Ceci est une suite au tutoriel concernant les projections orthonormée et oblique. Veuillez le relire si vous vous sentez un peu perdu !
Axonométrique¶
Ainsi, la logique d'ajout du somment est toujours similaire à celle pour le côté.
Pas très intéressant. Mais, cela devient bien plus intéressant en utilisant une projection de côté :
Puisque notre cube est rouge sur les deux faces de devant et bleu sur les côtés gauche et droit, il suffit d'ajuster les copies. Ceci simplifie grandement la méthode avec les cubes. Cette forme de projection axonométrique est appelée « dimétrique » car elle déforme également, selon deux lignes parallèles.
L'isométrique est en quelque sorte comme dimétrique, où le même angle est réalisé entre les lignes principales :
Une véritable isométrie est faite avec un angle 90 - 54.736 =35.264 °, à partir du plan de base :
(comme vous pouvez le voir, il ne s'aligne pas parfaitement. En effet, Inkscape, bien plus adapté pour ces types de diagrammes que Krita, ne possède pas d'outils pour manipuler l'angle des lignes en degrés).
Ceci est un angle un peu bizarre. De plus, ceci ne correspond pas raisonnablement avec les pixels. Ainsi, pour les jeux vidéo, un angle de 30° vis à vis du plan du sol est utilisé.
D'accord, faisons alors une isométrie en dehors de notre garçon.
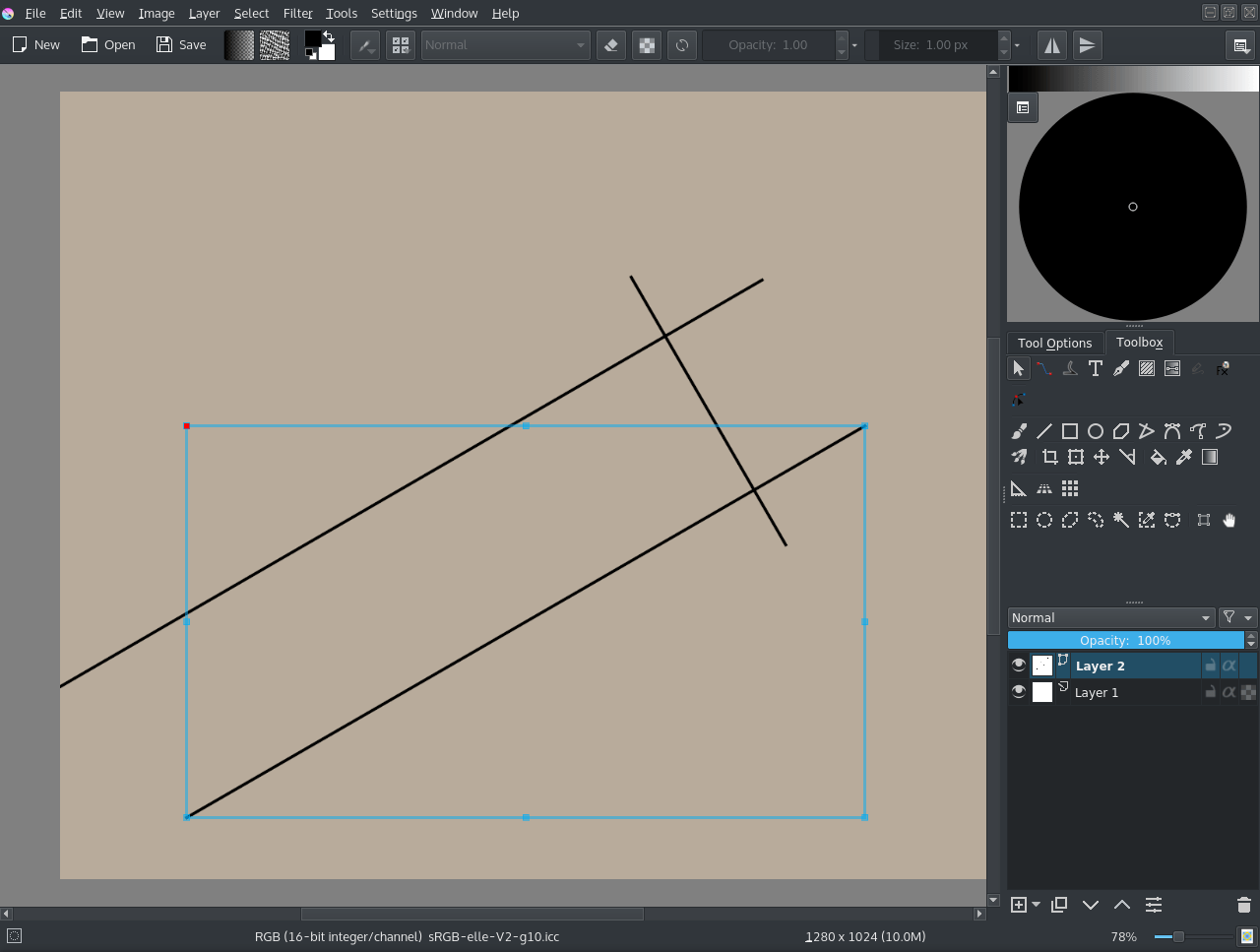
Un nouveau document a été réalisé et un calque de vecteurs a été ajouté.
Sur un calque de vecteurs, l'outil pour les lignes droites est sélectionné. Démarrez une ligne et ensuite maintenez enfoncée la touche Maj pour la faire coller aux angles. Ceci vous permet de faire des guides à 30 ° comme ci-dessus :

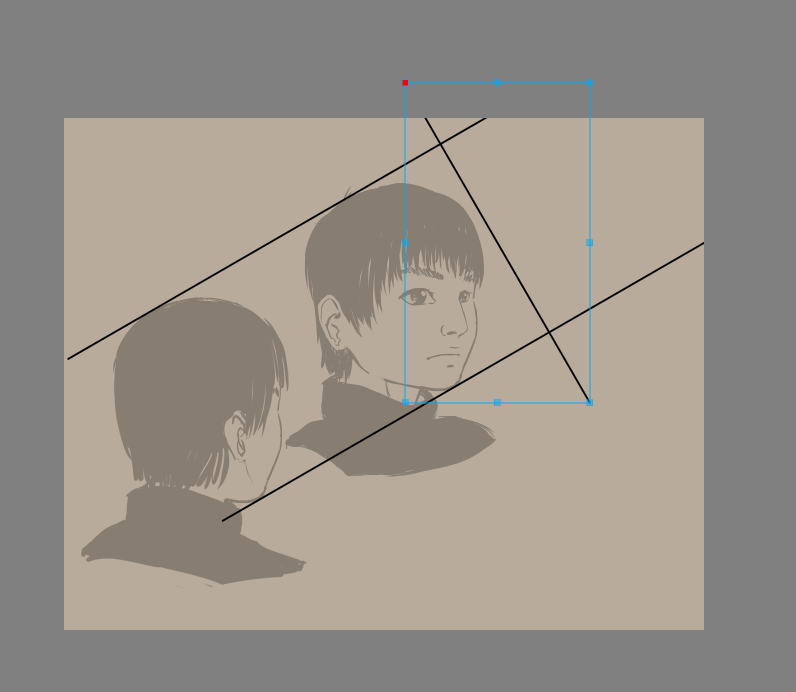
Certaines de trames provenant de l'animation vont être alors importées grâce à .
Ensuite, rognez le en paramétrant l'outil de rognage à Calque et utilisez le menu pour supprimer tout arrière-plan. L'opacité des calques est aussi fixée à 50 %. Ensuite, les vecteurs sont alignés sur les calques :

Astuce
Pour redimensionner un vecteur mais conserver son angle, vous le sélectionnez tout simplement avec l'outil de gestion des formes (la flèche blanche), vous le glissez sur les coins de la zone délimitée pour commencer leurs déplacements. Ensuite, vous appuyez sur la touche Maj pour ajuster le ratio. Ceci vous permet de conserver l'angle.
La partie basse de l'image est « le dos vu à partir de la face ». Ceci va être utilisé pour déterminer où l'oreille doit être placée.
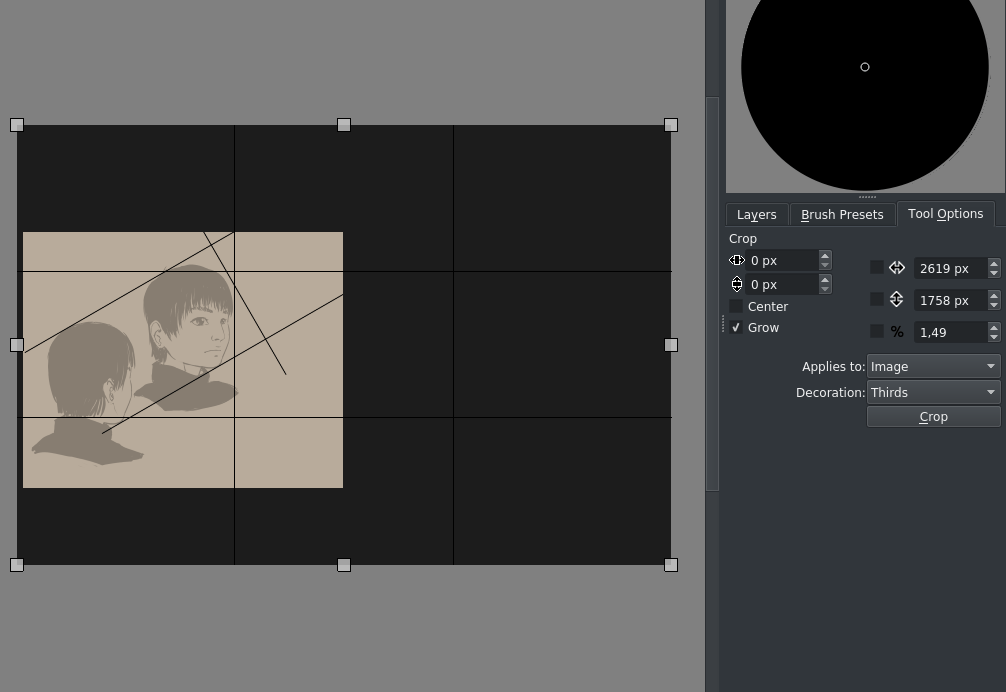
Maintenant, il y a visiblement un espace trop petit. Ainsi, sélectionnez l'outil de rognage, sélectionnez Image, cochez Agrandir et faites les actions suivantes :

L'agrandissement est un façon plus pratique et immédiate de redimensionnement d'un tableau, en largeur et en hauteur.
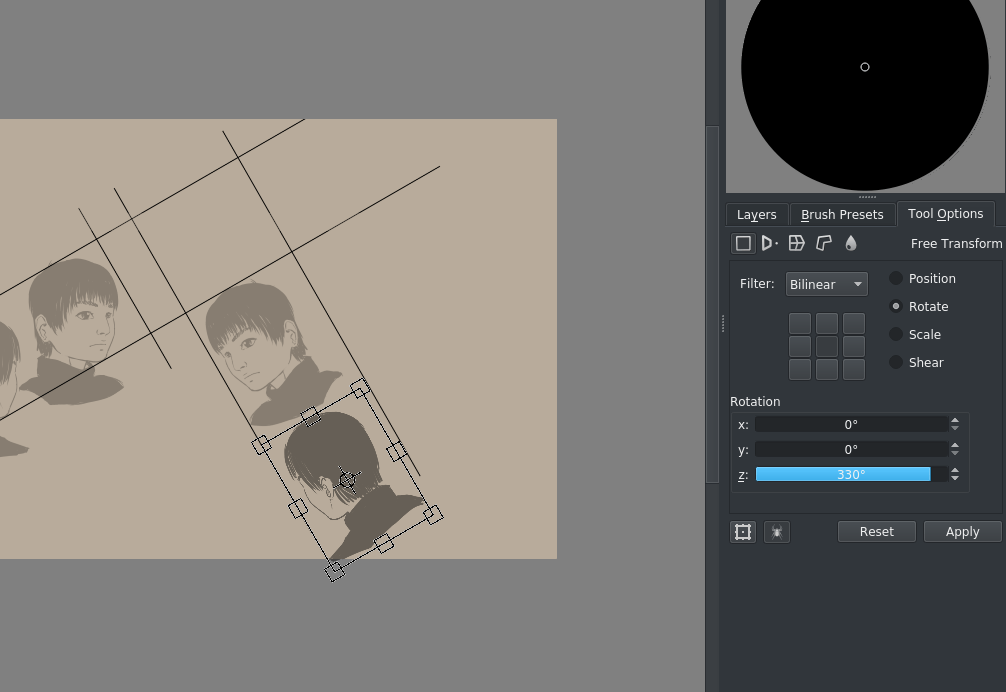
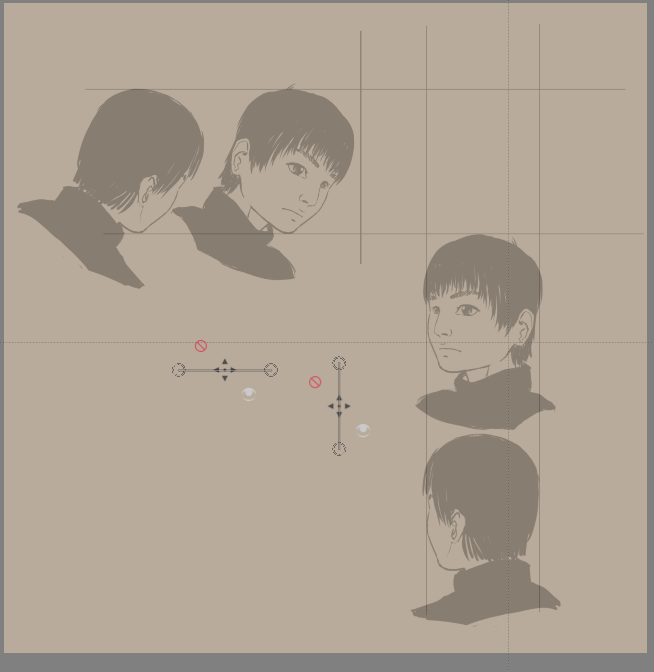
Ensuite, les autres en-têtes sont alignées et transformées en utilisant les options des outils de transformation :

(330 ° ici correspond à 360 ° - 30 °)
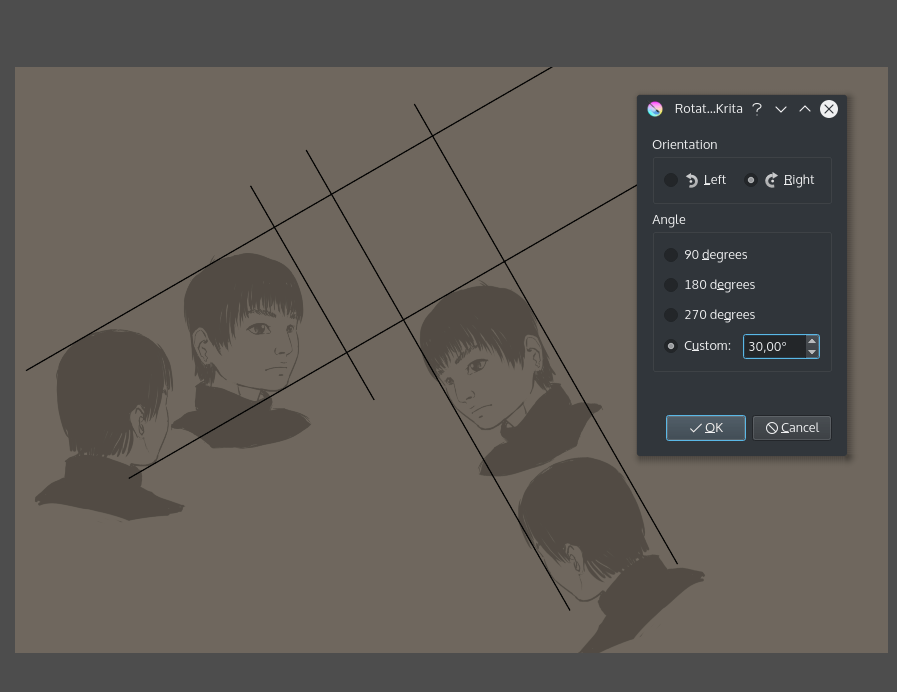
Notre rectangle, objet de nos travaux, devient lentement visible. Maintenant, ceci devient un angle un peu difficile pour le travail. Ainsi, allez dans et saisir 30 degrés dans le sens horaire :


(Bien sûr, les deux images de gauche aurait pu juste être tournée de 30 °. Ceci est la plupart du temps moins perturbant comparé au cube).
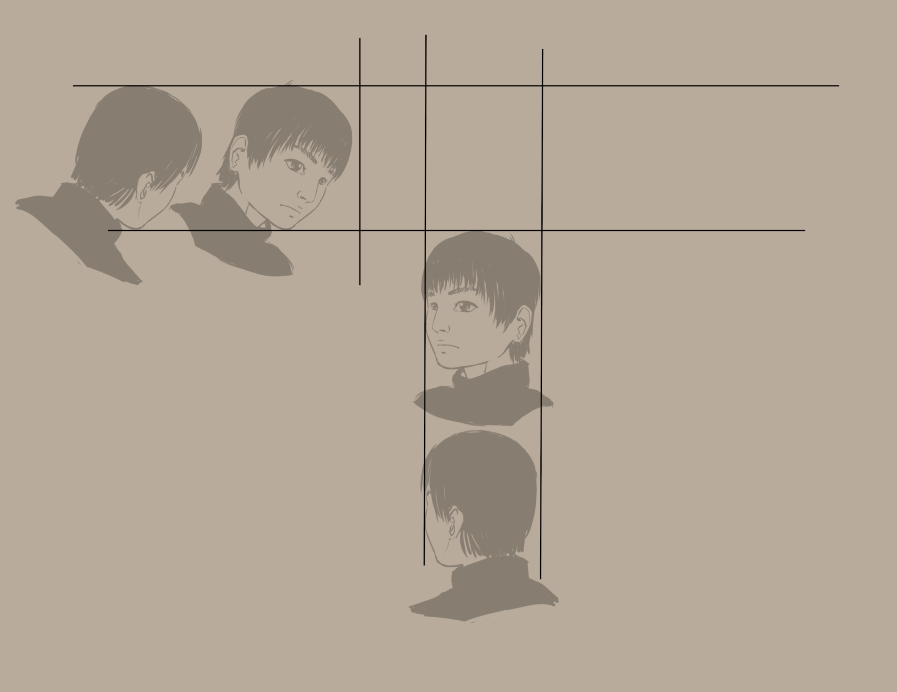
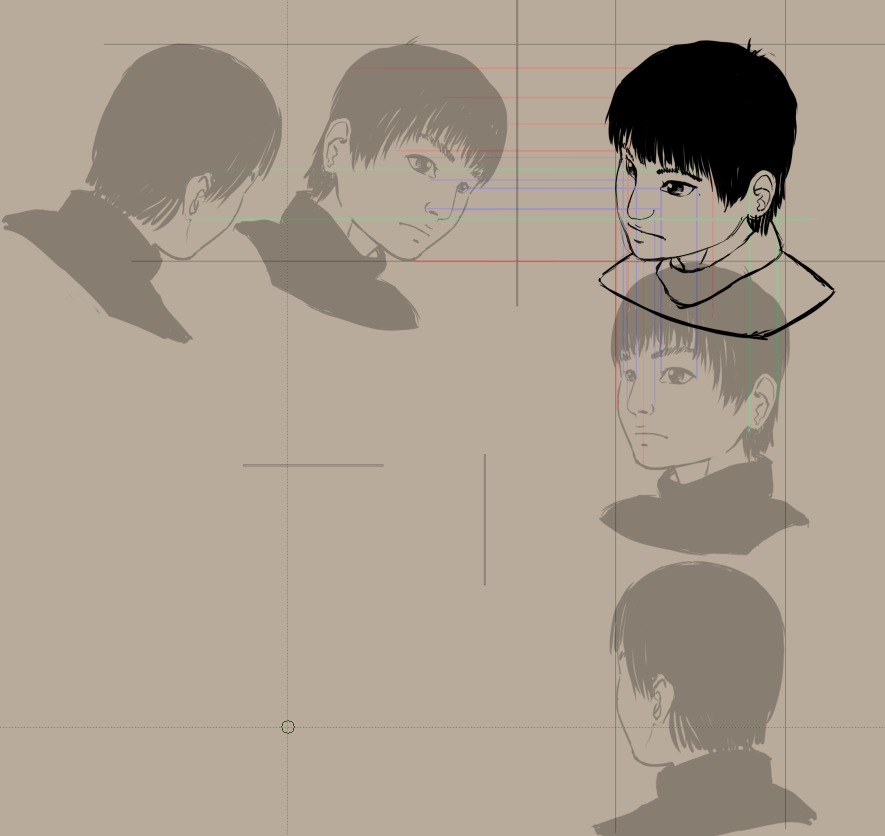
Ainsi, un peu de rognage a été fait, un peu de nettoyage et deux assistants parallèles ont été ajoutés, comme déjà réalisé avec la projection orthonormée :

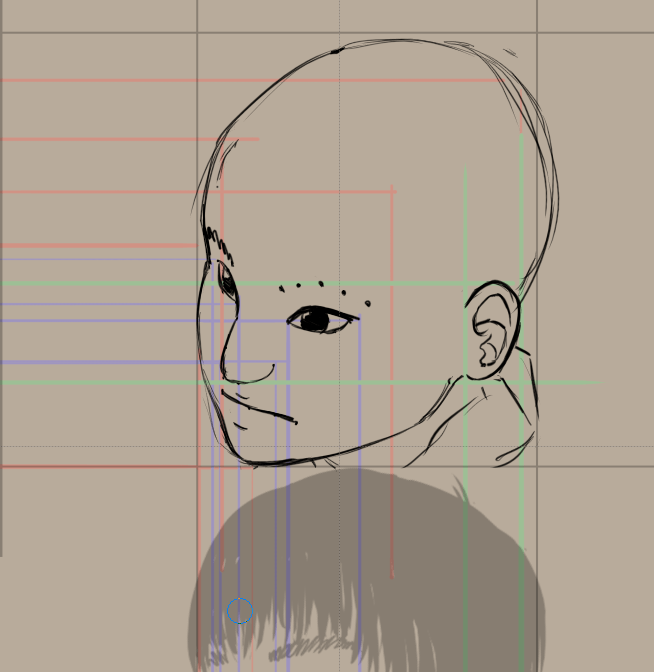
Ainsi, l'idée ici est que vous dessiniez des lignes parallèles à partir des deux cotés pour trouver des points dans la zone de dessin. Vous pouvez utiliser les aperçus des assistants pour cela afin de conserver les choses nettes. Mais,les lignes sont dessinées n'importe où pour votre confort.

Le mieux est de créer quelques point d'échantillonnage, comme ici, les sourcils et ensuite, de dessiner un sourcil par dessus.

Axonométrie alternative avec un outil de transformation¶
Maintenant, il y une façon alternative pour obtenir là, ce qui ne nécessite pas beaucoup d'espace.
La projection orthonormée est ouverte avec Ouvrir un Document existant comme Document non nommé. Ainsi, Elle ne sera pas écrasée.
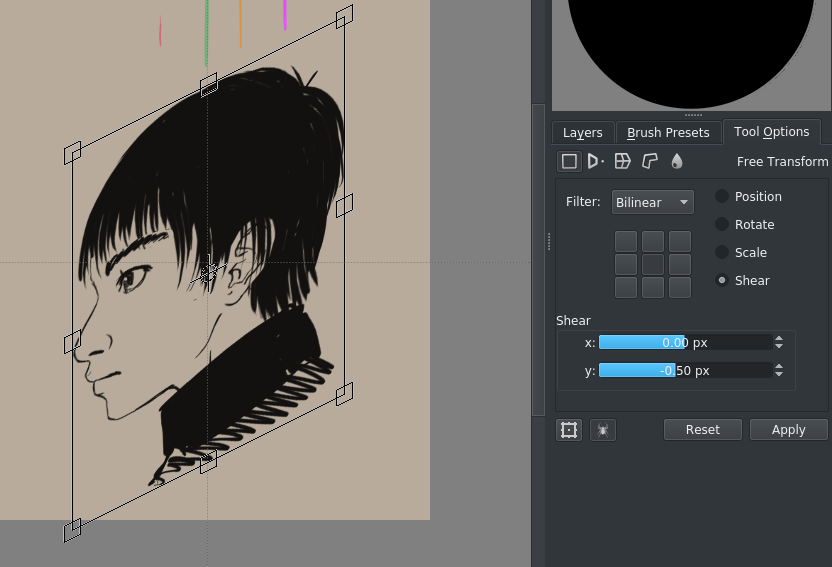
Notre isométrie adapté au jeu construit son angle avec deux pixels en horizontal et un pixel en vertical. Ainsi, les graphiques en orthonormé sont coupés avec des masques de transformation à - 0.5 / + 0.5 pixels (De façon proportionnelle).

Utilisez la grille pour définir deux règles parallèles, représentant les deux diagonales (Vous pouvez les réaliser grâce au raccourci kbd:` « Maj » + « S » `) :

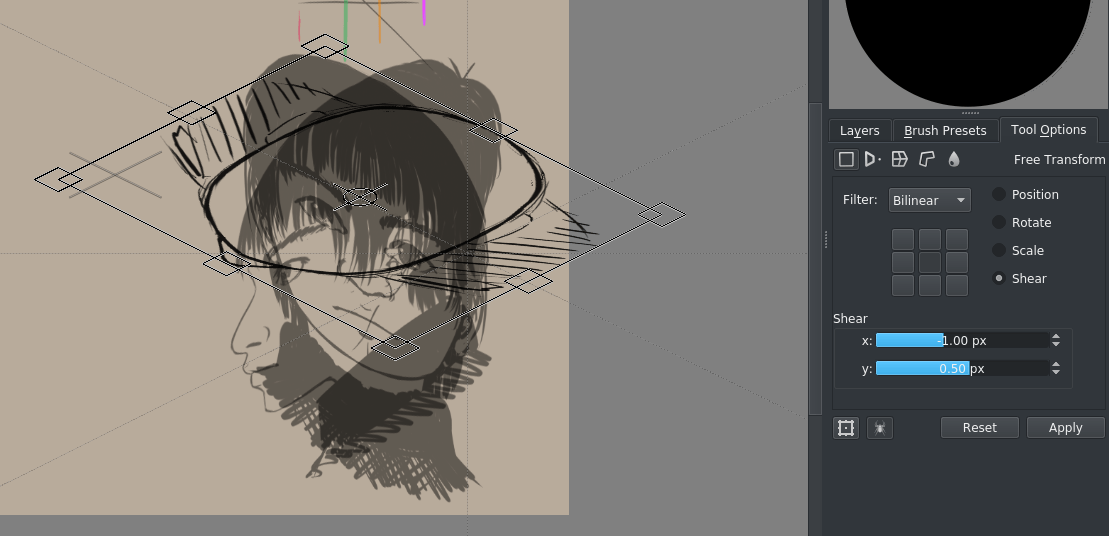
Ajouter par ailleurs, la vue de dessus :

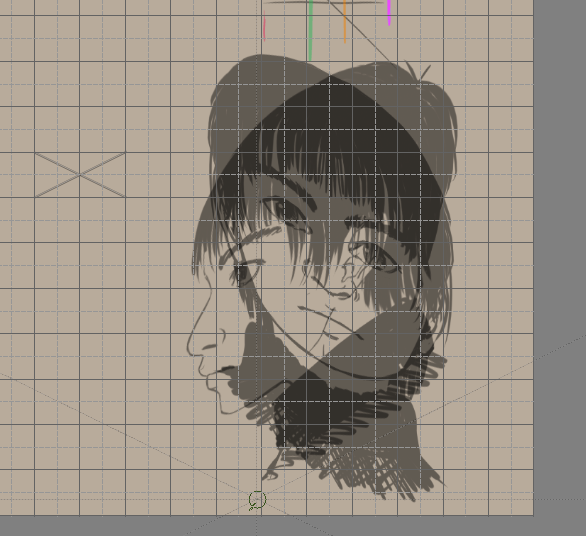
Si vous faites ceci pour toutes les tranches, vous obtiendrez quelque chose comme ceci :

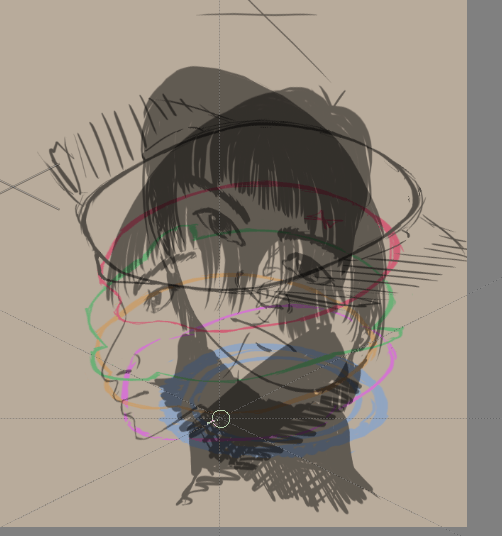
Par utilisation de règles parallèles, vous pouvez alors définir une position dans l'espace en trois dimensions :

Comme vous pouvez le voir, cette version ressemble à la fois à du 3D tout en étant plus bizarre.
C'est pourquoi il y a moins d'étapes présentes que dans la version précédente. L'image est dérivée directement de l'affichage orthonormé. Ainsi, il y a moins d'erreurs impliquées.
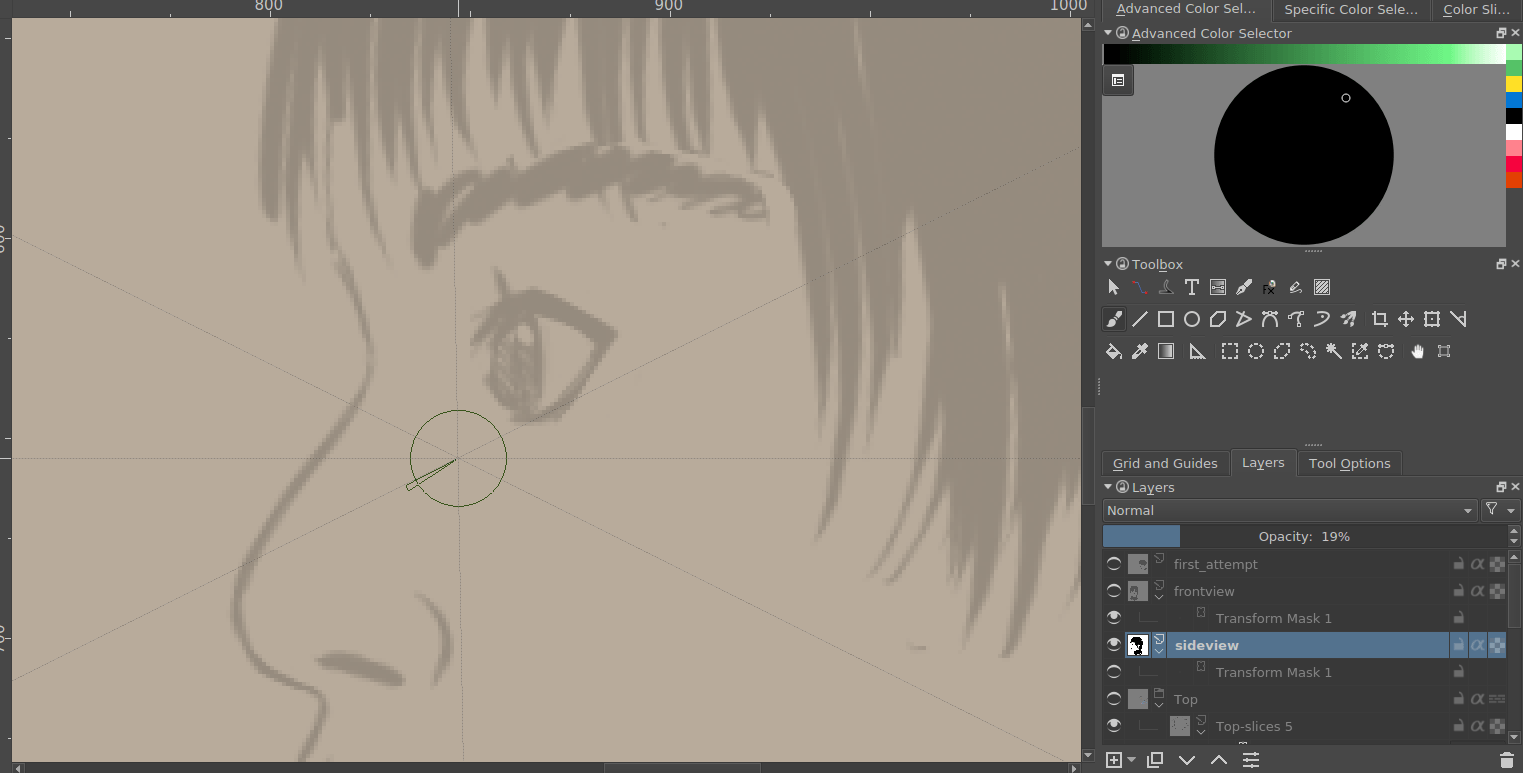
La bizarrerie est que que nous avons un bit très fin de stylisation dans notre vue de côté. Ainsi, les yeux deviennent ÉNORMES. Ceci s'explique quand la vue de côté d'un œil est stylisé, la façon de dessiner a tendance à devenir approximative mais plutôt légèrement sous un angle. Si vous regardez avec soin la table de rotation, le même problème se produit là tout autant.
En général, les choses stylisées ont tendance à ne pas tomber bien dans une vue 3D. Vous devriez avoir besoin de faire certains choix pour le rendre correct.
Par exemple, la vue de côté peut être définie facilement (car les maques de transformation sont utilisés et ceci est facile).

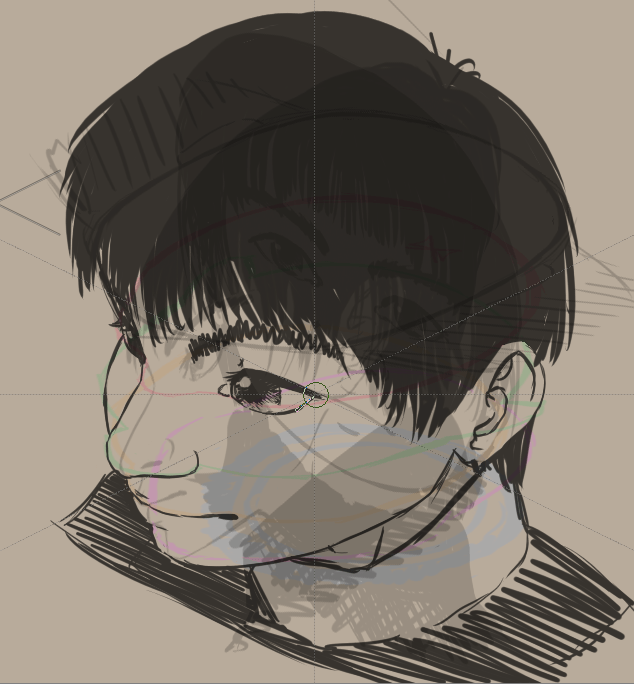
Et alors, générez un nouveau dessin à partir de celui-là...

Comparez avec le précédent. Vous deviez être capable de voir que les nouveaux yeux en résultat sont bien moins bizarres.

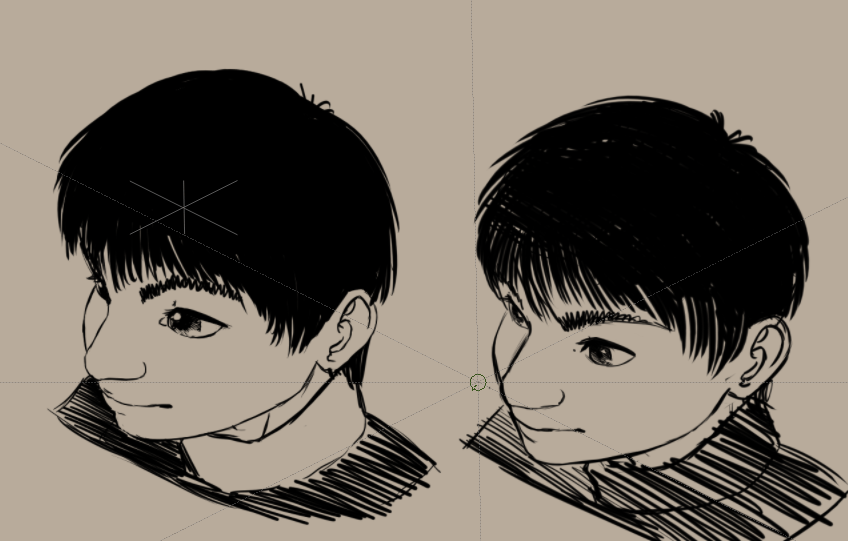
Ceci semble toujours très écrasé, comparé à la projection classique avec parallèle ci-dessus. Ceci pourrait être une idée de ne pas juste déformer les projections orthonormées mais aussi de les étirer un peu.
Continuons avec la projection en perspective dans le chapitre suivant !
