Gravação para a Web¶
O formato de gravação por omissão do Krita é o *.kra. Este formato guarda tudo o Krita consegue manipular sobre uma imagem: Camadas, Filtros, Assistentes, Máscaras, Espaços de Cores, etc. Contudo, é uma grande quantidade de dados, pelo que os ficheiros \*.kra são realmente grandes. Isto não os torna muito bons para enviar para a Internet. Imagine quantos planos de dados dos utilizadores iriam atingir o limite se só pudessem ver ficheiros \*.kra! Por esse motivo é que optimizamos as nossas imagens para a Web.
Existem alguns passos envolvidos:
Grave-o como um ficheiro
.kra. Este é o seu ficheiro de trabalho e serve de cópia de segurança, caso cometa algum erro.Reúna todas as camadas. Isto transforma todas as suas camadas numa única. Basta ir para ou carregar em Ctrl + Shift + E. O alisamento ou reunião poderá demorar algum tempo; por isso, se tiver uma grande imagem, não se assuste se o Krita bloquear por alguns segundos. Voltará a responder em pouco tempo.
Converta o espaço de cores para o sRGB a 8 bits (se não estiver já nesse). Isto é importante para reduzir o tamanho do ficheiro e o PNG, por exemplo, não consegue lidar com mais do que 16 bits. e configure as opções como RGB, 8 bits e sRGB-elle-v2-srgbtrc.icc, respectivamente. Se vier de um espaço linear, desligue as optimizações do Little CMS
Ajuste o tamanho! Vá a ou use o Ctrl + Alt + I. Isto invoca o menu de dimensionamento. Uma boa regra de algibeira no dimensionamento é que poderá tentar definir ambos os tamanhos como abaixo dos 1200 pixels. (Sendo este o tamanho dos formatos HD). Poderá obter isso facilmente se definir a Resolução em Tamanho da Impressão como 72 pontos por polegada. Depois carregue em OK para ter tudo dimensionado.
Aumente um pouco a nitidez da imagem. Isto é especialmente útil para conteúdos de redes sociais. Essas páginas de conteúdos normalmente ajustam a escala e convertem a sua imagem de tal forma que fica um pouco borrada, porque tentam optimizar para fotografias e não para pinturas. Para que as suas imagens se mantenham nítidas, vale a pena executar um filtro de afiamento antecipadamente. Dado que este filtro é bastante poderoso, é melhor aplicar uma máscara de filtragem por afiamento no topo da pilha e baixar a sua opacidade até que sinta que a nitidez é a apropriada.
Grave como um formato de imagem seguro para a Web. Existem três que são especialmente recomendados:
JPG¶
Use isto para imagens com uma grande quantidade de cores diferente, como as pinturas.
PNG¶
Use isto para imagens com poucas cores ou que sejam a preto-e-branco, como as bandas desenhadas ou obras de arte com pixels. Seleccione a opção Gravar como PNG indexado, se possível para optimizar ainda mais.
GIF¶
Use isto apenas para as animações (será suportado neste ano) ou para imagens como uma quantidade de cores realmente baixa, porque as mesmas serão indexadas.
Gravar com Transparências¶

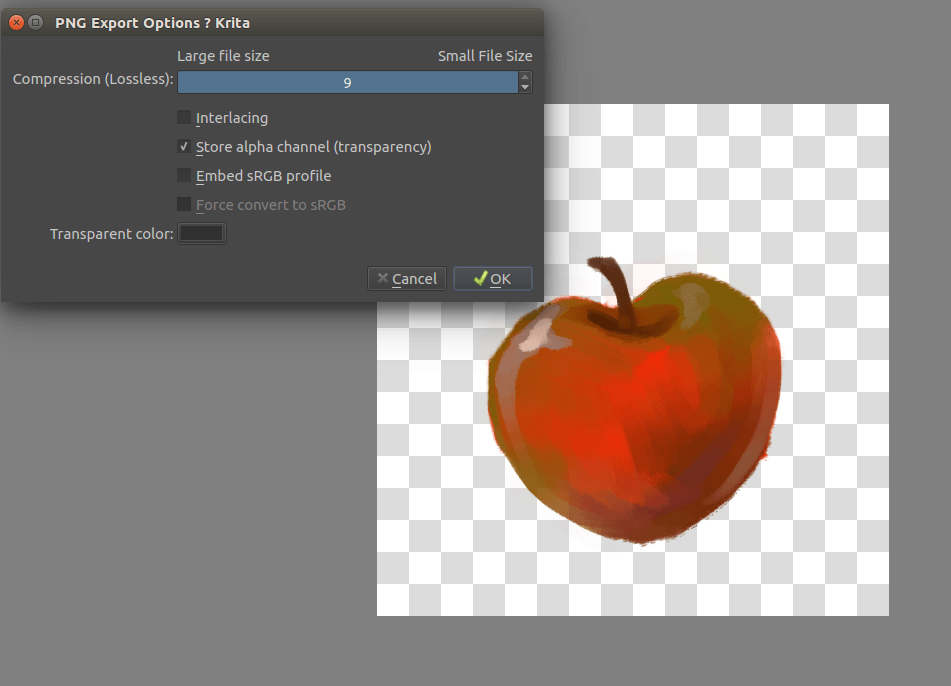
A gravação com transparências só é possível com o GIF e o PNG. Em primeiro lugar, certifique-se que vê o xadrez da transparência (isto pode ser feito se esconder simplesmente as camadas inferiores, mudar a cor da projecção em , ou usando a opção ). Depois grave como PNG e assinale a opção Guardar o canal alfa (transparência)
Grave a sua imagem, envie-a e mostre-a a todos!
