Cores¶
Ok, então… vamos falar de cores!
As cores são bonitas, e também são realmente fundamentais na pintura. Ao pintar, desejamos querer aceder e manipular facilmente as cores para criar coisas engraçadas como :ref:misturá-las mixing_colors em conjunto ou correspondê-las para criar alguma harmonia ou contraste visual. Também queremos encontrar rapidamente os nossos tons de vermelho ou de azul favoritos sem termos de nos esforçar muito. Tudo isto torna-se ainda mais importante, quanto mais cores tivermos acesso!
Naturalmente, a primeira coisa que fazemos é organizar as cores, normalmente com base no que vemos na natureza. Por exemplo, tendemos a ordenar as tonalidades pela ordem com que aparecem num arco-íris e pensamos no brilho dos valores como uma gama de tonalidades desde o branco até ao preto. Obviamente, a natureza em si está associada à Física, e a ordem das tonalidades e o conceito de brilho tem tudo a ver com o comprimento de onda e a energia ou luz emitida que eventualmente chega aos nossos olhos.

No caso dos meios tradicionais, ordenamos as cores (matizes) pela forma como resultam das misturas de outras cores, começando pelas cores primárias subtractivas: cíano, magenta, amarelo. A mistura de cada cor primária com outra revela três cores secundárias: violeta, laranja e verde. A mistura dessas cores criar cores terciárias, e assim por diante - as variações de matizes entre cada cor identificada são praticamente ilimitadas! Se pensar nas cores desta forma, é criado um círculo de matizes que os artistas chamam de «roda de cores»! Cada um desses tons pode ainda ser tornar mais claro (pintado) ou mais escuro (sombreado), misturando-os com branco ou preto, respectivamente, podendo ainda qualquer cor ser tornada menos saturada (mais cinzenta), misturando com outra cor no lado oposto da roda de cores.

No mundo digital dos computadores, a cor é tratada de forma semelhante, e ordenamos as cores pela forma como o ecrã as gera; cada pixel de cor no nosso ecrã é produzido através da combinação de luzes vermelhas, verdes e azuis super-minúsculas com intensidades variadas. Ao contrário da mistura de tintas, onde a intensidade de luz é subtraída por cada pigmento e a mistura de todas as cores irá produzir um castanho ou cinzento lamacento, a mistura de cores é aditiva - obviamente, a ausência de qualquer luz gera o preto, e a mistura de todas as luzes coloridas produz o branco. Como tal, podemos criar uma uma lista com as intensidades das cores primárias possíveis:
Acima aparece uma tabela com diferentes intensidades de luz vermelha. Os nossos ecrãs conseguem decerto criar vários tons de vermelho, mas só começamos a ver o poder dos pixels quando adicionarmos as outras cores primárias, o verde e o azul, e mostrar as cores da luz que são produzidas quando são adicionadas em conjunto! Por exemplo, aqui está uma tabela que mostra diversas misturas de vermelho com verde:
Mas isso é apenas vermelho e verde; então e o azul? Acho que podemos criar ainda mais tabelas para ver o que acontece quando se adicionam diferentes quantidades de azul na mistura:
Esta forma de ordenar as cores é provavelmente familiar para si, caso tenha usado alguns programas para criar aplicações para a Internet, como o Flash. De facto, se tivéssemos feito 6 amostras em vez de 5 por «canal» (isto é, por cada cor primária), teríamos obtido as 216 cores seguras da Web!
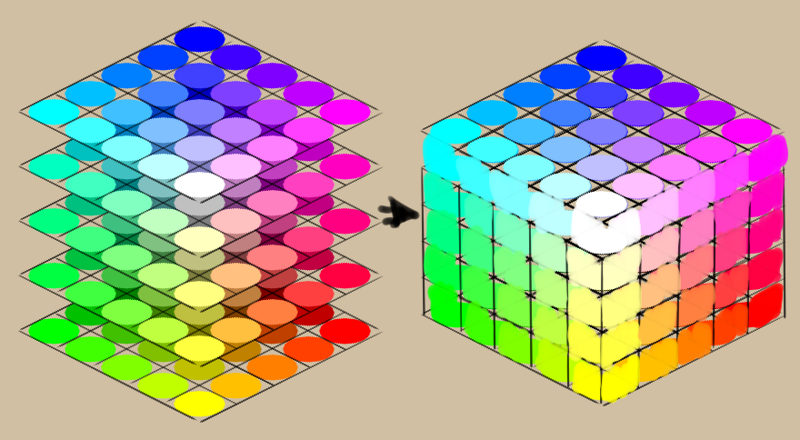
A apresentação das cores num conjunto de tabelas simplesmente parece errado, por outro lado, não é? Isto acontece porque, embora as nossas tabelas sejam em 2D, dado que estamos a misturar três cores primárias, a cor pode ser vista como 3D! É um bocado estranho da primeira vez que pensar desta forma, mas poderá de facto empilhar estas tabelas com base na quantidade de azul, para que se transformem num cubo!

Este cubo não está preenchido com água, areia, ou mesmo cimento, mas sim com cores! As cores são relativamente abstractas, e tipicamente falamos dos cubos e de outros objectos 3D que representam ideias abstractas como espaços, daí chamarmos a este cubo de espaço de cores. Como este cubo em particular usa o vermelho, o verde e o azul como eixos, diríamos que o nosso cubo encontra-se no modelo de cores RGB.
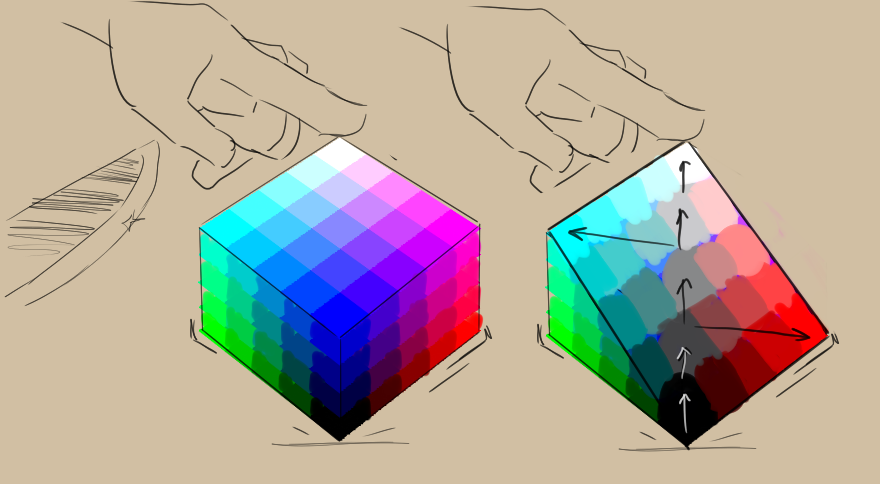
Existem muitos mais modelos de cores. Por exemplo, se fôssemos balancear o nosso cubo no canto preto, o canto branco ficaria logo debaixo do nosso dedo no topo do cubo. E, tal como seria feito pela geometria e matemática, se cortássemos o cubo ao meio à medida que o balanceássemos, a linha do ponto branco no topo ao ponto preto no fundo seria a escala de tons de cinzento.

Quando pensar numa fita de tons de cinzentos a passar no meio do cubo, à medida que nos afastamos dessa escala em direcção aos extremos exteriores do cubo, as cores irão começar a ficar mais saturadas (mais coloridas e vivas). O círculo de cores em torno desse eixo de cinzentos intermédio iria então definir o tom ou matiz, com uma cor diferente em cada direcção.
Esta é a ideia básica dos modelos de cores HSV, HSL, HSI e HSY. Este modelo em particular é chamado de HSI (matiz, saturação e intensidade), porque associa cada cor única à intensidade das luzes primárias coloridas que foram misturadas para as criar.
Existem outros modelos de cores, como o L*a*b*, onde olhamos primeiro para o valor de cinzento correspondente a uma dada cor, e depois tentar descrevê-la, não em termos de matiz e saturação, mas quão vermelha, verde, azul e amarela é. Dado que os nossos cérebros não conseguem realmente compreender uma cor que tanto é vermelha como é verde, ou azul e amarela, isso torna-as opostos polares óptimos numa escala deslizante. Nós chamamos a isto de modelo de percepção, dado que se baseia em como vemos as cores em vez da forma como é gerada a cor.
Os modelos de cores definem espaços de cores que, por sua vez, são de todos os tipos de tamanhos e formas. O Krita permite-lhe executar operações em diferentes modelos e espaços, algo que chamamos de «Gestão de Cores».
A Gestão de Cores é necessária para o suporte do **CMYK** (subtractivo), mas fora disso, não são muitos os programas de desenho ou pintura que oferecem a funcionalidade, dado que alguns programadores acreditam que os artistas não têm necessidade dessa funcionalidade. É pena! Especialmente porque a Gestão de Cores permite truques muito mais giros que apenas o suporte básico do CMYK, assim como a capacidade de manipular as cores como faz um computador é talvez a qualidade mais única da pintura digital!
Dado que o Krita lhe dá quase um controlo sem precedentes da cor, isto significa infelizmente que existem poucos ou quase nenhuns artigos sobre como usar a gestão de cores no caso dos artistas ou pintores. Por isso, criámos esta categoria e esperamos preenchê-la com artigos relativamente curtos que explicam os conceitos relacionados com a cor de uma forma visual e leve.
Recomendamos que consulte a página do fluxo de gestão de cores de seguida - mesmo que não planeie usar esse fluxo de trabalho, irá ajudar a criar algum sentido nas diversas características relacionadas com as cores e a Gestão de Cores. Para além disso, cada artigo deverá ter o seu próprio lugar e poderá ser acompanhado em qualquer direcção ou ritmo que desejar!
