Iniziamo dai fondamentali…
Ortografica¶
Nonostante il nome ricercato, probabilmente sai cosa significa ortografica. È una rappresentazione schematica di un oggetto, disegnato in modo non deformato. Come l’esempio seguente:
Questo è un rettangolo. Abbiamo una vista frontale, superiore e laterale. Messo in prospettiva, dovrebbe apparire più o meno così:
Sebbene le rappresentazioni ortografiche siano piuttosto noiose, esse sono una buona base da cui partire quando hai problemi con una posa. Addentriamoci un po” nell’argomento.
Obliqua¶
Se, dunque, possiamo dunque affermare che la vista frontale è lo sguardo dell’osservatore di fronte, e la vista laterale è quella dell’osservatore che guarda direttamente di lato (essendo la linea perpendicolare il piano di visualizzazione su cui è proiettata)
Allora possiamo ottenere una vista a metà strada se guardiamo da un angolo, no?
Se lo facciamo per molti lati diversi…
E allineiamo i lati otteniamo un…
Ma i cubi sono noiosi. Sospetto che quella proiezione è così ignorata perché nessuna esercitazione la applica a un oggetto di cui tu hai davvero NECESSITÀ di una proiezione. Come un volto.
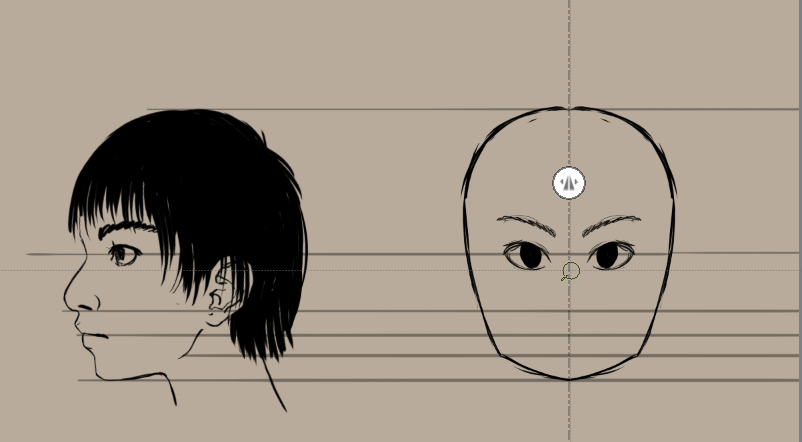
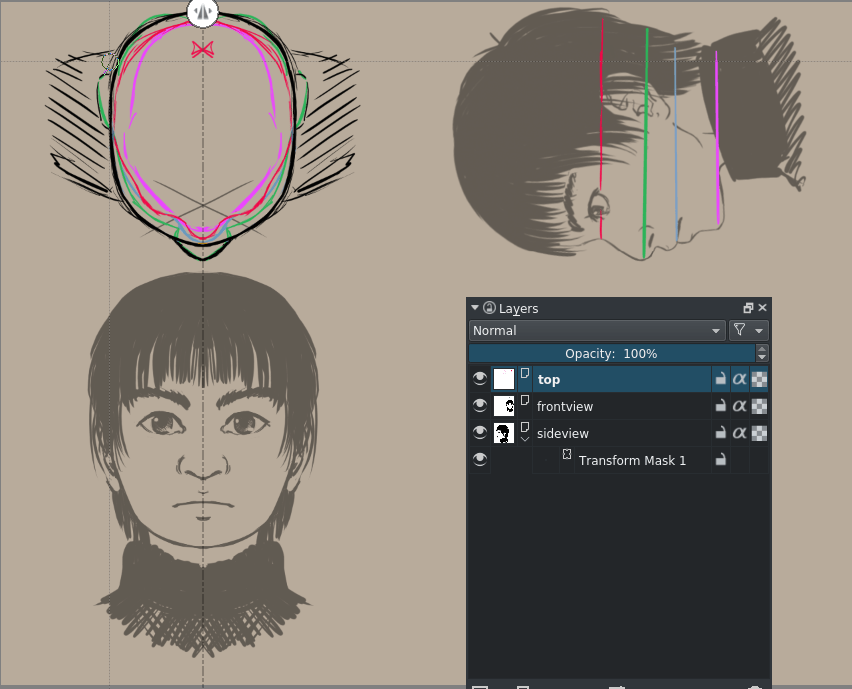
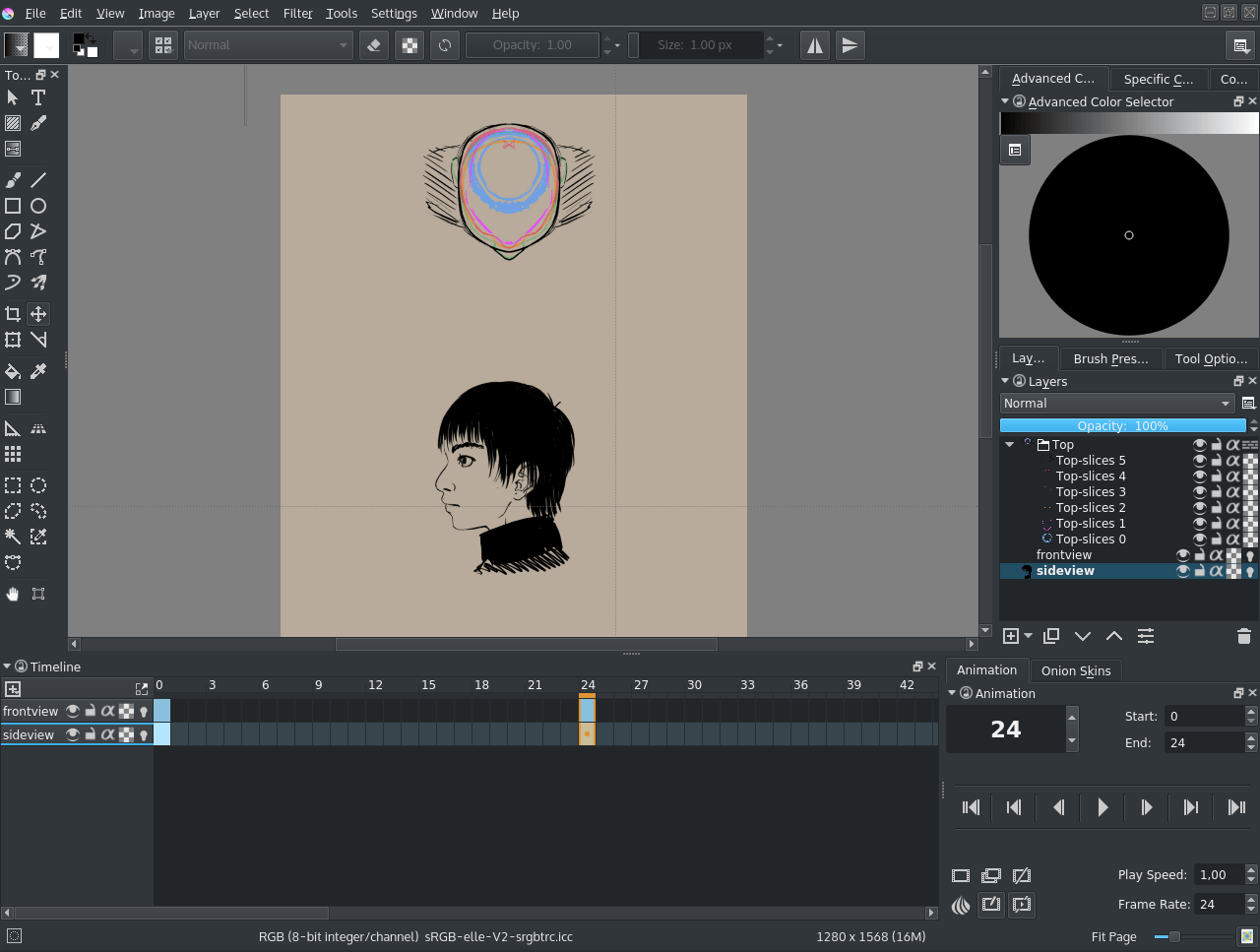
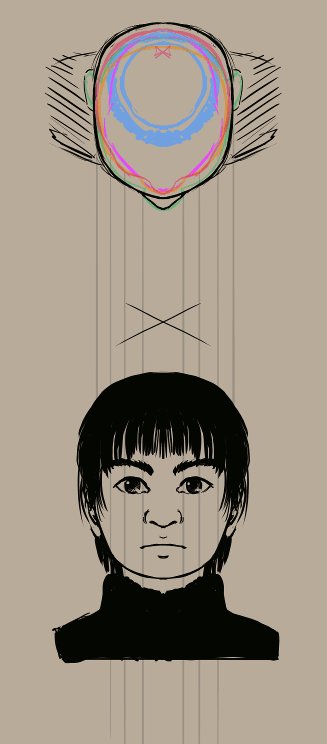
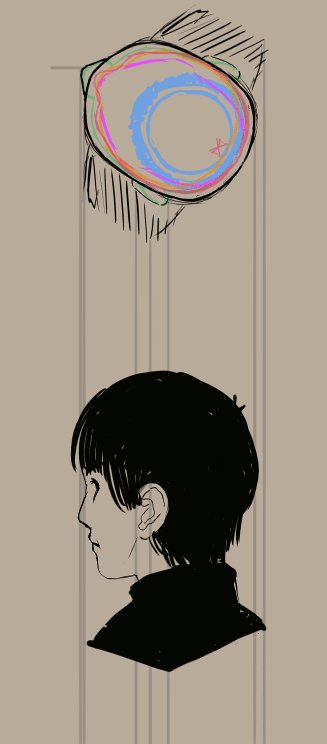
Per prima cosa, prepariamo le nostre viste laterali e frontale:

Inizio sempre con quella laterale, poi estrapolo la vista frontale da essa. Dato che stai utilizzando Krita, imposta due righelli paralleli, uno verticale e l’altro orizzontale. Per agganciarli perfettamente, trascina uno dei nodi dopo aver creato il righello, e premi il tasto Maiusc per agganciarlo in orizzontale o verticale. In Krita 3.0 puoi agganciarli anche ai bordi dell’immagine, se l’opzione è attivata (scorciatoia Maiusc + S).
Quindi, spostando lo specchio alla sinistra, puoi progettare una vista frontale dalla vista laterale, mentre la linea di anteprima parallela ti aiuta ad allineare gli occhi (che nell’immagine sopra sono troppo bassi).
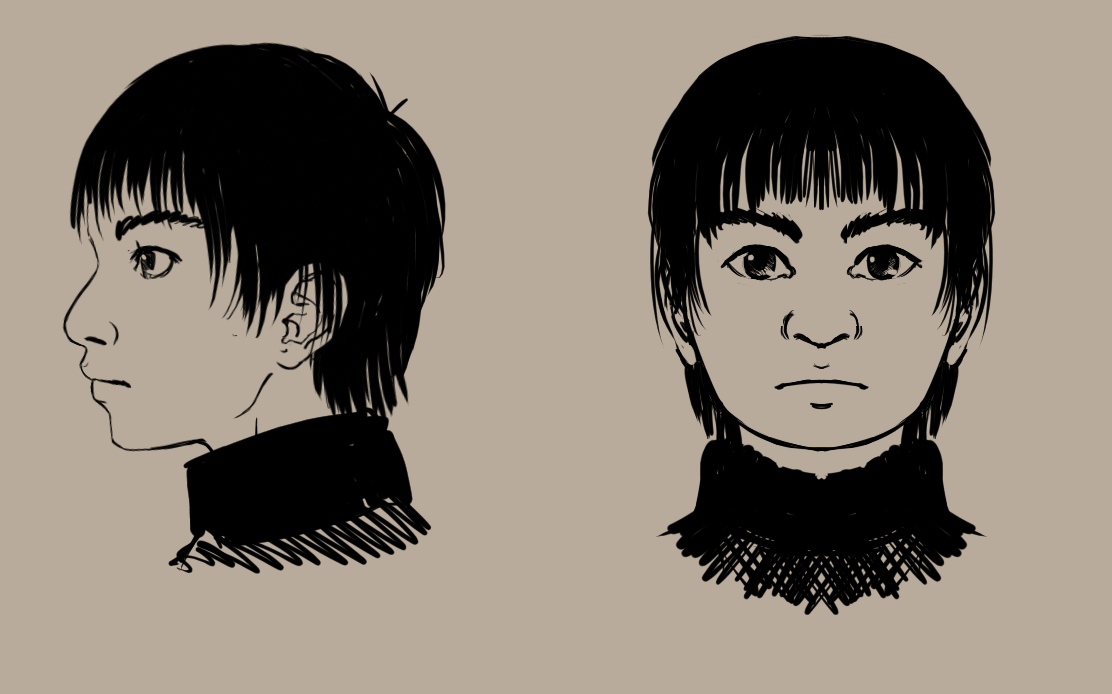
Alla fine dovresti ottenere qualcosa tipo questo:

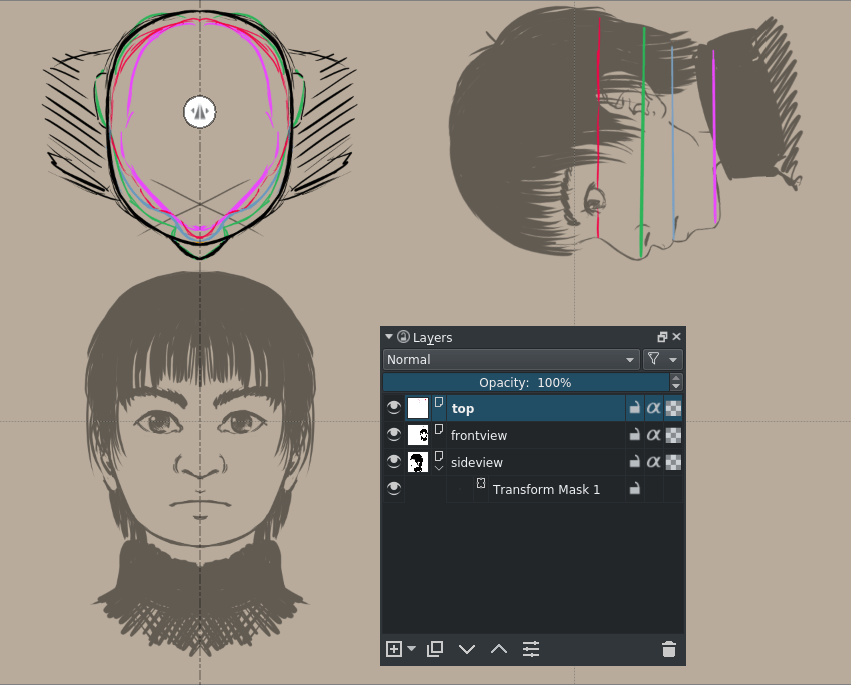
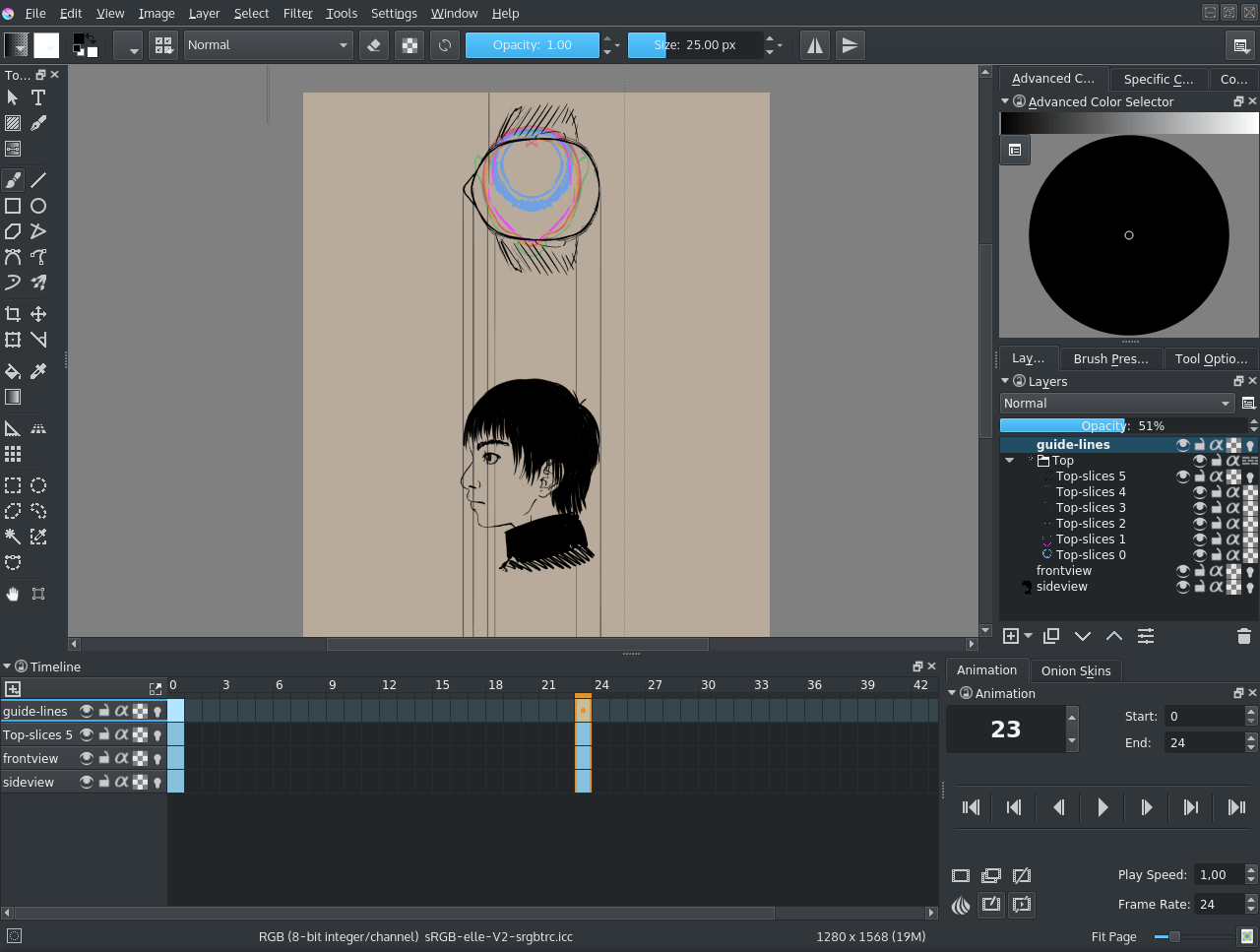
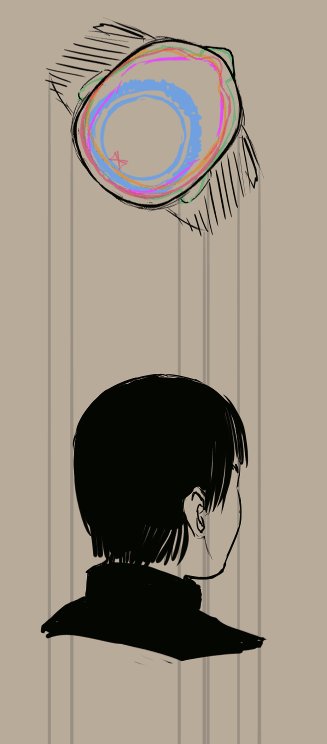
E naturalmente non dimentichiamo la parte superiore, che è molto importante:

Suggerimento
Quando utilizzi Krita, ti basta usare le maschere di trasformazione per ruotare la vista laterale e disegnare la vista dall’alto.
La vista dall’alto funziona anche come una sorta di verifica delle tue direttrici. Se usiamo la linea rossa come punto di riferimento per comprendere l’ortografica, notiamo che i nostri occhi sono ovviamente troppo incassati. Spostiamoli un po” più avanti, verso il naso.

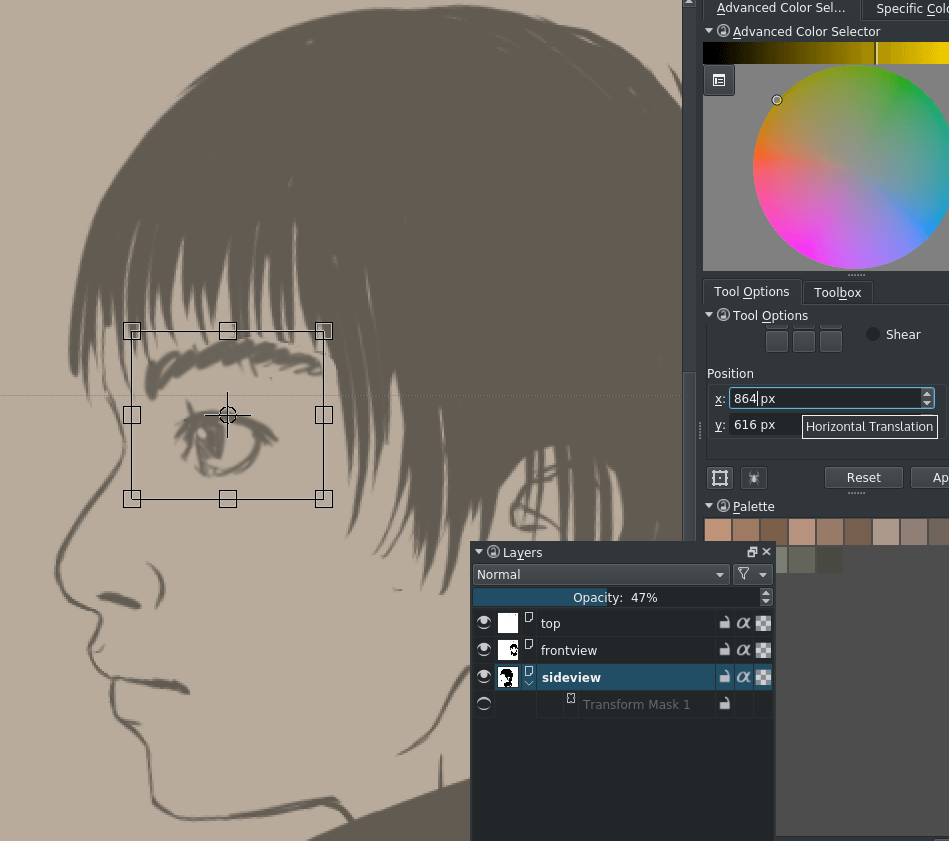
Se vuoi eseguire uno spostamento di precisione nell’area di aggancio delle opzioni dello strumento, basta che scegli «posizione» e la casella di immissione per la X. Premi e poi sposta la selezione trasformata a sinistra. Per fare questo con Krita 3.0 puoi semplicemente usare lo strumento Sposta e i tasti freccia. Qui l’uso della trasformazione può essere utile se devi anche schiacciare e restringere un occhio.

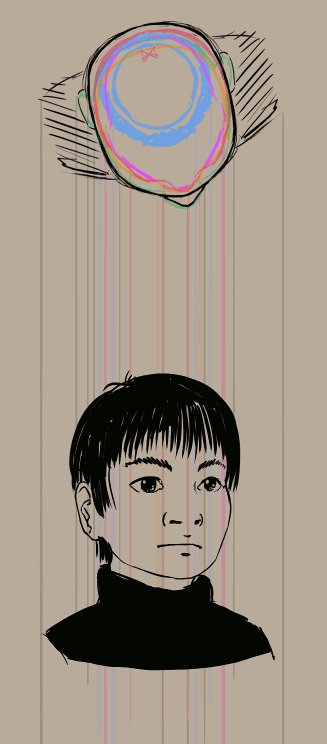
Abbiamo corretto la vista dall’alto ora. Molto meglio.
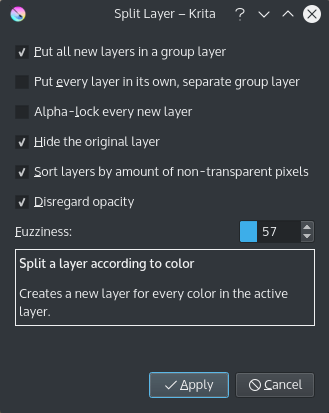
Per i volti, le porzioni multiple sono davvero molto importanti. Così importanti che ho deciso che queste porzioni debbano stare in livelli separati. Per fortuna ho scelto di colorarle, dunque tutto quello che dobbiamo fare è eseguire il comando .

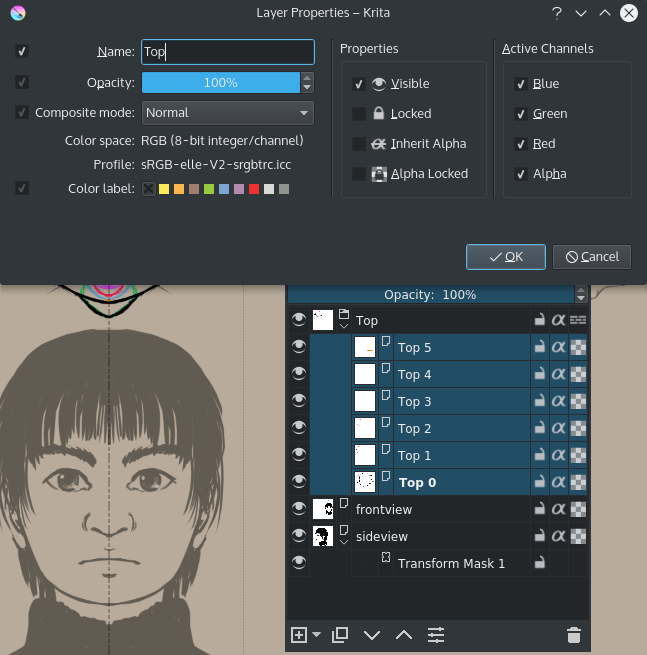
Questo ti restituirà alcuni livelli con nomi strani… rinominali selezionandoli tutti e cambiando in massa il loro nome nell’editor delle proprietà:

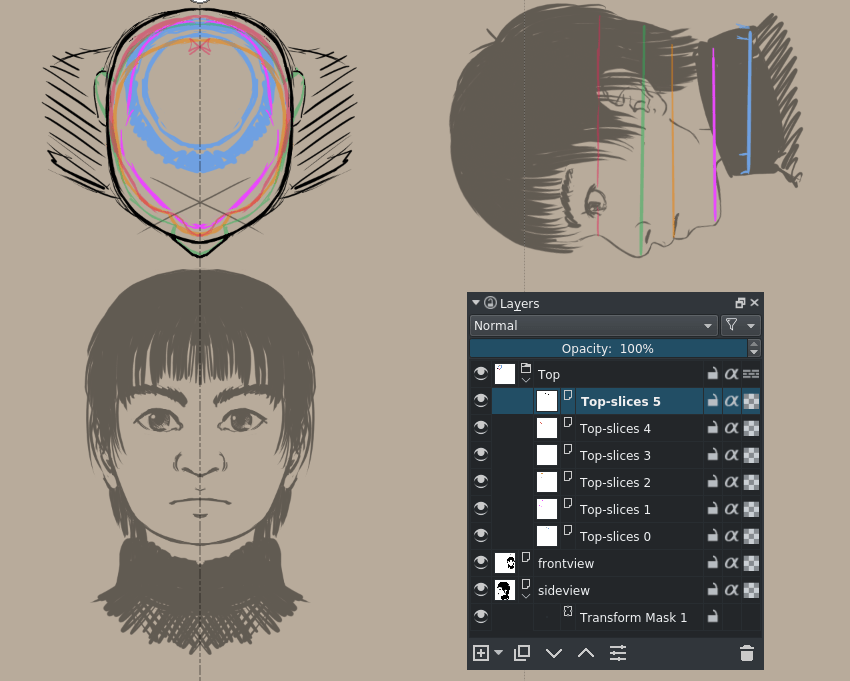
Dopo un po” di pulizia, dovremmo dunque ottenere:

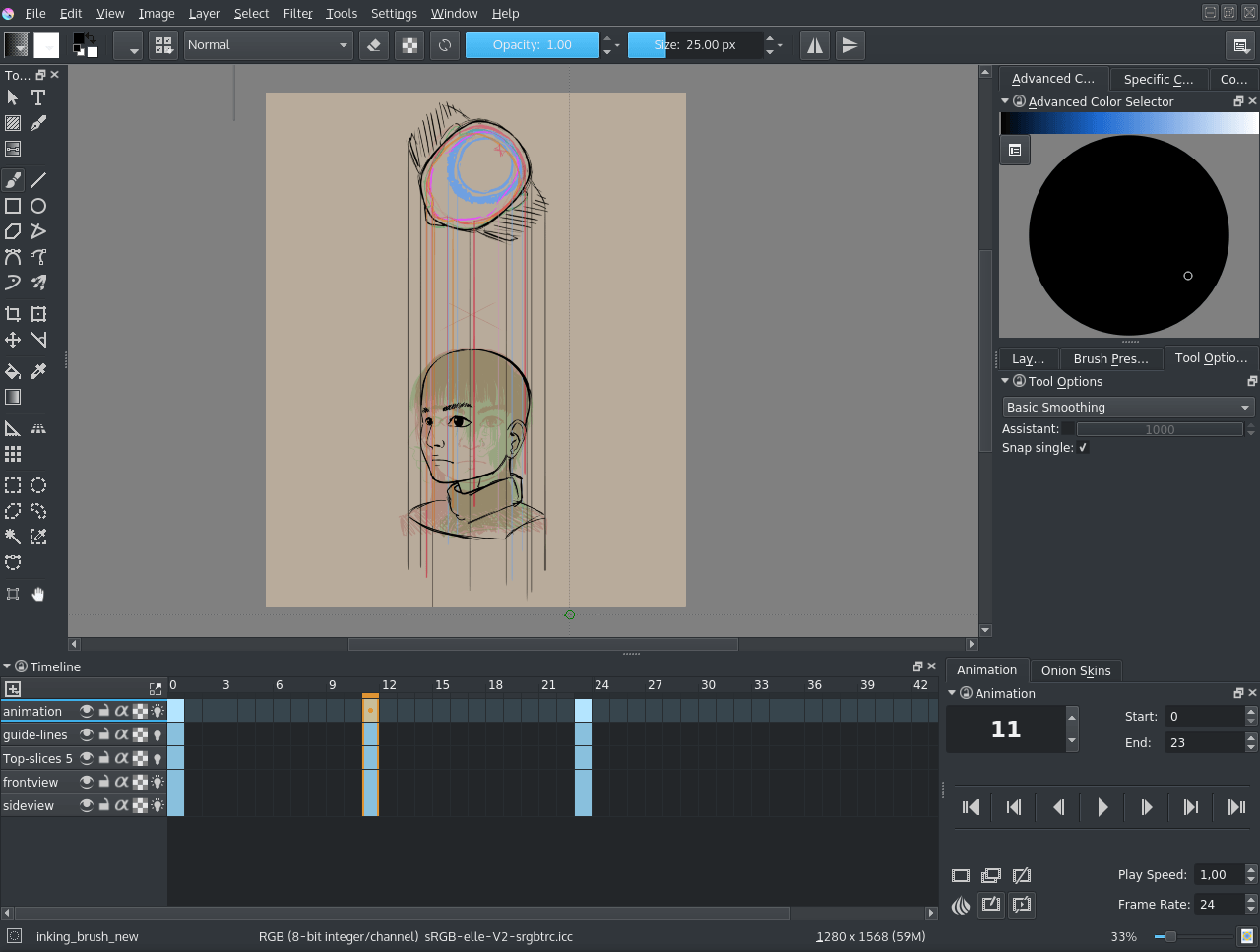
Ok, per il prossimo passaggio useremo l’animazione.
Configuriamolo nel modo seguente:

Entrambe le viste frontale e laterale sono impostate come «visibili nella linea temporale», le possiamo dunque sempre vedere.
La vista frontale ha il suo fotogramma visibile sul fotogramma 0 e un fotogramma vuoto sul fotogramma 23.
La vista laterale ha il suo fotogramma visibile sul fotogramma 23 e una vista vuota sul fotogramma 0.
La fine dell’animazione è impostata a 23.

Krita non può ancora animare una trasformazione su livelli multipli su più fotogrammi, ci basti trasformare solo il livello superiore. Aggiungiamo un livello semi-trasparente in cui disegniamo le linee guida.
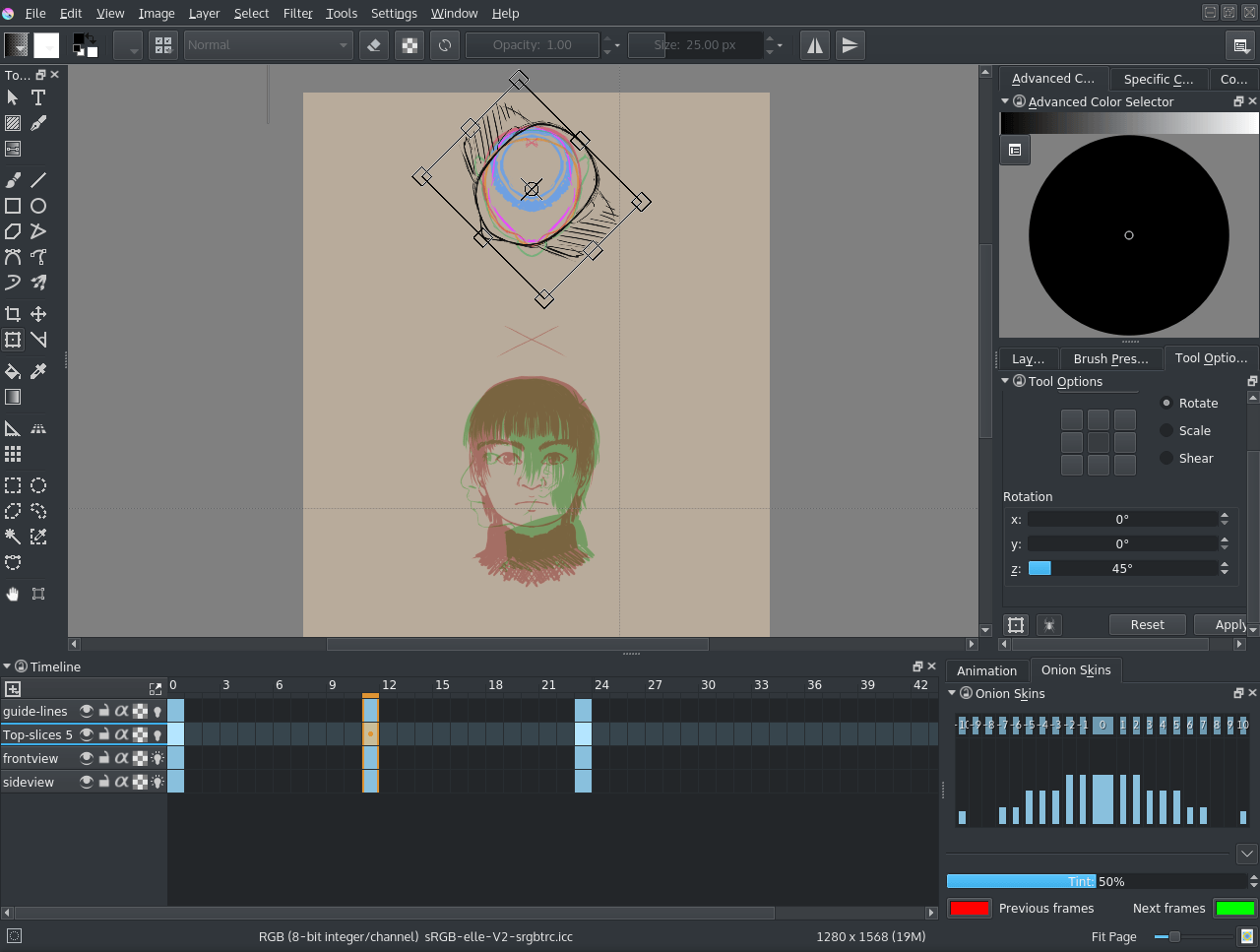
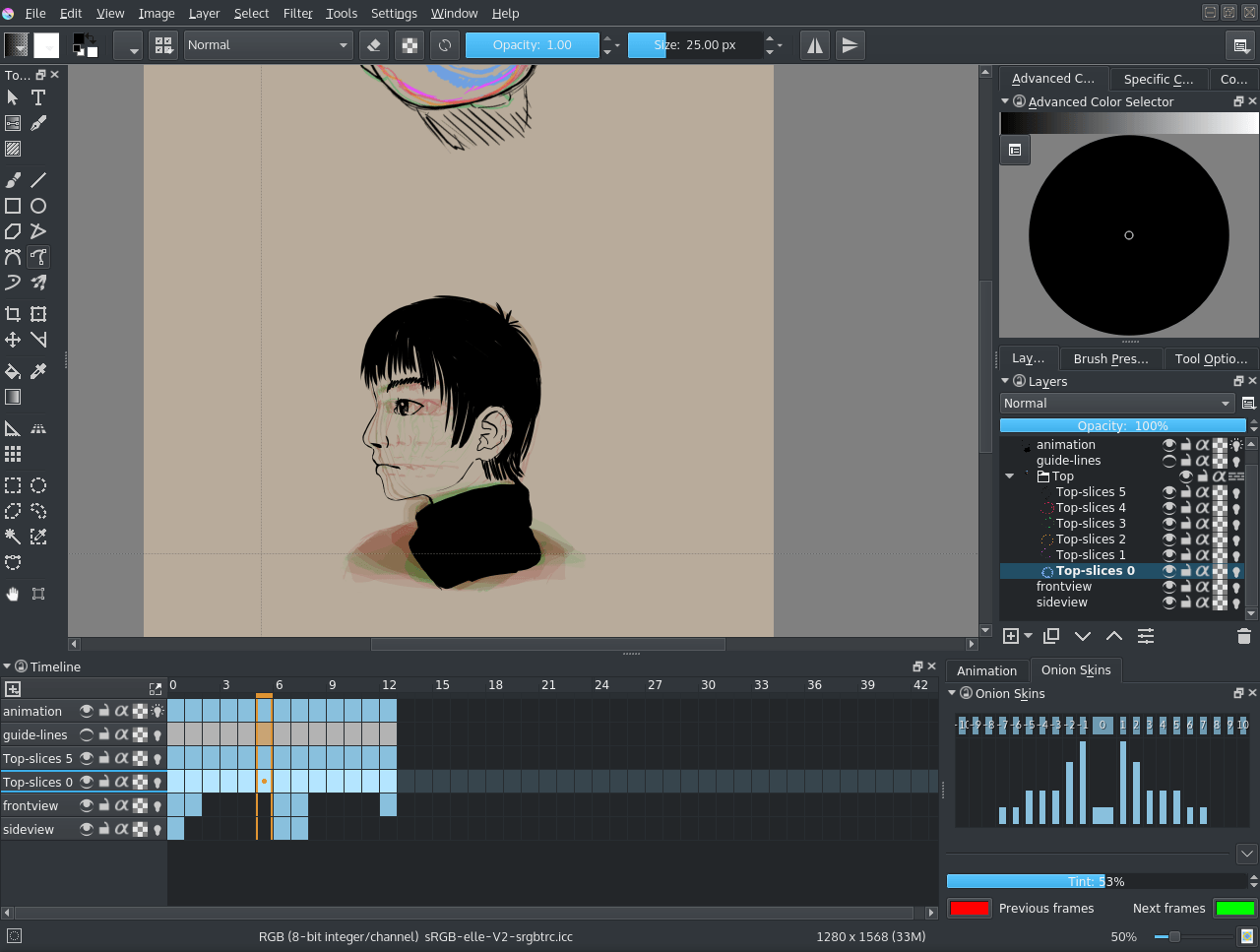
Selezioniamo ora il fotogramma 11 (a metà strada), aggiungiamo nuovi fotogrammi dalla vista frontale, la vista laterale e le linee guida. E attiviamo la buccia di cipolla facendo clic sui simboli della lampadina. Copiamo il fotogramma per la vista dall’alto e utilizziamo lo strumento Trasforma per ruotarlo di 45°.

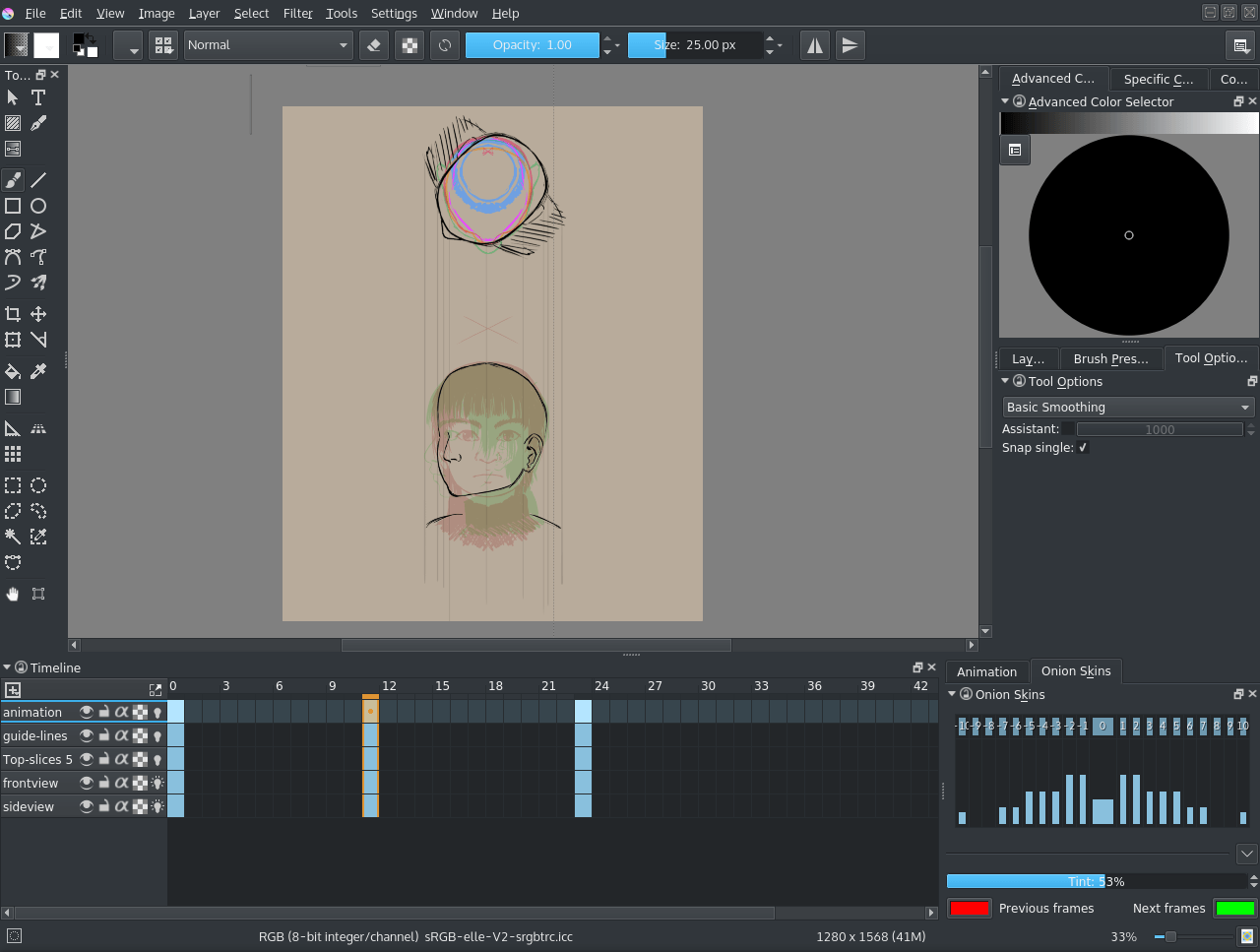
Disegniamo quindi di nuovo le nostre guide verticali e determiniamo un passaggio in mezzo…

Questo è più o meno tutto quello che puoi ottenere con la sola porzione principale, ruota dunque anche il resto.

E proprio come il cubo, lo facciamo per tutte le porzioni…

Infine, se hai ruotato di 15° ciascun fotogramma delle porzioni superiori, dovresti essere in grado di eseguire un giro completo, come questo:

Poiché il nostro ragazzo è completamente simmetrico, puoi semplicemente animare un lato e ribaltare i fotogrammi per l’altra metà.
Sebbene per comprendere l’esercitazione non sia necessario seguire tutti i passaggi della sezione teorica, consiglio vivamente di eseguire un giro completo una volta. Ti aiuta moltissimo a imparare come disegnare i tre quarti dei volti.
Che ne dici… introduciamo la vista dall’alto nello stesso disegno?
