밝게¶
Blending modes that lighten the image.
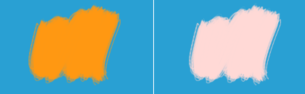
색상 닷지¶
힌트
This blending mode is called “Color Dodge” in English.
Similar to Divide. Inverts the top layer, and divides the lower layer by the inverted top layer. This results in a image with emphasized highlights, like Dodging would do in traditional darkroom photography.

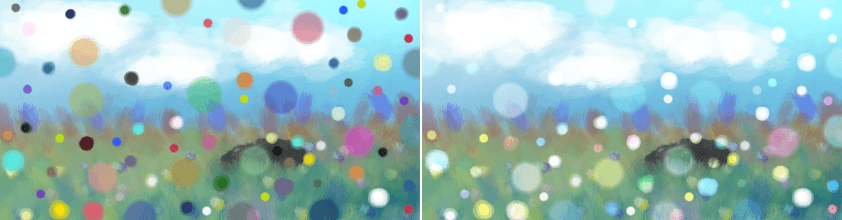
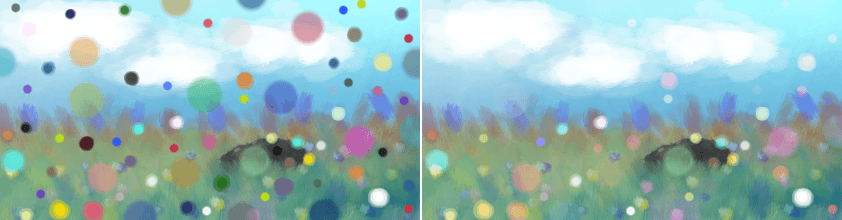
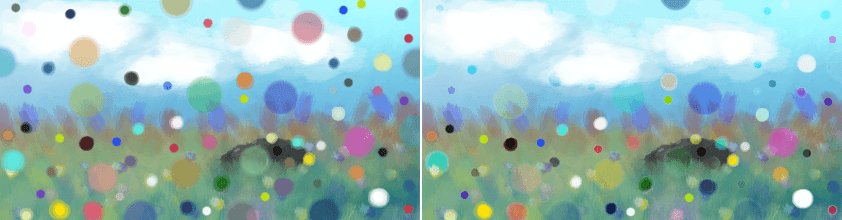
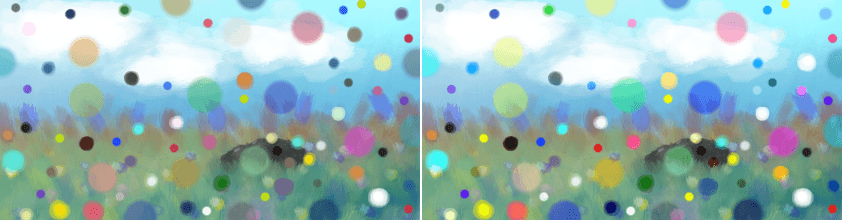
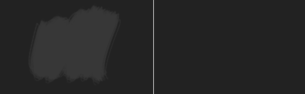
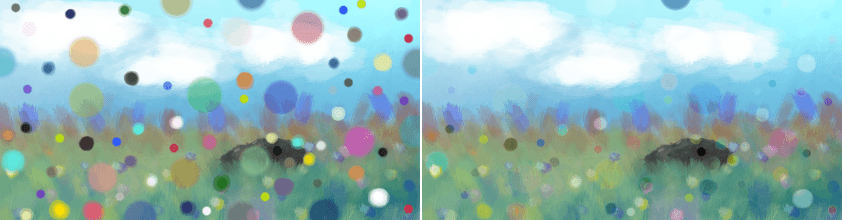
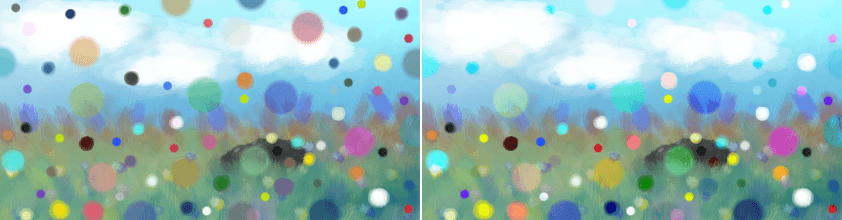
Left: Normal. Right: Color Dodge.¶
감마 조명¶
힌트
This blending mode is called “Gamma Illumination” in English.
Inverted Gamma Dark blending mode.

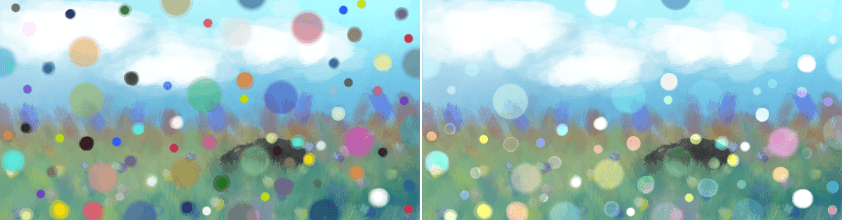
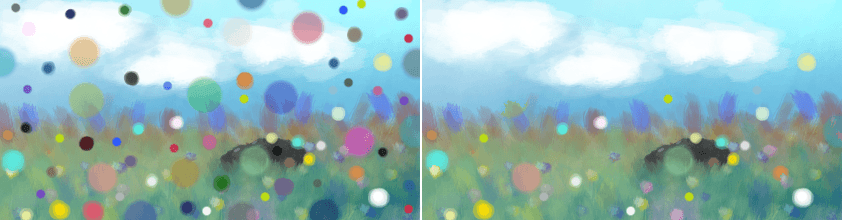
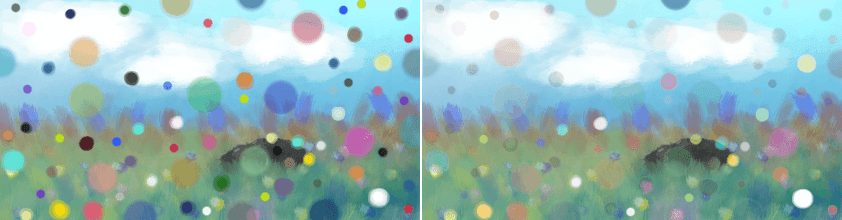
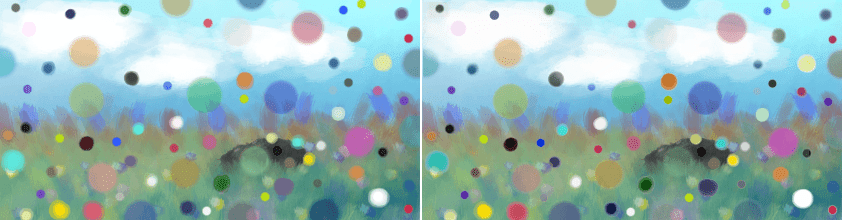
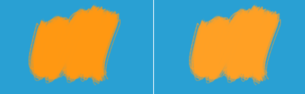
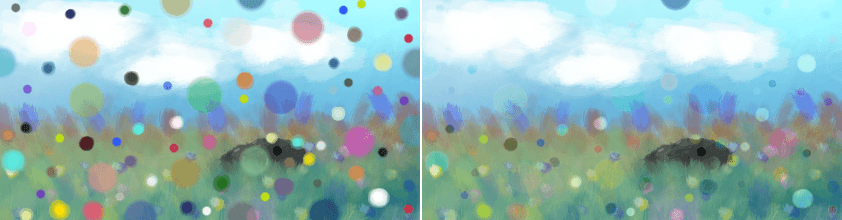
Left: Normal. Right: Gamma Illumination.¶
감마 광선¶
힌트
This blending mode is called “Gamma Light” in English.
Outputs the upper layer as a power of the lower layer.

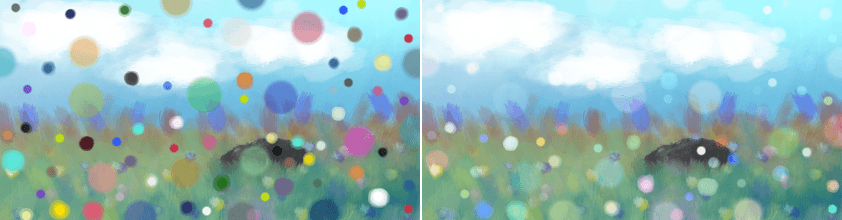
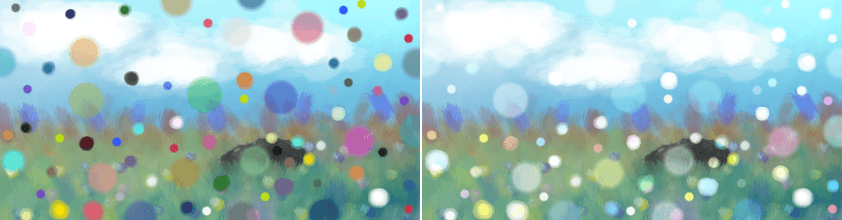
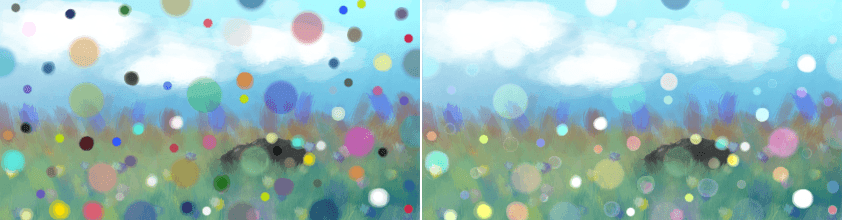
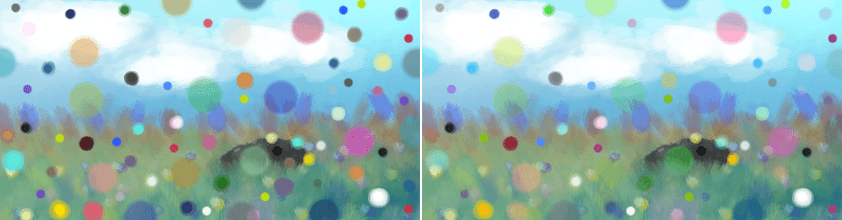
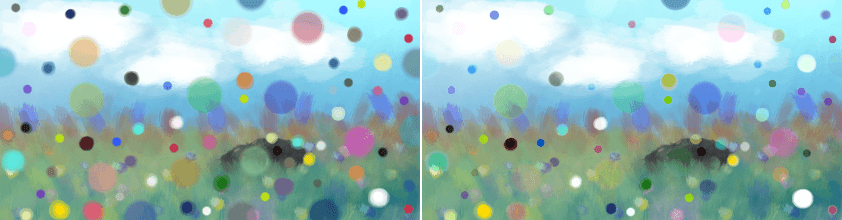
Left: Normal. Right: Gamma Light.¶
강한 조명¶
힌트
This blending mode is called “Hard Light” in English.
Similar to Overlay. A combination of the Multiply and Screen blending modes, switching between both at a middle-lightness.
Hard Light checks if the color on the upper layer has a lightness above 0.5. Unlike Overlay, if the pixel is lighter than 0.5, it is blended like in Multiply mode, if not the pixel is blended like in Screen mode.
Effectively, this decreases contrast.

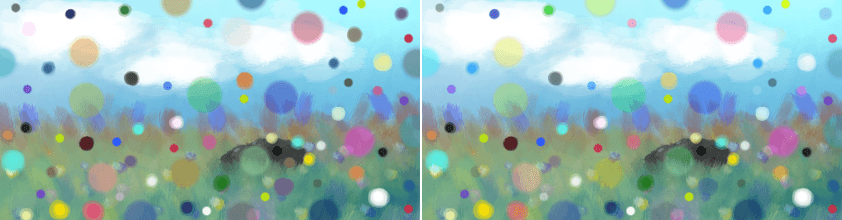
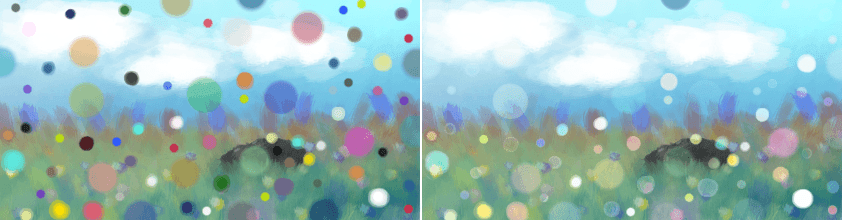
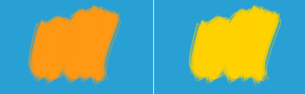
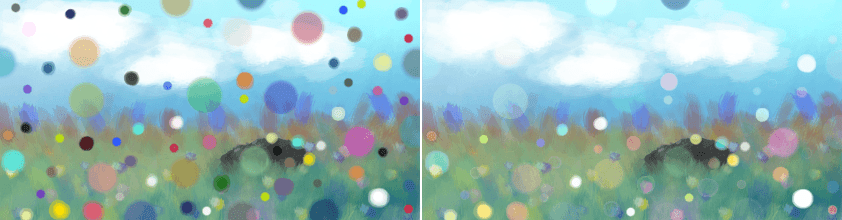
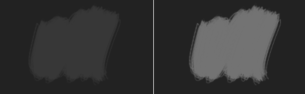
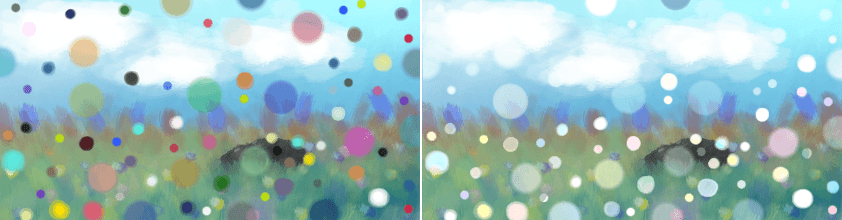
Left: Normal. Right: Hard Light.¶
밝게¶
힌트
This blending mode is called “Lighten” in English.
With Lighten, the upper layer’s colors are checked for their lightness. Only if they are Lighter than the underlying color on the lower layer, will they be visible.

Left: Normal. Right: Lighten.¶
Lighter Color¶
힌트
This blending mode is called “Lighter Color” in English.

Left: Normal. Right: Lighter Color.¶
선형 닷지¶
힌트
This blending mode is called “Linear Dodge” in English.
Exactly the same as Addition.
Put in for compatibility purposes.

Left: Normal. Right: Linear Dodge (exactly the same as Addition).¶
쉬운 닷지¶
힌트
This blending mode is called “Easy Dodge” in English.
Aims to solve issues with Color Dodge blending mode by using a formula in which falloff is similar to Dodge, but the falloff rate is softer. It is within the range of 0.0f and 1.0f unlike Color Dodge mode.

Left: Normal. Right: Easy Dodge.¶
고른 광선¶
힌트
This blending mode is called “Flat Light” in English.
The spreadout variation of Vivid Light mode in which range is between 0.0f and 1.0f.

Left: Normal. Right: Flat Light.¶
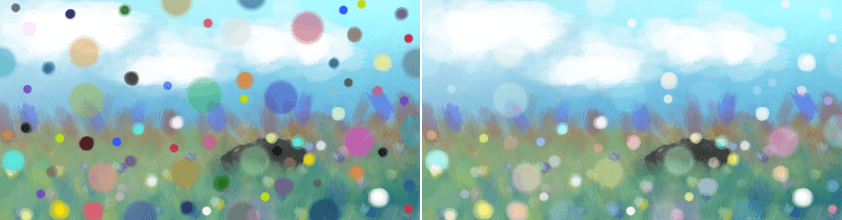
밝아지는 안개(IFS Illusions)¶
힌트
This blending mode is called “Fog Lighten (IFS Illusions)” in English.
Lightens the image in a way that there is a ‘fog’ in the end result. This is due to the unique property of Fog Lighten in which midtones combined are lighter than non-midtones blend.

Left: Normal. Right: Fog Lighten.¶
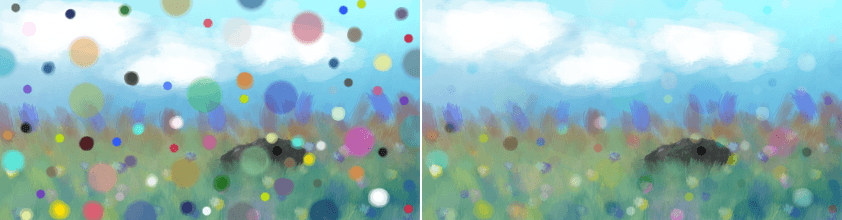
선형 광선¶
힌트
This blending mode is called “Linear Light” in English.
Similar to Overlay.
Combines 선형 닷지 and 선형 번. When the lightness of the upper-pixel is higher than 0.5, it uses Linear Dodge, if not, Linear Burn to blend the pixels.

Left: Normal. Right: Linear Light.¶

Left: Normal. Right: Linear Light.¶

Left: Normal. Right: Linear Light.¶
광도/광택(SAI)¶
힌트
This blending mode is called “Luminosity/Shine (SAI)” in English.
Similar to Addition.
Takes the opacity of the new color (combined opacity of the layer, the brush, any used transparency masks, etc.) and multiplies the color by the opacity, then adds to the original/previous color.
The result of this operation is the same as combining the new pixels with a fully opaque black layer in a Normal mode and then combining the result with the original layer using Addition mode. It should be also the same as the results of “Luminosity” blending mode in SAI1 or “Shine” blending mode in SAI2.

Left: Normal. Right: Luminosity/Shine (SAI).¶
P-표준 A¶
힌트
This blending mode is called “P-Norm A” in English.
P-Norm A is similar to Screen blending mode which slightly darken images, and the falloff is more consistent all-around in terms of outline of values. Can be used an alternative to Screen blending mode at times.

Left: Normal. Right: P-Norm A.¶
P-표준 B¶
힌트
This blending mode is called “P-Norm B” in English.
P-Norm B is similar to Screen blending mode which slightly darken images, and the falloff is more consistent all-around in terms of outline of values. The falloff is sharper in P-Norm B than in P-Norm A. Can be used as an alternative to Screen blending mode at times.

Left: Normal. Right: P-Norm B.¶
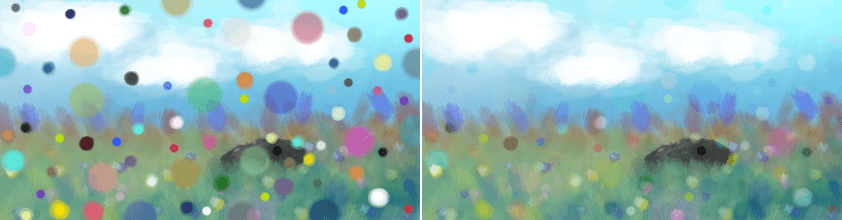
핀 조명¶
힌트
This blending mode is called “Pin Light” in English.
Checks which is darker between the lower layer’s pixel or the upper layer’s double so bright. Then checks which is brighter of that result or the inversion of the doubled lower layer.

Left: Normal. Right: Pin Light.¶

Left: Normal. Right: Pin Light.¶

Left: Normal. Right: Pin Light.¶
Screen¶
힌트
This blending mode is called “Screen” in English.
Perceptually the opposite of Multiply.
Mathematically, Screen takes both layers, inverts them, then multiplies them, and finally inverts them again.
This results in light tones being more opaque and dark tones transparent.

Left: Normal. Right: Screen.¶

Left: Normal. Right: Screen.¶

Left: Normal. Right: Screen.¶
Soft Light (Photoshop) & Soft Light SVG¶
힌트
These blending modes are called “Soft Light (Photoshop)” and “Soft Light SVG” in English.
These are less harsh versions of Hard Light, not resulting in full black or full white.
The SVG version is slightly different to the Photoshop version in that it uses a slightly different bit of formula when the lightness of the lower pixel is lower than 25%, this prevents the strength of the brightness increase.

Left: Normal. Right: Soft Light (Photoshop).¶

Left: Normal. Right: Soft Light (SVG).¶
Soft Light (IFS Illusions) & Soft Light (Pegtop-Delphi)¶
힌트
These blending modes are called “Soft Light (IFS Illusions)” and “Soft Light (Pegtop-Delphi)” in English.
These are alternative versions of standard Soft Light modes which are made to solve discontinuities seen with the standard blend modes. Sometimes, these modes offer subtle advantages by offering more contrast within some areas, and these advantages are more or less noticeable within different color spaces and depth.

Left: Normal. Right: Soft Light (IFS Illusions).¶

Left: Normal. Right: Soft Light (Pegtop-Delphi).¶
대단한 조명¶
힌트
This blending mode is called “Super Light” in English.
Smoother variation of Hard Light blending mode with more contrast in it.

Left: Normal. Right: Super Light.¶
틴트(IFS Illusions)¶
힌트
This blending mode is called “Tint (IFS Illusions)” in English.
Basically, the blending mode only ends in shades of tints. This means that it’s very useful for painting light colors while still in the range of tints.

Left: Normal. Right: Tint.¶
선명한 광선¶
힌트
This blending mode is called “Vivid Light” in English.
Similar to Overlay.
Mixes both Color Dodge and Burn blending modes. If the color of the upper layer is darker than 50%, the blending mode will be Burn, if not the blending mode will be Color Dodge.
경고
This algorithm doesn’t use color dodge and burn, we don’t know WHAT it does do but for Color Dodge and Burn you need to use Hard Mix.

Left: Normal. Right: Vivid Light.¶
