Processos Geridos por Cores¶
Poderá ter ouvido falar que o Krita tem algo chamado de gestão de cores. Ou provavelmente poderá ter pensado o que são essas coisas de “modelos de cores” e “perfis de cores” que encontra nos menus. A gestão de cores é bastante útil para as pessoas que trabalham profissionalmente nas imagens digitais, e felizmente esta página irá explicar porquê.
Informação Básica¶
Se nunca tiver trabalhado anteriormente com a gestão de cores, e não fizer a menor ideia o que é, então é porque provavelmente tem estado a trabalhar no espaço de cores RGB de 8 bits com o perfil sRGB. Isto significa que poderá escolher o sRGB incorporado ou o sRGB-elle-v2-srgbtrc.icc. Com o novo selector de espaços de cores, este perfil está marcado como (predefinição) ao usar os 8 bits.
Iremos ver o que significam estes termos em teoria, mas se estiver aqui só para tentar perceber qual é o predefinido, agora já sabe. Talvez, depois de ler isto, se possa sentir como se estiver a alterar a predefinição, para obter resultados novos e interessantes dos filtros, modos de mistura ou simplesmente o pincel de manchas a cores.
Qual é o problema?¶
Para explicar o objectivo da gestão de cores, terá de primeiro de aprender qual é o problema que a gestão de cores está a tentar resolver.
Imaginemos um infantário:
A turma de 28 crianças está dividida em grupos de 7. Cada grupo tem a sua própria mesa.
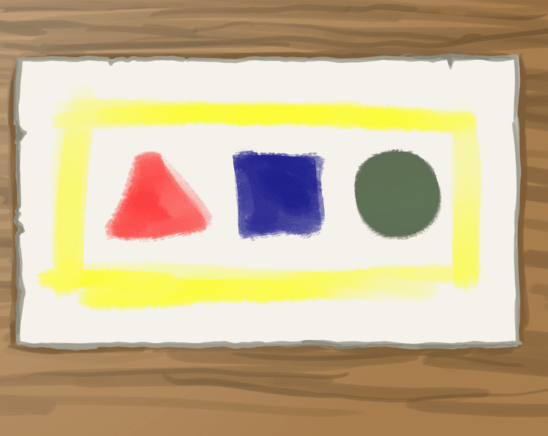
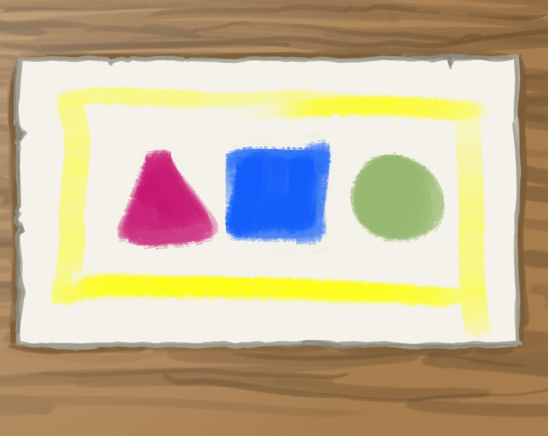
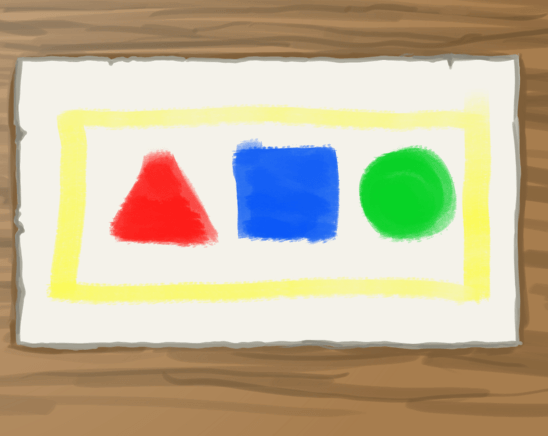
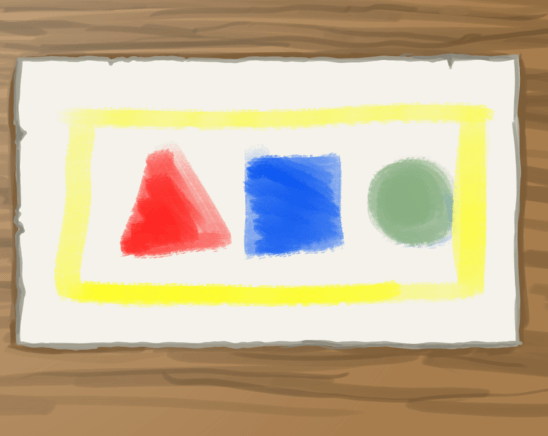
O professor deu-lhes uma tarefa de pintura: Elas precisam de pintar um triângulo vermelho, um quadrado azul, um círculo verde e colocar um contorno amarelo em torno dos três. As crianças já são muito experientes com a pintura, pelo que o professor pode deixar os mais inteligentes à confiança com os seus próprios dispositivos, gastando mais tempo com os que precisam de ajuda.
Os seguintes resultados vêm da pintura:
Ainda que todos os grupos tenham a mesma tarefa, o resultado de cada grupo parece diferente.

O grupo 1 tem vermelhão, amarelo cítrico e azul ultramarino ao seu dispor. Isto significa que o seu triângulo parece bonito e vermelho, mas o verde do círculo deles está feito. Isto é porque o ultramarino é um azul demasiado escuro para criar verdes bonitos com ele.

O grupo 2 tem um vermelho magenta, um amarelo cítrico e um azul cerúleo. O magenta é um tipo de vermelho que se aproxima mais do rosa, em oposição ao vermelhão, que é mais próximo do laranja. Contudo, o verde deles parece melhor porque o cerúleo é um azul muito mais claro.

O grupo 3 tinha o vermelhão, o amarelo cítrico, o verde esmeralda e o azul cerúleo. Não misturaram o verde deles, e por isso ficaram com um verde mais puro.

Finalmente, o grupo 4 tinha o vermelhão, o amarelo cítrico e o azul cerúleo. As cores deles provavelmente pareciam-se mais com o que tinha imaginado.
Agora, eles são alunos de infantário, pelo que isto não será um grande problema para o mundo. Contudo, imagine que algo como isto se passava numa empresa de impressões? Imagine quatro impressoras a imprimir a mesma revista com resultados radicalmente diferentes? Isso seria um desastre!
Para esse fim, inventámos a gestão de cores.
O que é a gestão de cores?¶
A gestão de cores é, por assim dizer, um conjunto de sistemas que tentam ter a mesma cor a ser traduzida de forma adequada entre os dispositivos a cores.
Normalmente funciona ao tentar converter uma cor para o espaço de referência de cores XYZ. O XYZ é um sistema de coordenadas que tem um ponto para todas as cores que o olho humano consegue ver.
A partir do XYZ, poderá então ser traduzido para outro espaço do dispositivo, como o RGB (para os ecrãs) ou o CMYK (para as impressoras).
O Krita tem dois sistemas dedicados à gestão de cores. Por um lado, temos o lcms2, que lida com os perfis ICC, e por outro temos o OCIO, que lida com a gestão de cores por LUT’s.
Para dar uma estimativa por alto, os perfis de ICC lidam com a manutenção das cores consistentes centre as várias interpretações dos dispositivos (ecrãs, impressoras), usando um espaço de referência, e o OCIO lida com a manipulação da interpretação dessas cores.
Dentro de ambos, podemos identificar os seguintes espaços de cores:
- Espaços do dispositivo
Os espaços de dispositivos são os que descrevem o seu monitor, e terão de ser criados com um pequeno dispositivo chamado de «colorímetro». Este dispositivo, em conjunto com a aplicação correcta, mede o valor mais forte de vermelho, verde e azul que o seu ecrã consegue produzir, assim como o branco, preto e cinzento que produz. Ao usar esta e outras medidas, irá criar um perfil ICC único para o seu ecrã. Poderá configurar estes na página de gestão de cores do Krita. Por omissão, assumimos o sRGB para os ecrãs, mas é muito provável que o seu ecrã não se ajuste perfeitamente ao sRGB, especialmente se tiver um ecrã de alta qualidade, onde poderá ter um espaço ainda maior. Os espaços dos dispositivos são também a razão pela qual deverá consultar primeiro com a sua impressora o perfil que ela está à espera. Muitas casas de impressão têm os seus próprios perfis de dispositivos para as suas impressoras, ou poderão preferir fazer eles mesmos a conversão de cores. Poderá ler mais sobre a utilização do colorímetro aqui.
- Espaços de trabalho
Estes são entregues em conjunto com o Krita para o ICC, e podem ser transferidos a partir da página Web do OCIO para o OCIO. Os espaços de trabalho são particularmente bons para fazer os cálculos de cores neles, os quais os programas como o Krita fazem com frequência. Como tal, é altamente recomendado que tenha um perfil do espaço de trabalho para a sua imagem.
- Espaços estéticos ou de aparência
Estes são espaços especiais que foram deformados para dar um dado aspecto a uma imagem. O Krita não oferece perfis de aparência no ICC, nem suporta espaços de aparência ainda no OCIO.
Processo gerido pela cor¶
Saber algo sobre estes espaços não lhe dá uma ideia de como usá-los, mas torna mais fácil explicar como os usar. Como tal, vejamos um processo de gestão de cores típico:
Um exemplo típico de um processo de gestão de cores. Temos dados provenientes de “scanners” e máquinas fotográficas, os quais são convertidos para um espaço de trabalho que possa ser usado entre as várias aplicações de edição, sendo convertidos para um espaço de saída para ver no ecrã ou para imprimir.¶
Num processo de gestão de cores tradicional, iremos pensar normalmente em termos de cores no mundo real a serem convertidas para cores do computador e vice-versa. Como tal, para algumas fotografias de exemplo de uma câmara ou para imagens digitalizadas. Se tiver um espaço de cores para um desses dispositivos, primeiro iremos atribuir o espaço desses dispositivo à imagem, e depois convertê-lo para um espaço de trabalho.
Depois faremos todas as nossas edições no espaço de trabalho, usando o espaço em questão para comunicar entre os programas de edição. No caso do Krita, devido ao facto de termos dois sistemas de gestão de cores, usamos os perfis de ICC entre os programas como o GIMP 2.9+, o Inkscape, o digiKam e o Scribus, e a configuração do OCIO entre o Blender e o Natron.
Também irá guardar os seus ficheiros de trabalho no espaço de trabalho, como iria ter as camadas não unidas no ficheiro de trabalho, ou tê-lo com uma resolução muito elevada.
Em alguns casos, aplicamos espaços estéticos ou de “aparência” a uma imagem como parte do processo de edição. Isto é relativamente avançado e provavelmente não será algo com que se tenha de preocupar no caso do Krita.
Assim, quando acabarmos de editar, tentamos converter para um espaço de saída, que será o espaço de outro dispositivo. Este poderá ser o CMYK para as impressoras ou um perfil RGB especial para um ecrã. Quando estiver a lidar com casas de impressão profissionais, é melhor perguntar a eles sobre este passo. Eles têm bastante experiência em fazer a melhor conversão, e poderão preferir fazer a conversão a partir do seu espaço de trabalho para o espaço de trabalho das suas impressoras.
Outra forma de saída é a forma como o seu ecrã mostra a cor. Ao contrário das saídas normais, esta é feita a toda a hora durante a edição: Afinal de contas, precisa de ser capaz de ver o que está a fazer, mas o seu ecrã continua a ser um dispositivo com um espaço próprio, pelo que distorce a forma como aparece a imagem. Desta maneira, poderá ver o seu ecrã como um conjunto de binóculos que terá de usar e ver através deles para conseguir ver de todo a sua imagem.
Como tal, sem um monitor com um perfil, não sabe de facto como é que são as cores com que está a trabalhar, porque o computador não conhece as propriedades relevantes do seu ecrã. Como tal, se tiver criado um perfil do seu monitor, indique ao Krita o perfil na configuração, seleccionando o espaço sRGB onde desenhar, e estará pela primeira vez a ver as cores reais do espaço sRGB.
Então o que significa isto?¶
Quando pintarmos do zero, podemos ver o perfil do nosso monitor como o espaço de entrada, dado que o usamos para determinar quais as cores a escolher. Isto de certa forma simplifica o processo, mas torna o perfil do ecrã e as condições de visualização mais importantes.¶
Agora, os fotógrafos e as pessoas que trazem uma grande disciplina dos VFX chamada “graduação de cores”, ficarão completamente malucos a tentar obter as cores que usam e que saiam 100% correctas, e isso irá ter em conta factores como a hora do dia e a cor com que eles pintaram as suas paredes. Por exemplo, se a parede atrás do seu computador for um vermelho vivo, os seus olhos ajustar-se-ão para ficarem menos sensíveis ao vermelho, o que significa que as cores que eles escolherem no programa serão mais avermelhadas. Nós chamamos a isso as condições de apresentação.
Felizmente, os artistas têm de se preocupar um pouco menos com isso. Dado que as ilustrações são completamente feitas à mão, é possível identificar as partes importantes e criar contrastes apropriados entre cores. Isto significa que, mesmo que as nossas imagens se tornem um pouco mais vermelhas que o pretendido, é menos provável que toda a imagem tenha ficado danificada. Se olharmos para o nosso exemplo do infantário acima, continuamos a compreender ao que era suposto ficar parecida a imagem, apesar de existirem cores diferentes para cada imagem. Para além disso, dado que as cores nas ilustrações são deliberadamente escolhidas, poderemos corrigi-las com maior facilidade numa data posterior. Mesmo assim, ao mesmo tempo, obviamente que é um grande incómodo fazer isto, dado que teríamos tido muita mais flexibilidade se tivéssemos tido as condições de visualização em consideração.
Posto isto, para os artistas também é bastante útil compreender os espaços de trabalho. Os diferentes espaços de trabalho irão gerar resultados diferentes com os filtros e a mistura, e só alguns espaços de trabalho poderão ser usados para tecnologias avançadas, como o HDR.
De forma semelhante, o Krita, como um programa que pretende criar imagens do zero, não se preocupa realmente sobre a atribuição de espaços de trabalho depois de ter criado a imagem. Contudo, dado que está a usar o ecrã como binóculos para olhar para a sua imagem e para escolher cores, poderá ver o espaço do dispositivo do seu ecrã como um espaço de entrada para a imagem. É por isso que a geração do perfil do seu monitor e a atribuição do perfil ao Krita na configuração poderá ajudar o seu trabalho para a impressão e para actividades futuras a longo prazo.
De um modo geral, é relativamente útil manter as coisas, como as condições de visualização, sempre presentes na sua mente. Muitos artistas profissionais usam uma cor cinzenta intermédia como fundo por omissão das suas telas, porque concluem que criam imagens muito mais dinâmicas devido a ter melhorado as suas condições de visualização. Também é por isso que uma grande quantidade de programas gráficos, incluindo o Krita, vêm com um tema escuro nos dias de hoje. (Ainda que, como é óbvio, possa ser porque achem que os temas escuros possam ter estilo - quem sabe?)
Perfis ICC¶
Um perfil ICC é um conjunto de coordenadas que descreve as extremidades do espaço do dispositivo dentro do XYZ, e são os dados de gestão de cores que usa para comunicar o seu espaço de trabalho com as impressoras e as aplicações que estão desenhadas para a indústria da impressão, como o Gimp, o Scribus, o Photoshop, o Illustrator, o Inkscape, o Digikam, o RawTheraphee, etc. Tem dois tipos de perfis ICC:
- Perfis em Forma de Matriz
Estes são fornecidos com o Krita. Os perfis em matriz são criados através da definição dos parâmetros e da interpolação entre eles para obter o tamanho exacto do espaço de cores. Devido a este facto, o navegador do espaço de cores do Krita poder-lhe-á dar bastantes informações sobre estes perfis. Os perfis em questão também são preferíveis como espaços de trabalho.

Os perfis em forma de matriz têm alguns parâmetros que descrevem o espaço de cores entre os quais são interpolados; isto necessita de bastantes contas matemáticas.¶
- Perfis do cLUT
Estes são relativamente raros e são usados principalmente para descrever os perfis da impressora, como o CMYK. Os perfis cLUT (Color Look-up Table) guardam muito mais dados que os perfis em matriz, pelo que poderão guardar dados sobre as pequenas particularidades causadas, por exemplo, por resultados inesperados provenientes da mistura de pigmentos. Esta é uma abordagem muito mais orgânica para descrever um espaço de cores, e é por isso que uma data de programas que não se preocupam com a gestão de cores não os suportam.

Os perfis do cLUT funcionam através do registo de tabelas de cada cor num espaço de cores, bem como das suas coordenadas num espaço de referência. No caso do CMYK, este é tipicamente o L*A*B* e, para os restantes, o XYZ. Estas tabelas são difíceis de criar, o que significa que estes perfis são um bocado mais raros.¶
O ponto interessante sobre os perfis ICC é que o seu espaço de trabalho pode ser maior que o espaço do seu dispositivo. De um modo geral, isto não é mau. Contudo, ao converter, ficará com a questão de como traduzir os valores do espaço de trabalho.
- Percepção
Isto apenas esmaga os valores do espaço de trabalho para o espaço que será convertido. É um método bom para ver todos os valores possíveis nisto, mas não tão bom se quiser uma reprodução de cores exacta. Use isto se quiser ver todos os valores numa imagem ou se quiser exprimir todos os contrastes possíveis. Não funciona com os perfis em Matriz, usando por omissão a colorimétrica relativa.
- Colorimétrica Absoluta
Sendo o oposto da Percepção, a Colorimétrica Absoluta irá tentar reter todos os valores correctos a qualquer custo, o que poderá resultar em cores com um aspecto horrível. Recomendado apenas para trabalhos de reprodução. Não funciona com os perfis em Matriz no Krita, devido às normas do processo ICC v4.
- Colorimétrica Relativa
Sendo uma solução intermédia entre a percepção e a absoluta, a relativa irá tentar ajustar as cores que conseguir corresponder entre espaços de cores. Irá tentar fazer isso através do alinhamento dos pontos preto e branco. Irá cortar o resto no que respeita aos seus extremos respectivos. Isto é o que todos os perfis em matriz fazem por omissão durante a conversão, porque o processo do ICC v4 define que só é usada a Colorimétrica Relativa para os perfis em matriz.
- Saturação
Faz tudo para manter as cores, mesmo às custas de sacrificar a matiz. É usada em infogramas. Não funciona com os perfis em forma de matriz, recaindo por omissão na colorimétrica relativa.
A versão do perfil ICC é a última coisa a ter em mente ao lidar com os perfis ICC. O Krita fornece tanto os perfis na versão 2 como na versão 4, sendo que os últimos dão melhores resultados nos cálculos matemáticos, mas os primeiros são mais suportados (como pode ser visto abaixo na “interoperabilidade com outros programas”. Também é por isso que o Krita usa por omissão a V2, e recomendamos que use a V2 a menos que não tenha a certeza se os outros programas que usa suportam a V4.
Área do LUT e imagens HDR¶

A Gestão do LUT é a segunda parte importante da gestão de cores no Krita que é partilhada entre o Krita e os programas como o Blender, o Natron e o Nuke, e só usa as tabelas de pesquisa (LUT’s) que estejam configuradas através de um ficheiro.
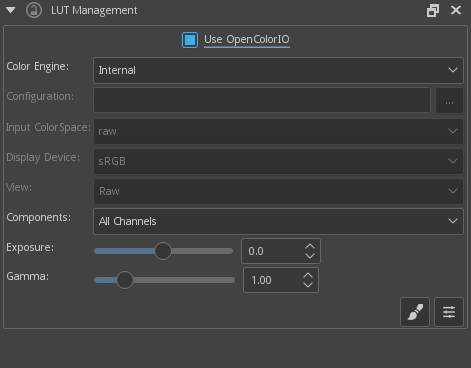
Poderá definir o espaço de trabalho da imagem sob o espaço de cores de entrada, e o ecrã como sRGB ou usando a sua própria LUT, caso a tenha adicionado à configuração. A janela neste caso serve para testar as transformações para um dado dispositivo de visualização.
A Componente, exposição, gama, ponto-branco e ponto-preto são parâmetros ajustáveis que lhe permitem modificar o filtro de visualização.
Como foi explicado anteriormente, poderemos ver o nosso monitor como um telescópio ou como binóculos para o mundo da nossa imagem. Isto significa que distorce a nossa vista da imagem um pouco. Contudo, podemos modificar estes binóculos ou apresentar um filtro que vê a nossa imagem de uma forma diferente. Por exemplo, para nos permitir ver o branco numa imagem que tem um branco mais branco que o branco do nosso ecrã. Para explicar o que isto significa, precisamos de pensar sobre o que é o branco.
Por exemplo, o branco no nosso monitor é um vermelho total, um verde total e um azul total. Mas é certamente diferente do branco no nosso papel, na cor do leite, no branco do Sol ou até no branco dos ecrãs dos nossos telemóveis.
O preto, de forma semelhante, é mais claro num ecrã LCD que num ecrã LED, e é incomparável com o preto de uma sala devidamente selada.
Isto significa que provavelmente também existem pretos mais pretos que o preto do ecrã, e brancos mais brancos que o branco do ecrã. Contudo, para fins de simplicidade, podemos à mesma atribuir o ponto-preto e o ponto-branco para determinados valores. A partir daí, podemos determinar se um branco é mais branco que o ponto branco, ou um preto mais preto que o ponto preto.
A área do LUT permite-nos controlar este filtro de visualização e modificar a distorção. Isto é útil quando começamos a modificar as imagens que foram feitas com alguns valores referentes a cenas, como as fotografias HDR, ou de imagens que provêm de um motor de desenho.
Por isso, por exemplo, podemos optar por escalar o branco-mais-branco-que-o-branco-do-ecrã para o nosso branco-do-ecrã, para que possamos ver lá os contrastes.
O intuito disto é que poderá tirar partido de mais detalhe de iluminação numa imagem. Embora não consiga ver a diferença entre o branco do ecrã e o branco-mais-branco-que-o-branco-do-ecrã (porque o seu ecrã não consegue mostrar a diferença), os programas gráficos conseguirão decerto usá-lo.
Um exemplo comum é corresponder a iluminação entre um modelo 3D e uma cena do mundo real. Os outros são os retoques avançados de fotografias, com muito mais informações de contraste disponíveis para o utilizador. Na pintura propriamente dita, isto permite-lhe criar uma imagem onde poderá mexer à vontade no contraste e aumentar o brilho tanto quanto desejar.
As manipulações na área da LUT são por janela, pelo que poderá criar uma nova janela e configurá-la com a luminosidade. Desta forma, poderá ver a imagem a cores e em tons de cinzento, e manter um olho firme sobre os seus valores.
Outro exemplo é ver cuidadosamente os gradientes numa dada secção.
Como o ICC, a Área do LUT permite-lhe criar uma espécie de perfil para o seu dispositivo. Neste caso, será o “LUT”, que significa “Look Up Table” (Tabela de Consulta), e que poderá ser adicionado pelo OCIO, mudando o ficheiro de configuração. Quando o OCIO for ligado, a configuração em ficará desligada, a menos que use o motor de cores Interno.
Em resumo¶
O Krita tem dois modos de gestão de cores:
O ICC funciona em termos de espaços relativos ao espaço CIEXYZ, e precisa de um perfil ICC.
O OCIO funciona em termos de interpretação, e tira partido das LUT’s.
ambos podem ser compostos com um colorímetro.
Se quiser ter um processo de gestão de cores adequado, terá um feito à medida para o dispositivo de entrada (o seu ecrã e os dispositivos de saída (a sua impressora ou ecrã de destino). Para a Web, o resultado é sempre o sRGB.
Configure os perfis dos seus monitores em .
NÃO use os perfis do ecrã ou outros perfis de dispositivos onde desenhar. Use um perfil de espaço de trabalho como um dos perfis “elle” para esse fim, dado que as contas de cores serão muito mais previsíveis e agradáveis. O Krita irá converter entre o espaço do seu ecrã e o espaço de trabalho na hora, permitindo-lhe escolher as cores correctas. Isto transforma o seu ecrã em binóculos para ver a imagem.
Use a gestão de cores apropriada para o processo apropriado. Se estiver a trabalhar com o Blender, estará melhor servido com o OCIO do que com o ICC. Se estiver a trabalhar com o Scribus ou o Photoshop, use o ICC.
O Krita faz uma grande quantidade de contas, muitas delas respeitantes à mistura das cores. Estas contas funcionam melhor num espaço de cores linear, e estes espaços lineares precisam de uma profundidade de cor com pelo menos 16 bits para funcionar correctamente. A desvantagem é que o espaço linear poderá ser confuso de trabalhar nele.
Se gostar de pintura, tiver uma quantidade decente de RAM e estiver a pensar em iniciar com calma a tirar partido da gestão de cores do Krita, tente actualizar as suas imagens no sRGB incorporado para o sRGB-v2-elle-g10.icc ou rec2020-v2-elle-g10.icc com 16 bits de vírgula flutuante. Isto dar-lhe-á uma melhor mistura de cores, enquanto abre a possibilidade de você começar a trabalhar com HDR!
Nota
Algumas placas gráficas, como as da marca NVidia, de facto têm a melhor performance com 16 bits de vírgula flutuante, porque as placas da NVidia convertem internamente para vírgula flutuante. Quando não precisa de o fazer, funciona mais depressa!
Nota
Nem toda a gestão de cores do mundo poderá fazer com que a imagem no seu ecrã e a imagem que sai na impressora tenham as cores 100% iguais.
Exportação¶
Quando tiver terminado a sua imagem e estiver pronto para a exportar, poderá modificar o espaço de cores para a optimizar:
Se estiver a preparar uma imagem para a Web:
Se usar uma profundidade de cor de 16bits ou superior, converta a imagem para uma profundidade de cor de 8 bits. Isto irá tornar a imagem muito mais pequena.
O Krita não tem desenhos em meios-tons incorporados de momento, o que significa que as conversões de 16 para 8 bits poderão ter alguns cortes. Mas poderá simular isso se adicionar uma camada de preenchimento com um padrão, definir esta camada de preenchimento como sobreposição e com 5% de opacidade. Depois achate a imagem completa e converta-a para 8 bits. O padrão irá funcionar como meios-tons, dando um aspecto mais suave para os gradientes.
Se for uma imagem em tons de cinzento, converta-a para tons de cinzento.
Se for uma imagem a cores, mantenha-a no perfil do espaço de trabalho: Muitos navegadores Web dos doas de hoje suportam perfis de cores incorporados nas imagens. O Firefox, por exemplo, irá tentar converter a sua imagem para corresponder o perfil de cores do outro monitor (se tiverem um). Desta forma, a imagem irá parecer quase igual no seu ecrã e noutros monitores com perfis.
Nota
Em algumas versões do Firefox, as cores realmente parecem estranhas: Isto é um erro no Firefox, e é por isso que o seu sistema de gestão de cores está incompleto; grave o seu PNG, JPG ou TIFF sem perfis incorporados para dar a volta a isto.
Se estiver a preparar-se para imprimir:
Provavelmente criou a imagem num perfil de espaço de trabalho em vez do perfil personalizado actual do seu ecrã; caso contrário, converta-o para algo como o Adobe RGB, sRGB ou Rec. 2020.
Verifique com a impressora qual o tipo de imagem que ela está à espera. Talvez estejam à espera de sRGB ou talvez tenham o seu próprio perfil.
Interacção com outras aplicações¶
Blender¶
Se quiser usar a funcionalidade do OCIO no Krita, e particularmente em conjunto com a gestão de cores do Blender, poderá tentar ter o Krita a usar a configuração do OCIO no Blender.
A configuração de OCIO do Blender está debaixo de <pasta-Blender>/número_versão/datafiles/colormanagement. Configure a área do LUT para usar o motor do OCIO e seleccione a configuração na pasta acima. Isto dar-lhe-á o espaço de entrada do Blender e do ecrã, mas não as aparências, dado que estas não são suportadas ainda no Krita.
Windows Photo Viewer¶
Poderá encontrar alguns problemas quando usar as diferentes aplicações em conjunto. Um ponto importante a notar é que a aplicação-padrão Windows Photo Viewer não lida com os perfis de ICC recentes. O Krita usa os perfis na versão 4; o Photo Viewer só consegue lidar com perfis na versão 2. Se exportar para JPEG com um perfil incorporado, o Photo Viewer irá mostrar a sua imagem demasiado escura.
Processos de exemplo¶
Aqui estão alguns processos de exemplo para ter uma ideia de como poderá ficar o seu processo de gestão de cores.
Como foi mencionado anteriormente, a entrada para o seu ecrã é definida com a opção , ou através do “espaço do ecrã” da área de LUT’s. O espaço de trabalho é definido através de um novo ficheiro por cada documento, ou na área de LUT’s pelo “espaço de entrada”.
Banda desenhada da Web¶
- Entrada
O perfil do se ecrã. (Irá escolher as cores com o seu ecrã)
- Espaço de trabalho
sRGB (o perfil por omissão do ecrã) ou qualquer perfil maior, caso tenha ao seu dispor o espaço ocupado pela profundidade de cor e goste de trabalhar nele.
- Resultado
sRGB, ICC versão 2, TRC de sRGB para a Internet e um perfil CMYK especializado da casa de impressão para as imagens impressas.
Use o sRGB-elle-V2-srgbtrc.icc para circular entre o Inkscape, Photoshop, Painttool Sai, Illustrator, Gimp, Manga Studio, Paintstorm Studio, MyPaint, Artrage, Scribus, etc e o Krita.
Se estiver a usar um espaço maior com o ICC, só será capaz de o trocar entre o Krita, o Photoshop, o Illustrator, o Gimp 2.9, o Manga Studio e o Scribus. Todos os outros assumem o sRGB para o seu espaço, seja ele qual for, porque não têm gestão de cores.
Se estiver a integrar o Krita com o Blender, Nuke ou Natron, use o OCIO e configure o espaço de entrada como “sRGB”, mas certifique-se que selecciona o perfil do sRGB para o ICC ao criar um novo ficheiro.
Para a versão final para a Web, converta a imagem para sRGB a 8bits, srgbtrc, não incorporando o perfil ICC. Depois, se estiver a usar o PNG, passe-o por algo como o “pngcrush” ou outros optimizadores do PNG. O sRGB nesse caso será escolhido porque poderá assumir que a maioria da sua audiência não criou um perfil para o ecrã deles, nem que eles têm ecrãs avançados o suficiente para as coisas de gamute amplo. É por isso que convertemos para as predefinições de ecrãs para a Internet, o sRGB.
Imprimir¶
- Entrada
O perfil do se ecrã. (Irá escolher as cores com o seu ecrã)
- Espaço de trabalho
sRGB ou Rec. 2020 se conseguir usar a profundidade de cor como sendo a 16 bits.
- Resultado
Perfil CMYK especializado da casa de impressão das imagens impressas.
Os perfis CMYK são diferentes por cada impressora, e até mesmo por papel ou tipo de tinta, por isso não seja presunçoso no que respeita a pedi-los por antecipação, em vez de fazer algo como tentar pintar sobre qualquer perfil de CMYK aleatório. Como foi mencionado na secção de condições de visualização, poderá querer manter as suas opções em aberto.
Poderá configurar o selector de cores avançado para transformar para um determinado perfil com o . Aí, assinale a opção O selector de cores usa um espaço de cores diferente da imagem e seleccione o perfil CMYK que pretende. Isto irá limitar um pouco as suas cores, mas mantém todas as opções de filtros e misturas do RGB.
Jogos¶
- Entrada
O perfil do se ecrã. (Irá escolher as cores com o seu ecrã)
- Espaço de trabalho
sRGB ou tons de cinzento linear, para os mapas de texturas e especulares.
- Resultado
Este é mais complicado, mas no fim de tudo será o sRGB para o leitor normal.
Isto tem truques. Poderá usar o OCIO e o ICC entre programas, mas recomenda-se que tenha as suas imagens no motor em sRGB ou tons de cinzento. Muitos dos sistemas de desenho baseados na física destes dias permitem-lhe definir se uma imagem deve ser lida como uma imagem linear ou “srgbtrc”, e isto é mesmo vital para ter as imagens em consideração de forma adequada nos cálculos baseados na física do motor do jogo.
Embora os motores de jogos precisem de ter conteúdo optimizado, e se recomende que permaneça dentro dos 8 bits, os ecrãs futuros poderão ter profundidades de cor mias elevadas, e quando os sistemas de desenho comecem a suportá-los, poderá ser benéfico desenvolver um processo em que os ficheiros do espaço de trabalho se tornem demasiado grandes e que possa correr alguns programas para os optimizar para as suas necessidades de desenho, tornando a actualização do jogo no futuro para melhores monitores um incómodo muito menor.
Os mapas da normal e os mapas da altura supostamente estão definidos com um espaço de cores com “dados sem cor”, mas irá descobrir que a maioria dos motores não querem saber muito disto. Em vez disso, dizem ao motor do jogo para não fazer nenhuma conversão sobre o ficheiro ao importar.
Os mapas especulares, de brilho, metalização e rugosidade são todos baseados em cálculos lineares e quando descobrir que um dado material tem um coeficiente metálico de 03, isto corresponde a 30% de cinzento num espaço linear. Como tal, certifique-se que indica ao sistema de desenho do motor do jogo que esta é uma imagem de um espaço linear (ou, pelo menos, que NÃO deve ser convertida).
