Кольори¶
Гаразд… Поговорімо про кольори!
Кольори прекрасні і вони є основою малювання. Під час малювання нам потрібен доступ до простої роботи з кольорами для потрібного нам змішування кольорів або компонування кольорів для створення візуальної гармонії або контрасту. Нам також важливо швидко знаходити улюблені відтінки червоного або тони синього без надмірного розумового або фізичного напруження. Усе це стає навіть ще важливішим, якщо діапазон кольорів, до яких ми маємо доступ стає ширшим!
Звичайно, першим, що ми робимо є упорядковування кольорів, зазвичай, на основі того, що ми бачимо у природі. Наприклад, традиційним є упорядковування відтінків, яке збігається із появою цих відтінків у веселці, а яскравість ми уявляємо як діапазон тонів від білого до чорного. Звичайно ж, природні явища тісно пов’язано із фізикою, а порядок відтінків чи поняття яскравості ґрунтується на значеннях довжини хвилі та енергії світла у процесі відбиття від об’єктів та потрапляння до наших очей.

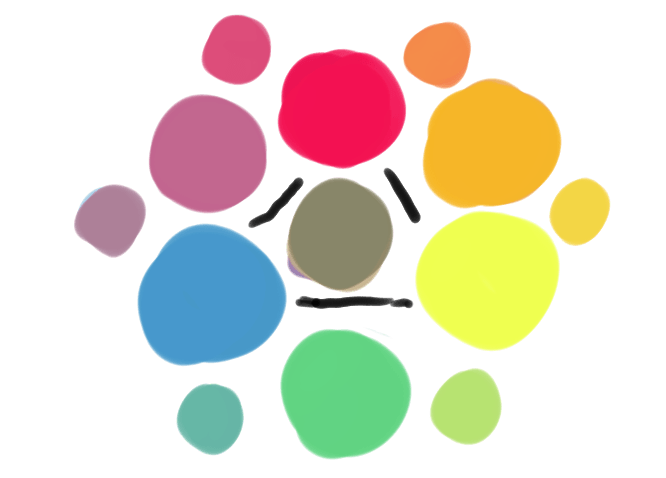
У випадку традиційних основ для друку ми упорядковуємо кольори (відтінки) за тим, результатами змішування яких кольорів вони є. Базовими кольорами при цьому є різницеві основні кольори: блакитний, малиновий та жовтий. Попарне змішування основних кольорів дає три вторинних кольори: фіолетовий, помаранчевий і зелений. Змішування цих кольорів дає третинні кольори, тощо — сумішей між усіма кольорами із назвами фактично безліч! Такий підхід до побудови системи кольорів призводить до конструкції кола відтінків, яке художники називають «колом кольорів»! Кожен із відтінків можна зробити світлішим або темнішим змішуванням із білим або чорним кольором, відповідно, і будь-який колір можна зробити менш насиченим (сірішим або менш акцентованим) домішуючи до нього інший колір із протилежної частини кола кольорів.

У цифровому світі комп’ютерів підхід до побудови системи кольорів є подібним. Ми упорядковуємо кольори за способом, у який вони відтворюються на екрані; кожен кольоровий піксель на екрані створюється поєднанням дуже маленьких плям червоного, зеленого та синього світла різної інтенсивності. На відміну від змішування фарби, де інтенсивність світла поглинається пігментом, а суміш усіх кольорів дає брудно-брунатний або сірий колір, змішування світла є адитивним — будь-яке світло, за означенням не є чорним, а змішування світла усіх кольорів дає біле світло. Отже, ми можемо створити список можливих інтенсивностей основних кольорів:
Вище показано таблицю різних інтенсивностей червоного світла. Звичайно ж, на екрані можна створити багато відтінків червоного, але усі сила пікселів проявляється, лише якщо ми додамо інші основні кольори, — зелений і синій, — і покажемо кольори світла, яке утвориться у результаті додавання цих кольорів! Наприклад, нижче наведено таблицю різноманітних сумішей червоного і зеленого:
Але це лише червоний і зелений. Що там щодо синього? Здається, ми можемо створити ще багато таблиць, які демонструватимуть результати додавання у процесі змішування різних пропорцій синього:
Цей спосіб упорядковування кольорів, ймовірно, відомий вам, якщо ви користувалися програмами для створення даних для інтернету, зокрема Flash. Фактично, якщо створити 6 зразків замість 5 на «канал» (тобто на кожен основний колір), ми отримали б 216 безпечних кольорів для інтернету!
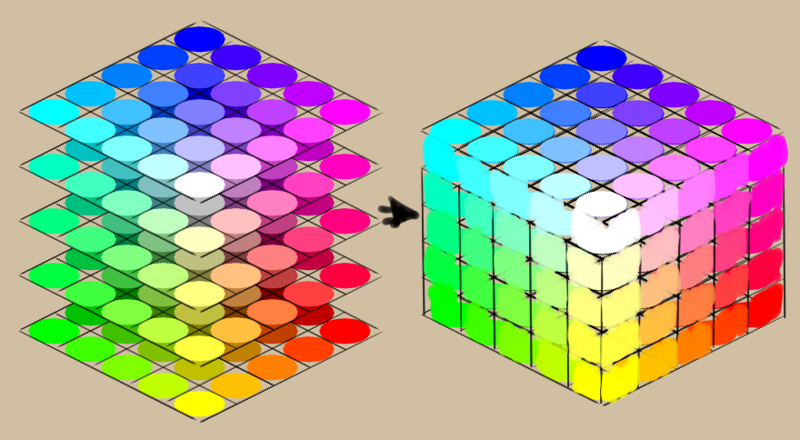
Показ кольорів у форматі послідовності таблиць викликає певне відчуття неправильності, чи не так? Причина полягає у тому, що наші таблиці двовимірні, а ми змішуємо три основних кольори, отже колір є тривимірним! Спочатку це може видатися дещо дивним, але наші таблиці можна скласти до стосу на основі частки синього кольору, і вони утворять тривимірний куб!

Цей куб заповнено не водою, піском чи навіть бетоном — його заповнено кольорами! Поняття кольору є абстрактним, а ми, типово, називаємо куби та інші тривимірні об’єкти, які представляють абстрактні ідеї, просторами. Саме тому, ми називаємо цей куб простором кольорів. Оскільки у нашому кубі осями є червоний (red), зелений (green) і синій (blue) кольори, ми називатимемо простір для нашого кубу RGB — модель кольорів RGB.
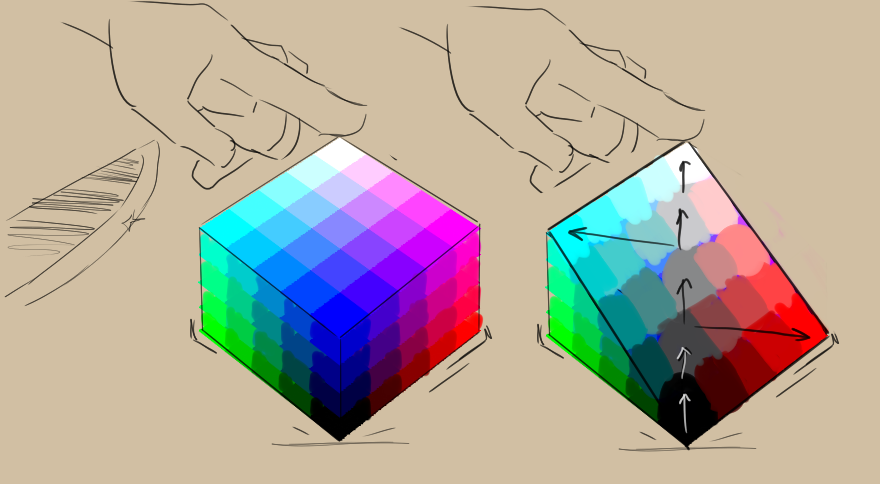
Існує ще багато інших моделей кольорів. Наприклад, якщо поставити куб чорною вершиною донизу і притримати його пальцем згори за білу вершину, як випливає із геометричних та математичних міркувань, на лінії між точкою білого кольору вгорі і точкою чорного кольору внизу розташуються усі відтінки сірого.

Отже, всередині кубу є смужка сірих кольорів, а якщо ми відходитимемо від цієї смужки назовні, до зовнішніх вершин кубу, кольори ставатимуть насиченішими (живими і яскравими). Віддаленість кольору від центральної вісі сірих кольорів визначає відтінок, а напрямок, у якому ми відходимо, значення кольору.
Вище викладено основну ідею моделей кольорів HSV, HSL, HSI та HSY. Якщо бути точнішим, то цей виклад стосується моделі із назвою HSI (відтінок (hue), насиченість (saturation) та інтенсивність (intensity)), оскільки ми пов’язали кожен унікальний колір із інтенсивністю основних компонентів кольорів, у результаті суміші яких його утворено.
Існують інші моделі кольорів, зокрема L*a*b*, у яких спочатку розглядається відповідне кольору значення сірого, а потім для його опису використовуються не відтінок і насиченість, а те, наскільки червоним, зеленим, синім або жовтим він є. Оскільки наш мозок не може визначити колір, який є одночасно зеленим і червоним або жовтим і синім, ці кольори є добрими полярними протилежностями на відносній шкалі кольорів. Таку модель називають моделлю, придатною до сприйняття (перцептуальною), оскільки її засновано на тому, як ми бачимо кольори, а не на тому, як їх було створено.
Моделі кольорів описують простори кольорів, які самі мають різні розміри і форми. У Krita передбачено можливість працювати із різними моделями і просторами. Ми називаємо цю функціональну можливість «керування кольорами».
Керування кольорами є необхідним для підтримки CMYK (різницевої моделі кольорів), але, окрім цього, подібну можливість передбачено далеко не в усіх програмах для креслення або малювання, оскільки деякі розробники вважають, що художникам така можливість не потрібна. Гідна співчуття помилка! Особливо через те, що керування кольорами уможливлює набагато більше чудових трюків, ніж базова підтримка CMYK, а можливість працювати з кольорами як комп’ютер є, можливо, унікальною можливістю цифрового малювання!
Оскільки можливості Krita з керування кольорами є майже безпрецедентними, на жаль, знайти сторонні статті щодо того, як користуватися керуванням кольорами художникам, дуже важко. Через це ми створили цю категорію розділів підручника і сподіваємося заповнити її короткими статтями із поясненням понять, пов’язаних із кольорами, у простий і наочний спосіб.
Рекомендуємо надалі ознайомитися із розділом щодо робочого процесу із керуванням кольорами — навіть якщо ви не плануєте ним користуватися, оскільки це надасть вам знання щодо багатьох можливостей програми, які пов’язано із кольорами та керуванням кольорами. Кожен із розділів цієї категорії є самодостатнім, тому ви можете читати їх у будь-якому порядку і з будь-якою швидкістю!
