Jest to część dalsza samouczka pochylania i ortografiki, więc przeczytaj je najpierw, gdy się zgubiłeś!
Aksonometria¶
Tak więc, logika dodania góry jest podobna do tej od dodawania boku.
Niezbyt ciekawe. Staje się jednak ciekawsze, gdy używamy rzutowania z boku:
Ponieważ nasz sześcian jest czerwony po stronach przednich oraz niebieski po stronie lewej i prawej, to możemy użyć kopii, co znacznie upraszcza sposób dla sześcianów. Ten rodzaj rzutowania aksonometrycznego nazywamy «dimetrią», gdy odkształca dwie równoległe linie po równo.
Izometria jest rodzajem dimetrii, w której mamy ten sam kąt pomiędzy wszystkimi głównymi liniami:
Prawdziwa izometria jest rysowana pod kątem 90-54.736=35.264° względem ziemi:
(jak widzisz, nie chce się wyrównać doskonale, bo Inkscape, mimo że jest bardziej przeznaczony do tworzenia tego rodzaju diagramów niż Krita, nie ma narzędzi do zmiany kąta linii w stopniach)
Jest to trochę dziwny kąt, a ponadto, nie układa się sensownie z pikselami, tak więc dla gier wideo używany jest kąt 30° względem ziemi.
Dobrze, rzutujmy zatem izometrycznie chłopca.
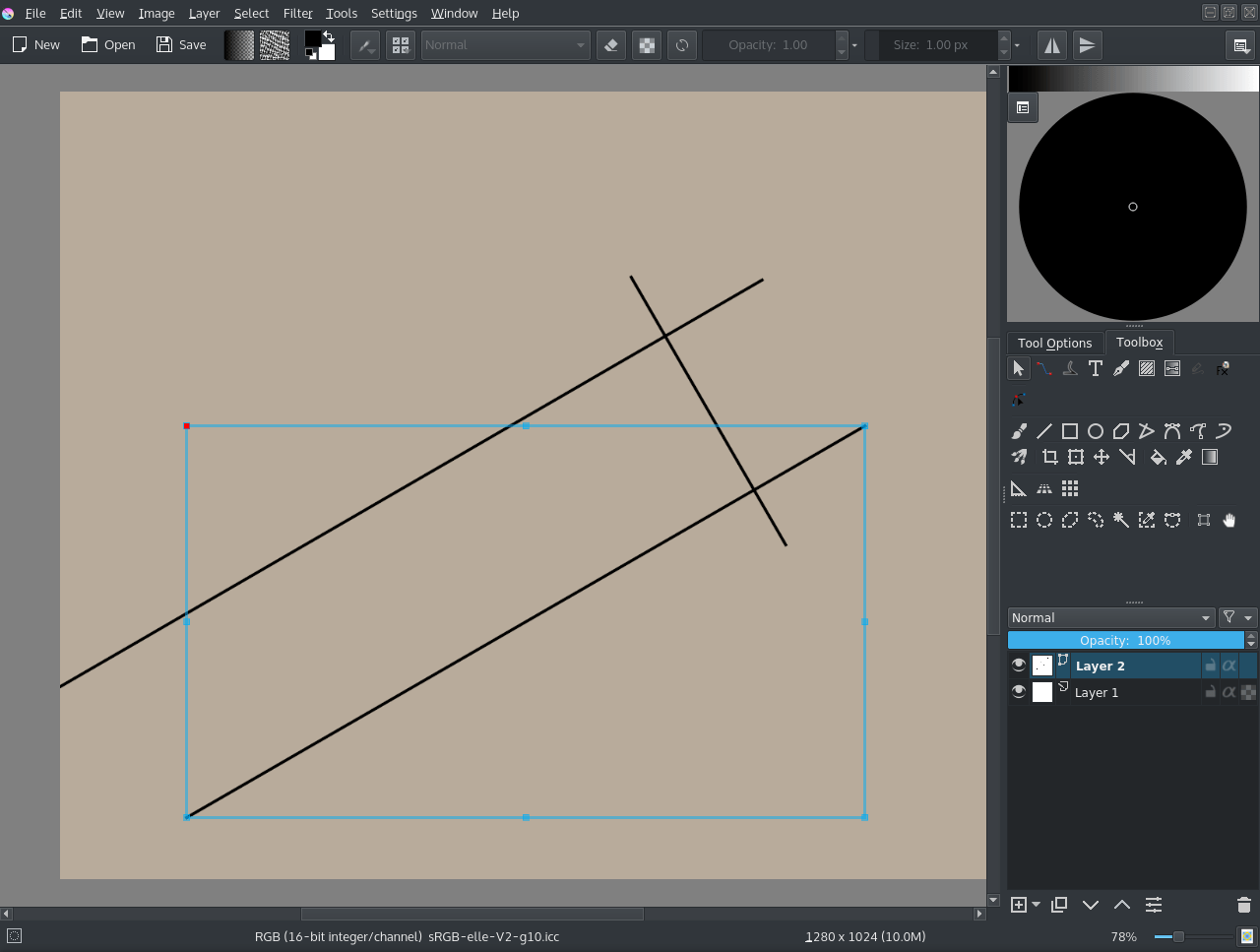
Tworzymy nowy dokument i dodajemy warstwę wektorową.
Na warstwie wektorowej, wybieramy narzędzie prostej linii, rozpoczynamy linię, a następnie przytrzymujemy klawisz Shift, aby była ona przyciągana pod różnymi kątami. Umożliwia nam to wykonanie ustawienia pod kątem 30°, jak powyżej:

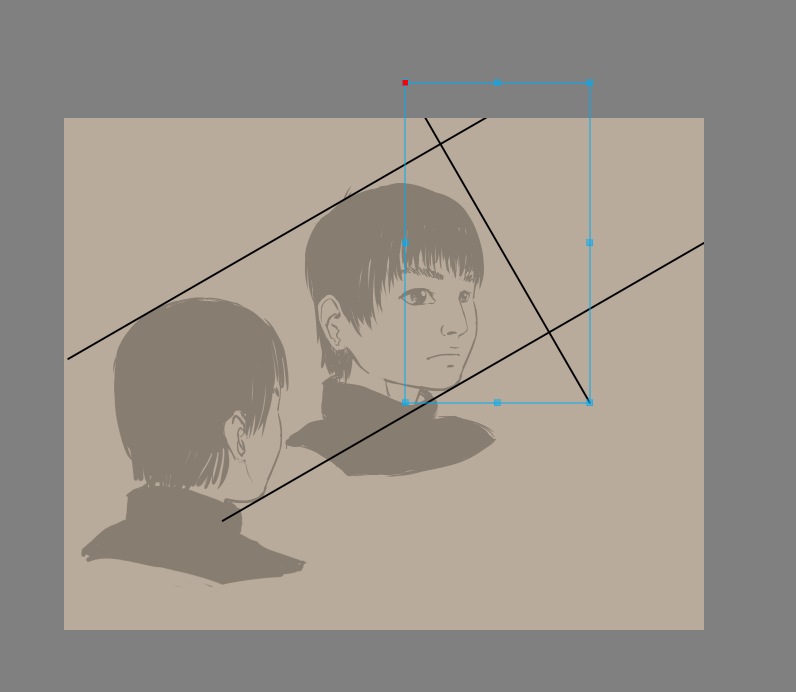
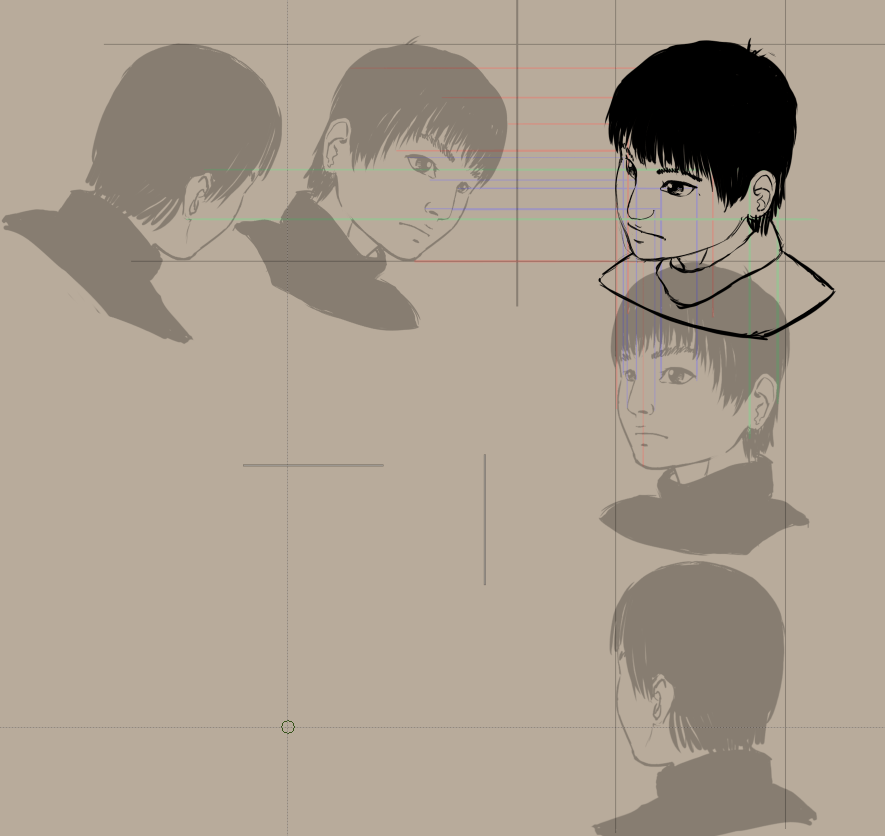
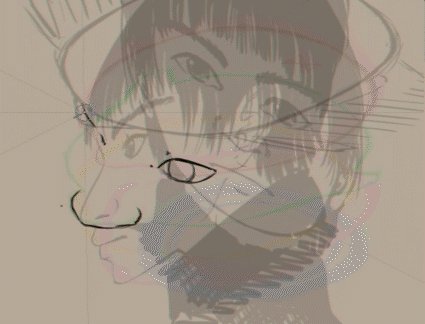
Następnie importujemy niektóre klatki z animacji poprzez .
Następnie przytnij go poprzez ustawienie narzędzia przycinania na Warstwie, i wybraniu , aby usunąć jakiekolwiek tło. Ustawiam także warstwy na 50% nieprzezroczystości. Następnie wyrównujemy wektory do nich.

Wskazówka
Aby przewymiarować wektor, lecz zachować jego kąt, wystarczy że zaznaczysz go przy użyciu narzędzia przesuwania (biała strzałka), przeciągniesz w narożnikach pola ograniczającego, aby zacząć je przesuwać, a następnie naciśniesz klawisz Shift, aby związać współczynnik kształtu. W ten sposób zachowasz kąt.
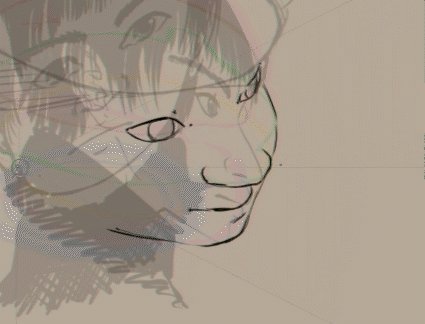
Niższy obraz jest «tył widziany z przodu», użyjemy tego do określenia, gdzie ma znaleźć się ucho.
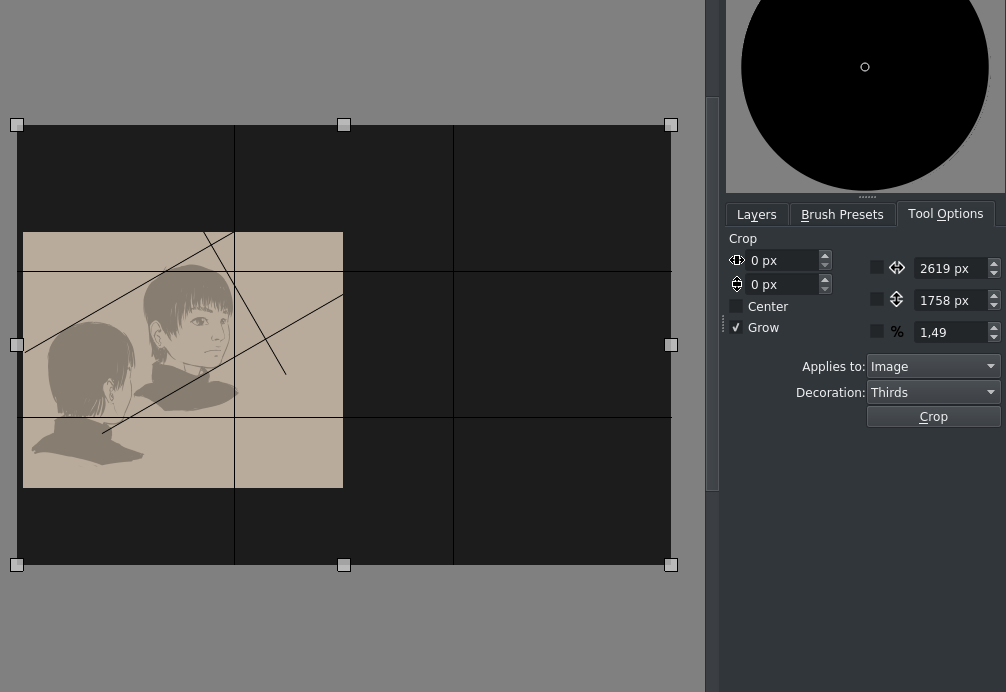
Oczywiście teraz mamy zbyt mało przestrzeni, więc wybierz narzędzie przycinania, wybierz Obraz i zaznacz Rośnij i zrób następującą rzecz:

Rośnięcie jest bardziej przydatnym sposobem na natychmiastową zmianę szerokości i wysokości płótna.
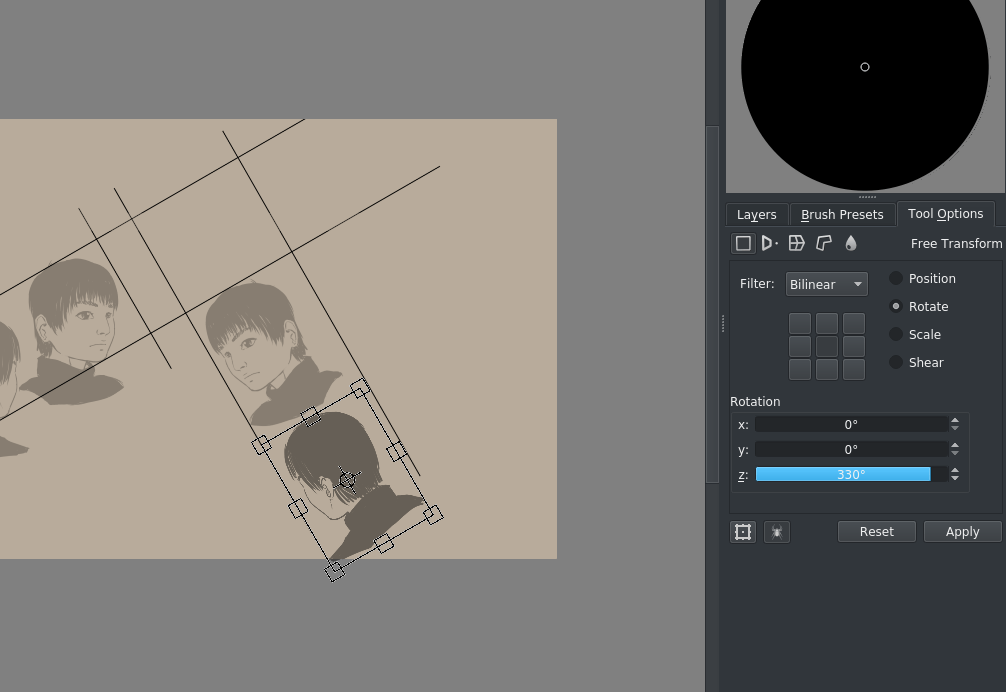
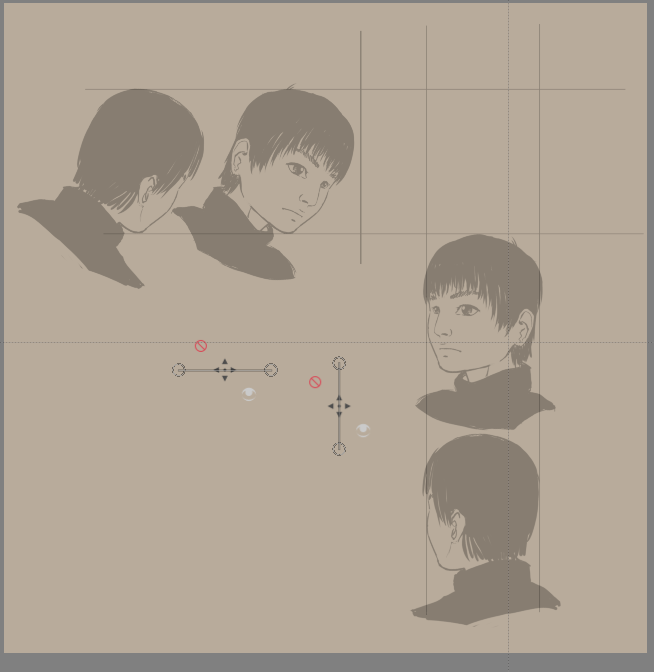
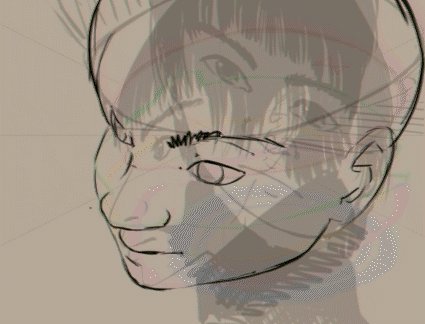
Następnie wyrównujemy inne głowy i przekształcamy je przy użyciu ustawień narzędzia przekształcania:

(330° tutaj jest 360°-30°)
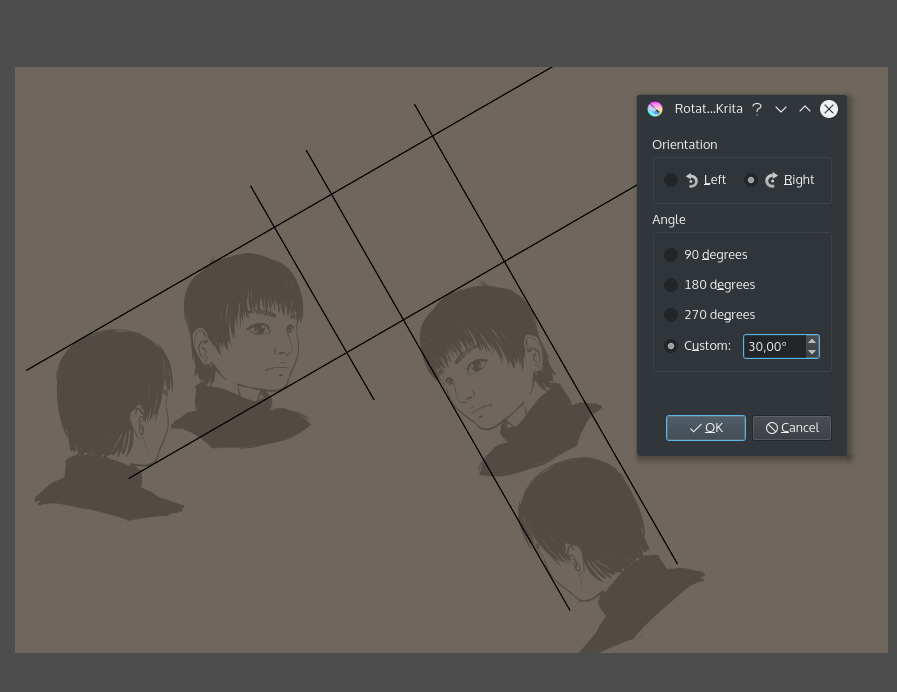
Prostokąt, nad którym pracujemy, powoli będzie stawał się widoczny. Teraz jest to trochę trudny kąt do pracy, tak więc przechodzimy do i wpisujemy 30° zgodnie z ruchem wskazówek zegara:


(oczywiście, moglibyśmy obrócić dwa obrazy po lewo o 30°, co byłoby mniej mylące w porównaniu do sześcianu)
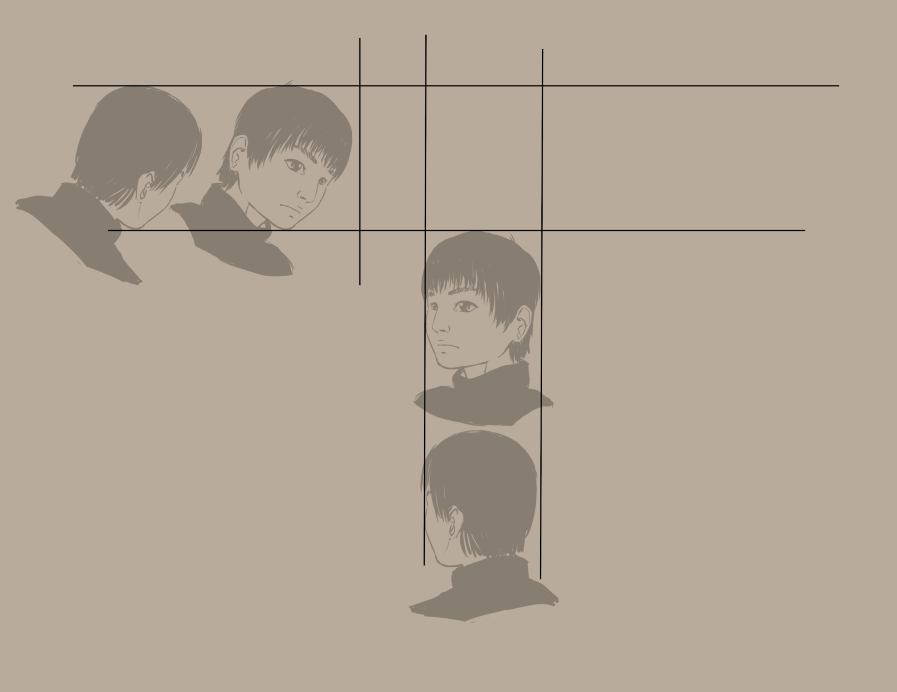
Tak więc, wykonujmy trochę przycinania, trochę oczyszczania i dodajemy dwóch pomocników równoległości, tak jak to zrobiliśmy przy ortografice:

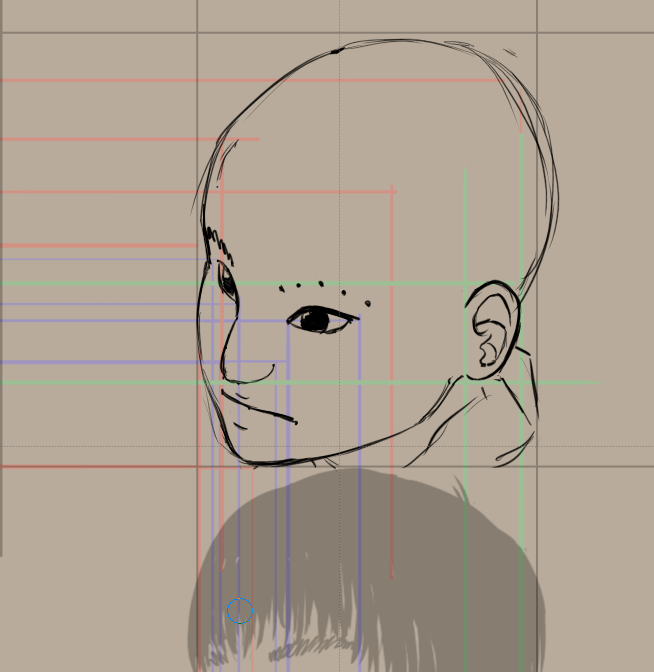
Zamysłem tutaj jest to, aby narysować równoległe linie z obu stron, aby znaleźć punkty na obszarze rysowania. Możesz wykorzystać do tego podglądy pomocników, aby utrzymać wszystko w czystości. Ja narysowałem linie mimo tego, dla mojej wygody.

Najlepiej stworzyć kilka punktów próbnych, tak jak z brwiami tutaj, a następnie namalować na nich brwi.

Zamiennie aksonometria z narzędziem przekształcania¶
Teraz, istnieje zamienny sposób na dostanie się tam, który nie wymaga tak dużo miejsca.
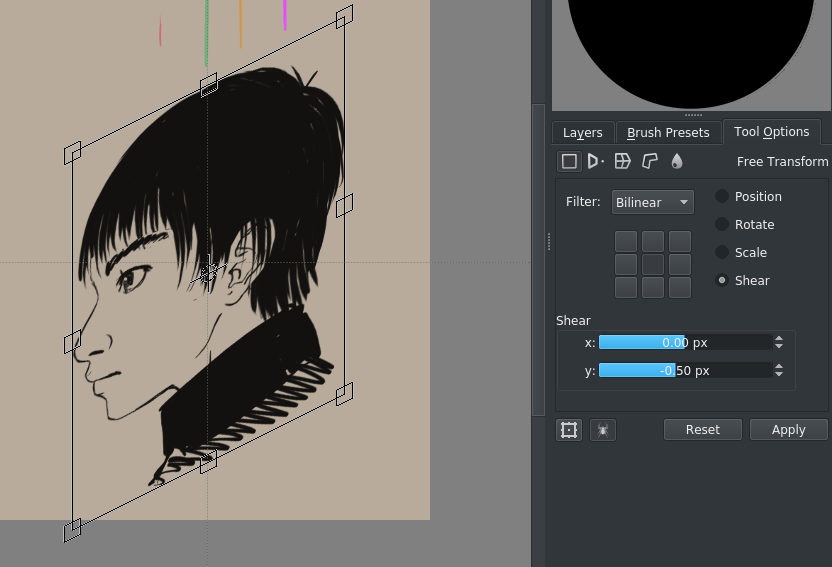
Otwieramy naszą ortografikę poprzez Otwórz istniejący dokument jako nienazwany dokument tak abyśmy nie musieli go zastępować podczas zapisu.
Nasza izometria bezpiecznej gry ma swój kąt dwa piksele w poziomie i jeden piksel w pionie. Tak więc pochylamy naszą grafikę prostopadłą przy użyciu maski przekształcenia -.5/+.5 piksele (jest to proporconajlne)

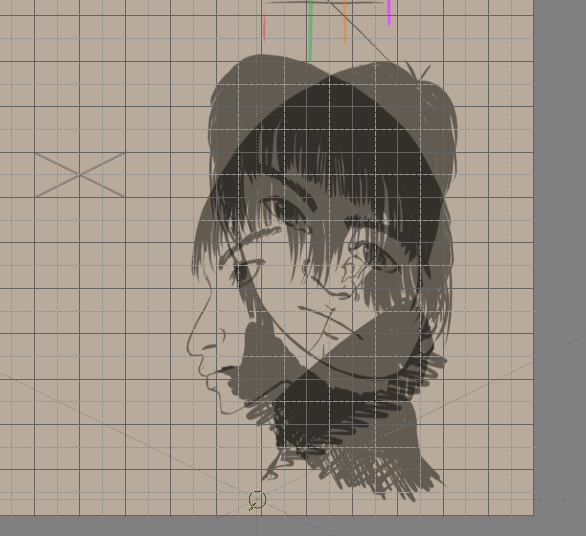
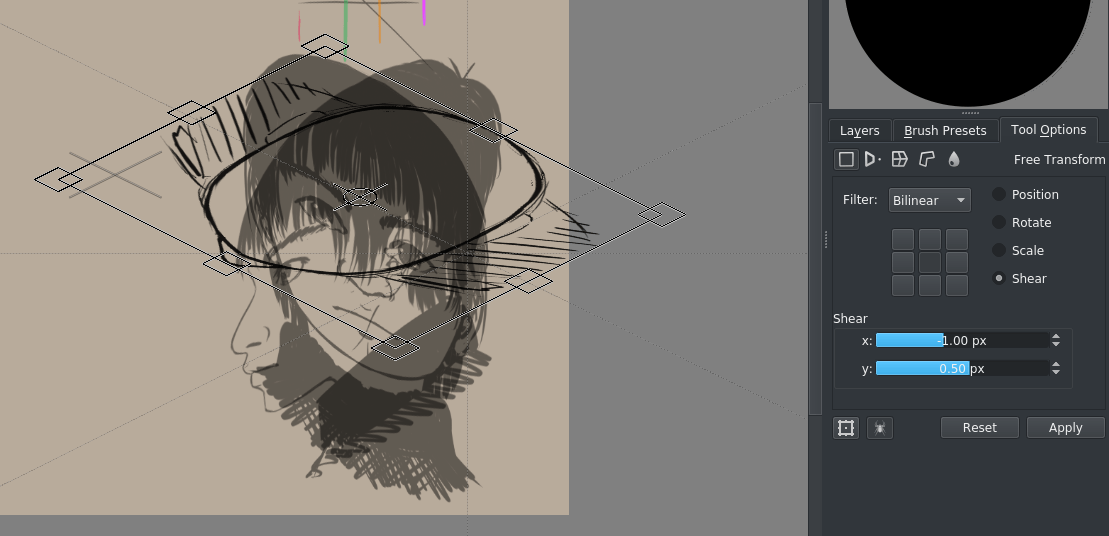
Użyj siatki do ustawienia dwóch równoległych linijek do przedstawienia dwóch przekątnych (możesz je przyciągać przy użyciu skrótu Shift + S):

Dodaj także widok od góry:

jeśli zrobisz to dla wszystkich plasterków, to uzyskasz coś takiego:

Używanie równoległych linijek, możesz dowiedzieć się współrzędnych punktu w przestrzeni 3D:

Jak widzisz, ta wersja wygląda zarówno bardziej 3D jak i bardziej straszliwie.
Jest tak dlatego, bo należy wykonać mniej kroków niż w poprzedniej wersji – Nasz obraz jest bezpośrednią pochodną widoku ortograficznego – więc sprawia to mniej błędów.
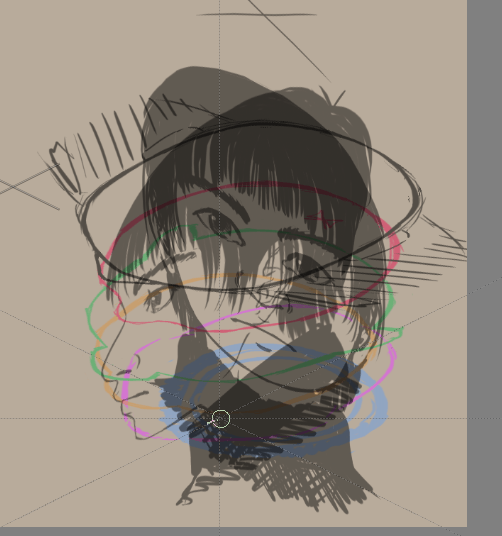
Straszliwość jest widoczna, ponieważ mamy najmniejszą ilość stylizacji na naszym widoku bocznym, więc oczy stają się OGROMNE. Dzieje się tak, ponieważ gdy stylizujemy widok boczny oka, to zazwyczaj nie rysujemy go doskonale od boku, lecz raczej delikatnie pod kątem. Jeśli przyjrzysz się uważnie stołowi obrotowemu, to pojawia się to samo zniekształcenie.
Ogólnie, stylizowane rzeczy rozpadają się w widoku 3D i może będziesz musiał dokonać wyborów jak sprawić, aby zaczęło to działać.
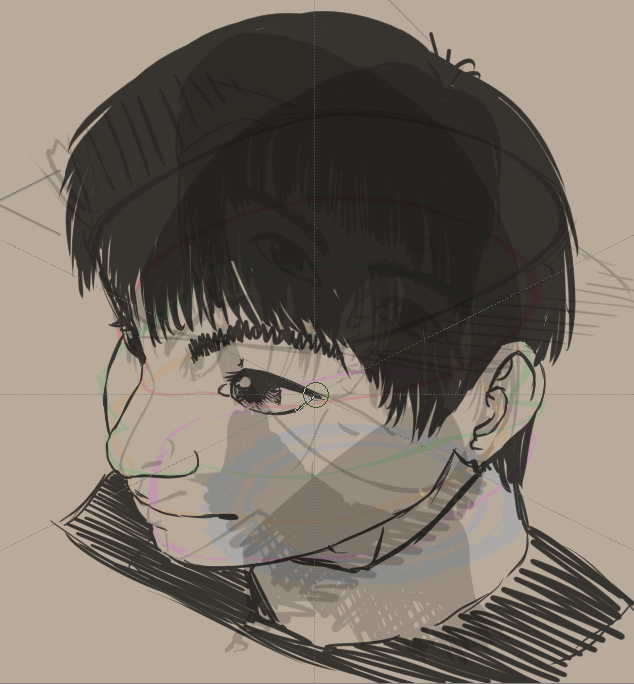
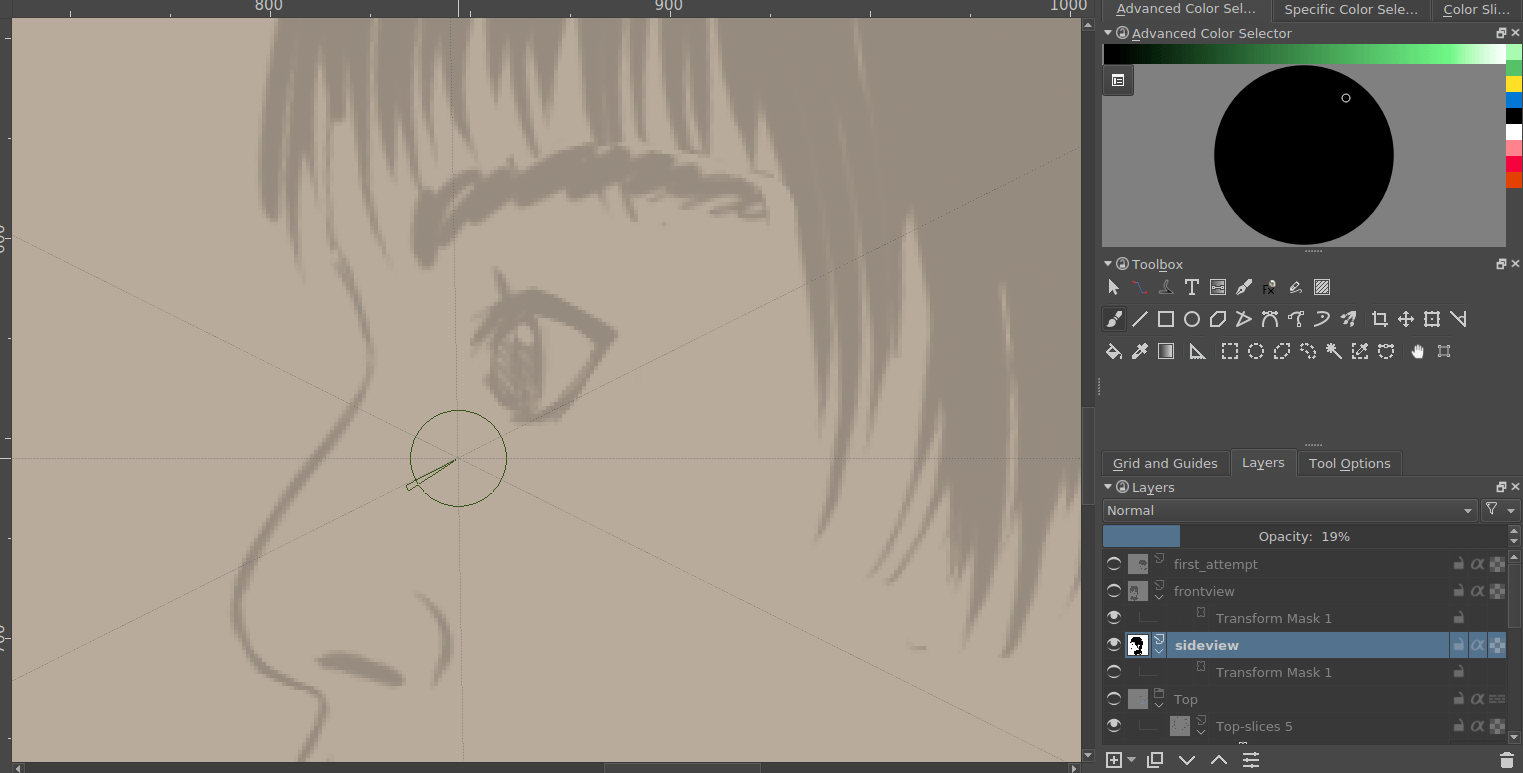
Na przykład, możemy łatwo poprawić widok z boku (ze względu na to, że użyliśmy maski przekształcenia, to będzie to łatwe.)

A następnie tworzymy nowy rysunek z tego…

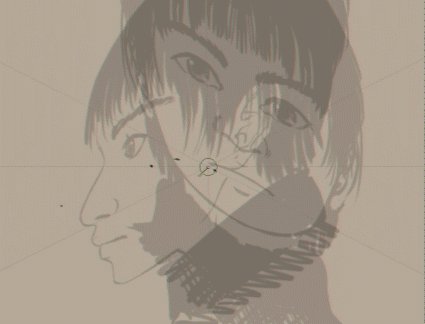
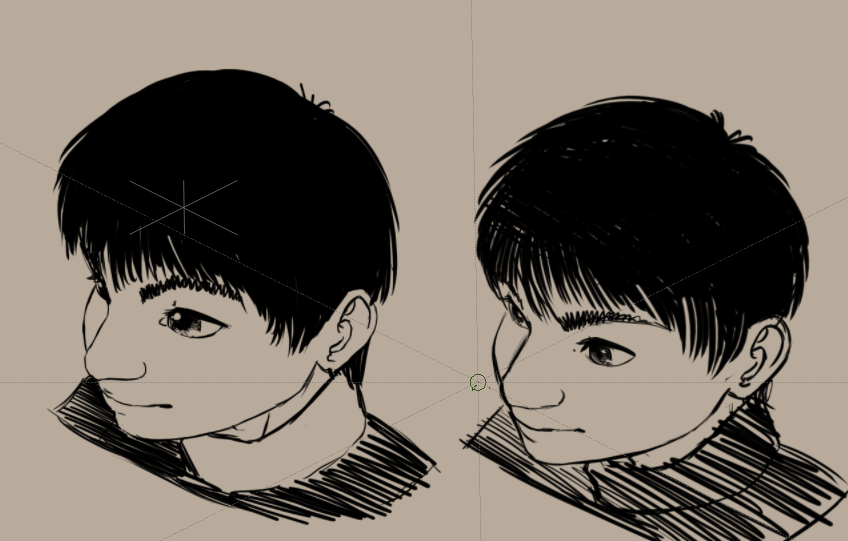
Porównaj to ze starym wyglądem, a powinieneś zauważyć, że nowy wygląd oczu jest mniej straszliwy:

Sprawia wrażenie bardzo ściśniętego w porównaniu do powyższego rzutowania równoległego i daje wrażenie, że może potrzebne jest nie tylko pochylenie, ale także nieznaczne rozciągnięcie widoku ortograficznego.
Przejdźmy dalej z rzutowaniem perspektywicznym w następnym przykładzie!
