом обробки базової форми.
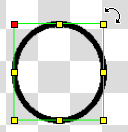
Після вибору цього інструмента клацніть на елементі, з яким ви хочете працювати, і навколо відповідної форми з’являться напрямні.

Існує чотири способи роботи з вашим зображенням за допомогою цього інструмента та напрямних на вашій формі.
Перетворити/Пересунути¶

За допомогою цієї можливості інструмента ви можете пересувати об’єкт затисканням лівої кнопки миші і перетягуванням вашої форми полотном. Якщо ви при цьому утримуватимете натиснутою клавішу Ctrl, рух відбуватиметься уздовж однієї осей координатної системи.
Змінити розмір/Розтягнути¶

За допомогою цієї особливості інструмента ви можете розтягувати вашу форму. За допомогою перетягування середньої точки можна розтягувати форму уздовж однієї з осей. За допомогою перетягування кутової точки можна розтягувати форму за обома осями. Утримання натиснутою клавіші Shift надає вам змогу масштабувати об’єкт. Утримання натиснутою клавіші Ctrl призводитиме до виконання операції у рівній мірі за обома осями.
Обернути¶

За допомогою цього пункту ви можете обертати об’єкт навколо центра. Якщо ви утримуватимете натиснутою клавішу Ctrl, обертання відбуватиметься із кроками у 45 градусів.
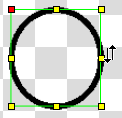
Перекосити¶

За допомогою цієї можливості інструмента ви зможете перекосити ваш об’єкт.
Примітка
У поточній версії не передбачено способу масштабування лише одного боку векторного об’єкта. Розробники знають про корисність цієї можливості і працюватимуть над цим, якщо матимуть вільний час.
Робота із точками та кривими форми¶
Двічі клацніть на векторному об’єкті, щоб змінити певні точки або криві, з яких складається форма. Натисніть і перетягніть точку, щоб пересунути її полотном. Натисніть і перетягніть лінію, щоб викривити її між двома точками. Утримання натиснутою клавіші Ctrl призведе до пересування лише вздовж однієї з осей.

Штрихи і заповнення¶
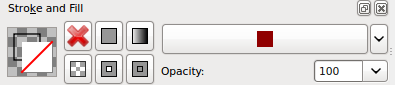
Окрім визначальних точок та кривих, у форми є ще дві визначних властивості: заповнення і штрих. Заповнення визначає колір, градієнт або візерунок, яким програма заповнює внутрішню частину форми. Штрих визначає колір, градієнт, візерунок і товщину межі форми. Редагувати ці дві властивості можна за допомогою бічної панелі Штрих і заповнення. Для бічної панелі передбачено два режими: для штриха і для заповнення. Змінити режими можна натисканням на бічній панелі заповненого квадратика або чорної лінії. Активним є той режим, піктограма якого розташована вище.
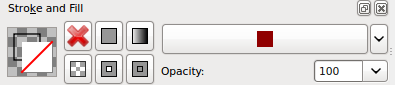
Бічна панель із активним елементом заповнення. Зверніть увагу на червону лінію, якою перекреслено білий квадрат. Таким чином програма повідомляє нам про те, що заповнення не призначено, отже внутрішня частина форми буде прозорою.

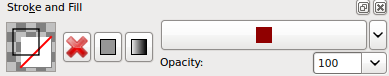
Це бічна панель із активним елементом штриха.

Редагування властивостей штриха¶
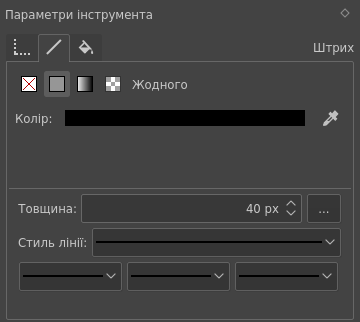
За допомогою бічної панелі властивостей штриха ви можете змінювати різні аспекти вигляд контуру вашої векторної форми.

За допомогою засобу вибору стилю ви можете вибирати різні візерунки та стилі ліній. За допомогою пункту товщини можна змінити товщину контуру векторної форми. За допомогою пункту кінчика можна змінити вигляд кінців лінії. За допомогою пункту з’єднання можна змінити вигляд кутів форми.
Обмеження фацета керує тим, наскільки гострими будуть кути об’єкта. Чим вищим буде значення, тим більше кути витягуватимуться за вершини межі форми. Менші числа даватимуть коротші і менш гострі кути.
Редагування властивостей заповнення¶
Усі властивості заповнення містяться на бічній панелі Штрих і заповнення.

За допомогою великої червоної кнопки X можна вимкнути заповнення. Після вимикання заповнення внутрішня частина векторної форми стане прозорою.
Праворуч розташовано заповнений квадрат. За його допомогою можна встановити для заповнення суцільний колір, який буде показано на довгій кнопці і який можна вибрати натисканням кнопки зі стрілкою, розташованої праворуч від довгої кнопки. Праворуч від заповненого квадрата розташовано кнопку градієнта. За її допомогою можна встановити градієнт заповнення. Градієнт можна вибрати натисканням кнопки зі стрілкою вниз, розташованої поруч із довгою кнопкою.
Підк кнопкою X розташовано кнопку візерунка. За допомогою цієї кнопки можна заповнити внутрішню частину форми візерунком. Візерунок можна вибрати натисканням кнопки зі стрілкою, розташованою поряд із довгою кнопкою. Інші дві кнопки призначено для визначення правил заповнення: способу, у який слід заповнювати області самоперетину контуру.
Натисканням кнопки із порожнім квадратиком всередині можна увімкнути або вимкнути режим шахівниці, коли кожна заповнена ділянка контуру має межувати із незаповненою, ось так:
За допомогою кнопки із заповненим внутрішнім квадратиком можна увімкнути або вимкнути ненульовий режим, коли програма заповнюватиме області самоперетину контуру, якщо він не перетинається із іншою частиною контуру, напрямок обходу якої є протилежним, що «зменшує рівень перекриття», отже ділянка між цими двома контурами вважається розташованою поза контуром і лишається незаповненою ось так:
Щоб дізнатися більше про правила заповнення, ознайомтеся із підручником з Inkscape.
