Questa pagina è la continuazione della esercitazione ortografica e obliqua, accertati di averla letta per evitare confusione!
Assonometrica¶
Dunque, la logica dell’aggiunta della parte superiore è ancora simile a quella della parte laterale.
Non particolarmente interessante. Ma diventa molto più interessante se utilizziamo la proiezione laterale:
Dato che il cubo è rosso su entrambi i lati frontali e blu nei lati destro e sinistro, possiamo semplicemente utilizzare copie, che semplificano molto il metodo per i cubi. Questa forma di proiezione assonometrica è detta «dimetrica» in quanto deforma in egual misura due linee parallele.
La isometrica è una sorta di dimetrica in cui abbiamo lo stesso angolo tra le linee principali:
L’isometrica vera viene creata con un angolo 90-54,736=35,264° dal piano:
(come puoi notare non si allinea perfettamente perché Inkscape, sebbene sia meglio progettato di Krita per costruire questo tipo di diagrammi, non possiede strumenti per manipolare in gradi l’angolo della linea)
Questo è un angolo un po” complicato e, più di ogni altra cosa, non si allinea sensatamente con i pixel, dunque per i video giochi viene utilizzato un angolo di 30° dal piano.
Bene, creiamo dunque un’isometrica del nostro ragazzo.
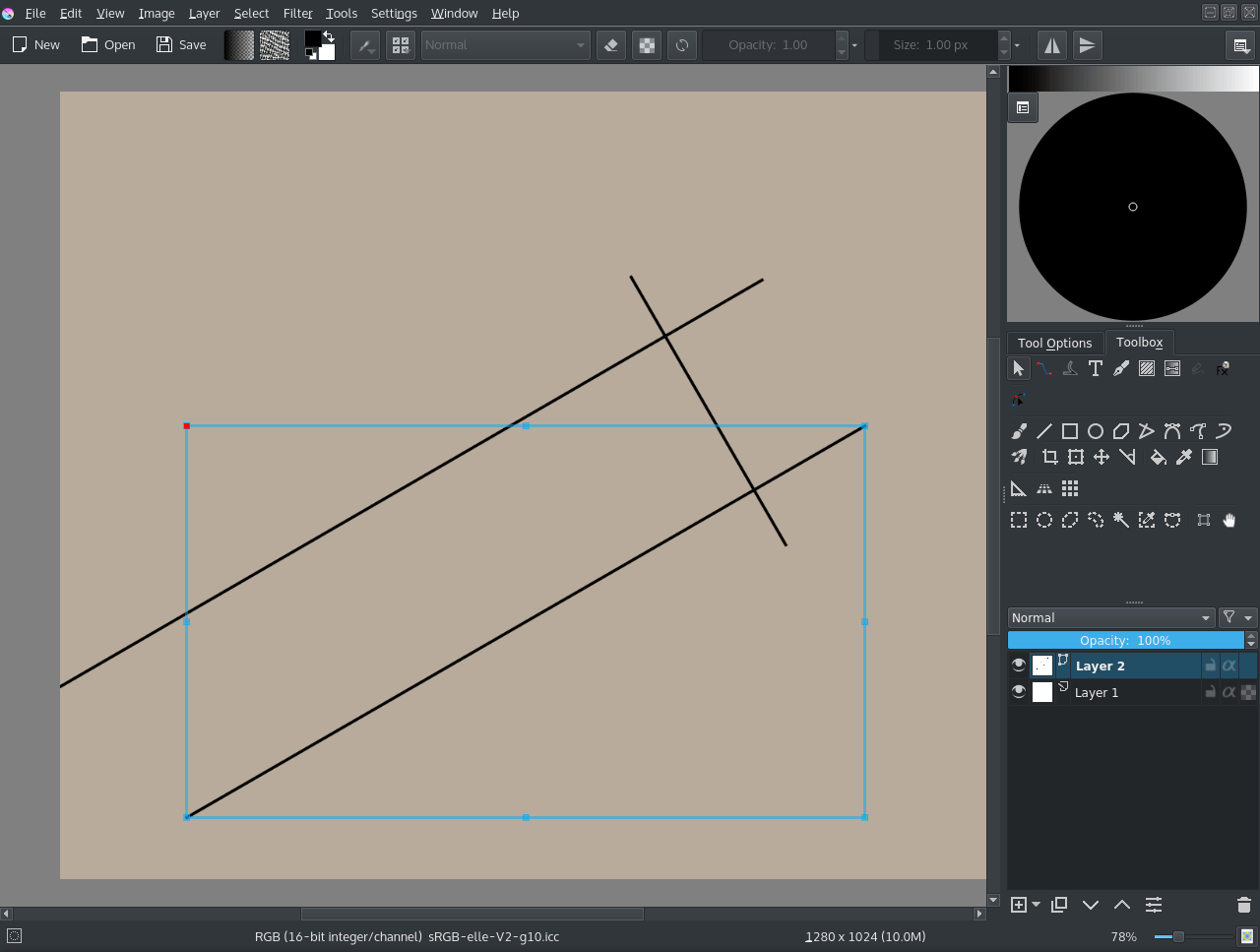
Creiamo un nuovo documento e aggiungiamo un livello vettoriale.
Nel livello vettoriale selezioniamo lo strumento linea retta, iniziamo una retta, poi teniamo premuto il tasto Maiusc per farla agganciare agli angoli. Questo ci permette di eseguire un’impostazione di 30°, come sopra:

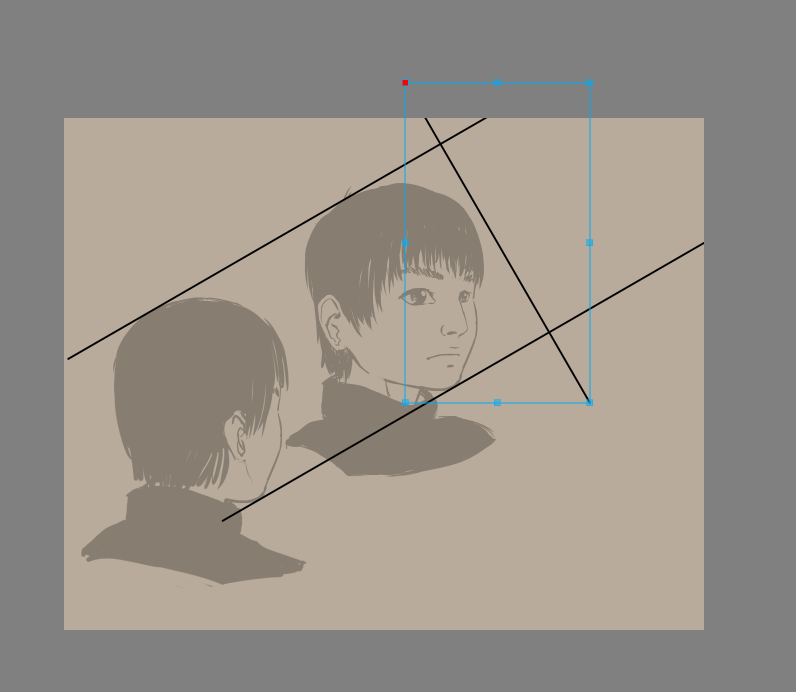
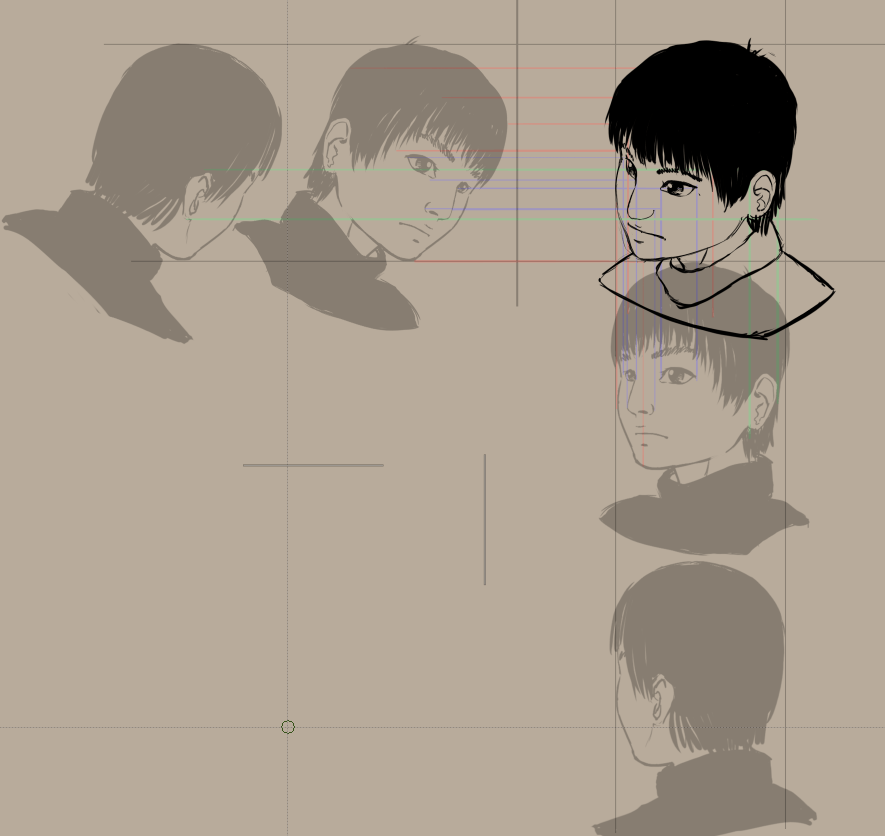
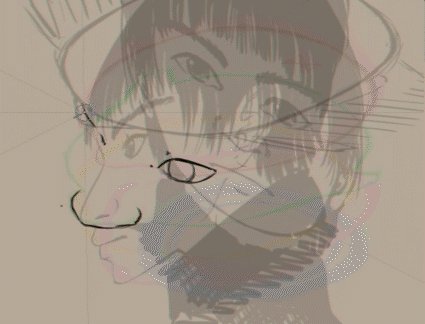
Importiamo quindi alcuni fotogrammi dall’animazione tramite .
Poi la ritagliamo impostando lo strumento Ritaglio in Livello e utilizziamo per rimuovere qualsiasi sfondo. Impostiamo anche i livelli al 50% di opacità. Quindi allineiamo ad essi i vettori:

Suggerimento
Per ridimensionare un vettore ma mantenere il suo angolo basta selezionarlo con lo strumento di manipolazione delle forme (la freccia bianca), trascinare gli angoli del riquadro esterno e iniziare a spostarli, poi premere il tasto Maiusc per bloccare la proporzione. Quest’operazione ti permette di mantenere l’angolo.
L’immagine più in basso è «il dietro visto dal davanti», la utilizzeremo per determinare dove si debba posizionare l’orecchio.
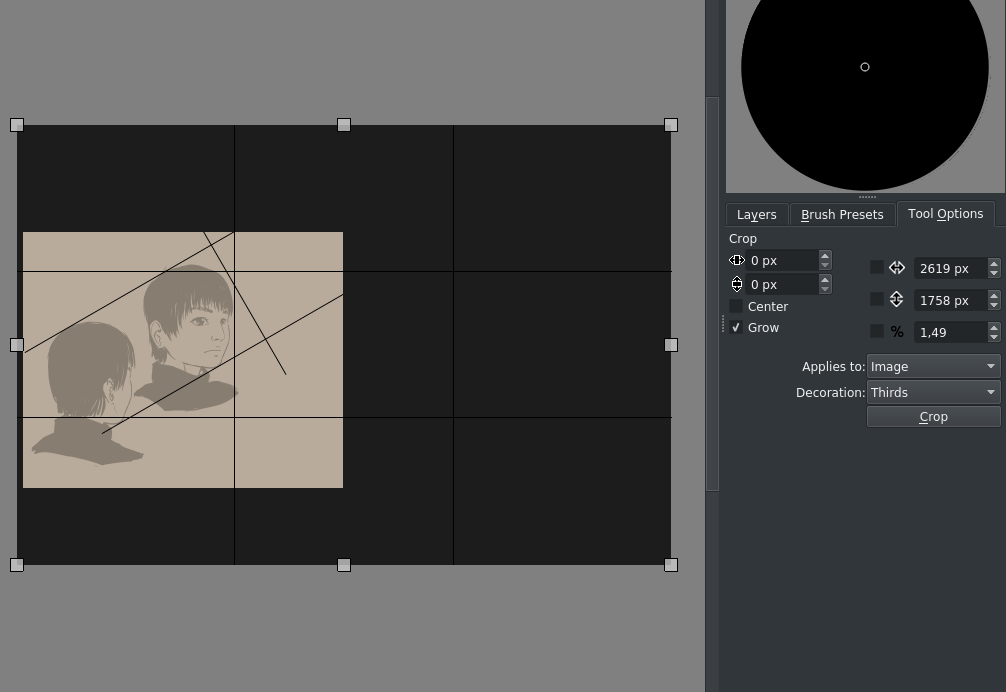
Ora, ovviamente abbiamo pochissimo spazio, dunque selezioniamo lo strumento Ritaglio, scegliamo Immagine, spuntiamo Accresci ed eseguiamo l’operazione seguente:

«Accresci» è il modo più pratico per ridimensionare rapidamente la tela in altezza e larghezza.
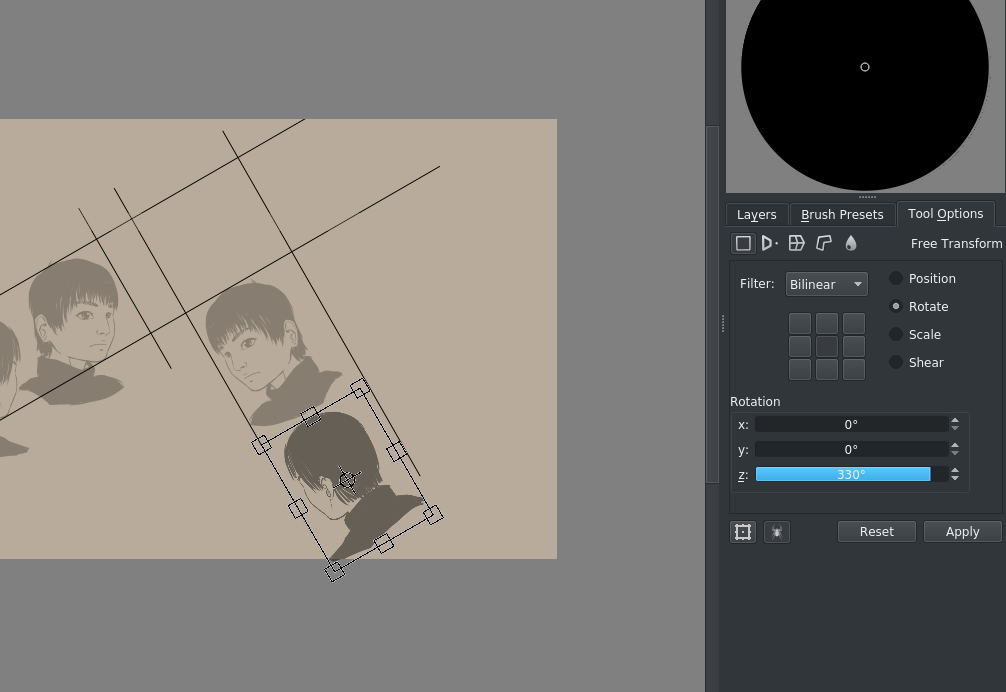
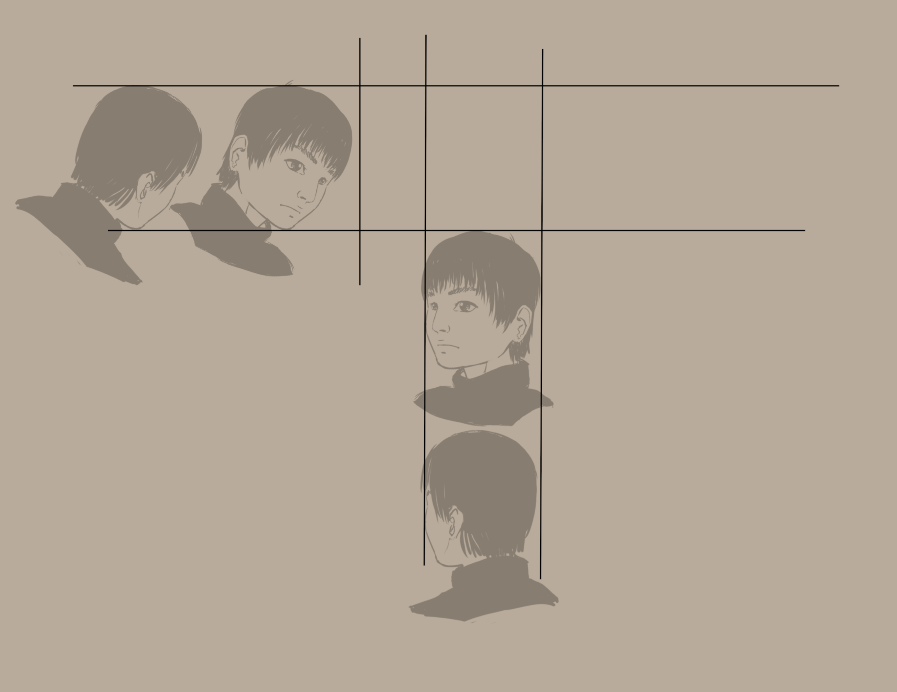
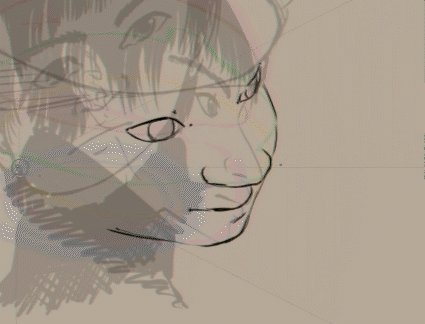
Allineiamo poi le altre teste e le trasformiamo utilizzando le opzioni dello strumento Trasforma:

(330° qui è 360°-30°)
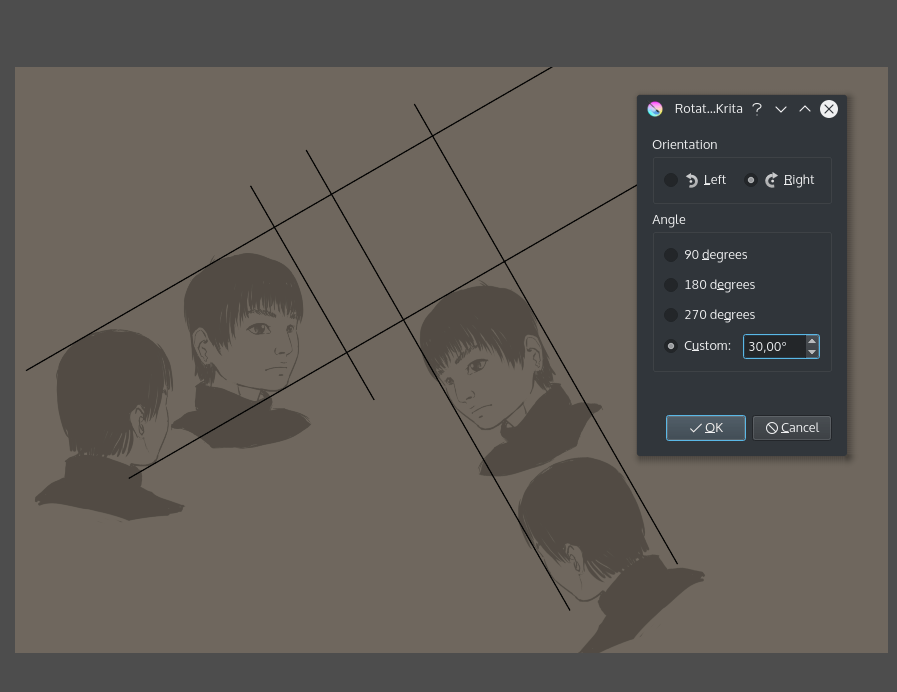
Il rettangolo su cui stiamo lavorando diviene lentamente visibile. Questo è un angolo un po” difficile su cui lavorare, dunque facciamo clic su e impostiamo 30° in senso orario (destra):


(naturalmente avremmo potuto semplicemente ruotare le due immagini a sinistra di 30°, questo principalmente perché sia meno confuso rispetto al cubo)
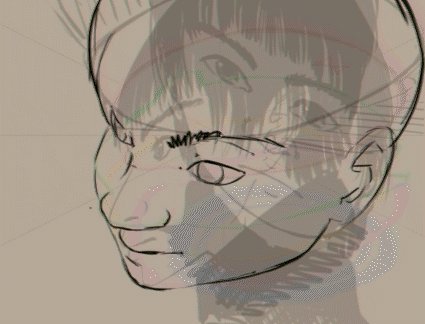
Facciamo dunque un po” di ritaglio, qualche ripulitura e aggiungiamo due assistenti paralleli come abbiamo fatto con l’ortografica:

Qui l’idea è disegnare rette parallele in entrambi i lati per trovare i punti nell’area di disegno. Puoi utilizzare le anteprime degli assistenti per tenere pulita l’area, ma ho disegnato le rette lo stesso per tua comodità.

La cosa migliore è creare pochi punti di riferimento, come per le sopracciglia qui, poi disegnarvi sopra il sopracciglio.

Assonometrica alternativa con lo strumento Trasforma¶
Esiste un modo alternativo per arrivarci che non richiede tanto spazio.
Apriamo la nostra ortografica con Apri documento esistente come documento senza titolo in modo da non sovrascriverla.
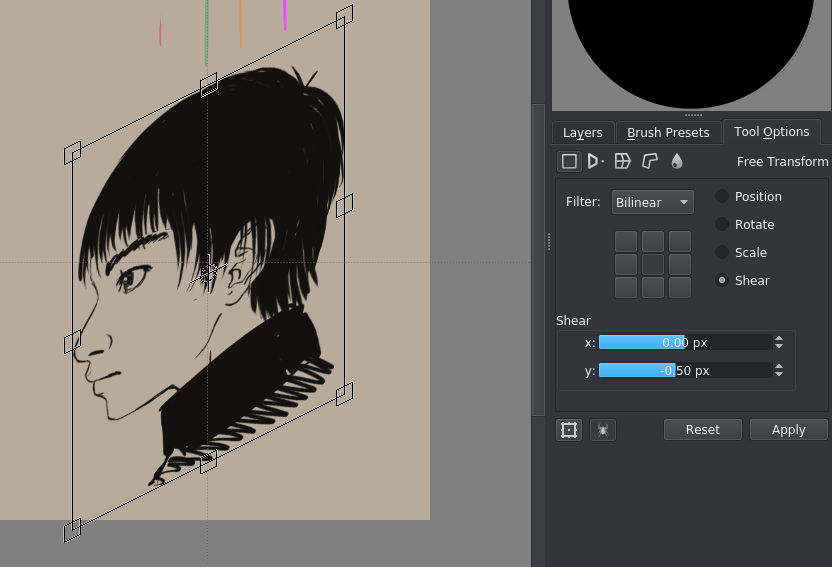
Il nostro isometrico (sicuro per la prova) ha il suo angolo a due pixel in orizzontale e a un pixel in verticale. Deformiamo quindi l’ortografica con le maschere di trasformazione a -0,5/+0,5 pixel (proporzionale)

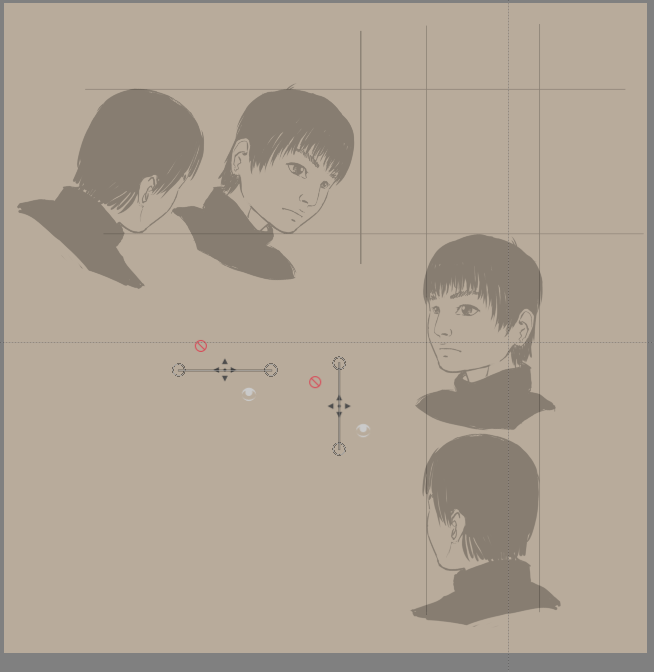
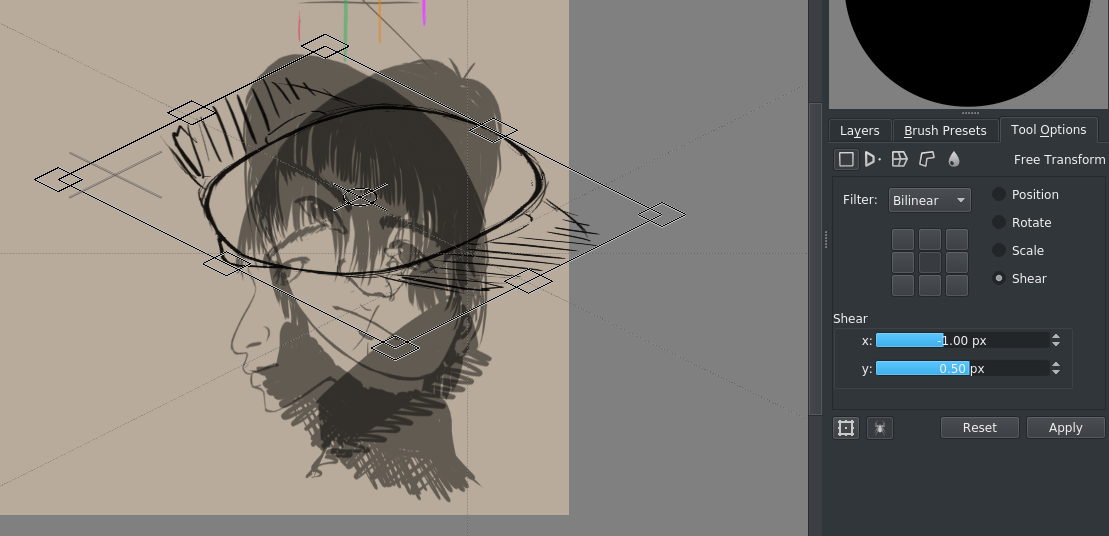
Usa la griglia per impostare due righelli paralleli che rappresentano entrambe le diagonali (puoi agganciarle con la scorciatoia Maiusc + S):

Aggiungi anche la vista dall’alto:

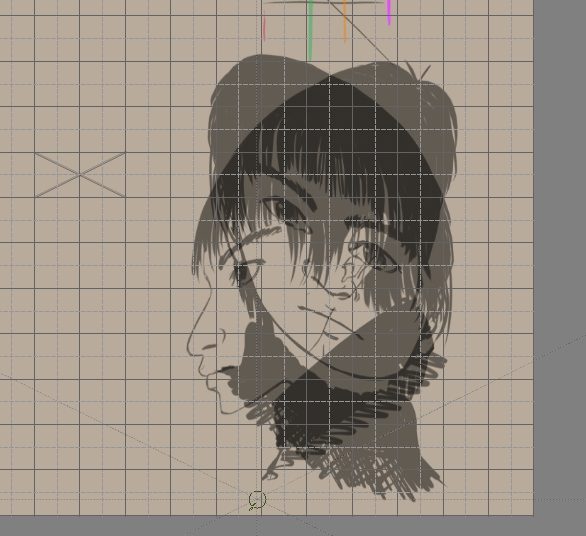
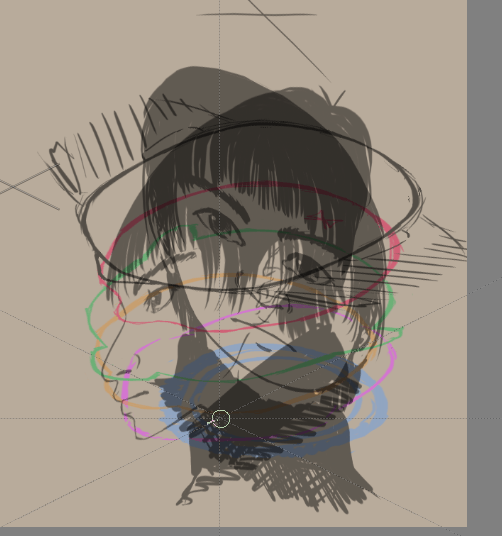
se lo fai per tutte le porzioni, ottieni qualcosa di simile a questa:

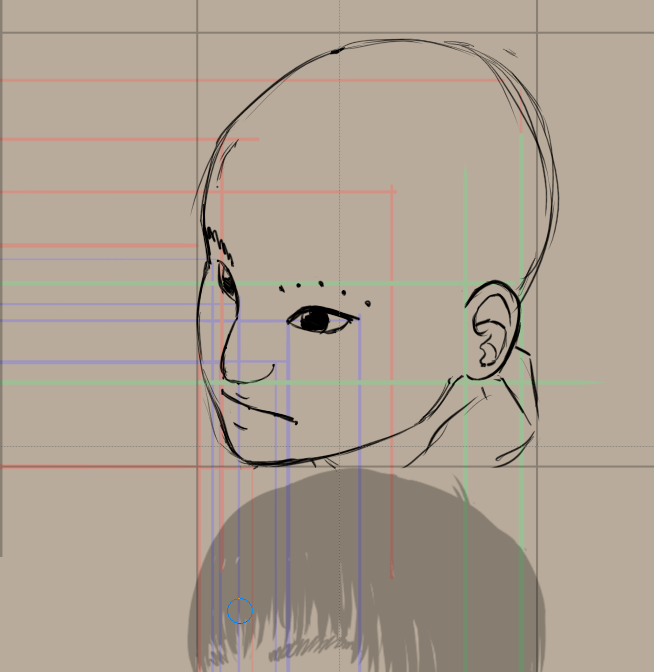
Utilizzando i righelli paralleli puoi quindi risolvere la posizione di un punto in uno spazio simile al 3D:

Come puoi notare, questa versione sembra più in 3D, e anche più raccapricciante.
Questo perché sono coinvolti meno passaggi rispetto alla versione precedente – stiamo derivando la nostra immagine direttamente dalla vista ortografica – e sono presenti dunque meno errori.
Il senso di raccapriccio deriva dal fatto che nella nostra vista laterale abbiamo eseguito pochissima stilizzazione, quindi gli occhi escono ENORMI. Il motivo è perché quando stilizziamo la vista laterale di un occhio tendiamo a disegnarlo non perfettamente dal lato, ma piuttosto leggermente a un angolo. Se osservi attentamente il giro completo, lo stesso problema salta fuori anche lì.
In generale, gli elementi stilizzati tendono a sfaldarsi nella vista in 3D e potresti dover compiere delle scelte su come farli funzionare.
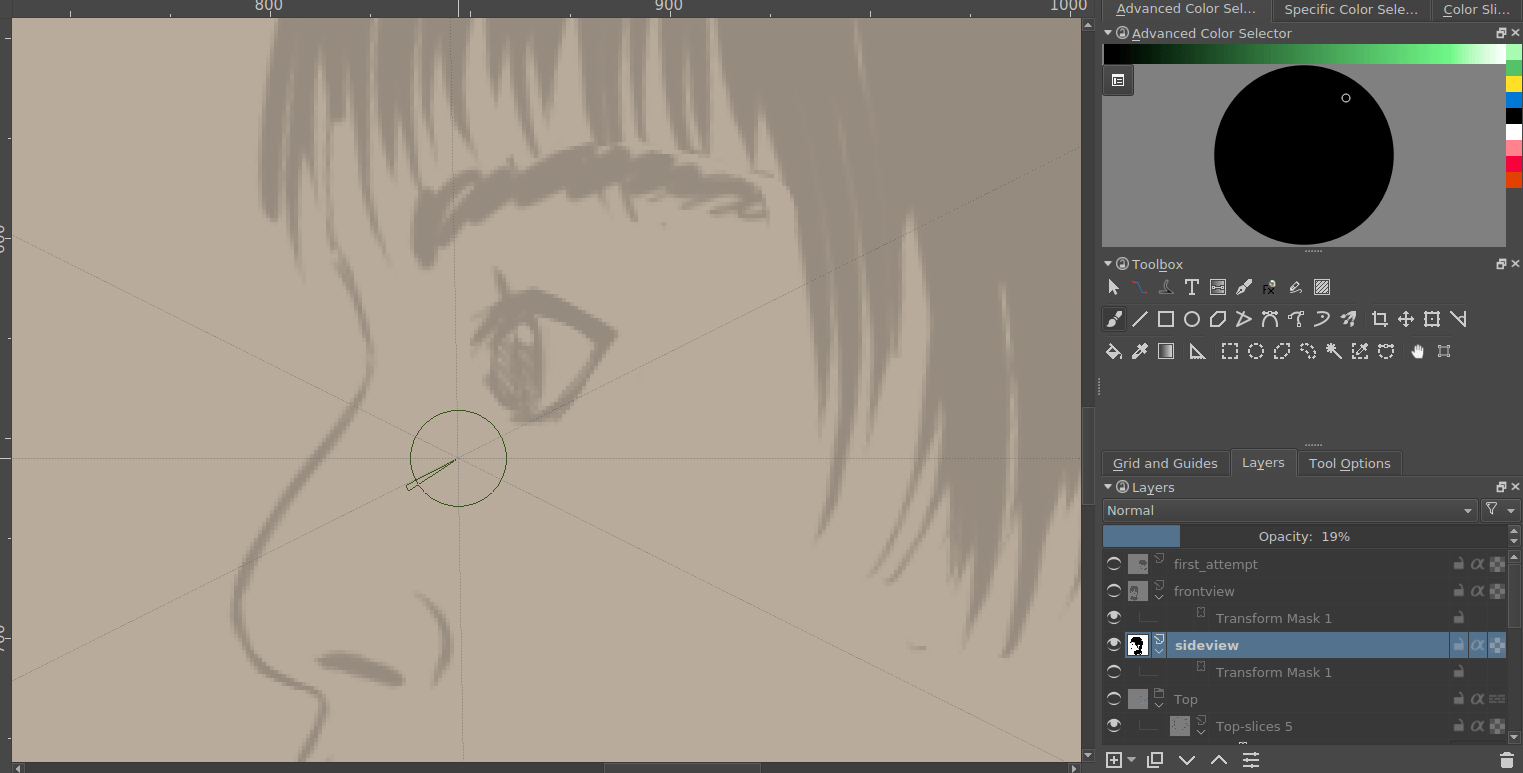
Per esempio, possiamo correggere facilmente la vista laterale (questo è facile poiché abbiamo utilizzato le maschere di trasformazione).

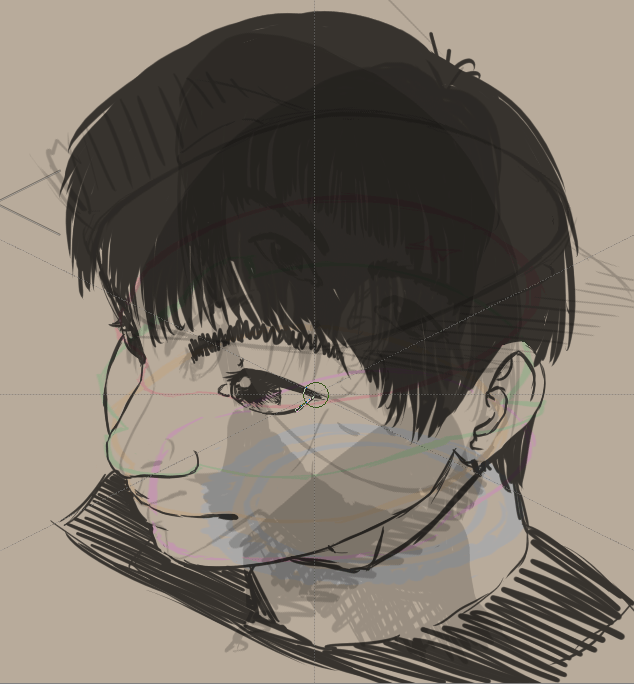
E generare poi da quella un nuovo disegno…

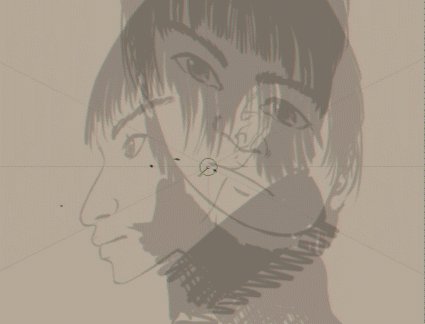
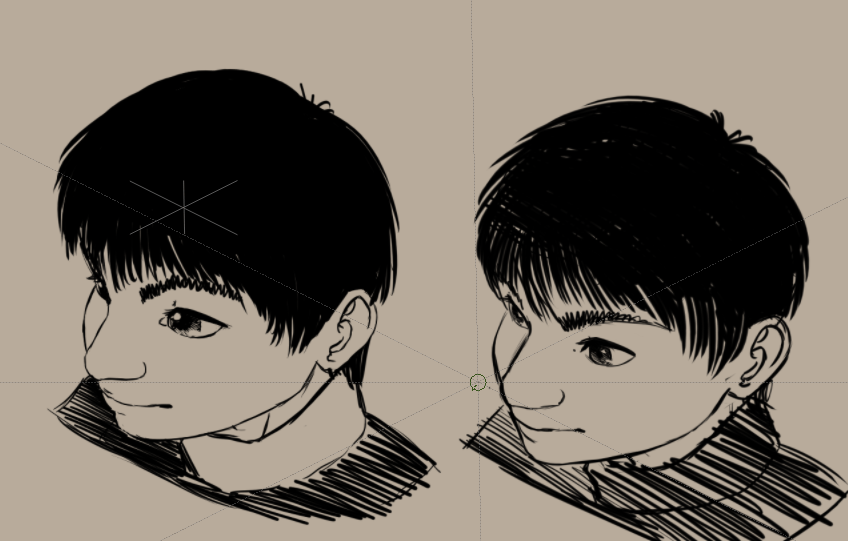
Confrontalo col vecchio e noterai che gli occhi del nuovo sono molto meno raccapriccianti:

Appare ancora molto schiacciato rispetto alla proiezione parallela regolare di sopra e potrebbe essere un’idea non solo distorcere ma anche restringere un po” le direttrici.
Continuiamo con la proiezione prospettica nella prossima pagina!
