Couleurs¶
D'accord. Ainsi, parlons des couleurs !
Les couleurs sont jolies et elles sont aussi fondamentalement jolies pour le dessin. Durant un dessin, on veut être capable d'accéder et de manipuler facilement les couleurs pour faire des choses amusantes comme les mélanger ensemble ou les faire correspondre pour créer des harmonies ou des contrastes visuels. On souhaite aussi avoir la capacité de trouver rapidement nos nuances préférées de rouge ou de teintes préférées de bleu sans trop réfléchir ou les rechercher. Tout ceci devient même encore plus important selon le nombre de couleurs auxquelles vous avez accès !
Naturellement, la première chose à faire est d'organiser les couleurs, généralement en se reposant sur ce qui est visible dans la nature. Par exemple, on a tendance à organiser les teintes, selon leurs ordres dans l'arc en ciel et on pense à la luminosité comme des valeurs dans un intervalle de tons du blanc au noir. Bien sûr, la nature elle-même se réfère à la physique. L'ordre des teintes et le concept de luminosité sont totalement liés avec la longueur d'onde et l'énergie des rayons lumineux, se réfléchissant autour de nous et entrant dans nos yeux.

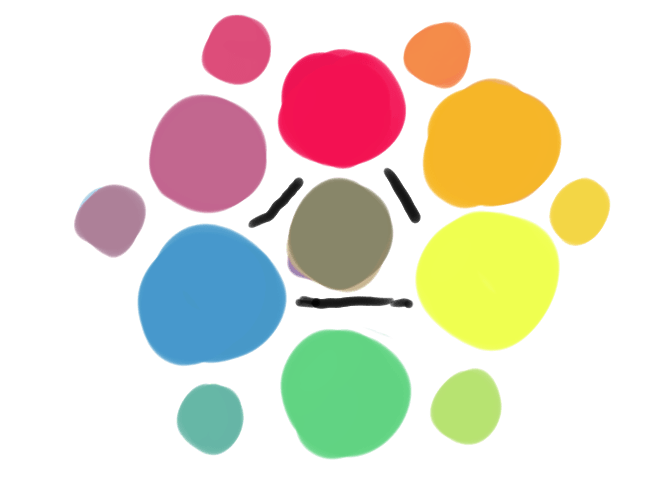
Dans le cas d'un média traditionnel, les couleurs (teintes) sont triées selon les résultats des mixage des autres couleurs, en commençant par les couleurs primaires en mode soustractif ! cyan, magenta, jaune. Le mixage de chaque couleur primaire avec d'autres révèle les autres trois couleurs secondaires : violet, orange et vert. Le mixage entre ces couleurs créée les couleurs tertiaires et ainsi de suite. Les variations de teintes entre chaque couleur nommée sont pratiquement illimitées ! Penser aux couleurs de cette façon créée un cercle de teintes que les artistes appellent « la roue des couleurs ». Chacune de ces teintes peuvent être rendue plus claire (teinte) ou plus sombre (nuance), respectivement, par mélange avec du blanc ou du noir. De plus, n'importe quelle couleur peut être rendu moins saturée (plus de gris ou atténuée) par mélange avec une autre couleur sur le côté opposé de la roue de couleurs.

Dans le mode numérique des ordinateurs, la couleur est traitée de façon similaire. Les couleurs sont triées selon la façon dont un écran les génère. Chaque pixel de couleur de votre écran est le résultat de la combinaison super fine de lumières rouge, vert et bleue d'intensité variable. Contrairement au mélange pour les peintures, où l'intensité de lumière est soustraite par pigment et où le mélange de toutes les couleurs ensemble produit un marron ou un gris vaseux, le mélange de lumières est additive. Aucune lumière n'est évidemment noire et le mélange de toutes les lumières colorées produit du blanc. Selon ce principe, une liste des intensités pour les couleurs primaires possibles est créée :
Une table des différentes intensités de lumière rouge est présentée ci-dessous. Nos écrans peuvent certainement créés beaucoup de nuances de rouge. Mais nous ne faisons que démarrer dans la découverte de la puissance des pixels. Elle se découvre lors de l'ajout des autres couleurs primaires, vert et bleu et lors de l'affichage des couleurs de lumière produites quand mixées toutes ensemble ! Par exemple, voici une table affichant les différentes mixages de rouge et vert :
Mais, cela n'est que le rouge et le vert, mais qu'en est il du bleu ? Encore plus de tables pourraient être faites pour afficher ce qu'il arrive quand des quantités différentes de bleu est ajouté dans le mélange :
Cette façon de classer les couleurs vous est probablement familière, si vous utilisez quelques programmes pour réaliser des applications pour l'Internet. En fait, si 6 échantillons plutôt que 5 par « canal » (Par exemple, pour chaque couleur primaire) sont produits, alors « 216 couleurs compatibles avec Internet <https://websafecolors.info/color-chart> »_ sont disponibles !
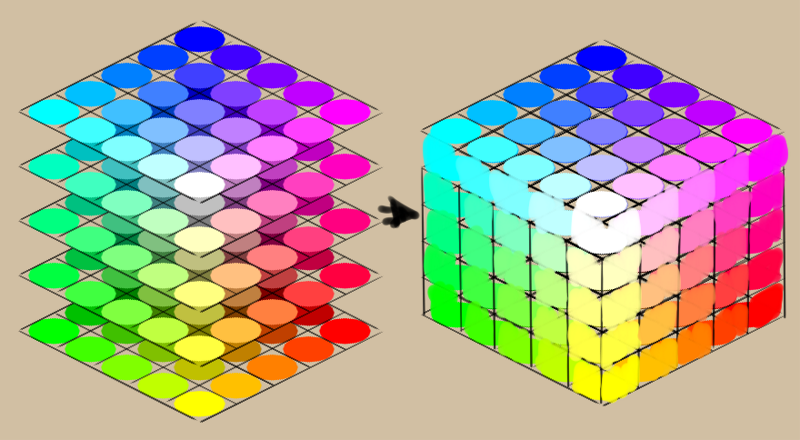
L'affichage des couleurs dans un ensemble de tables est une mauvaise idée, n'est-ce pas ? C'est le cas puisque les tables sont en 2D*et que le mélange se fait avec *trois couleurs primaires. Les couleurs doivent être considérées en 3D ! Ceci est un peu étrange la première fois que vous pensez de cette façon. Mais, vous pouvez empiler ces tables, en vous reposant sur la quantité de bleu et elles deviennent un cube !

Ce cube n'est pas rempli avec de l'eau ou du sable ou même du béton mais de couleurs ! Les couleurs sont plus abstraites. En général, on parle de cubes et d'autres objets 3D représentant des concepts abstraits comme des espaces. Par conséquent, ce cube est appelé un espace colorimétrique. Puisque ce cube utilise le rouge, le vert et le bleu comme axes, ce cube est appelé le modèle de couleurs RGB.
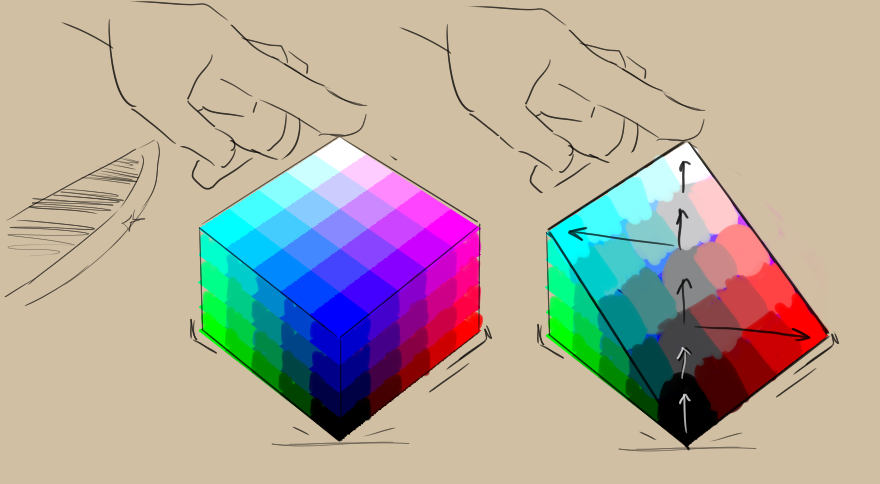
Il y a beaucoup plus de modèles de couleurs. Par exemple, si vous retournez votre cube sur le coin noir, le coin blanc sera exactement sous votre doigt tout en haut du cube. Et, comme la géométrie et les mathématiques le feraient, si vous devriez couper le cube en deux de façon équilibrée, la ligne du point blanc en haut vers le point noir en bas devrait être une échelle de gris.

Quand vous pensez à une bande de gris se déroulant au milieu du cube, en s'éloignant de cette échelle de gris vers les bords extérieurs du cube, les couleurs commenceront à devenir plus saturées (plus contrastées et vives). Le cercle de couleurs autour de cet axe médian de gris définira alors la teinte, avec une couleur différente dans chaque direction.
Ceci est le principe de base pour les modèles de couleurs HSV, HSL, HSI et HSY. Celui-ci est un modèle particulier, nommé « HSI » (Hue, Saturation, Intensity), car il fait correspondre chaque unique couleur avec l'intensité des lumières de couleurs primaires, dont elle est le mélange.
Il y a d'autres modèles de couleurs, comme L*a*b*, où nous regardons tout d'abord, la valeur de gris correspondant à la couleur et ensuite, nous essayons de la décrire, non pas en termes de teinte et de saturation mais de combien de rouge, de vert, de bleu, de jaune, elle est composée. Puisque nos cerveaux ne peuvent pas réellement appréhender une couleur étant à la fois, vert et rouge ou jeune et bleu, ceci en fait de bons **opposés polaires* dans une échelle progressive. Ceci est appelé un mode perceptuel, puisqu'il repose sur la façon dont nous voyons les couleurs plutôt que comment une couleur est produite.
Les modèles de couleurs décrivent les espaces colorimétriques, qui, à leur tour, rassemblent, par ailleurs toutes les sortes de tailles et de formes. Krita vous permet de réaliser des opérations dans différents modèles et espaces colorimétriques. Cette fonctionnalité est appelé « Gestion des couleurs »
La gestion des couleurs est nécessaire pour la prise en charge de CMYK (soustractif). Mais, en dehors de cela, assez peu de logiciels de dessin ou de peinture propose cette fonctionnalité, puisque quelques développeurs pensent que les artistes n'ont pas besoin d'une telle fonctionnalité. Quelle dommage ! * En particulier, car la gestion des couleurs permet encore plus *d'astuces sympathiques comme simplement la prise en charge standard « CMYK » et la possibilité de traiter les couleurs comme sait le faire un ordinateur, ce qui est probablement la qualité la plus unique pour la peinture numérique !
Bien que Krita donne à peu près un contrôle total sur les couleurs, cela signifie malheureusement qu'il y a peu ou pas d'article ici, sur comment utiliser la gestion des couleurs pour les artistes et les dessinateurs. Pour cette raison, cette catégorie a été créée en espérant qu'elle se remplisse avec des articles plutôt courts expliquant les concepts concernant les couleurs dans une façon divertissante et visuelle.
Il est recommandé de consulter, en suivant, la page pour le flux de production avec une gestion de couleurs, même si vous ne prévoyez pas de l'utiliser. Cela vous aidera à comprendre les nombreuses fonctionnalités concernant les couleurs et la gestion des couleurs. En dehors de cela, chaque article se suffit à lui même et peut être consulté à votre propre rythme et besoin !
