Моделі кольорів¶
У Krita передбачено підтримку багатьох різних просторів і моделей кольорів. Нижче наведено короткий опис кожного з цих просторів та вказано області використання відповідної моделі кольорів.
RGB¶
Червоний, зелений, синій.
Це найефективніші основні кольори для змішування кольорів світла, зокрема для моніторів комп’ютерів. Додавання червоного, зеленого і синього світла дає білий колір, тому коло кольорів у цьому випадку називають адитивним.
RGB використовують для двох речей:
Зображень, які призначено для перегляду на екрані:
Отже, це можуть бути зображення для інтернету, кнопок, аватарів або просто зображення для портфоліо.
Або зображення для відеоігор, де спрайти і текстури найкраще зберігати у RGB.
Або зображення для просторового представлення, візуальних ефектів та комп’ютерної анімації.
І трохи про робочий простір. Робочим простором є гама RGB, яка є достатньо великою та передбачуваною. Це означає, що вона є зручною для роботи із зображеннями. Користуватися нею слід у поєднанні із профільованим монітором. Таке поєднання забезпечить точні кольори та можливість якісного перегляду цих кольорів на багатьох екранах.
Режими змішування у RGB¶
Колір 1 |
Колір 2 |
Звичайний |
Множення |
Екран |
|||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Ч |
З |
С |
Ч |
З |
С |
Ч |
З |
С |
Ч |
З |
С |
Ч |
З |
С |
|
Ч і З |
1.0 |
0.0 |
0.0 |
0.0 |
1.0 |
0.0 |
0.5 |
0.5 |
0.0 |
0.0 |
0.0 |
0.0 |
1.0 |
1.0 |
0.0 |
Сірий |
0.5 |
0.5 |
0.5 |
0.5 |
0.5 |
0.5 |
0.5 |
0.5 |
0.5 |
0.25 |
0.25 |
0.25 |
0.75 |
0.75 |
0.75 |
Моделі RGB: HSV, HSL, HSI та HSY¶
Ці моделі не включено як власні простори кольорів у Krita. Втім, їхні пункти можна побачити у засобах визначення режимів змішування та вибору кольорів. Отже, короткий огляд:
- Відтінок
Відтінок кольору або те, чи є колір червоним, жовтим, зеленим тощо. Відтінки у Krita поділено на 360 градусів, 0 — червоний, 120 — зелений, а 240 — синій.
- Насиченість
Визначає, наскільки «живим» є колір. У HSV насиченість трохи відрізняється від інших моделей кольорів. У HSV це міра різниці між випадком використання двох базових кольорів і трьох базових кольорів. У інших моделях це міра того, наскільки колір близький до сірого, і іноді це значення називається Колірність. Насиченість лежить у діапазоні від 0 (сірий) до 100 (насичений колір).
- Значення
Іноді ще називають яскравістю. Міра того, наскільки піксель потребує освітлення. Також може мати значення від 0 до 100.
- Освітленість
Міра того, де колір розміщено між білим і чорним. Це значення є нелінійним. Усі найнасиченіші можливі кольори розташовано на рівні значення 50. Діапазон значень — від 0 до 100.
- Інтенсивність
Величина, яка є подібно до освітленості, але за нею жовтий (1,1,0) є світлішим за синій (0,0,1). Діапазон значень — від 0 до 100.
- Яскравість (Y“)
Величина, подібна до освітленості та інтенсивності, але залежна від червоного, зеленого і синього компонентів у спосіб, який засновано на природних вимірах частки світла, яке відбивається кольором. Лежить у діапазоні від 0 до 100. Яскравість використовується у просторах, які пов’язано із кольорами на фотоплівці.
Відтінки сірого¶
У цьому просторі кольорів реєструються лише відтінки сірого кольору. Це корисно, оскільки, реєструючи лише значення сірого, ми потребуємо лише одного каналу даних, що означає, що об’єм пам’яті, потрібної для зберігання зображення, зменшується!
Корисний для створення текстур, але може бути використаний будь-де, де немає сенсу виходити за межі відтінків сірого кольору, зокрема у чорно-білих коміксах.
Колір 1 |
Колір 2 |
Звичайний |
Множення |
Екран |
|
|---|---|---|---|---|---|
З |
З |
З |
З |
З |
|
Сірий |
0.5 |
0.5 |
0.5 |
0.25 |
0.75 |
CMYK¶
Cyan (блакитний), Magenta (малиновий), Yellow (жовтий), Key (ключ)
Це простір кольорів для принтерів. На відміну від комп’ютерних моніторів, у принтерах використовують ці чотири кольори. Додавання усіх цих кольорів дає чорний, а не білий колір. Це так званий «різницевий» простір кольорів.
Змінено в версії 5.2: У Krita 5.1 і попередніх версіях режим змішування застосовувалися безпосередньо до каналів. Таку дію виконують не усі програми, отже, щоб спростити спільну роботу з іншими художниками, у Krita 5.2 типово реалізовано інвертування каналів до застосування режиму змішування. Керувати процедурою можна за допомогою параметрів програми.
Колір 1 |
Колір 2 |
Звичайний |
Множення |
Екран |
||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Б |
М |
Ж |
К |
Б |
М |
Ж |
К |
Б |
М |
Ж |
К |
Б |
М |
Ж |
К |
Б |
М |
Ж |
К |
|
Ч і З |
0.0 |
1.0 |
1.0 |
0.0 |
1.0 |
0.0 |
1.0 |
0.0 |
0.5 |
0.5 |
1.0 |
0.0 |
0.25 |
0.25 |
1.0 |
0.0 |
0.75 |
0.75 |
1.0 |
0.0 |
Сірий |
0.0 |
0.0 |
0.0 |
0.5 |
0.0 |
0.0 |
0.0 |
0.5 |
0.0 |
0.0 |
0.0 |
0.5 |
0.0 |
0.0 |
0.0 |
0.25 |
0.0 |
0.0 |
0.0 |
0.75 |
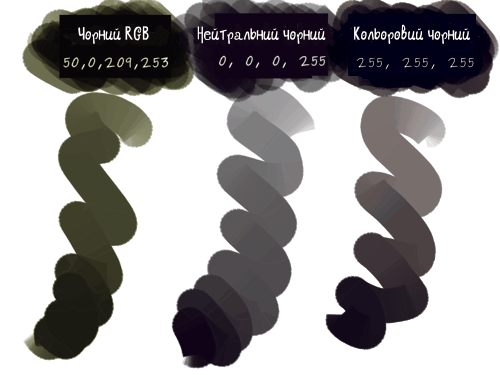
Крім того, існують відмінності між «розфарбованим сірим» і «нейтральним сірим», залежно від профілю.
25% |
50% |
75% |
||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
Б |
М |
Ж |
К |
Б |
М |
Ж |
К |
Б |
М |
Ж |
К |
|
Кольоровий сірий |
0.25 |
0.25 |
0.25 |
0.25 |
0.5 |
0.5 |
0.5 |
0.5 |
0.75 |
0.75 |
0.75 |
0.75 |
Нейтральний сірий |
0.0 |
0.0 |
0.0 |
0.25 |
0.0 |
0.0 |
0.0 |
0.5 |
0.0 |
0.0 |
0.0 |
0.75 |

У Krita ви також можете зіткнутися із фактом того, що ідеально чорний колір у RGB перетворюється у нашому типовому CMYK доволі кумедним чином, надаючи мазкам жовтуватого відтінку. Знову ж таки, ще одна причина працювати у RGB, а перетворення кольорів лишити справою засобів для друку.¶
Хоча «гама» у CMYK і є меншою за гаму RGB, ми все одно рекомендуємо користуватися профілем робочого простору RGB для редагування зображень. По завершенню редагування ви можете перетворити зображення до профілю CMYK вашого принтера з використанням придатного до сприйняття або відносного колориметричного відтворення. Або ви просто можете надіслати зображення у просторі кольорів RGB на ваш принтер і надати йому змогу виконати решту роботи з перетворення.
YCrCb¶
Світність, червона компонента, синя компонента
YCrCb означає таке:
- Y“/Y
Світність, таким чином, є часткою потоку світла, який відбиває колір.
- Cr
Червона компонента. Це значення є виміром червоності кольору за шкалою червоний-зелений.
- Cb
Синя компонента. Це значення є виміром того, наскільки колір є синім за шкалою синій-жовтий.
Цей простір кольорів часто використовується у фотомистецтві та у (належних) реалізаціях JPEG. Оскільки людське око набагато чутливіше до освітленості кольорів, у форматі JPEG намагаються стиснути канали Cr і Cb, одночасно зберігши якість каналу Y.
XYZ¶
Ще у 1931 року CIE (Інститутом кольору і світла) було виконано дослідження зі сприйняття людиною кольорів. У результаті дослідження було створено перші простори кольорів. Одним із найкращих створених просторів у сенсі наближення параметрів зору людини виявився простір XYZ.
XYZ використовується як базова форма посилання на будь-які інші профілі і моделі. Усі перетворення кольорів виконуються у XYZ, і усі координати профілів співвідносяться із XYZ. Простір кольорів RGB, де для червоного встановлено 100% за X, для зеленого — 100% за Y і для синього встановлено 100% за Z із лінійним виправленням гамми збігається з простором кольорів XYZ.
L*a*b*¶
Простір кольорів, який засновано на опонентній теорії бачення кольорів. У L*a*b* кольори поділяють за освітленістю, контрастністю червоний-зелений та контрастністю синій-жовтий:
- L*
Освітленість, у цьому випадку є подібною до світності.
- a*
a* у цьому випадку — міра того, наскільки малиновим є колір щодо зеленого кольору.
- b*
b* у цьому випадку — міра того, наскільки жовтим є колір відносно синього.
L*a*b* — зрозуміліший при використанні різновид XYZ. Часто використовується як проміжний простір кольорів під час перетворень, але ще частіше як належний простір кольорів для балансування кольорів. У L*a*b* набагато простіше коригувати контрастність і тон кольорів.
L*a*b* технічно збігається із LAB у Photoshop. Якщо бути точним, у Photoshop використано CIELAB d50.
Фільтри і режими змішування¶
Можливо, ви помітили, що режими змішування у LAB працюють не так, як вони працюють у RGB або CMYK. Причиною є те, що під час змішування виконуються певні математичні дії з координатами кольорів, і те, що координати кольорів є залежними від простору кольорів.
