Bu, eksen ölçümsel öğreticisinin bir süreğidir; kafanız karışırsa bakmayı unutmayın!
Eksen Ölçümsel¶
Tepeyi eklemenin mantığı, yine kenardakine benzer.
Pek ilginç değil. Ancak yan projeksiyon kullandığımızda çok daha ilginç hale geliyor:
Küpümüzün her iki ön tarafı kırmızı ve hem sol hem de sağ tarafı mavi olduğu için yalnızca kopyaları kullanabiliyoruz; bu, küpler için yöntemi çok basitleştiriyor. İki paralel çizgiyi eşit şekilde deforme ettiği için bu eksen ölçümsel izdüşüm biçimini “dimetrik” olarak adlandırıyoruz.
İzometrik, tüm ana çizgiler arasında aynı açıya sahip olduğumuz bir tür dimetriktir:
Gerçek izometrik, yer düzleminden 90 − 54,736 = 35,264°’lik açı ile yapılır:
(gördüğünüz gibi mükemmel bir şekilde sıralanmıyor; çünkü Inkscape, bu tür diyagramları yapmak için Krita’dan daha çok araçlara sahip olsa da, çizginin açısını derece olarak değiştirecek araçlara sahip değildir)
Bu biraz garip bir açı ve bunun da ötesinde, piksellerle makul bir şekilde hizalanmıyor, bu nedenle video oyunları için yer düzleminden 30°’lik bir açı kullanılıyor.
Neyse artık, şimdi oğlanımızdan bir izometrik çıkaralım.
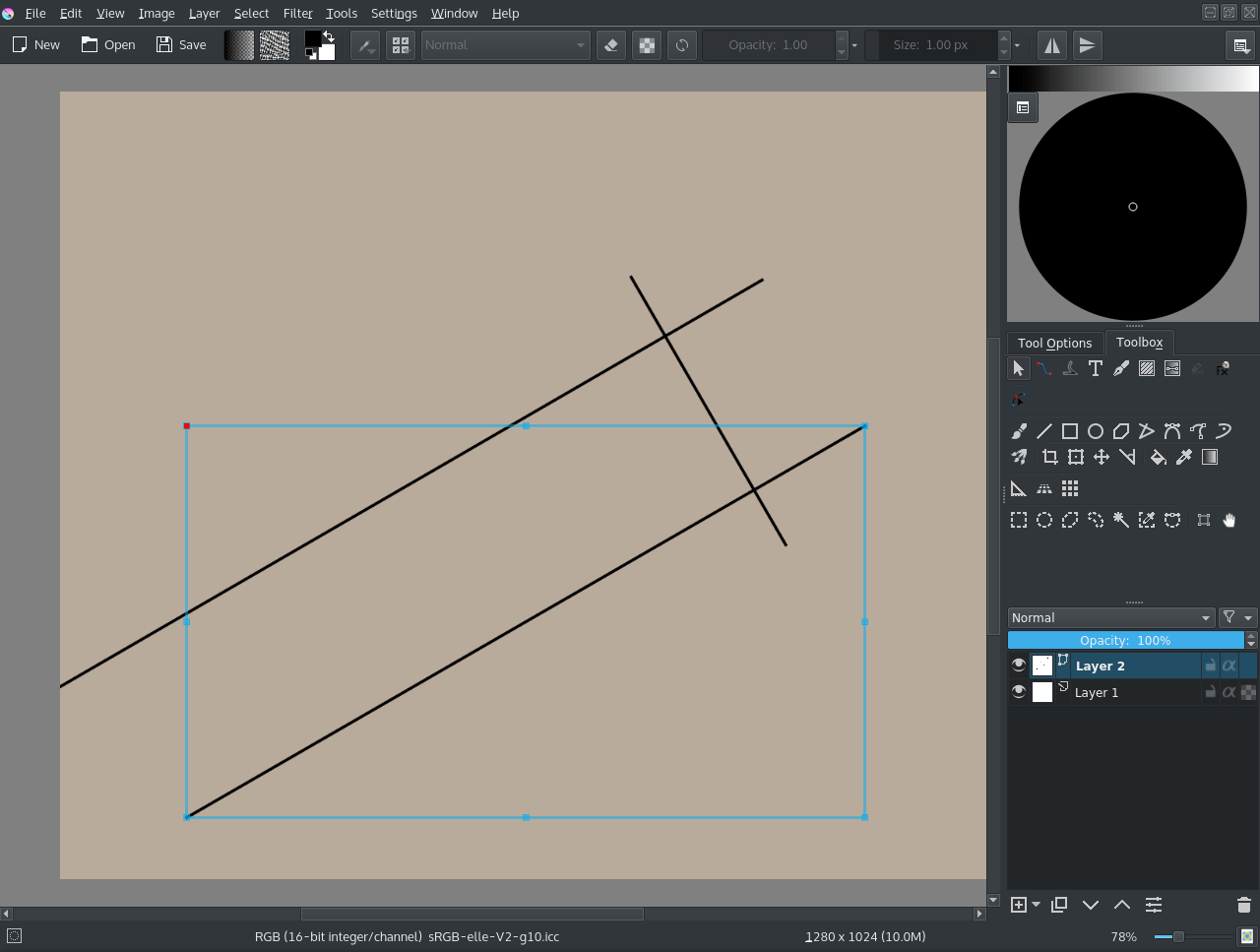
Yeni bir belge açıp bir vektör katman ekliyoruz.
Vektör katmanda, düz çizgi aracını seçip bir çizgi başlatıyoruz ve Üst Karakter düğmesini basılı tutup onu açılara tutturuyoruz. Bu, yukarıdaki gibi 30°’lik bir açı yapmamıza olanak sağlayacak.

Sonrasında, canlandırmadan bazı kareleri ile içe aktarıyoruz.
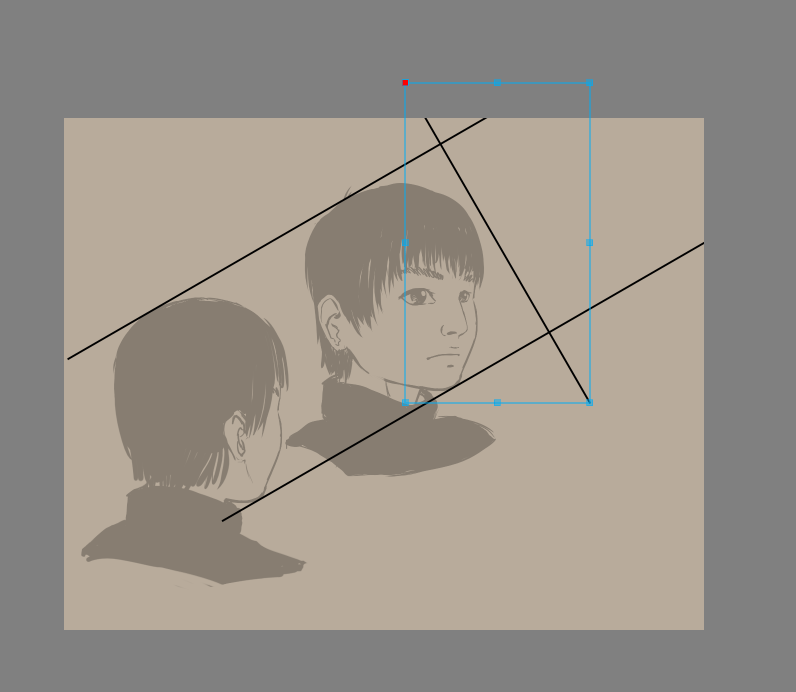
Sonrasında kırpma aracını Katman olarak ayarlayıp seçeneğini kullanarak herhangi bir arka planı kaldırıyoruz. Katmanları da %50 matlığa sahip olacak biçimde ayarladım. Sonrasında vektörleri bunlara hizalıyoruz:

Tüyo
Bir vektörü yeniden boyutlandırmak; ancak açısını korumak üzere onu hareket ettirmeye başlamak için sınırlayıcı kutunun köşelerinde sürükleyerek şekil işleme aracıyla (beyaz ok) seçin ve ardından oranı sınırlamak için Üst Karakter düğmesine basın. Bu, açıyı korumanıza izin verir.
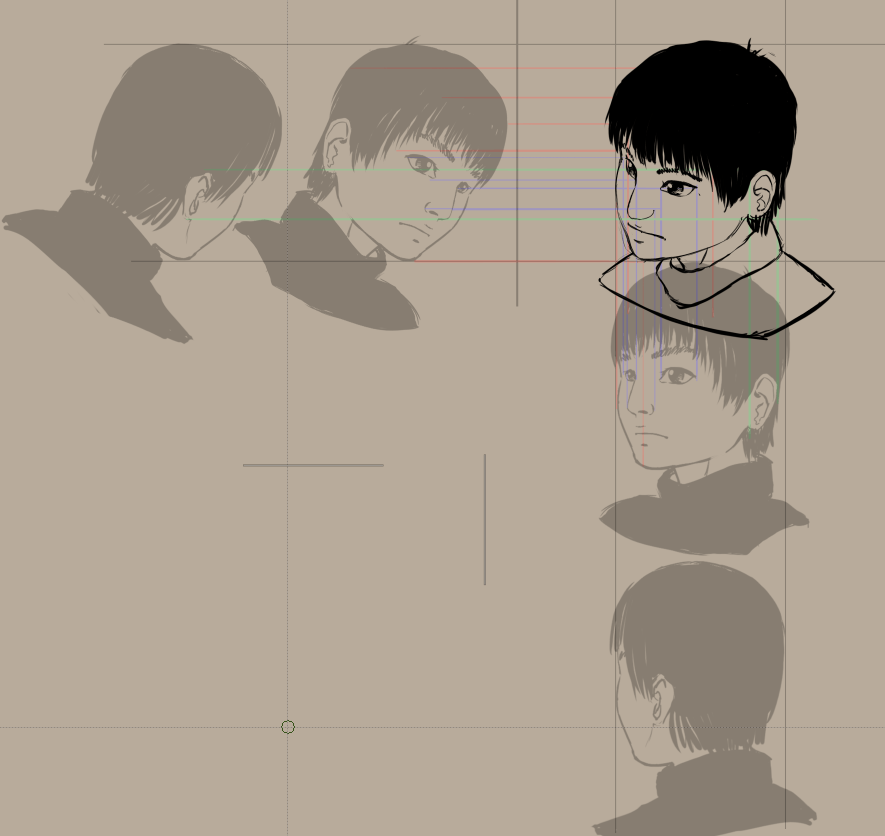
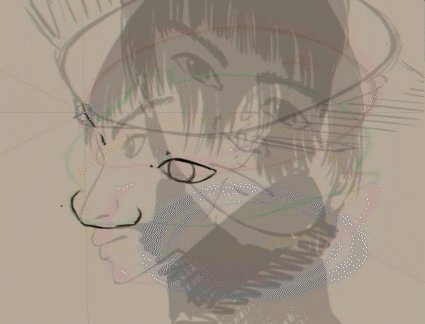
Alttaki görsel, “önden görülen arka kısım”dır, bunu kulağın nereye gitmesi gerektiğini belirlemek için kullanacağız.
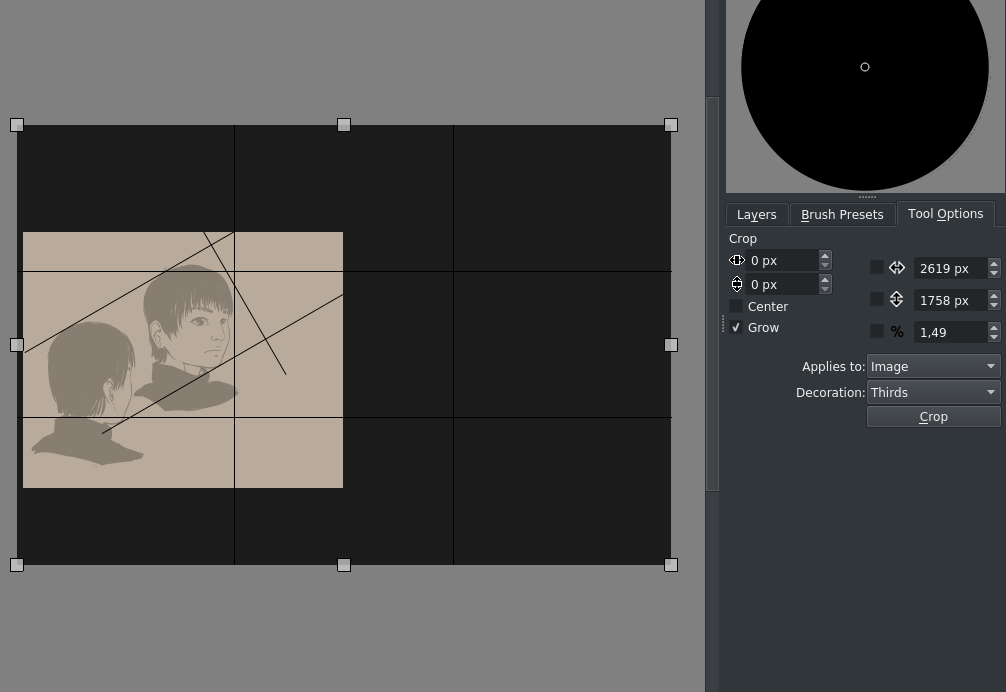
Buradaki alanımız pek az, dolayısıyla kırpma aracını seçip Görsel seçeneğini seçin ve Genişlet’i işaretleyip şunu yapın:

Büyütme, tuvali genişlik ve yükseklik olarak anında yeniden boyutlandırmanın daha pratik bir yoludur.
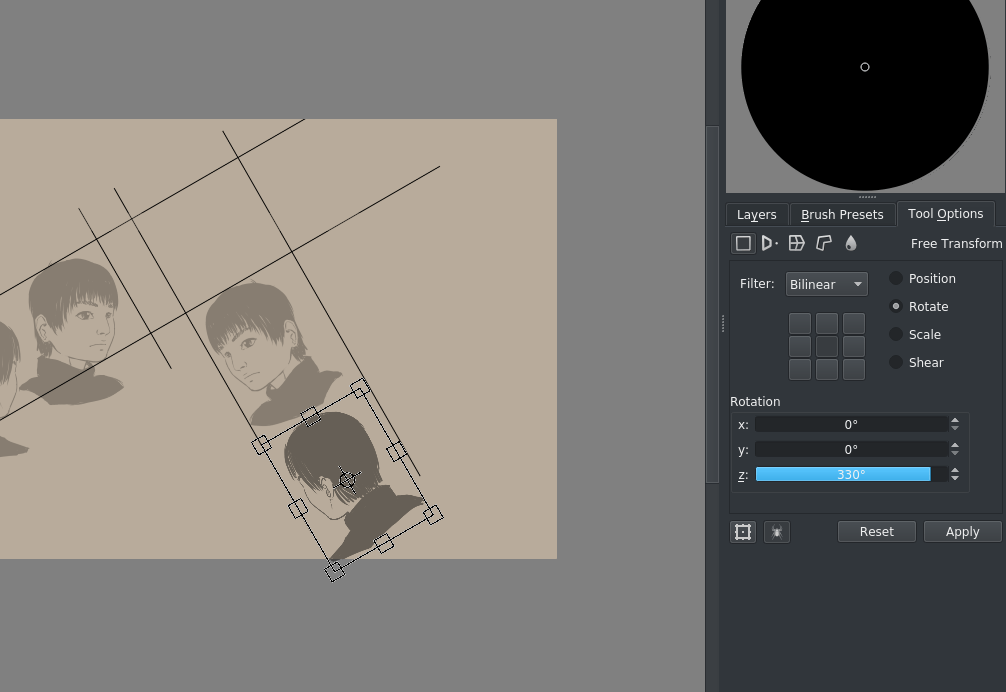
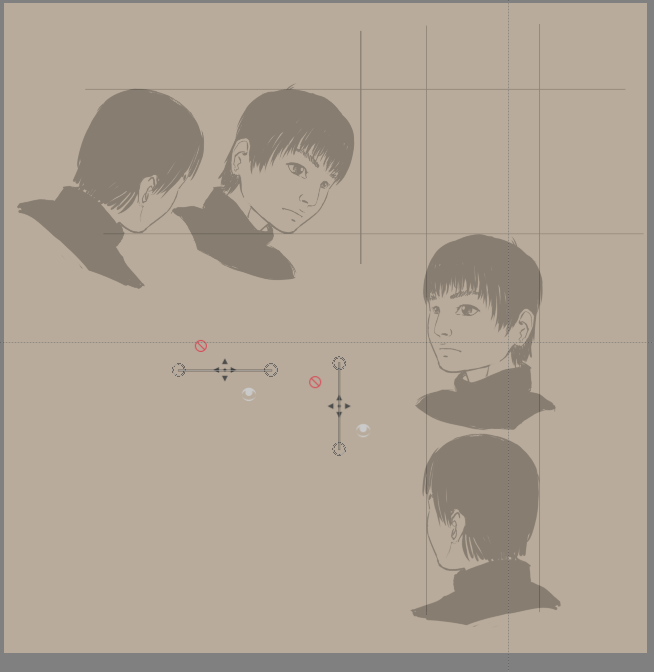
Ardından diğer kafaları hizalayıp dönüştürme aracı seçeneklerini kullanarak dönüştürüyoruz:

(330° burada 360° − 30° olarak geçer)
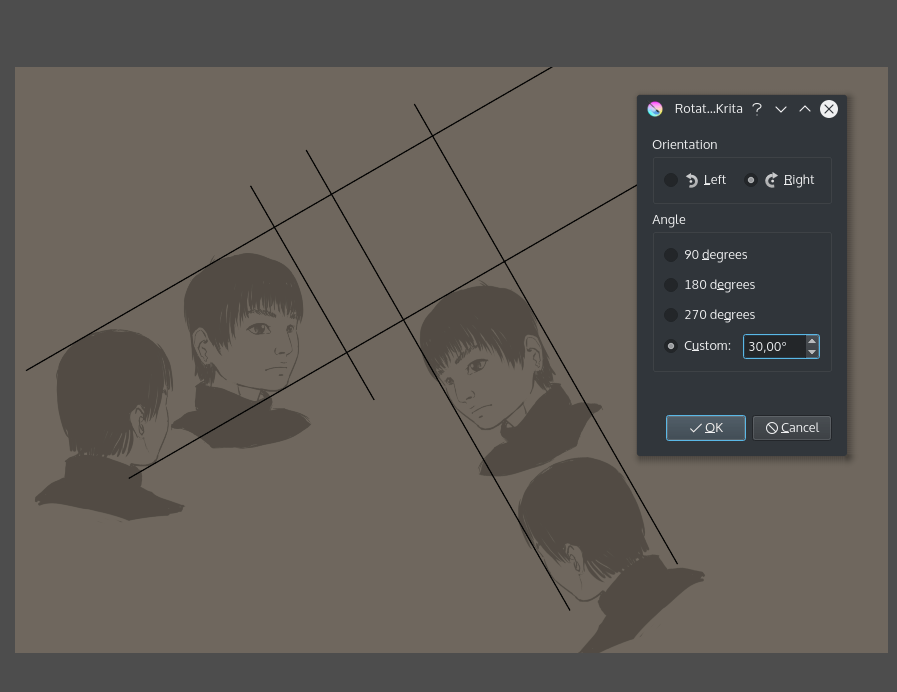
Çalışacağımız dikdörtgen yavaş yavaş görünür hale geliyor. Şimdi, bu üzerinde çalışması biraz zor bir açı, bu yüzden seçeneğine gidip saat yönünde 30° döndürüyoruz:


(tabii ki soldaki iki görsel de 30° döndürebilirdik, bu kübe kıyasla daha az kafa karıştırıcıdır)
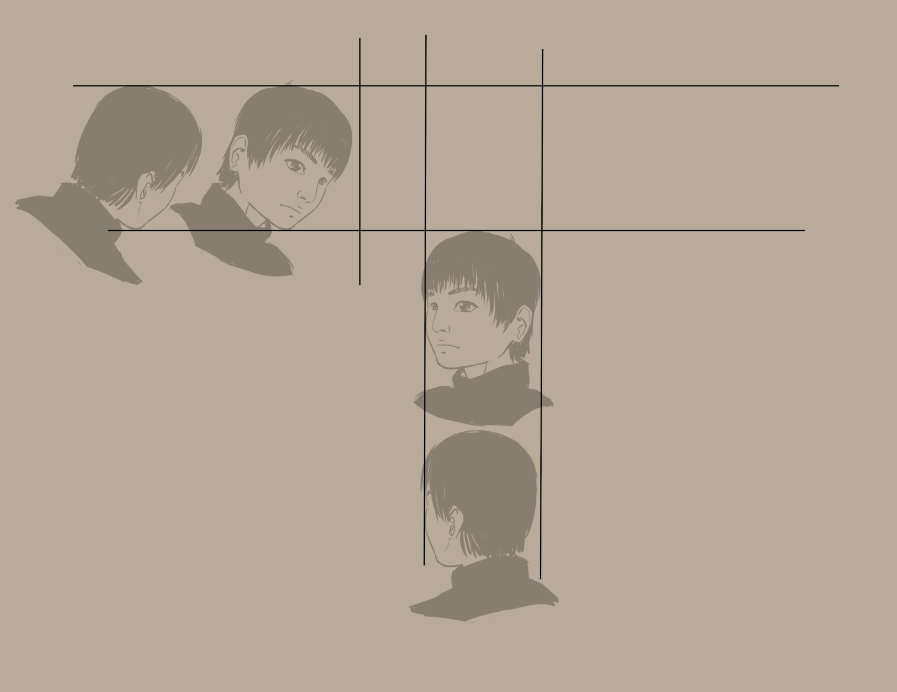
Böylece, biraz kırpma, biraz temizlik yapıyoruz ve ortografikte yaptığımız gibi iki paralel yardımcı ekliyoruz:

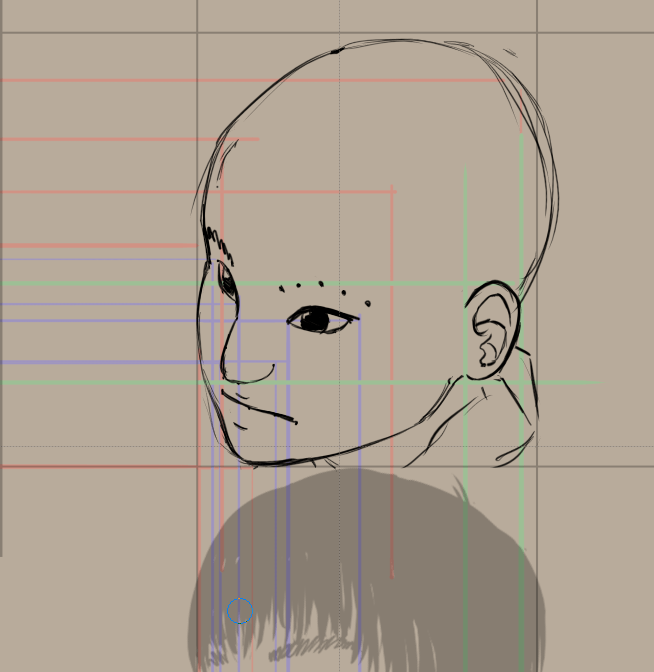
Yani buradaki fikir, çizim alanında noktalar bulmak için her iki taraftan paralel çizgiler çizmeniz. Her şeyi temiz tutmak için bunun için yardımcıların önizlemelerini kullanabilirsiniz; ancak ben yine de size kolaylık olması için çizgileri çizdim.

En iyisi, buradaki kaşlar gibi birkaç örnekleme noktası yapmak ve ardından kaşı bunun üzerine çekmek.

Dönüşüm aracıyla alternatif eksen ölçümsel¶
Şimdi, oraya gitmenin çok fazla alan gerektirmeyen alternatif bir yolu var.
Ortografiğimizi Var Olan Belgeyi Adsız Belge Olarak Aç ile açıp üzerine yazmadığımızdan emin oluyoruz.
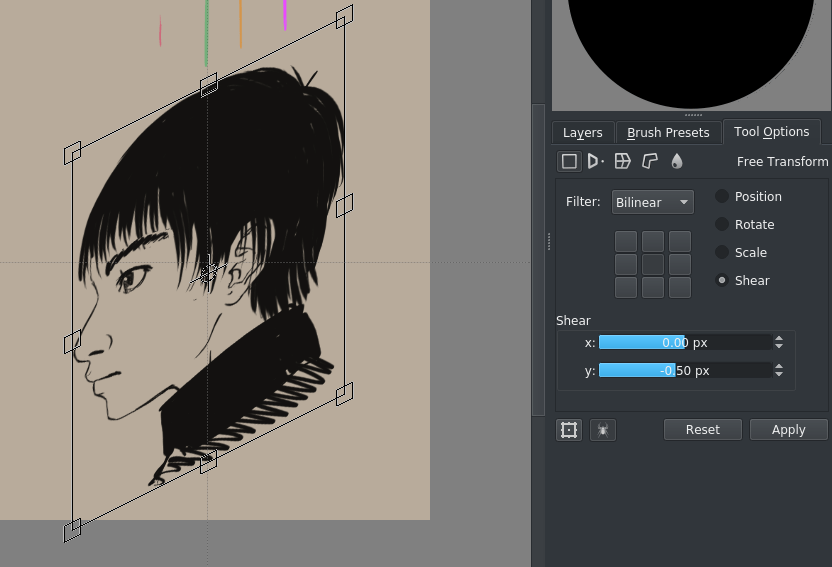
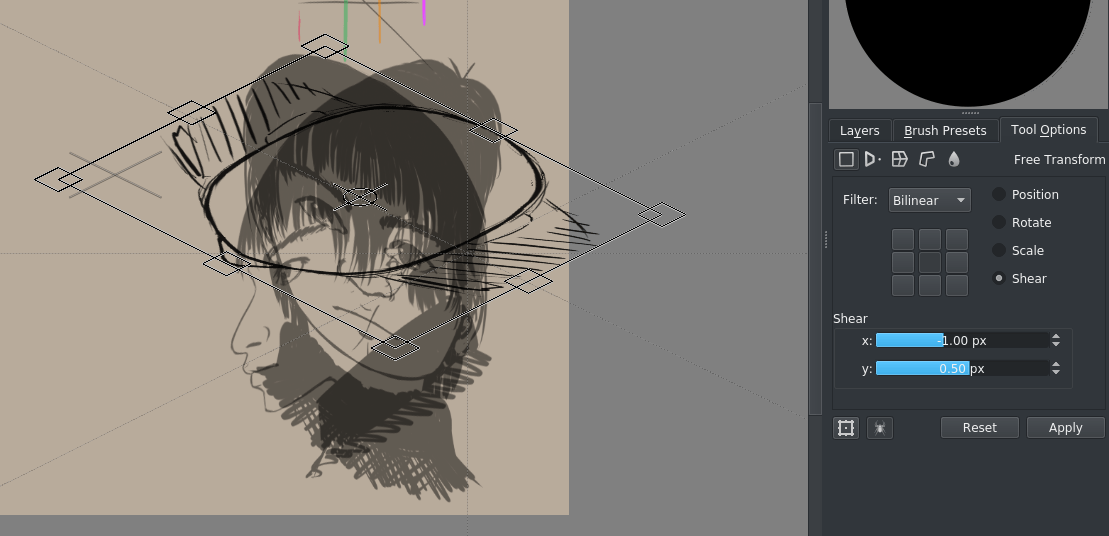
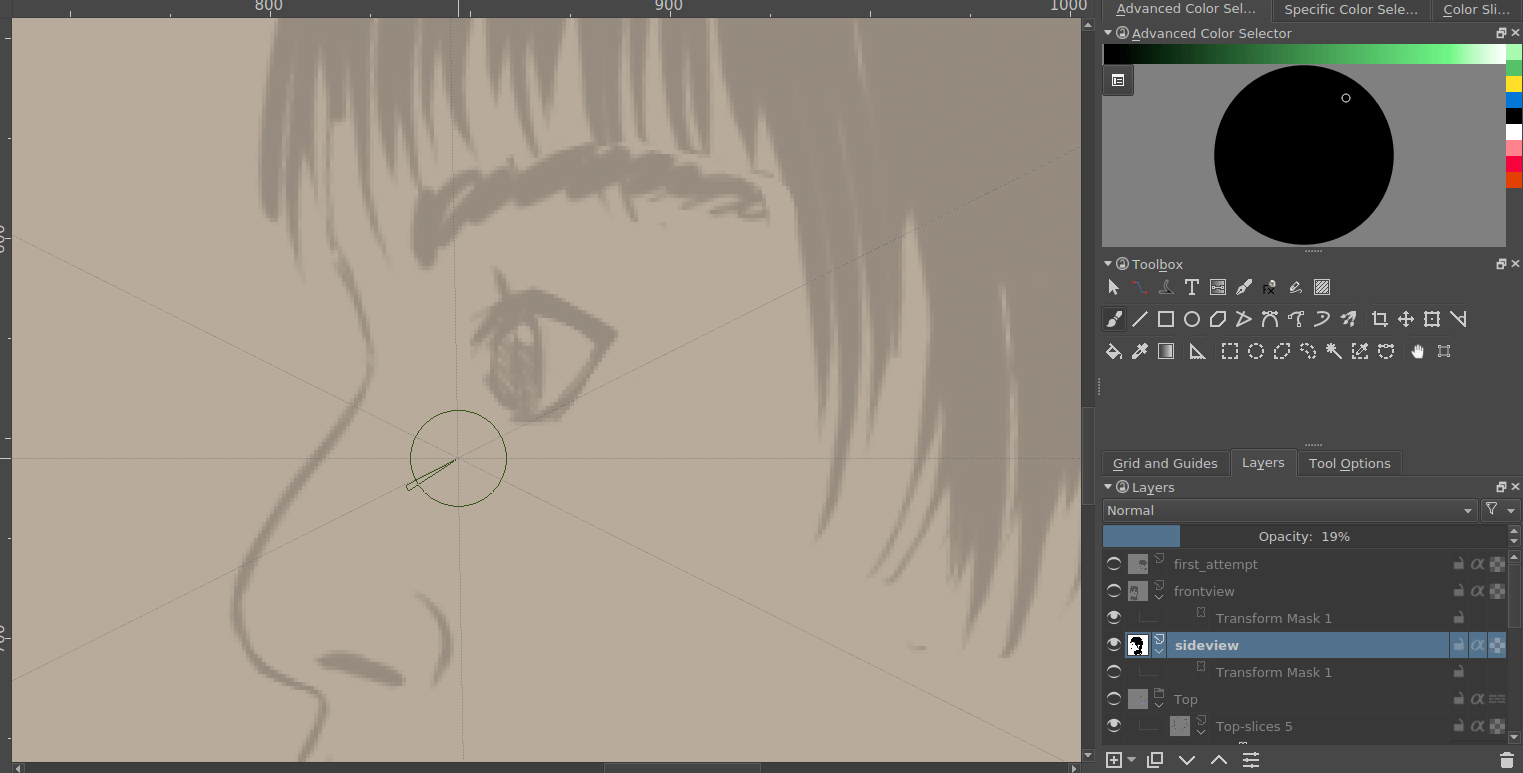
Oyun için kullanılabilir izometrikimizin açısı yatayda iki piksel ve dikeyde bir pikseldir. Bu nedenle, dönüşüm maskeleriyle orto grafikleri −,5/+,5 piksele (bu orantılıdır) kaydırıyoruz.

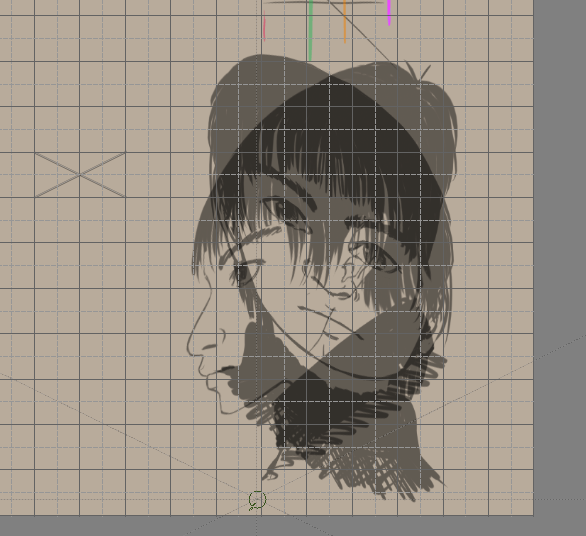
Her iki köşegeni de temsil eden iki paralel cetvel ayarlamak için ızgarayı kullanın (bunları Üst Karakter + S kısayoluyla yakalayabilirsiniz):

Üst görünümü de ekleyin:

bunu tüm dilimler için yaparsanız şöyle bir şey alırsınız:

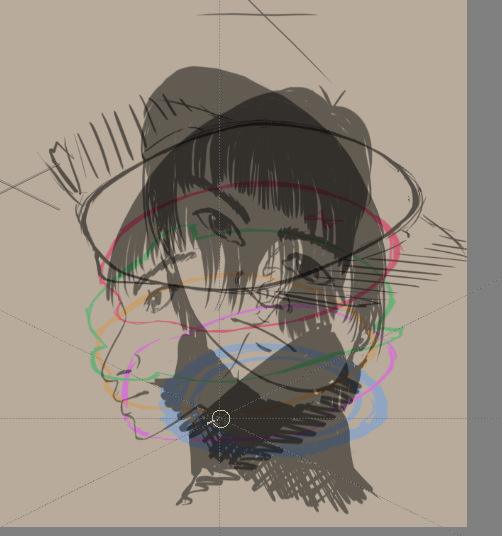
Paralel cetvelleri kullanarak, 3 boyutlu uzayda bir noktanın konumunu anlayabilirsiniz:

Gördüğünüz gibi, bu sürüm hem daha 3 boyutlu hem de daha ürkütücü görünüyor.
Bunun nedeni, önceki sürümde olduğu gibi daha az adım içermesi —görselimizi doğrudan ortografik görünümden alıyoruz— dolayısıyla daha az hata söz konusu.
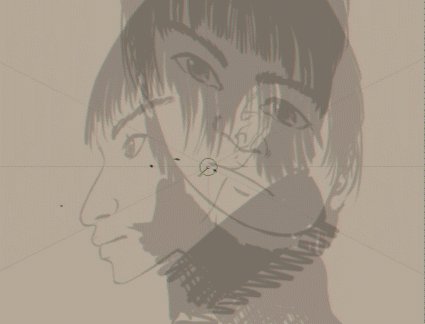
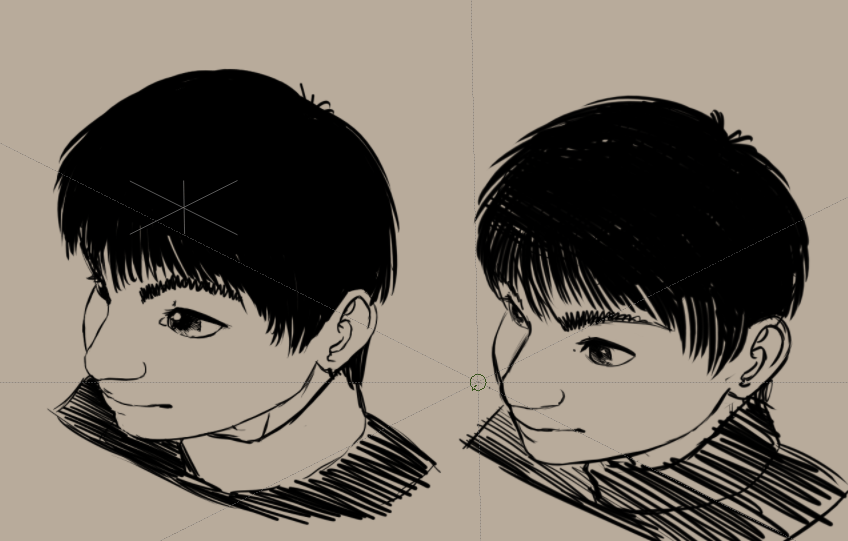
Ürkütücülük, yandan görünüşümüzde çok ufak bir stilizasyona sahip olduğumuz için gözler BÜYÜK çıkıyor. Bunun nedeni, bir gözün yandan görünüşünü stilize ettiğimizde, onu yandan mükemmel şekilde değil, biraz açılı olarak çizme eğiliminde olmamızdır. Döner tablaya dikkatlice bakarsanız aynı sorun orada da ortaya çıkıyor.
Genellikle, stilize edilmiş şeyler 3 boyutlu görünümde parçalanma eğilimindedir ve nasıl iyi yapılabileceği konusunda bazı seçimler yapmanız gerekebilir.
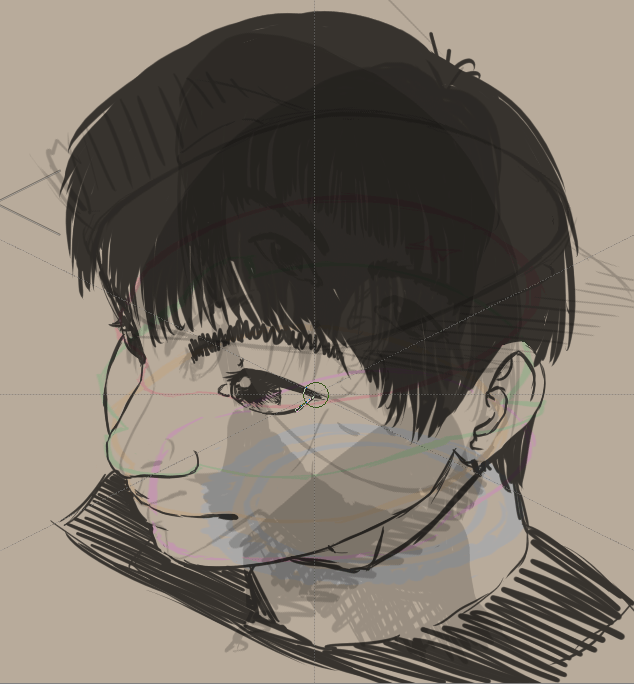
Örneğin, yandan görünümü kolayca düzeltebiliriz (çünkü dönüşüm maskeleri kullandık, bu kolay.)

Ve sonra bundan yeni bir çizim oluşturun…

Eskisiyle karşılaştırdığınızda yeni sonucun gözlerinin çok daha az ürkütücü olduğunu görebilmelisiniz:

Yukarıdaki normal paralel projeksiyona kıyasla hala çok ezilmiş gibi geliyor ve ortografiği yalnızca eğmekle kalmayıp aynı zamanda biraz esnetmek de bir fikir olabilir.
Bir sonrakinde perspektif projeksiyonla sürdürelim!
