Warunki oglądania¶
Wspomnieliśmy o warunkach oglądania wcześniej, lecz co to ma do rzeczy z «białymi punktami»?
Właściwie to dużo, białe punkty opisują rodzaj warunków oglądania.
Mówiąc o warunkach oglądania ma się na myśli światło i wystrój pomieszczenia, w którym oglądany jest obraz. Nasze oczy usiłują nadać sens zarówno barwom, na które patrzymy świadomie (barwy na obrazie) oraz barwom, na które nie patrzymy świadomie (barwy pomieszczenia), co oznacza, że oba zestawy barw wpływają na to jak postrzegamy obraz.

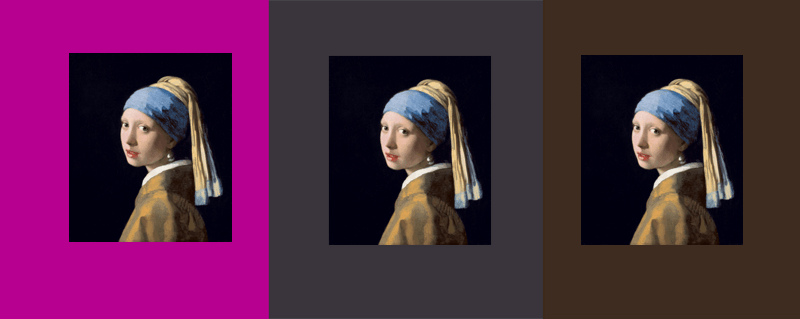
Po lewej: Popsujmy Vermeera umieszczając jasne purpurowe tło, które skupia więcej uwagi niż sam słynny obraz. Na środku: bardziej neutralne tło, którego dekorator wnętrz by nie polubił, które jednak wydobywa barwy. Po prawej: Przybliżona barwa, wobec której przedstawiany jest ten obraz w rzeczywistości na Dom Maurycego, przynajmniej, w ostatnim czasie, gdy tam byłem. Pierwotny obraz z wikipedia commons.¶
Jest to powód, dla którego wystawcy muzealni złoszczą się na dekoratorów wnętrz, gdy ściany muzeum są malowane na jasny czerwony lub niebieski, bo zmienia to znacząco sposób w jaki postrzegane są barwy na obrazie. (Co, gdy rozmawiamy o malarzu znanym ze swoich barw, takim jak Vermeer, może skutkować bardzo złymi wrażeniami).

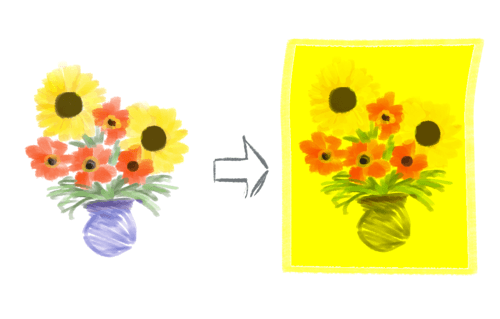
Oświetlenie to kolejny składnik warunków oglądania, który ma znaczący wpływ. Oświetlenie w szczególności wpływa na to, jak wyglądają barwy. Na przykład, gdybyś chciał namalować obraz słoneczników i maków, następnie to wydrukował i rzucił na niego jasne żółte światło, to słoneczniki stałyby się nierozróżnialne od białego tła, a maki wyglądałyby na żółte. Nazywa się to metameryzm, i w ogólności jest czymś, czego chciałbyś uniknąć w swojej pracy nad zarządzaniem barwami.
Przykładem, w którym metameryzm może być problemem jest przypadek, w którym łączysz barwy ze sobą z różnych źródeł.
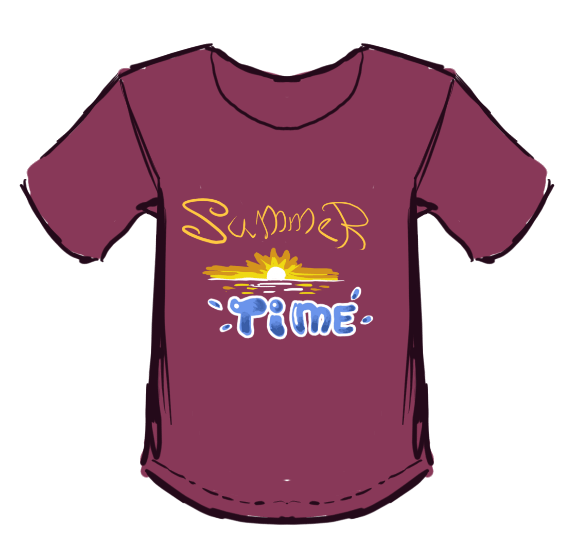
Na przykład, w przypadku gdy projektujesz nadruk na czerwoną koszulkę, które nie jest jasnoczerwona, ale nie jest też szaroczerwona. I chcesz się upewnić, ze barwy nadruku pasują do barwy koszulki, więc tworzysz warstwę sztucznego tła, która jest podobnie czerwona, tak poprawnie jak to dla ciebie wygląda, a następnie malujesz na warstwach powyżej tej sztucznej warstwy. Gdy skończysz, to ukrywasz sztuczną warstwę i wysyłasz obraz z przezroczystym tłem na prasę.

Lecz gdy otrzymasz koszulkę z powrotem z drukarki, to zauważysz, że barwy się trochę nie zgadzają i są może zbyt żółtawe (i w ogóle kiedy ta koszulka stała się purpurowa?).
Jest to chwila, w której znaczenie zaczynają odgrywać białe punkty.
Prawdopodobnie oglądałeś koszulkę w białym pomieszczeniu, w którym świeciło się żarnikowe światło. Jako prawdziwy artysta, zacząłeś pracę w środku nocy, bo to czas powstawania najlepszych dzieł. Jednakże żarnikowe światło ma temperaturę czarnego ciała równą ok. 2300-2800K, co powoduje, że dają żółtawe światło, oficjalnie zwane biały punkt A.
Twój ekran komputerowy, ma temperaturę czarnego ciała równą 6500K, znaną również jako D65, która jest dużo bardziej niebieskawa w barwie niż światło, na którym polegałeś.
Co gorsza, drukarki drukują na podstawie białego punktu D50, barwie białego papieru w bezpośrednim słońcu.
Tak więc, oglądając barwę koszulki wieczorem, wziąłeś jej czerwoną barwę jako przekształconą przez żółtawe światło. Gdybyś oglądał ją w rozproszonym świetle słońca podczas zachmurzenia (co z grubsza odpowiada D65) lub w bezpośrednim słońcu i namalował swój obraz z profilem ustawionym na D50, to barwa byłaby bliższa, a twój projekt nie wyglądałby tak żółto.

Nałożenie filtru równowagi bieli w pewnym stopniu dopasuje barwy do ocienia takiego jak na środku, lecz miałbyś dużo lepszy projekt, gdybyś projektował na tle właściwej barwy od początku.¶
Teraz, technicznie mógłbyś to szybko naprawić używając filtru równowagi bieli, takiego jak w pakiecie G’MIC, lecz ponieważ ten błąd został wyłapany na końcu procesu produkcyjnego, to ograniczyłeś się w zastosowaniu możliwych barw podczas projektowania.
Inne przykład, gdzie metameryzm psuje rzeczy w rzutowaniu na ekranie.
Mamy prezentację, gdzie oznaczamy jeden rodzaj elementu jako czerwony, inny jako żółty, a jeszcze inny jako purpurowy. Na komputerze różnice pomiędzy barwami są bardzo oczywiste.
Jednakże, gdy zaczniemy prezentować, to oświetlenie w pomieszczeniu nie jest przyciemnione, co oznacza, że skala odcieni barw załamie się, a żółty stanie się nierozróżnialny od białego. Dodatkowo, ponieważ światło w pomieszczeniu jest lekko żółtawe, to purpurowy zamieni się na czerwony, czyniąc go nierozróżnialnym od czerwonego. Oznacza to, że grafika staje się trudna do odczytania.
W obu przypadkach, możesz wykorzystać zarządzanie barwami Krity do pomocy, lecz w zasadzie, to musisz być tego „świadomy”, bo Krita nie jest w stanie naprawić tego w jaki sposób patrzysz na barwy w nocy, lub że właściciel pomieszczenia, w którym odbywa się prezentacja nie chce wyłączyć świateł.
Jeśli masz profil ekranu, który używa tablic LUT, takich jak OCIO LUT lub profilu ICC cLUT ICC, to biały punkt nie będzie miał takiego znaczenia przy wybieraniu przestrzeni pracy, ze względu na dziwność w przepływie pracy ICC v4, który zawsze przekształca profile matrycy o względnej kolorymetrii, co oznacza, że białe punkty są te same.
