Градієнти¶
Доступ до градієнта¶
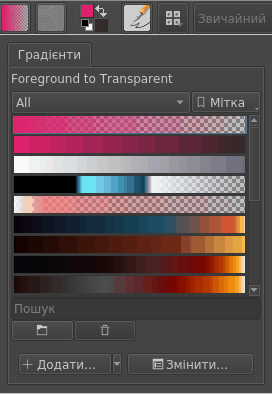
Відкрити панель налаштовування градієнтів можна натисканням піктограми градієнтів (зазвичай, піктограми, яку розташовано поряд із піктограмою диска).

Градієнти — налаштування переходу між кольорами. У Krita передбачено з десяток готових динамічних градієнтів — ви можете вибрати будь-який. Крім того, ви можете створювати і зберігати власні градієнти.
Деякі з типових випадків використання градієнтів:
Заповнення векторних форм.
Інструмент «Градієнт»
Джерело кольору для піксельних пензлів.
Спеціальної бічної панелі градієнтів не передбачено. Доступ до градієнтів можна здійснювати лише за допомогою «швидкого» меню градієнтів на панелі інструментів.
Редагування градієнта¶
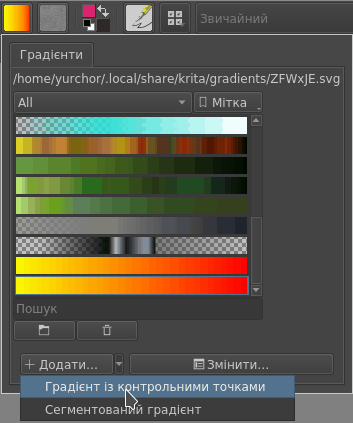
У Krita передбачено два типи градієнтів:
Сегментовані градієнти, які сумісні з GIMP, дуже гнучкі у налаштовуванні, але дещо складні у створенні.
Градієнти із контрольними точками, які зберігаються у форматі файлів SVG і подібні до тих градієнтів, які можна зустріти у більшості інших програм. Втім, їхні можливості не такі широкі як у сегментованих градієнтів.
У початкових версіях Krita було передбачено лише сегментовані градієнти, але, починаючи з версії 3.0.2, у програмі реалізовано підтримку градієнтів із контрольними точками.

Ви можете створити градієнт за допомогою спадного списку. Виберіть тип градієнта, який вам потрібен. Типово, Krita створить градієнт із контрольними точками.
Градієнти із контрольними точками¶
Градієнти із контрольними точками є просто списком контрольних точок градієнта. З контрольною точкою градієнта пов’язано дві властивості: позицію і колір.
Added in version 4.4: У градієнтів можуть бути контрольні точки, у яких використано поточні вибрані кольори переднього плану і тла. Прозорість робить зображення динамічним: якщо у градієнті використано кольори переднього і заднього планів, зміна цих кольорів змінює вигляд градієнта.
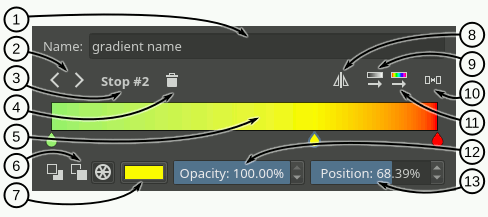
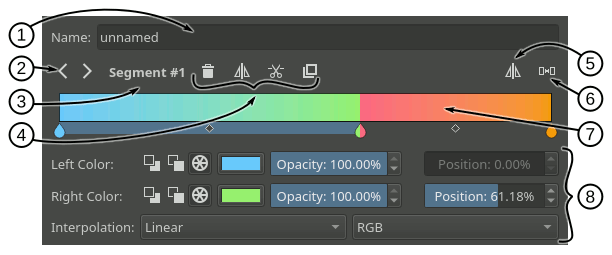
Створити градієнт із контрольними точками дуже просто. Ось елементи, які слід виконати у вікні редактора градієнта із контрольними точками:

Текстове поле назви — у це поле ви можете вписати назву градієнта.
Вибір контрольної точки — за допомогою цих кнопок зі стрілками ви можете вибрати попередню або наступну контрольну точку.
Мітка позначеної контрольної точки — ця мітка показує індекс поточної позначеної контрольної точки.
Вилучити контрольну точку — за допомогою цієї кнопки ви можете вилучити поточну позначену контрольну точку.
Повзунок градієнта — цей повзунок є головною частиною редактора, у якій показано попередній перегляд зображення градієнта, і де ви можете виконувати базові дії зі зміни градієнта:
Клацніть
 на градієнті, щоб додати контрольну точку.
на градієнті, щоб додати контрольну точку.Клацайте
 на контрольних точках (піктограмах у формі краплі), щоб вибрати контрольну точку, і перетягуйте контрольні точки, щоб пересунути їх.
на контрольних точках (піктограмах у формі краплі), щоб вибрати контрольну точку, і перетягуйте контрольні точки, щоб пересунути їх.Перетягніть елементи керування контрольною точкою за межі панелі або натисніть клавішу Del, щоб вилучити позначену контрольну точку.
Двічі клацніть
 на елементі керування контрольною точкою або натисніть клавішу Enter, щоб відкрити вікно вибору кольору, де ви зможете вибрати колір для контрольної точки.
на елементі керування контрольною точкою або натисніть клавішу Enter, щоб відкрити вікно вибору кольору, де ви зможете вибрати колір для контрольної точки.Скористайтеся
 або клавішами ← і → для пересування позначеної контрольної точки. Якщо ви утримуватимете при цьому натиснутою клавішу Shift пересування відбуватиметься меншими кроками.
або клавішами ← і → для пересування позначеної контрольної точки. Якщо ви утримуватимете при цьому натиснутою клавішу Shift пересування відбуватиметься меншими кроками.Скористайтеся комбінаціями Ctrl +
 або Ctrl + ← і Ctrl + → для вибору попередньої або наступної контрольної точки.
або Ctrl + ← і Ctrl + → для вибору попередньої або наступної контрольної точки.
Тип кольору — за допомогою цих трьох кнопок ви можете вибрати тип кольору, який буде використано для вибраної контрольної точки (передній план, задній план або нетиповий).
Кнопка кольору — якщо для позначеної контрольної точки використано нетиповий колір, ви можете скористатися цією кнопкою для відкриття діалогового вікна вибору кольору і внесення змін до кольору.
Віддзеркалити градієнт — за допомогою цієї кнопки ви можете обернути порядок контрольних точок у градієнті.
Упорядкувати контрольні точки за значенням — натискання цієї кнопки призведе до упорядковування контрольних точок за їхнім значенням.
Розподілити контрольні точки рівномірно — натискання цієї кнопки призведе до рівномірного розподілу контрольних точок із однаковим інтервалом між ними.
Упорядкувати контрольні точки за відтінком — натискання цієї кнопки призведе до упорядковування контрольних точок за їхнім відтінком.
Повзунок непрозорості — якщо для позначеної контрольної точки використано нетиповий колір, ви можете скористатися цим повзунком для внесення змін у її непрозорість.
Повзунок позиції — за допомогою цього повзунка можна скоригувати розташування позначеної контрольної точки.
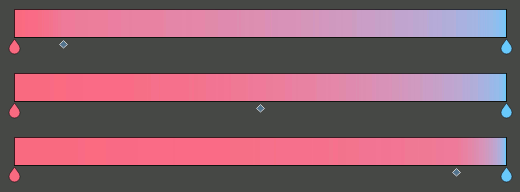
Відповідно до специфікації SVG ви можете створювати різку зміну між контрольними точками, пересунувши їх одна до одної. Контрольні точки накладуться одна на одну, але ви все одно можете їх розтягнути.

У поточній версії програми градієнти із контрольними точками є єдиними градієнтами, де передбачено обробку кольорів поза sRGB.
Сегментовані градієнти¶
Сегментовані градієнти є списком градієнтних сегментів. Градієнтний сегмент має такі властивості:
Позиції початку і кінця, які визначають розташування сегмента у градієнті.
Початковий і кінцевий кольори, які пов’язано із початковою і кінцевою позиціями.
Added in version 4.4: У градієнтів можуть бути кінцеві точки сегментів, у яких використано поточні вибрані кольори переднього плану і тла. Ці точки також можуть бути прозорими. Прозорість робить зображення динамічним: якщо у градієнті використано кольори переднього і заднього планів, зміна цих кольорів змінює вигляд градієнта. Це забезпечує повну сумісність із градієнтами GIMP.
Стратегія змішування, яку буде використано для заповнення сегмента між крайніми кольорами. Ця стратегія формується двома різними властивостями:
Модель кольорів:

RGB — виконує змішування у моделі RGB.
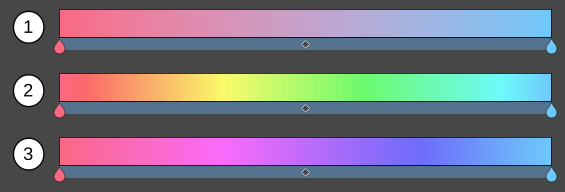
HSV за годинниковою стрілкою — змішує два кольори на основі моделі HSV із переходом за відтінком за годинниковою стрілкою (червоний-жовтий-зелений-блакитний-синій-пурпуровий). Приклад наведено на знімку вікна вище.
HSV проти годинникової стрілки — змішування кольору, як і у попередніх варіантах, але проти годинникової стрілки.
Функція інтерполяції, яка використовується для визначення, як кольори мають змінюватися у межах сегмента:

Лінійне — виконати лінійне змішування між крайніми значеннями кольорів.
Викривлене — швидше наростання і спадання змішування.
Синус — використати функцію синуса. Уповільнює наростання та спадання змішування.
Сферичне, збільшення — акцент на другий колір під час змішування.
Сферичне, зменшення — акцент на перший колір під час змішування.
Середня позиція сегмента використовується для встановлення місця, де має з’явитися центральний колір, який буде отримано у результаті стратегії змішування. Візуальний ефект буде таким, наче ви розтягнули одну половину сегмента і стиснули іншу.

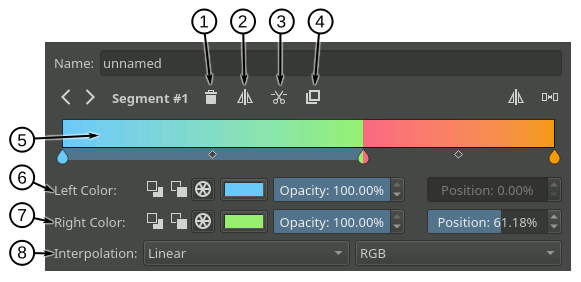
Редактор сегментованого градієнта є дуже подібним до редактора градієнта із контрольними точками. Основною відмінністю є те, що ви можете вибрати три різних типи елементів керування для редагування градієнта: елемент керування сегментом, контрольною точкою та середньою точкою. Після вибору одного з елементів керування набір віджетів навколо повзунка градієнта буде змінено так, щоб надати доступ до дій, які ви можете виконати над елементом керування. Наприклад, для елемента керування сегментом ви можете змінити початковий і кінцевий кольори (серед інших дій), а для елемента керування середньою точкою ви можете змінити лише її розташування.
Нижче наведено загальний опис інтерфейсу та три описи інтерфейсів редактора, що відповідають різним інтерфейсам, які програма показує, якщо вибрано різні елементи керування.
- Елементи загального інтерфейсу користувача

Текстове поле назви — у це поле ви можете вписати назву градієнта.
Кнопки вибору елемента керування — за допомогою цих кнопок зі стрілками ви можете вибрати попередній або наступний елемент керування.
Мітка позначеного елемента керування — ця мітка показує індекс поточного позначеного елемента керування.
Ділянка дій із елементами керування — на цій ділянці буде показано деякі пункти дій, які ви можете виконувати із позначеним елементом керування. Перелік дій залежить від типу позначеного елемента керування.
Віддзеркалити градієнт — за допомогою цієї кнопки ви можете обернути порядок сегментів (та їхні початковий і кінцевий кольори) у градієнті.
Розподілити сегменти рівномірно — натискання цієї кнопки призведе до того, що усі сегменти займатимуть однаковий простір.
Повзунок градієнта — цей повзунок є основною частиною редактора, де показано панель попереднього перегляду градієнта і де ви можете виконувати деякі базові дії щодо внесення змін до градієнта. Ці дії, в основному, вносять зміни до різних елементів керування; їх описано у наступних розділах. Ви можете змінити позначений елемент керування натисканням клавіші Ctrl і використанням
 або натисканням комбінацій клавіш Ctrl + стрілка ліворуч і Ctrl + стрілка праворуч.
або натисканням комбінацій клавіш Ctrl + стрілка ліворуч і Ctrl + стрілка праворуч.Область властивостей елемента керування — у цій області буде показано віджети, за допомогою яких ви можете змінити різні властивості позначеного елемента керування.
Інтерфейс користувача елемента керування сегментом

Вилучити сегмент — натискання цієї кнопки вилучає позначений сегмент (якщо він не є єдиним).
Віддзеркалити сегмент — натисканням цієї кнопки ви можете поміняти місцями початковий і кінцевий кольори позначеного сегмента, а також його середню точку.
Розділити сегмент — натискання цієї кнопки призведе до поділу позначеного сегмента на два. Позицією поділу буде середня точка сегмента.
Дублювати сегмент — натискання цієї кнопки призведе до створення копії позначеного сегмента праворуч від нього.
Повзунок градієнта — нижче наведено список пов’язаних із сегментом дій, які ви можете виконати за допомогою повзунка градієнта:
Ви можете вибрати сегмент клацанням
на області повзунка, де немає елемента керування контрольною точкою (піктограми у формі краплі) або елемента керування середньою точкою (піктограми у формі ромба).
Ви можете пересунути цілий сегмент натисканням
і перетягуванням на області повзунка там, де немає елемента керування контрольною точкою або середньою точкою. Ви також можете пересунути сегмент за допомогою клацання
або натискання клавіш стрілка ліворуч і стрілка праворуч. Якщо під час цього ви також натиснете клавішу Shift, крок зміни буде меншим. Перший і останній сегменти не можна пересувати.
Вилучити позначений сегмент можна натисканням клавіші Delete або перетягуванням його за межі області повзунка.
Поділити сегмент можна натисканням клавіші Ctrl із одночасним клацанням
на ньому. Точку поділу буде додано там, де ви клацнули.
Ви можете здублювати сегмент одночасним натисканням клавіші Shift і клацанням
на ньому.
Лівий колір — за допомогою цього ряду віджетів ви можете змінити властивості, які пов’язано із початком сегмента:
За допомогою перших трьох кнопок ви можете встановити тип використаного кольору (передній план, задній план або нетиповий).
Поряд із кнопками типів кольорів, якщо типом кольору є колір переднього або заднього плану, буде показано пункт, яким ви можете скористатися для визначення того, що колір також має бути прозорим. Якщо колір належить до нетипових, буде показано кнопку кольору і повзунок непрозорості, за допомогою яких ви зможете вибрати певний колір.
Нарешті, передбачено повзунок позиціювання, за допомогою якого ви можете скоригувати початкову позицію сегмента. Зміна початкової позиції призводить до зміни кінцевої позиції попереднього сегмента.
Правий колір — за допомогою цього ряду віджетів ви можете змінити властивості, які пов’язано із кінцем сегмента. Вони є такими самими, що і властивості попереднього пункту.
Інтерполяція — за допомогою цього ряду ви можете встановити спосіб інтерполяції і модель кольорів, які буде використано для змішування кольорів усередині сегмента.
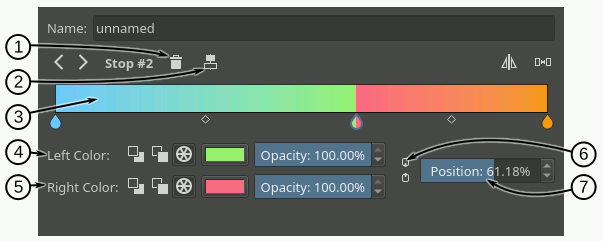
- Елементи графічного інтерфейсу керування контрольною точкою
Слід пам’ятати, що сегментований градієнт є лише списком градієнтних сегментів. Із ним, насправді, не пов’язано поняття контрольної точки. Назва «елементи керування контрольною точкою» є лише зручним терміном, який використано у редакторі для спрощення редагування градієнта. Керуючи або змінюючи властивості елемента керування контрольною точкою, ви насправді змінюєте кінець сегмента ліворуч і початок сегмента праворуч синхронно.

Вилучити контрольну точку — натискання цієї кнопки призведе до вилучення позначеної контрольної точки. Автоматично, виконання цієї дії призведе до злиття лівого і правого сегментів зі збереженням початкової точки лівого сегмента і кінцевої точки правого сегмента.
Центрувати контрольну точку — натискання цієї кнопки призведе до центрування контрольної точки між початковою позицією лівого сегмента і кінцевою позицією правого сегмента.
Повзунок градієнта — нижче наведено список пов’язаних із контрольною точкою дій, які ви можете виконати за допомогою повзунка градієнта:
Ви можете вибрати елемент керування контрольною точкою клацанням
 на одній з піктограм у формі краплі.
на одній з піктограм у формі краплі.Ви можете пересунути елемент керування контрольною точкою, натиснувши
 і перетягнувши краплеподібну піктограму. Ви можете також пересунути елемент керування контрольною точкою за допомогою
і перетягнувши краплеподібну піктограму. Ви можете також пересунути елемент керування контрольною точкою за допомогою  або натискання клавіші стрілка ліворуч і стрілка праворуч. Якщо ви при цьому будете утримувати натиснутою клавішу Shift, крок пересування буде меншим. Перший і останній елемент керування контрольною точкою пересувати не можна.
або натискання клавіші стрілка ліворуч і стрілка праворуч. Якщо ви при цьому будете утримувати натиснутою клавішу Shift, крок пересування буде меншим. Перший і останній елемент керування контрольною точкою пересувати не можна.Вилучити позначену контрольну точку можна натисканням клавіші Delete або перетягуванням її за межі області повзунка.
Створити нову контрольну точку можна натисканням клавіші Ctrl із одночасним клацанням
 на ділянці повзунка, де ще немає елемента керування контрольною точкою або елемента керування середньою точкою. Це абсолютно та сама дія, що і поділ сегмента.
на ділянці повзунка, де ще немає елемента керування контрольною точкою або елемента керування середньою точкою. Це абсолютно та сама дія, що і поділ сегмента.
Лівий колір — за допомогою цього ряду віджетів ви можете змінити властивості, які пов’язано із кінцем сегмента ліворуч від контрольної точки:
За допомогою перших трьох кнопок ви можете встановити тип використаного кольору (передній план, задній план або нетиповий).
Поряд із кнопками типів кольорів, якщо типом кольору є колір переднього або заднього плану, буде показано пункт, яким ви можете скористатися для визначення того, що колір також має бути прозорим. Якщо колір належить до нетипових, буде показано кнопку кольору і повзунок непрозорості, за допомогою яких ви зможете вибрати певний колір.
Правий колір — за допомогою цього ряду віджетів ви можете змінити властивості, які пов’язано із початком сегмента праворуч від контрольної точки. Вони є такими самими, що і властивості попереднього пункту.
Пов’язати кольори — якщо натиснуто цю кнопку, зміна властивостей в області лівого кольору призводитиме до зміни властивостей в області правого кольору і навпаки. Натисніть кнопку, якщо вам потрібно, щоб кольори було синхронізовано.
Розташування — цим повзунком можна скористатися для коригування позиції контрольної точки. Зміна розташування змінює кінцеву позицію сегмента ліворуч і початкову позицію сегмента праворуч.
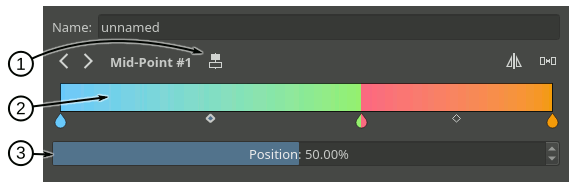
Елементи графічного інтерфейсу керування середньою точкою

Центрувати середню точку — натискання цієї кнопки призведе до центрування середньої точки позначеного сегмента.
Повзунок градієнта — нижче наведено список пов’язаних із середньою точкою дій, які ви можете виконати за допомогою повзунка градієнта:
Позначити середню точку сегмента можна клацанням
на одній з піктограм у формі ромба.
Ви можете пересунути середню точку натиснувши
і перетягнувши ромбоподібну піктограму. Ви можете також пересунути її за допомогою
або натискання клавіші стрілка ліворуч і стрілка праворуч. Якщо ви при цьому будете утримувати натиснутою клавішу Shift, крок пересування буде меншим.
Розташування — за допомогою цього повзунка ви можете скоригувати розташування середньої точки сегмента.
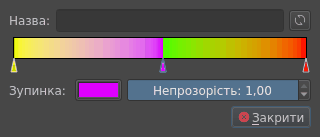
Компактні редактори градієнтів¶
У деяких частинах графічного інтерфейсу можна скористатися компактними версіями редакторів градієнта з міркувань браку місця або інших причин. У цих компактних версіях вам буде показано лише повзунок градієнта, а усі інші функціональні можливості, якими можна скористатися у повному режимі, стиснуто і пересунуто убік.

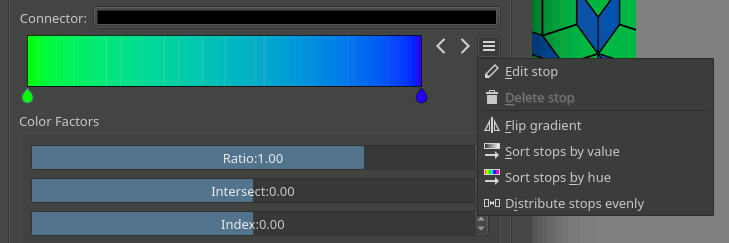
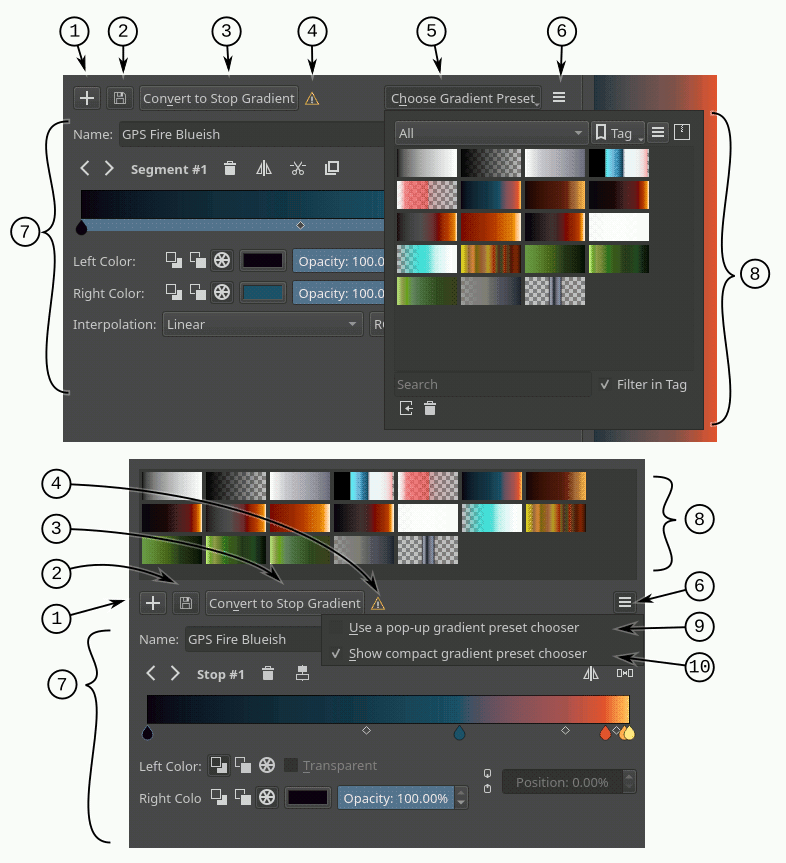
Стандартний редактор градієнта¶
У деяких місцях ви можете помітити раніше згаданий засіб вибору з набору градієнтів та засоби редагування одночасно. При цьому значення у них є взаємопов’язаними. Якщо таке трапляється, ви, ймовірно, маєте справу із типовим редактором градієнтів, який було впроваджено для спрощення створення градієнтів та керування ними.
Його основні можливості:
Надає вам змогу завантажувати градієнти з ресурсів градієнтів до редактора та зберігати градієнти до ресурсів градієнтів з редактора.
Надає змогу переписати наявний ресурс градієнта.
Автоматично буде показано специфічний редактор, залежно від типу градієнта (градієнт із контрольними точками чи сегментований градієнт).
Надає змогу перетворювати один тип градієнта на інший
Нижче наведено список елементів інтерфейсу редактора:

Додати кнопку градієнта — натисканням цієї кнопки ви можете додати поточний градієнт до ресурсів.
Кнопка оновлення градієнта — натисканням цієї кнопки ви можете перезаписати ресурс градієнта, який зараз позначено у засобі вибору градієнта. Пам’ятайте, що тип ресурсу градієнта і тип градієнта, який ви редагуєте, мають збігатися.
Кнопка перетворення градієнта — натисканням цієї кнопки ви можете перетворити поточний градієнт на градієнт із контрольними точками, якщо є сегментований градієнт, і на сегментований градієнт, якщо це градієнт із контрольними точками.
Попередження щодо перетворення градієнта — цю піктограму буде показано, якщо натискання кнопки перетворення призведе до втрати якихось даних або відомостей у процесі перетворення. Таке може трапитися при перетворенні сегментованого градієнта на градієнт із контрольними точками.
Кнопка наборів градієнтів — натисканням цієї кнопки можна відкрити контекстну панель вибору набору градієнтів, за допомогою якої можна вибрати і редагувати градієнт. Доступ до цієї кнопки можна отримати, лише якщо позначено пункт «Скористатися контекстною панеллю вибору з набору градієнтів».
Кнопка параметрів — натисканням цієї кнопки можна відкрити меню параметрів.
Специфічна область редактора — тут, якщо позначено градієнт, буде показано редактор градієнта із контрольними точками або редактор сегментованого градієнта. Документацію щодо специфічних редакторів градієнтів можна знайти у попередніх розділах.
Засіб вибору з набору градієнтів — цей віджет показує збірку ресурсів градієнтів і надає вам змогу завантажувати будь-який з градієнтів до редактора.
Скористатися контекстною панеллю вибору з набору градієнтів — якщо позначено цей пункт, доступ до засобу вибору набору градієнтів можна буде отримати за допомогою контекстного вікна, яке програма покаже у відповідь на натискання кнопки «Вибрати набір градієнтів». Якщо цей пункт не буде позначено, засіб вибору набору градієнтів буде показано вбудованим, над усіма іншими віджетами.
Показати компактний засіб вибору з набору градієнтів — якщо позначено цей пункт, буде показано лише збірку ресурсів градієнтів без будь-яких додаткових кнопок або пунктів. Якщо пункт не буде позначено, на панелі засобу вибору набору градієнтів також буде показано додаткові кнопки, зокрема кнопки фільтрування за мітками та параметрів перегляду.
