Barwy¶
Okej, więc… Pomówmy o barwach!
Barwy są piękne i są też fundamentalne w malowaniu. Podczas malowania, chcemy mieć możliwość dostępu i zmiany barw w sposób łatwy, aby robić ciekawe rzeczy takie jak mieszanie ich razem lub dopasowywanie, aby utworzyć widoczną harmonię lub kontrast. Chcemy także móc szybko znaleźć nasze ulubione odcienie czerwonego lub ulubione barwy n niebieskiego bez zbyt dużego myślenia. Wszystko to staje się jeszcze ważniejsze, gdy mamy dostęp do większej liczby barw!
Pierwszą rzeczą, którą robimy to uporządkowanie barw, zazwyczaj według tego, co widzimy w naturze. Na przykład, układamy odcienie w kolejności takiej jak one występują w tęczy i myślimy o jasności wartości jako o zakresie odcieni od białego do czarnego. Oczywiście, natura jest powiązana z fizyką i kolejność odcieni i pojęcie jasności ma do czynienia z długością fali i energią światła w chwili, gdy się ona odbija i w końcu trafia do naszego oka.

W przypadku tradycyjnych nośników, porządkujemy barwy (odcienie) w sposób w jaki powstają z mieszania innych barw, zaczynając od odejmowanych głównych barw: cyjan, magenta, żółty. Mieszanie głównych barw między sobą odkrywa trzy drugorzędne barwy: fioletowy, pomarańczowy oraz zielony. Mieszenie tych barw tworzy trzeciorzędne barwy i tak dalej - różnorodność odcieni pomiędzy różnymi nazwanymi barwami jest w rzeczywistości nieskończona! Myślenie o barwach w ten sposób tworzy okręgi odcieni, które artyści nazywają „koło barw”! Każdy z tych odcieni można uczynić jaśniejszym (zabarwienie) lub ciemniejszym (cień) poprzez mieszanie odpowiednio z białym lub czarnym i każdą barwę można uczynić mniej nasyconą (bardziej szarą lub przygaszoną) poprzez mieszanie z inną barwą po przeciwnej stronie koła barw.

W cyfrowym świecie komputerów barwa jest traktowana podobnie i układamy barwy w sposób w jaki ekran je tworzy; każdy piksel barwy na naszym ekranie jest tworzony poprzez połączenie bardzo małych światełek czerwonego, zielonego i niebieskiego o różnych natężeniach. W przeciwieństwie do mieszania farby, gdzie natężenie jasności jest odejmowane poprzez pigment i mieszanie wszystkich barw jednocześnie tworzy błotnisty brązowy lub szary mieszanie świateł jest addytywne - żadne światło nie jest oczywiście czarne, a mieszanie wszystkich barw światło tworzy biały. W ten sposób, możemy stworzyć listę możliwych natężeń głównych barw:
Powyżej pokazano tabelę z różnymi natężeniami czerwonego światła. Nasze ekrany mogą oczywiście tworzyć wiele odcieni czerwonego, lecz siłę pikseli zauważymy dopiero, gdy dodamy inne główne barwy, zielony oraz niebieski i pokażemy barwy światła, które utworzą się po ich dodaniu! Na przykład, oto tabela pokazująca różne mieszanki czerwonego i zielonego:
Lecz to jest tylko czerwony i zielony, a co z niebieskim? Myślę, że możemy stworzyć nawet więcej tabeli aby pokazać, co się dzieje, gdy różne ilości niebieskiego będą dodawane do mieszanki:
Pewnie rozpoznajesz ten sposób układania barw, jeśli pracowałeś w programach do tworzenia aplikacji sieciowych, takich jak Flash. Gdybyśmy stworzyli 6 próbek, zamiast 5 na „kanał” (to jest, na każdą główną barwę) to uzyskalibyśmy 216 sieciowo bezpiecznych barw!
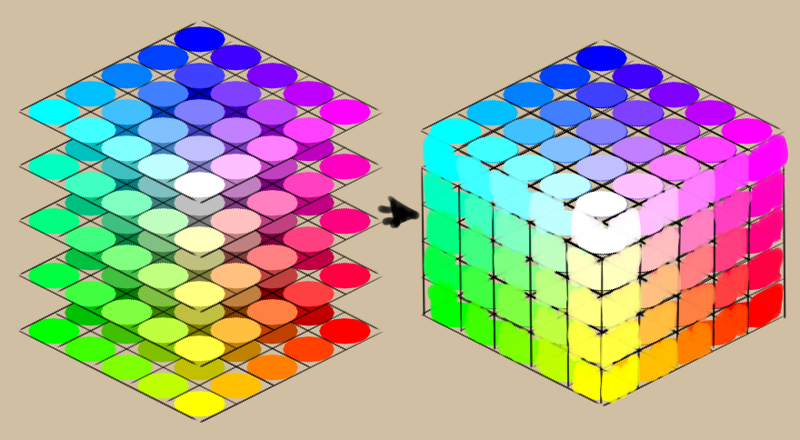
Pokazywanie barw w tablicach wygląda jednak źle, czyż nie? To dlatego, że nasze tabele są 2D, podczas gdy my mieszamy trzy główne barwy, więc można o nich myśleć jako o tabelach 3D! Jest to trochę dziwne za pierwszym razem, gdy o tym myślisz, lecz możesz ułożyć te tabele na stosie w zależności od ilości niebieskiego i przez to zaczną one tworzyć sześcian!

Sześcian nie jest wypełniony wodą, piaskiem, ani nawet betonem, lecz barwami! Barwy są całkiem abstrakcyjne i zazwyczaj rozmawiamy o sześcianach i innych obiektach 3D, które przedstawiają abstrakcyjne pojęcia jako przestrzenie, tak więc ten sześcian nazywamy przestrzenią barw. Ponieważ ten sześcian wykorzystuje czerwony, zielony oraz niebieski jako swoje osie, to mówimy, że nasz sześcian jest w modelem barw RGB.
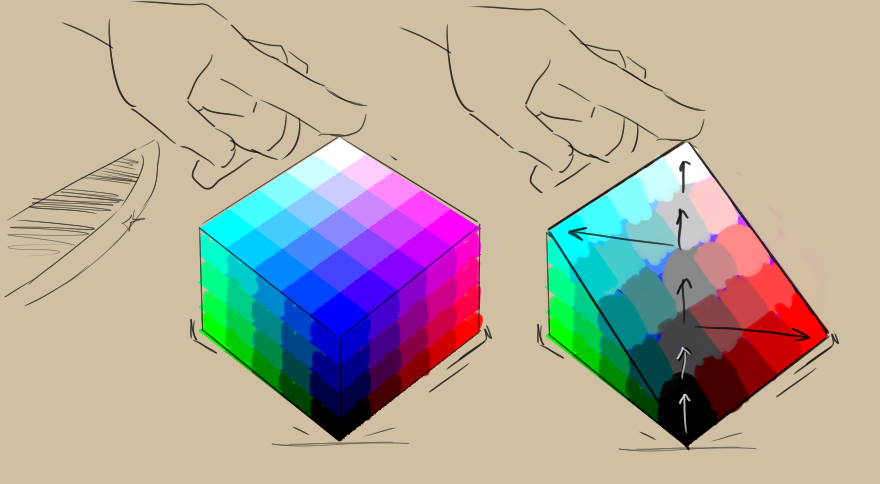
Istnieje więcej modeli barw. Na przykład, gdybyśmy chcieli równoważyć nasz sześcian na czarnym narożniku, to biały narożnik znalazł by cię zaraz pod naszym palcem na górnej ścianie sześcianu. Według geometrii i matematyki, gdybyśmy przecięli sześcian na pół, podczas jego równoważenia, to linia od punktu bieli do czerni byłaby odcieniami szarości.

Gdy wyjdziemy od pasków szarego, przebiegających przez środek sześcianu, w stronę od odcieni szarości do zewnętrznych krawędzi sześcianu, to barwy będą stawać się bardziej nasycone (bardziej barwne i żywe). Okrąg barw wokół środkowej osi szarości, określiłby wtedy odcień, z inną barwą w każdym kierunku.
Są to podstawy modeli barw HSV, HSL, HSI oraz HSY. Model przedstawiony tutaj nazywa się HSI (odcień, nasycenie i natężenie), ponieważ mapuje każdą niepowtarzalną barwę do natężenia świateł barw głównych, które mieszają się, aby stworzyć tę barwę.
Istnieją inne modele barw, takie jak L*a*b*, gdzie najpierw patrzymy na odpowiednią wartość szarego barwy, a następnie próbujemy ją opisać, nie jako odcień i nasycenie, lecz to jak bardzo zielona, niebieska oraz żółta ta barwa jest. Ponieważ nasz mózg nie może pojąć barwy, która jest zarówno zielona i czerwona, lub żółta i niebieska, to czyni je dobrymi biegunami na skali suwaka. Mówimy o tym, że jest to model percepcyjny, jako że jest oparty na tym w jaki sposób widzimy barwę zamiast tego w jaki sposób ta barwa została utworzona.
Modele barw opisują przestrzenie barw, które występują w wielu rozmiarach i kształtach. Krita umożliwia wykonywanie działań na różnych modelach i przestrzeniach. Tę możliwość nazywamy „Zarządzanie barwą”.
Zarządzanie barwą jest niezbędne do obsługi CMYK (przestrzeń odejmująca), lecz poza tym, niewiele programów do rysowania lub malowania daje taką możliwość, gdyż niektórzy programiści wierzą, że artyści nie potrzebują takich możliwości. Szkoda! ponieważ zarządzanie barwą umożliwia stosowanie wielu więcej fajnych trików niż podstawowa obsługa CMYK, a możliwość zmiany barw tak jak robi to komputer jest prawdopodobnie najbardziej niepowtarzalną jakością w malowaniu cyfrowym!
Krita daje niemalże niespotykaną kontrolę nad barwą, co oznacza jednak, że nie ma lub jest bardzo niewiele artykułów dla artystów o tym jak zarządzać barwą. Tak więc, stworzyliśmy tę kategorię i mamy zamiar wypełnić ją stosunkowo krótkim artykułami, wyjaśniającymi pojęcia związane z barwą w lekko strawny pokazowy sposób.
W dalszej kolejności zalecamy przejście do strony przepływu pracy zarządzanej barwą - nawet, gdy nie masz zamiaru używania go, to pomoże ci zrozumieć wiele możliwości wiążących się z barwami i zarządzaniem barwami. Poza tym każdy artykuł jest samostanowiący i można go przeczytać w dowolnej chwili!
