Zacznijmy więc od podstaw…
Prostopadłe¶
Mimo dziwnej nazwy, to prawdopodobnie wiesz czym jest prostopadłość. Jest to schematyczne przedstawienie obiektu, narysowane w stanie nieodkształconym. Tak jak na poniższym przykładzie:
Jest to prostokąt. Mamy widok z przodu, góry oraz boku. Umieść to w perspektywie, a powinno wyglądać jak coś takiego:
Mimo że prostopadłe przedstawienia są trochę nudne, to stanowią one dobrą podstawę do tego aby zrozumieć ludzką postawę. Lecz do tego dojdziemy za chwilę.
Pochyłe¶
Tak więc, możemy powiedzieć, że widok z przodu jest punktem widokowym na przód, a widok z boku, punktem widokowym na bok. (Prostopadła lina jest płaszczyzną widoku, na której jest on rzutowany)
Następnie możemy uzyskać widok połowiczny, patrząc pod kątem, czyż nie?
Jeśli zrobimy to dla wielu różnych stron…
A po wyrównaniu boków otrzymujemy…
Lecz sześciany są nudne. Podejrzewam, że rzutowanie jest tak pomijane, bo żaden samouczek nie stosuje go na obiekt, który POTRZEBUJE rzutowania. Taki obiekt jak np. twarz.
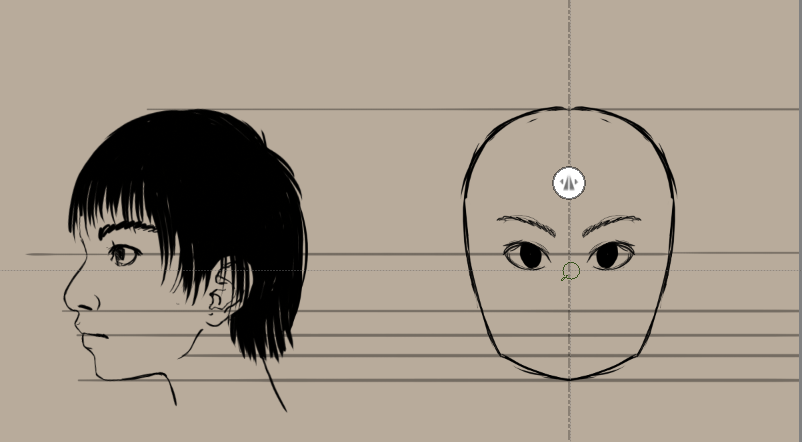
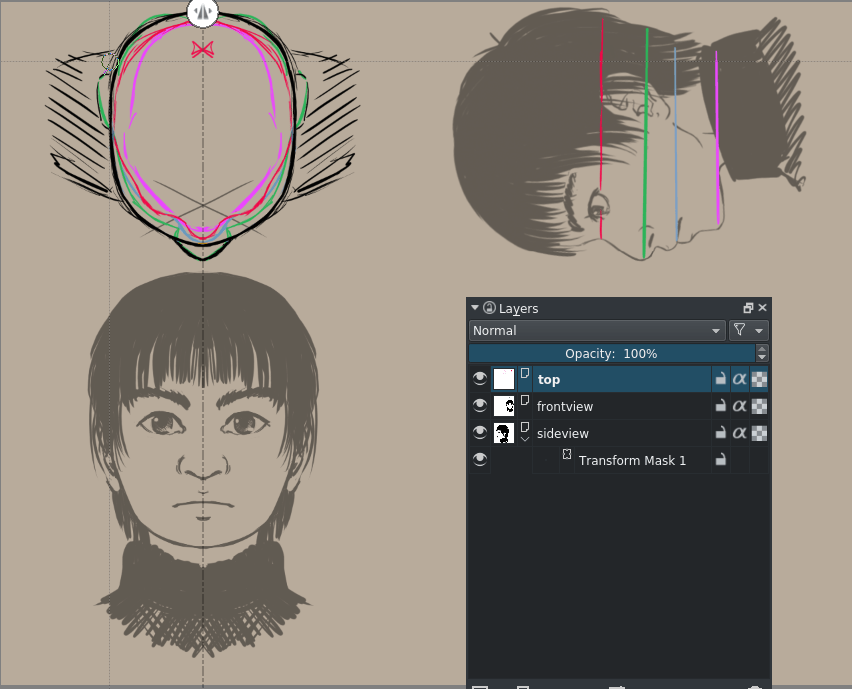
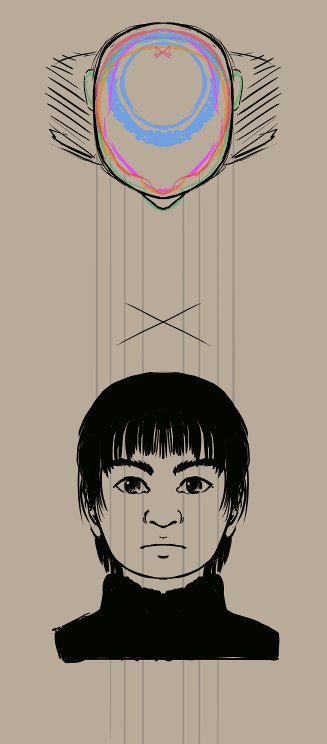
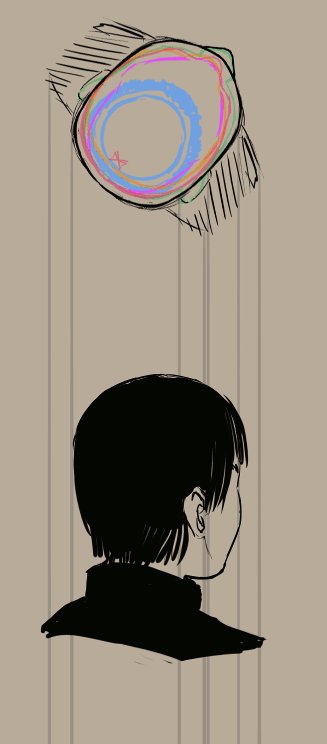
Najpierw przygotujmy nasze widoki z przodu i boku:

Zawsze zaczynam od strony, a następnie ekstrapoluję z niej widok z przodu. Ponieważ używasz Krity, to ustaw dwie linijki, jedną pionową, a drugą poziomą. Aby umieścić je doskonale, przeciągnij jeden z węzłów po stworzeniu linijki i naciśnij klawisz Shift aby przyciągnąć do kierunku poziomego lub pionowego. W wersji 3.0, możesz także przyciągać je do ram obrazów, jeśli masz włączone poprzez skrót Shift + S.
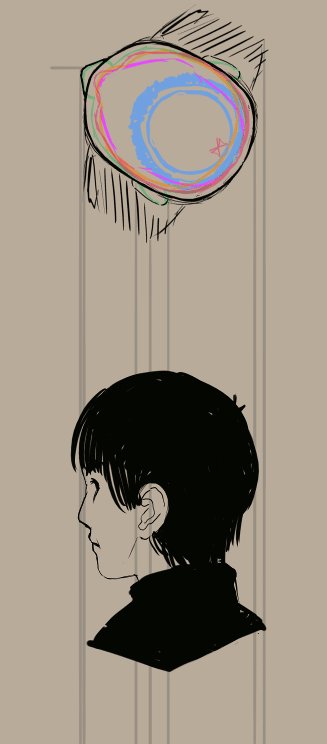
Następnie, przesuwając lustro w lewo, możesz stworzyć widok z przodu z widoku z boku, podczas gdy równoległa linia podglądu, pomaga ci w wyrównywaniu oczu (które na powyższych zrzutach są trochę za nisko).
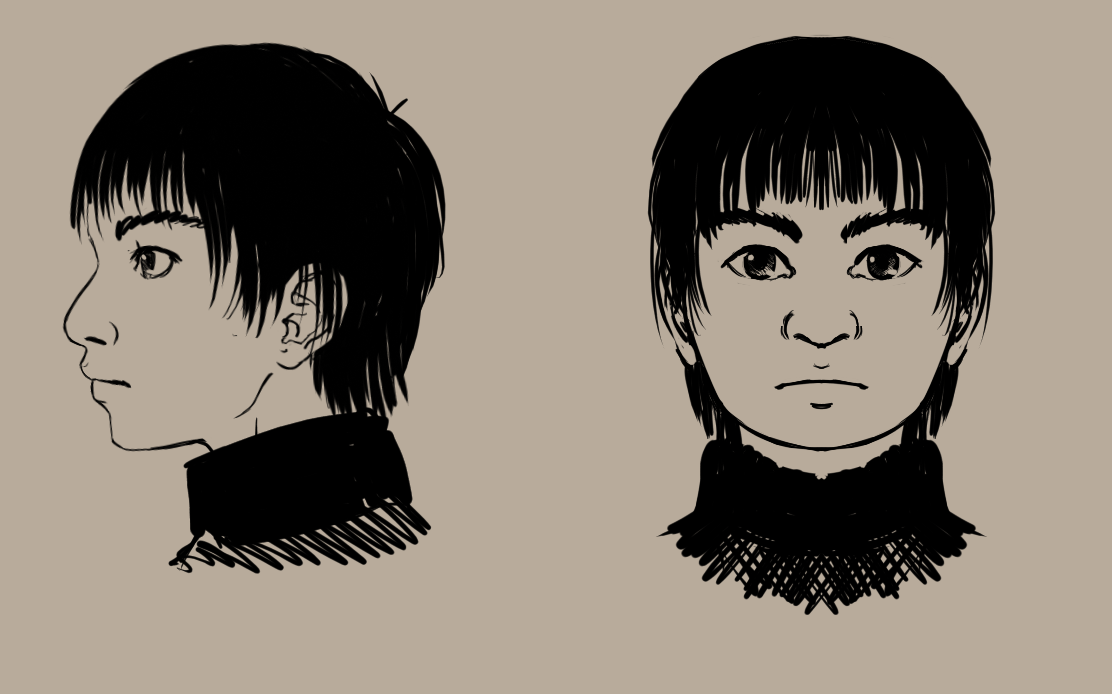
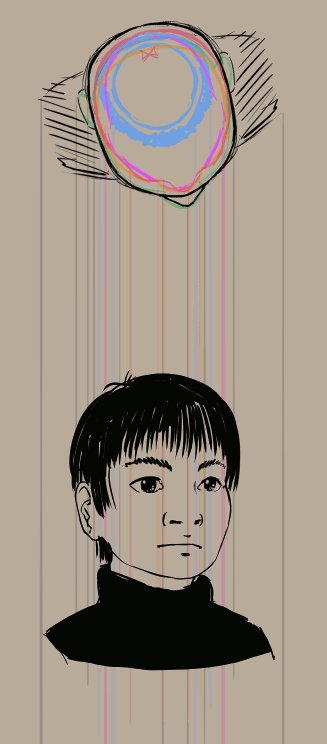
Na końcu powinieneś otrzymać coś takiego:

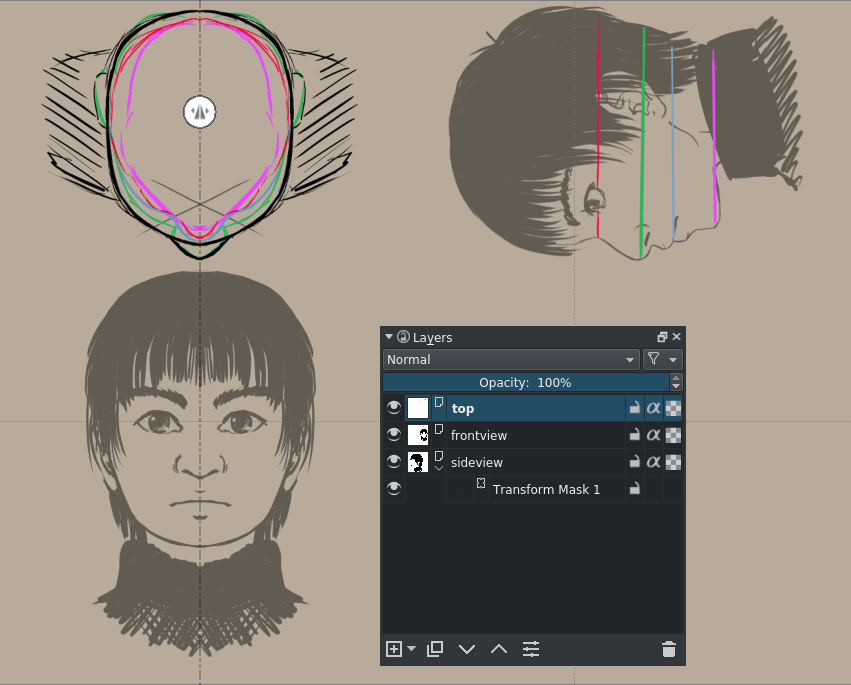
I oczywiście, nie zapominajmy o górze, jest bardzo ważna:

Wskazówka
Gdy używasz Krity, możesz po prostu użyć maski przekształcającej do obrócenia widoku z boku do narysowania widoku z góry.
Widok z góry jest także sposobem na znajdowanie błędów w twoich widokach prostopadłych. Jeśli weźmiemy czerwoną linię, aby dowiedzieć się jak będzie wyglądać widok prostopadły, to zauważymy oczywiście, że nasze oczy są oczywiście zbytnio osadzone. Przesuńmy je trochę do przodu, w pobliże nosa.

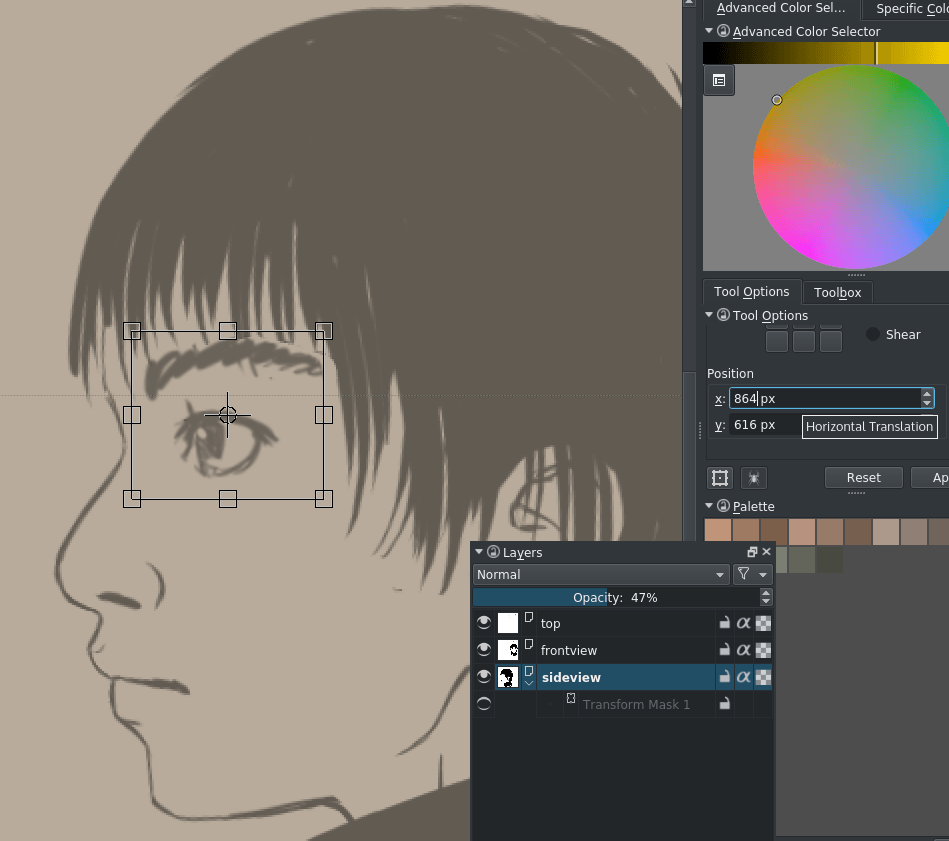
Jeśli chcesz dokładnie przesuwać w doku ustawień narzędzia, to wystarczy, że zaznaczysz «position» i i pole wprowadzania dla X. Naciskając w dół przemieszcza przekształcone zaznaczenie w lewo. W Kricie 3.0 możesz do tego używać narzędzia przemieszczania oraz klawiszy strzałek. Użycie tutaj przekształcenia może być wygodniejsze, jeśli musisz także ścisnąć i rozciągnąć oko.

Teraz poprawimy widok z przodu. Dużo lepiej.
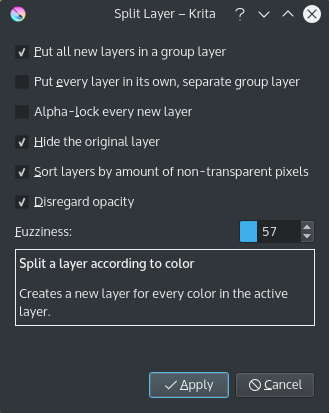
Dla twarzy, duża liczba plasterków jest ważna. Nawet tak ważna, że postanowiłem mieć te plasterki na osobnych warstwach. Na szczęście, to ja wybieram jak je pokolorować, więc wszystko co potrzebujemy zrobić to .

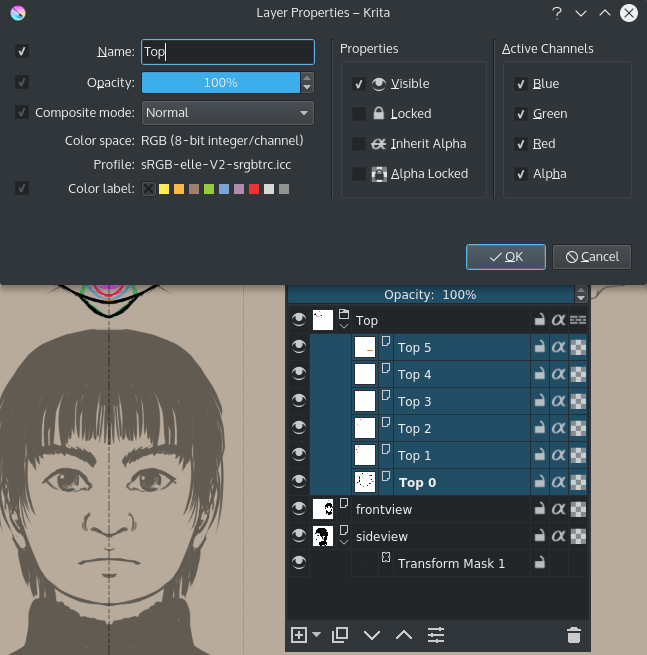
W wyniku da ci to kilka dziwnie nazwanych warstw… przemianuj je, zaznaczając wszystkie i zmieniając nazwę na raz w edytorze właściwości:

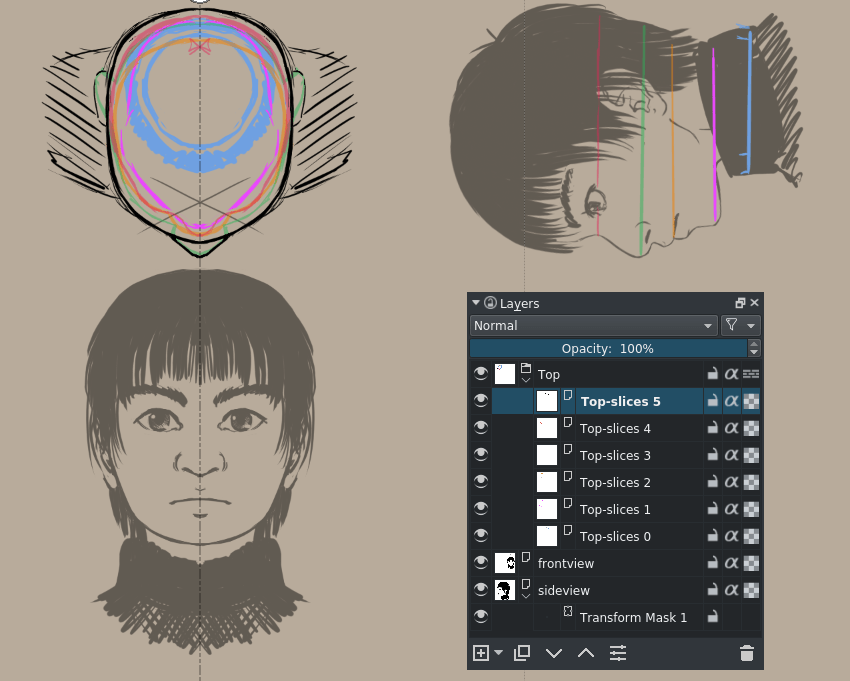
Tak więc po porządkach powinniśmy otrzymać coś takiego:

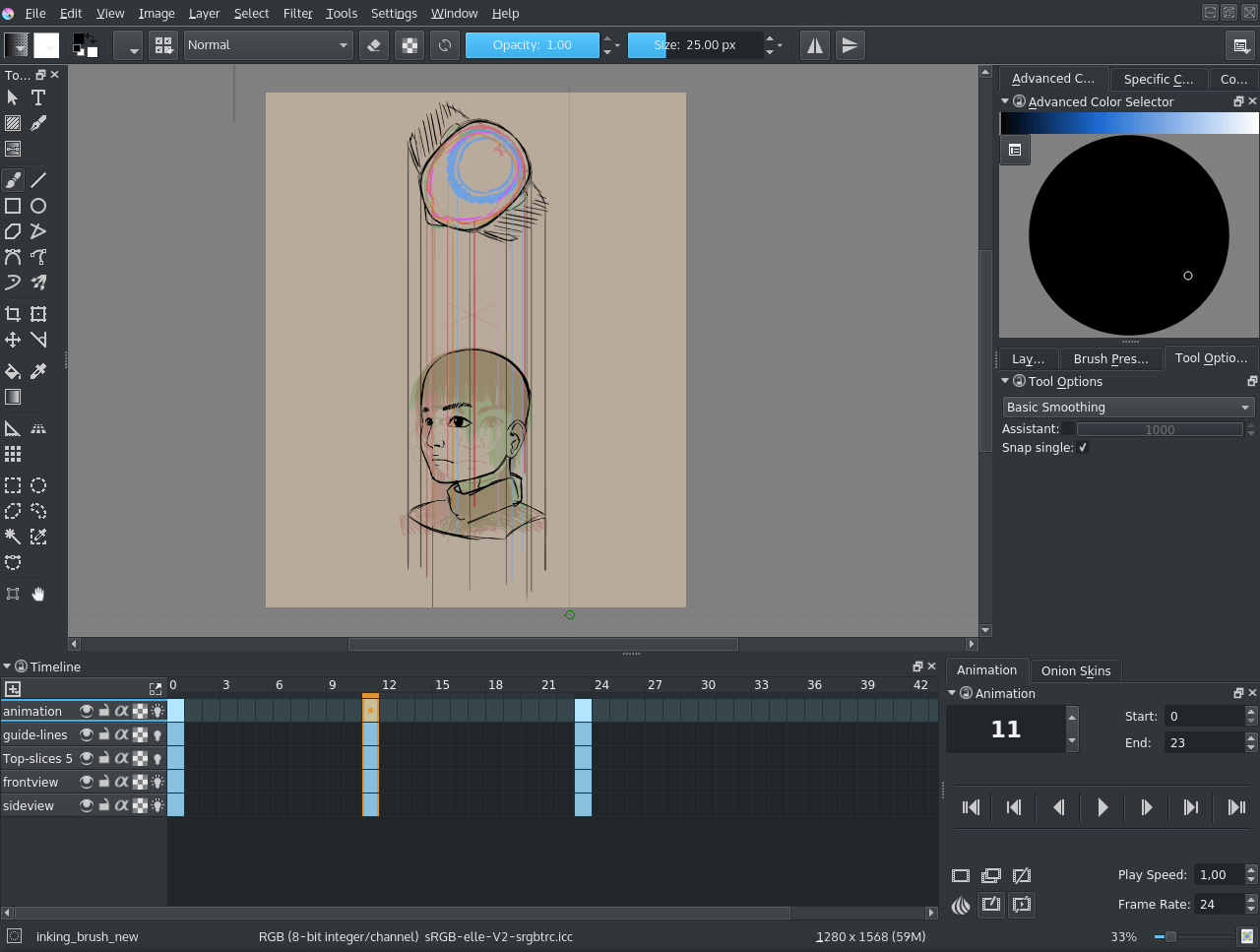
Ok, teraz użyjemy animacji w następnym kroku.
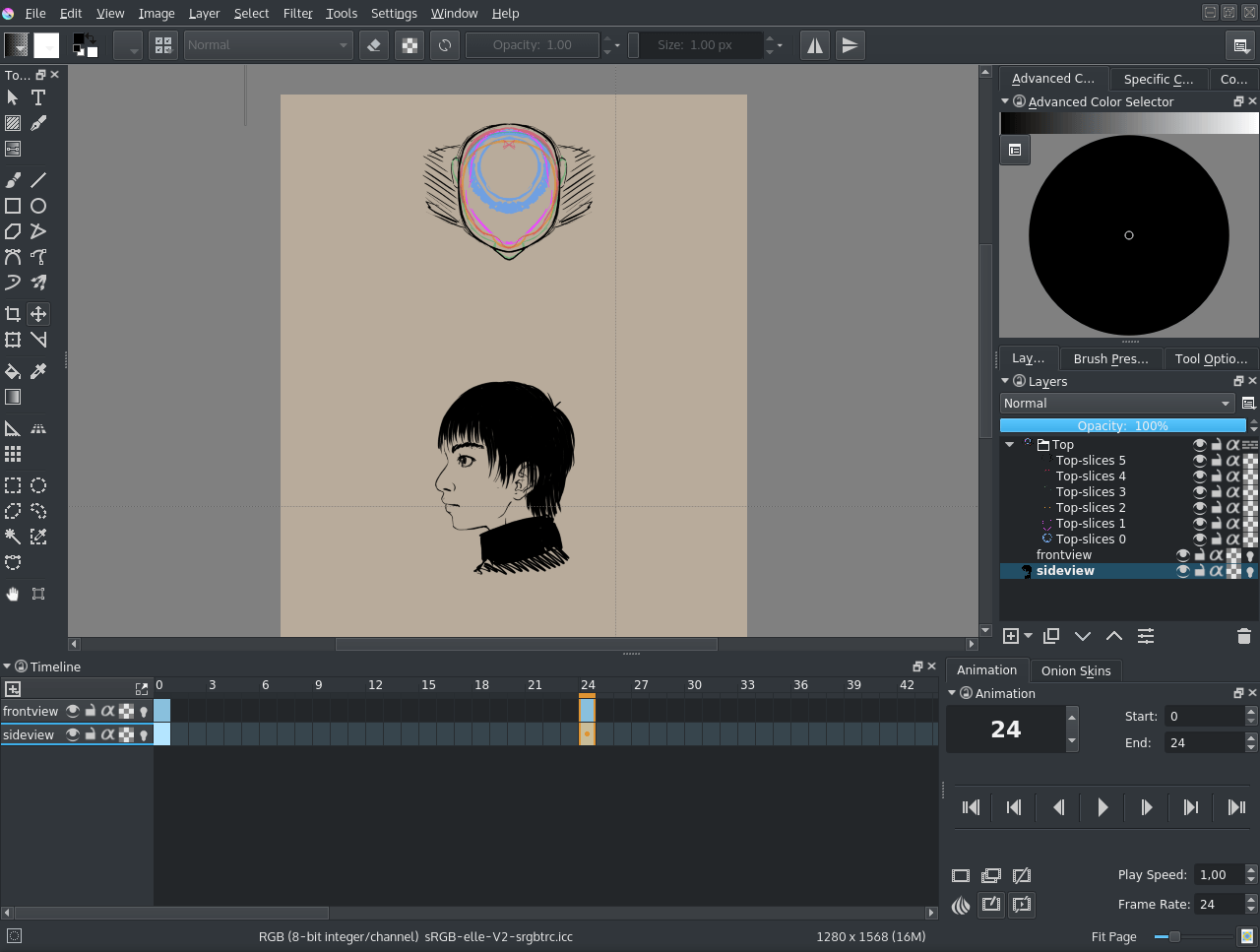
Ustaw to następująco:

Zarówno widok z przodu jak i z boku są ustawione na «widoczne na osi czasu», tak więc zawsze je widzimy.
Widok z przodu ma swoją widoczną klatkę na klatce 0 oraz pustą klatkę na klatce 23.
Widok z boku ma swoją widoczną klatkę na klatce 23 oraz pustą klatkę na klatce 0.
Koniec animacji jest ustawiony na 23.

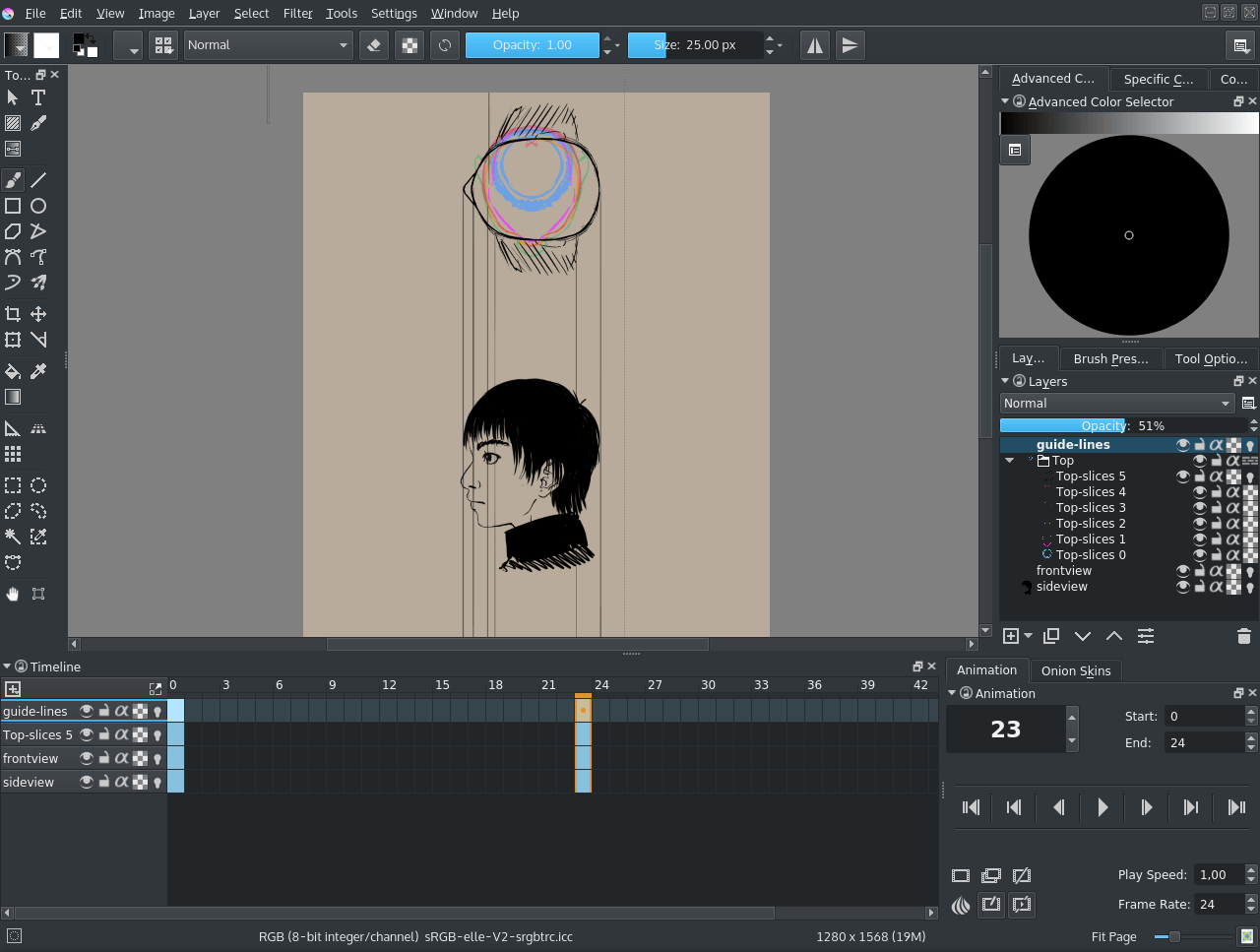
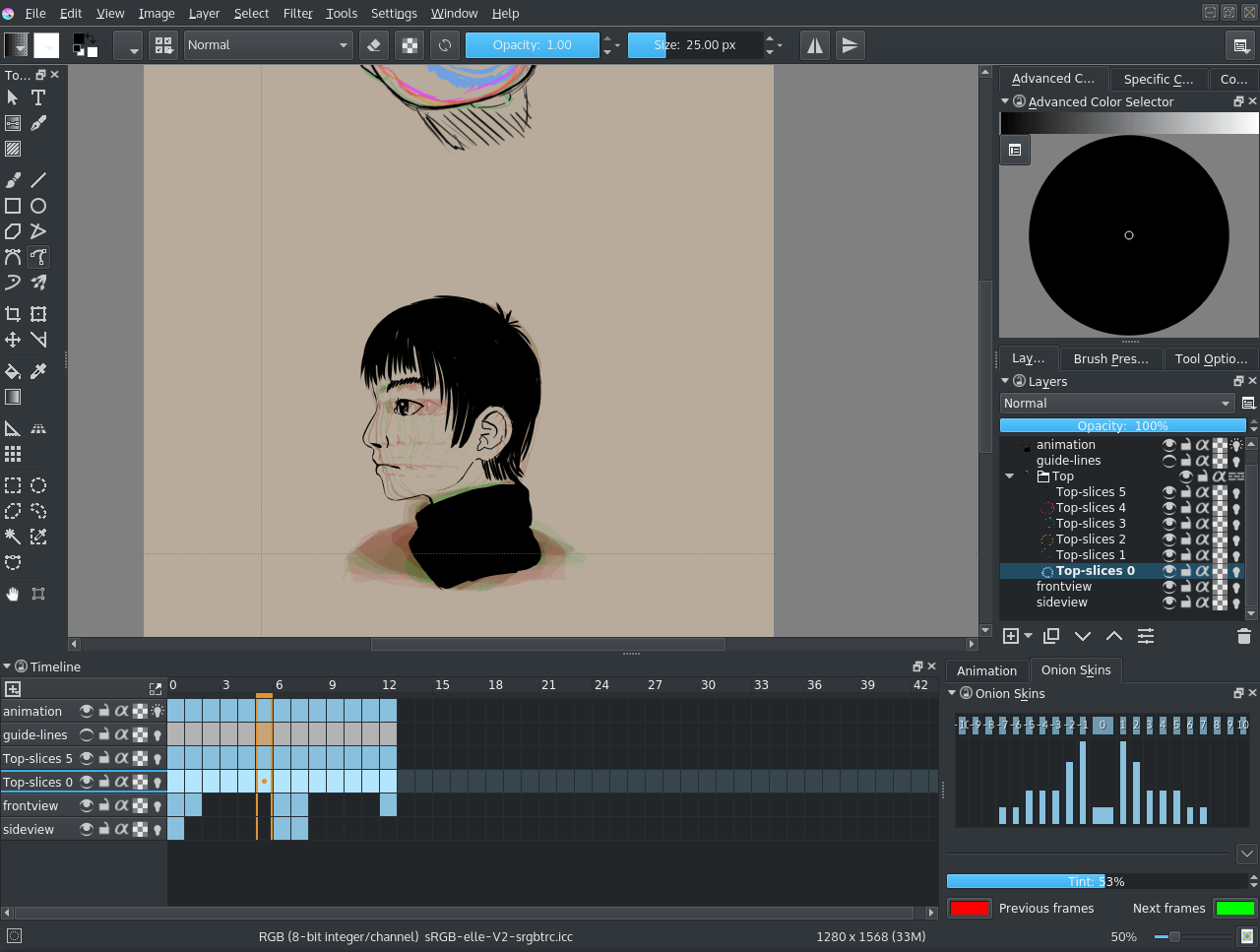
Krita nie może jeszcze animować przekształceń na wielu warstwach na wielu klatkach, więc przekształćmy teraz tylko szczytową warstwę. Dodaj półprzezroczystą warstwę, gdzie narysujemy prowadnice.
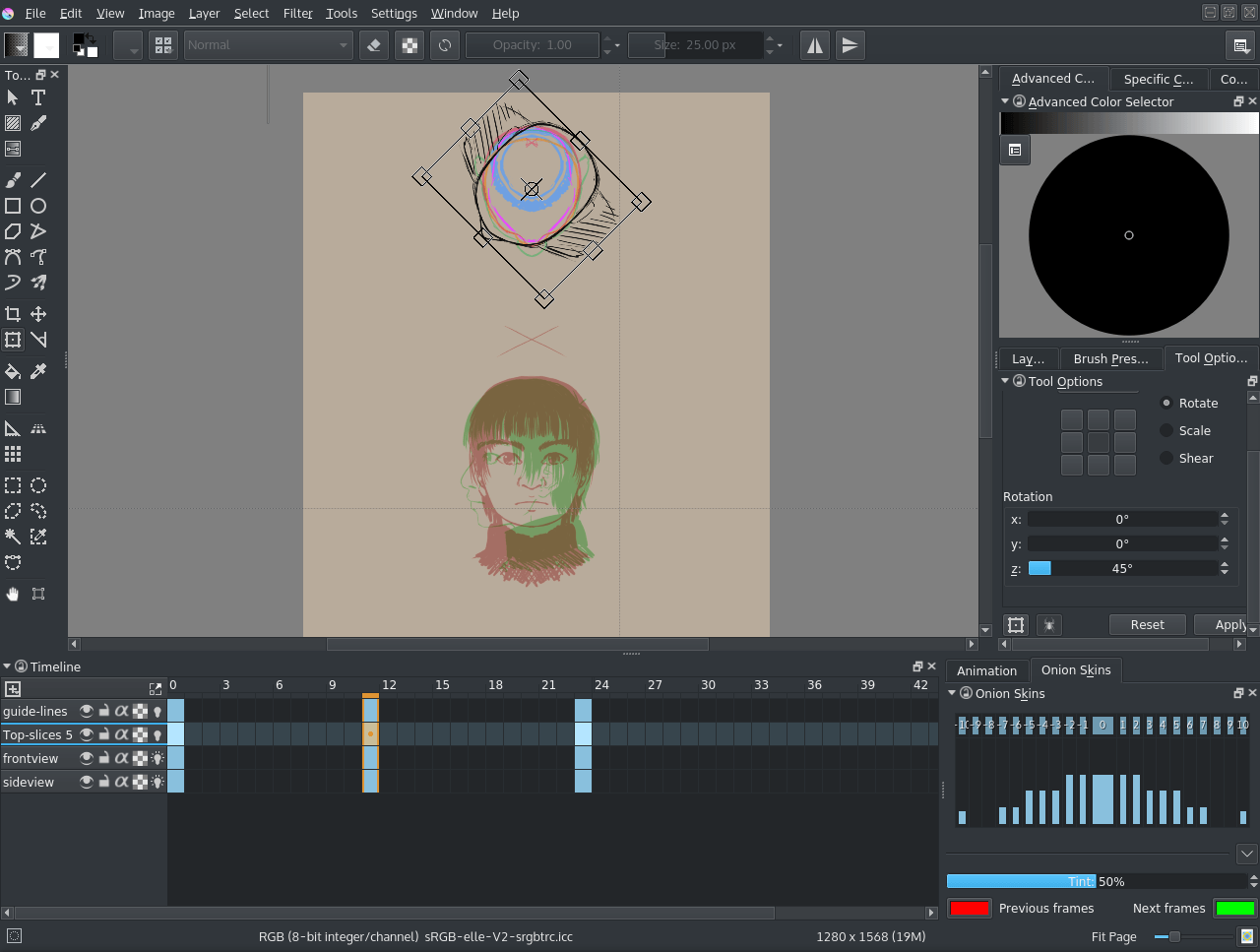
Teraz, zaznacz klatkę 11 (w połowie drogi), dodaj nowe klatki z widoku z przodu, boku oraz prowadnice. Następnie włącz łupinę cebuli przełączając symbole lamp. Kopiujemy klatkę z górnego widoku i używamy narzędzia przekształcenia, aby ją obrócić o 45°.

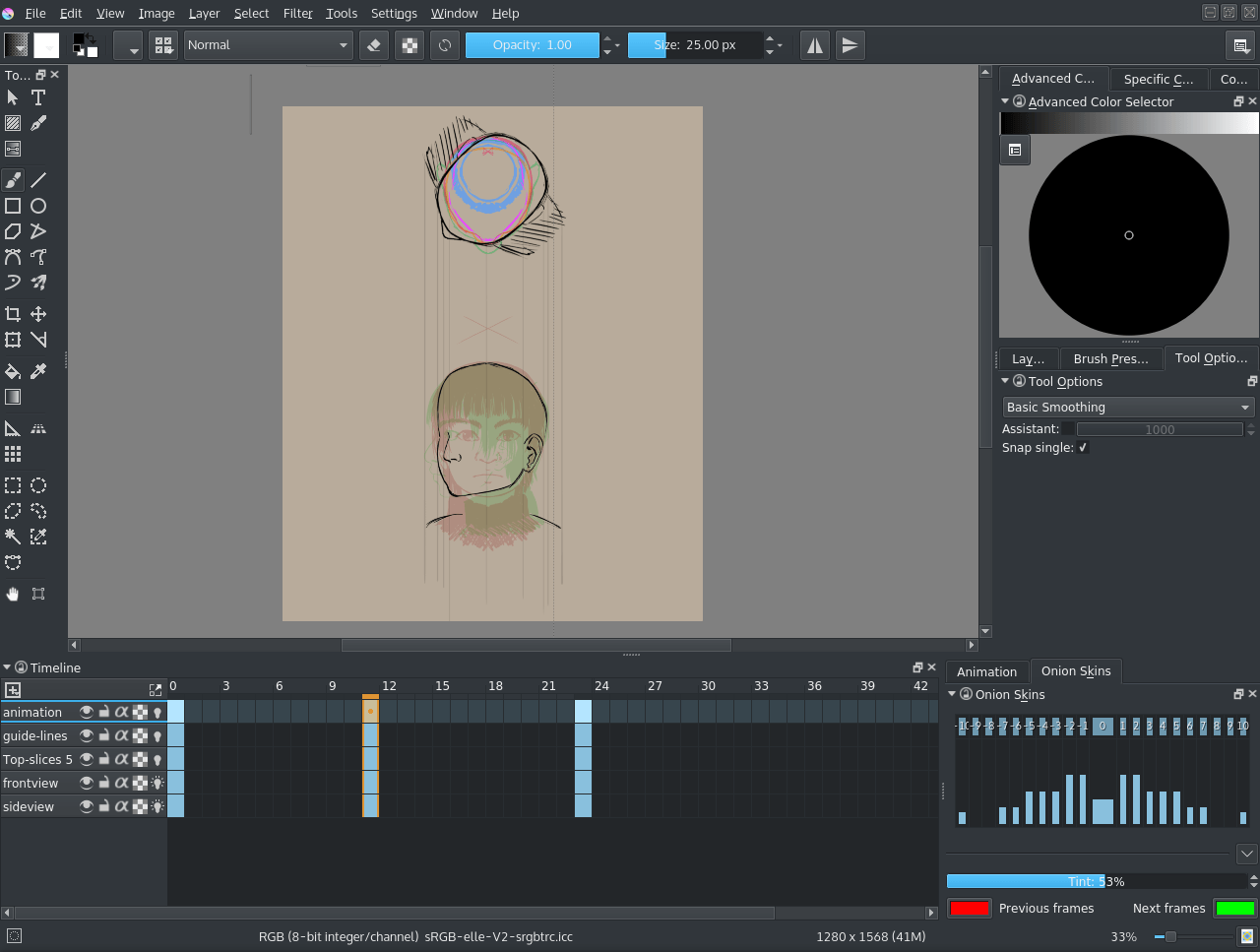
Tak więc, rysujemy nasze pionowe prowadnice ponownie i określamy, co znajduje się pomiędzy…

To jest o tym, jak daleko możesz zajść tylko z jednym głównym plasterkiem, tak wiec obróć także resztę.

I tak samo jak z sześcianem, robimy to dla wszystkich plasterków…

Ostatecznie, jeśli będziesz miał szczytowe plasterki obracające się co klatkę o 15°, to będziesz w stanie stworzyć stół obrotowy, taki jak ten:

Ponieważ nasz chłopiec jest tutaj całkowicie symetryczny, to możesz zanimować tylko jego jedną stronę i odbić klatki na drugą stronę.
Podczas gdy nie jest wymagane, aby ukończyć wszystkie kroki w dziale teorii, aby zrozumieć ten samouczek, to polecam w przyszłości stworzenie stołu obrotowego. Nauczy cię on wiele o rysowaniu 3/4 twarzy.
Co gdybyśmy… wprowadzili widok z góry na rysunek?
