Dit is een vervolg op de Orthografische en schuine projectie, lees het als u het niet meer goed weet!
Axonometrisch¶
De methode om de bovenkant toe te voegen is hetzelfde als dat bij de zijkant.
Niet erg interessant. Maar het wordt veel interessanter als we een zijaanzicht gebruiken:
Omdat van onze kubus zowel de voorkant en als de achterkant rood is, en zowel de linkerkant en de rechterkant blauw zijn, kunnen we gewoon kopieën gebruiken, dit maakt voor kubussen de methode veel eenvoudiger. We noemen deze vorm van axonometrische projectie ‘dimetrie’ omdat het twee parallelle lijnen evenveel vervormt.
Isometrie is een soort van dimetrie waar we dezelfde hoek tussen alle hoofdlijnen hebben:
Echte isometrie wordt gedaan met een 90-54.736=35.264° hoek vanaf het grondvlak:
(zoals u kunt zien, is het niet perfect uitgelijnd, omdat Inkscape, al hoe wel het meer bedoelt is voor dit soort diagrammen dan Krita, geen middelen heeft waarmee u de hoek in graden kunt instellen)
Dit is een beetje een lastige hoek, en bovendien, gaat het niet goed samen pixels, daarom worden voor videospelletjes een hoek van 30° ten opzichte van het grondvlak gebruikt.
Maar goed, laten we een isometrie van onze jongen maken.
We creëren een nieuw document, en voegen daar een vector laag aan toe.
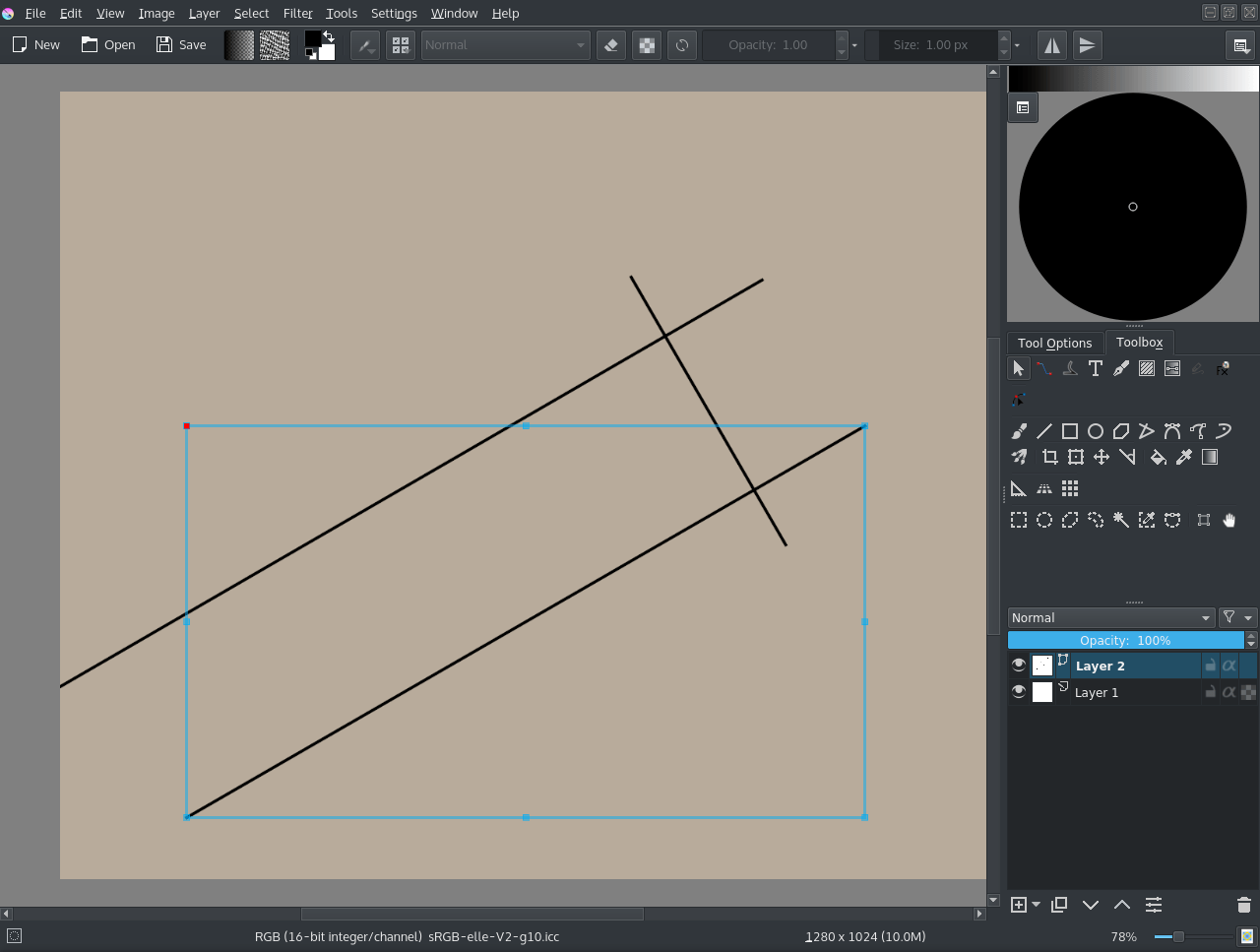
Op de vector laag, selecteren we de methode voor het maken een rechte lijn, we beginnen met het trekken van een lijn en houden de Shift toets ingedrukt om een hoek te kunnen opgeven. Hierdoor kunnen we zoals hierboven een hoek van 30° opgeven:

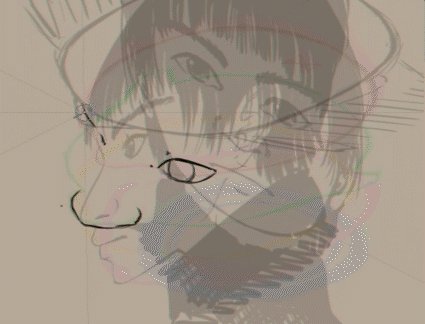
Dan importeren we enkele frames van de animatie via .
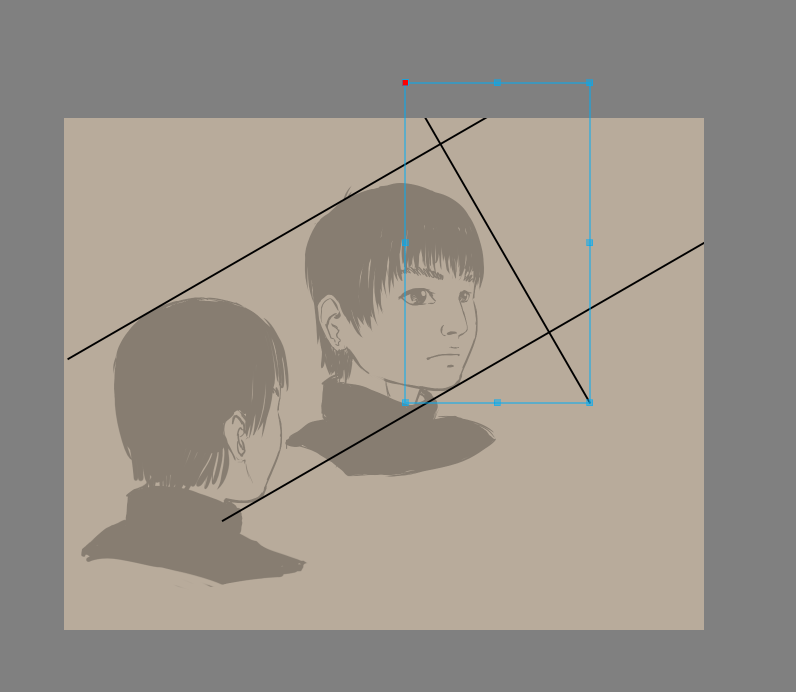
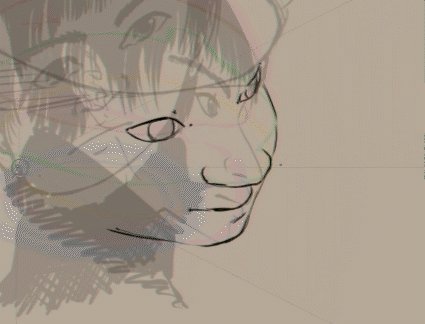
Trim het dan door het trim gereedschap in te stellen op Laag, en gebruik om alle achtergrond te verwijderen. Ik stel ook de lagen in op 50% dekking. We trekken dan de lijnen erlangs:

Tip
Om de grootte van een vector te wijzigen terwijl de hoek daarvan niet wijzigt, selecteert u het met het bewerkingshulpmiddel (de witte pijl) aan een van de hoeken van de bounding box om deze te verslepen, druk dan de Shift toets in om de verhoudingen te bewaren. Hierdoor kunt u de hoek vastzetten.
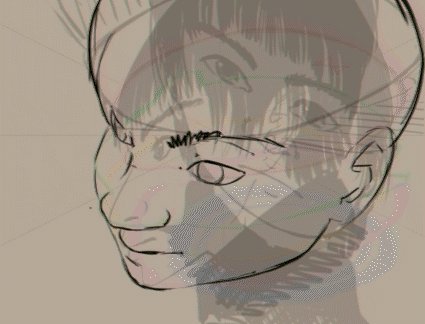
De onderste afbeelding is ‘de rug gezien van de voorkant’, we zullen dit gebruiken om te bepalen waar het oor naar toe moet gaan.
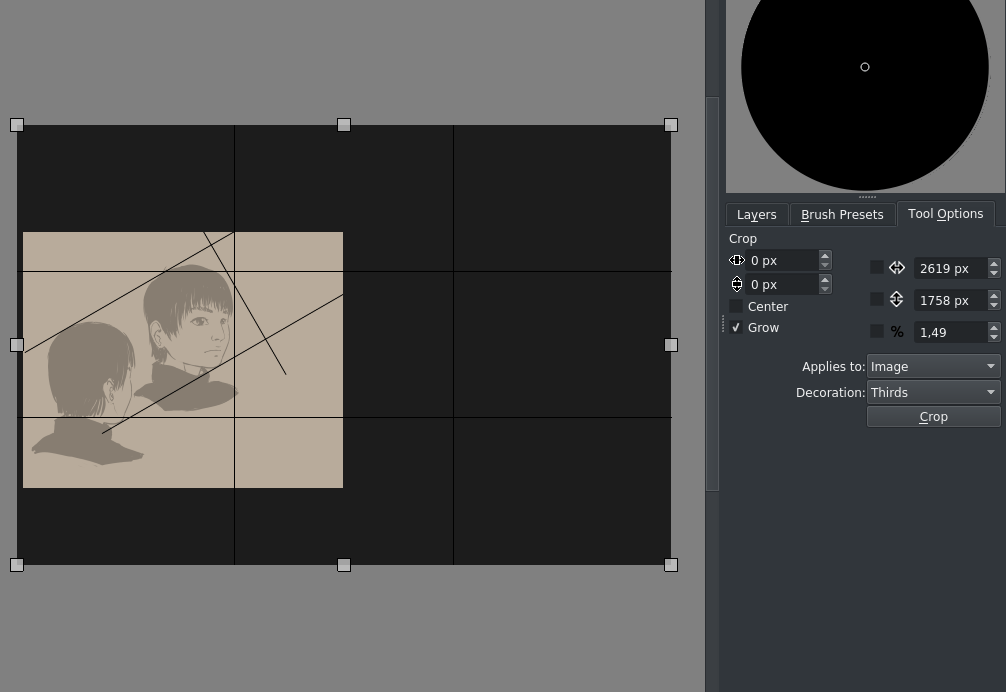
Nu hebben we duidelijk te weinig ruimte, selecteer daarom het afsnijhulpmiddel, selecteer Afbeelding and tick Groeien en voer het volgende uit:

Groeien is een meer praktische methode om de afmetingen van het canvas in de breedte en hoogte onmiddellijk te wijzigen.
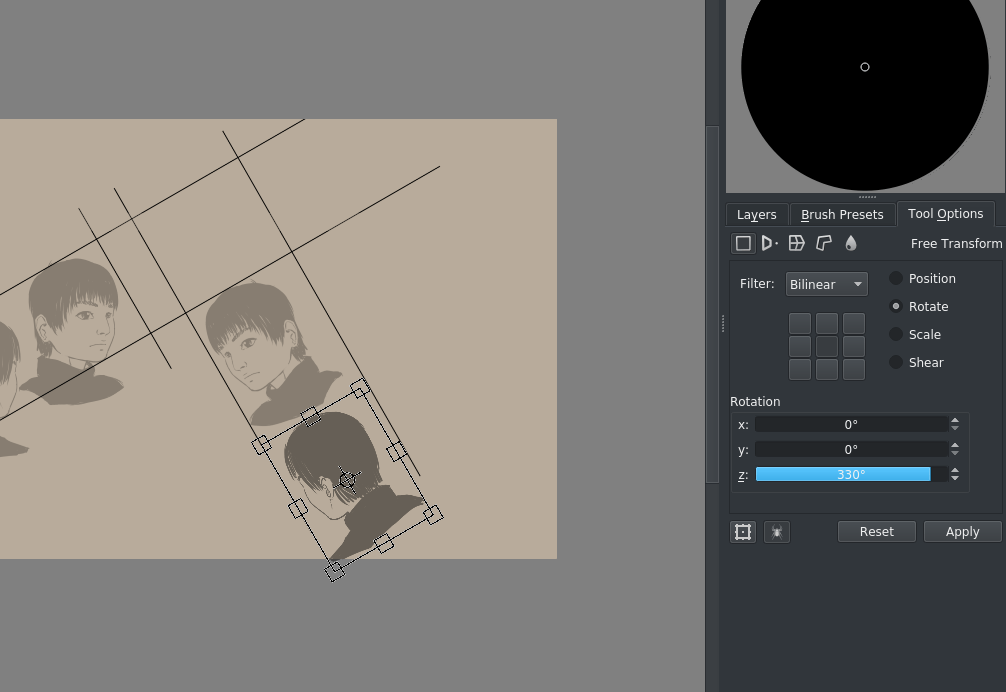
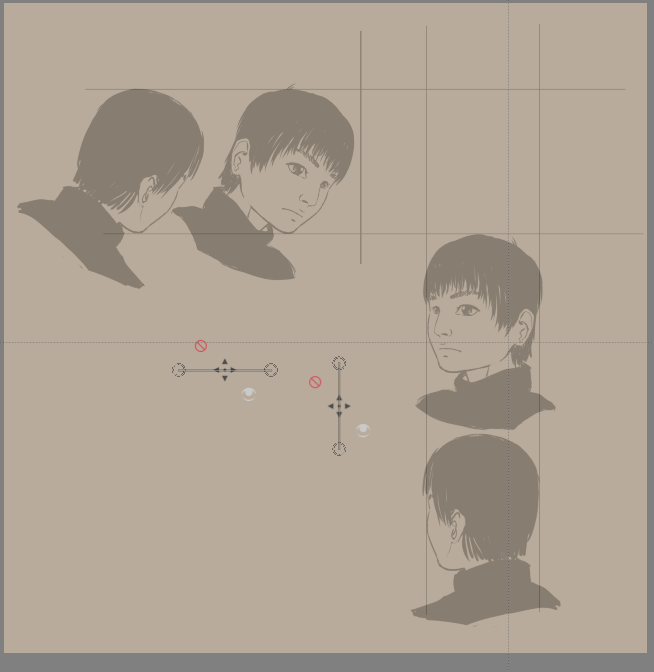
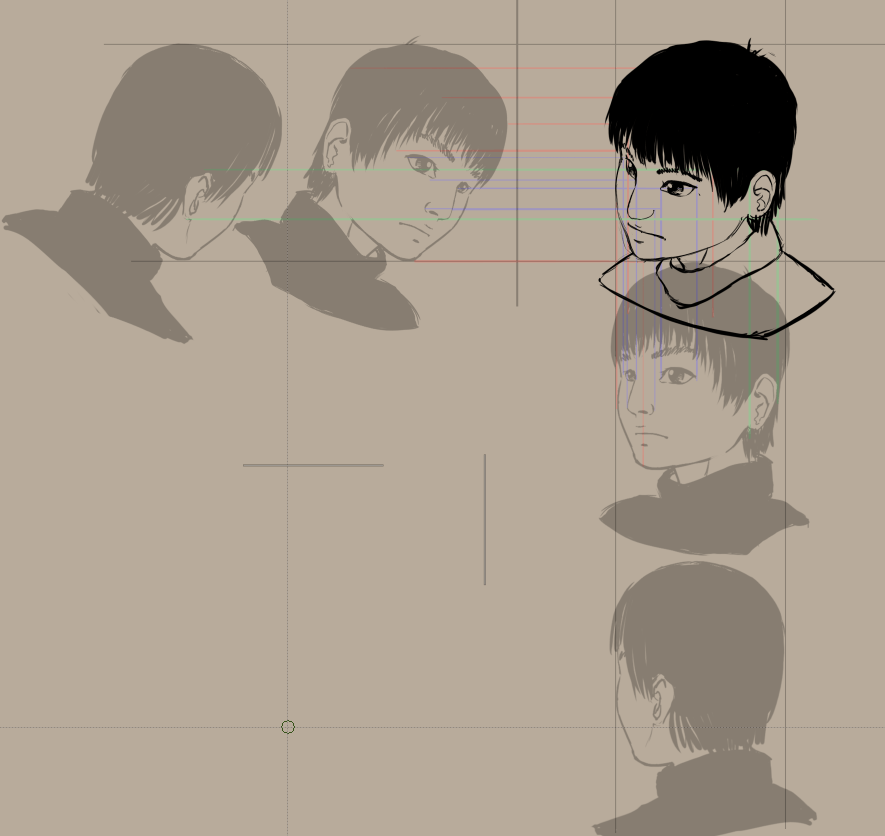
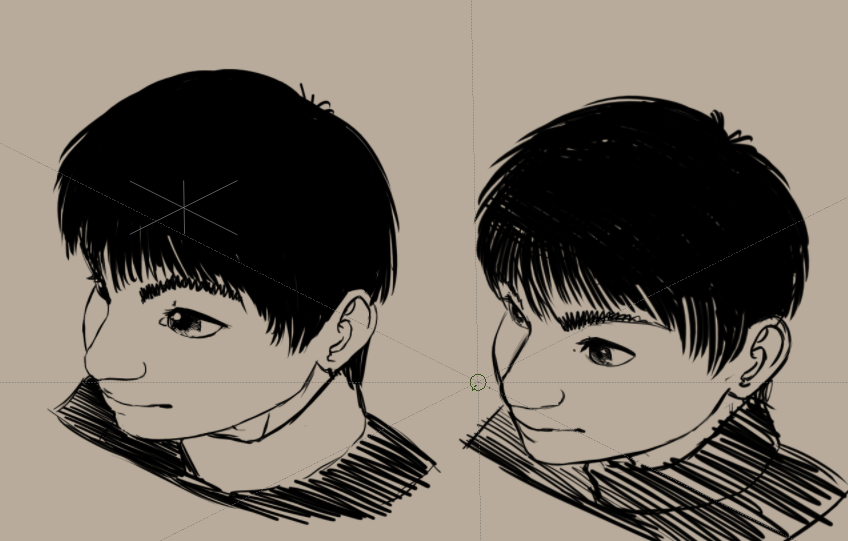
Dan lijnen we de andere hoofden uit en transformeren we ze met de transformatie-opties:

(330° hier is 360°-30°)
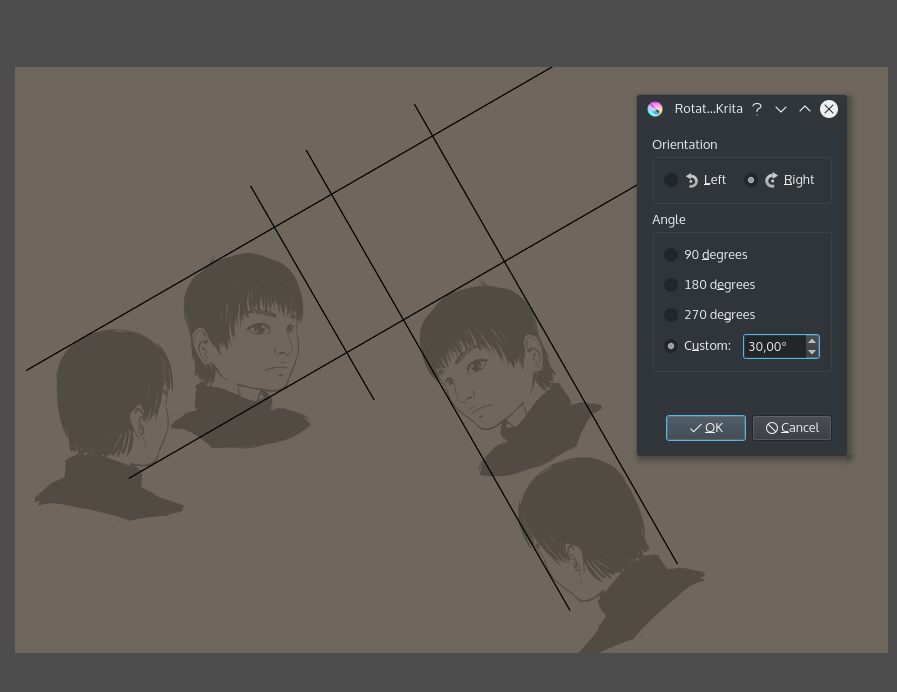
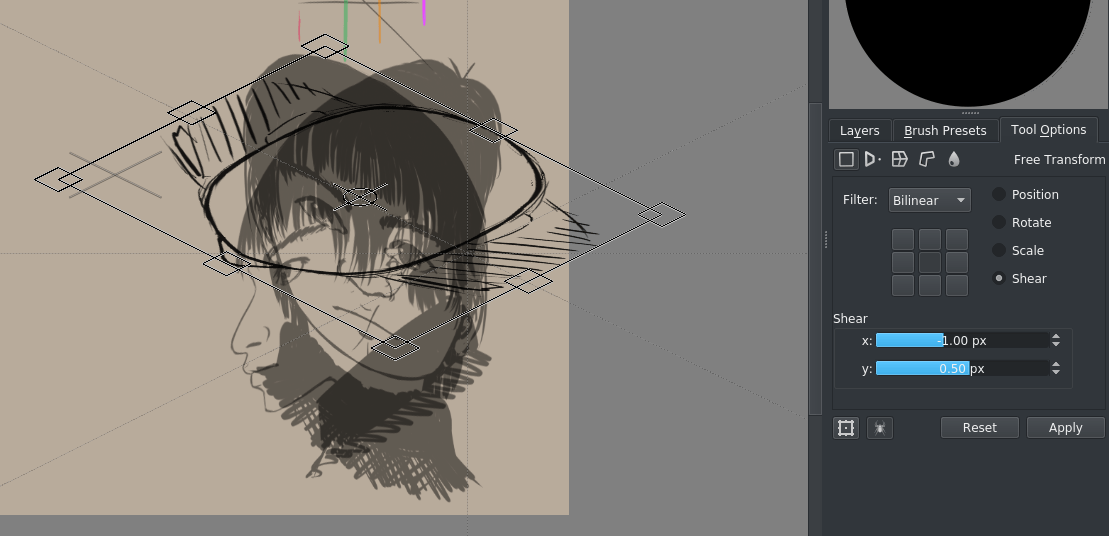
Ons rechthoek waar we in werken wordt langzaam zichtbaar. Welnu, dit is een beetje een lastige hoek om in te werken, daarom gaan we naar en vullen in 30° rechts:


(natuurlijk, we konden ook gewoon de linker twee afbeeldingen 30° verdraaien, dit is minder verwarrend dan vergeleken met de kubus)
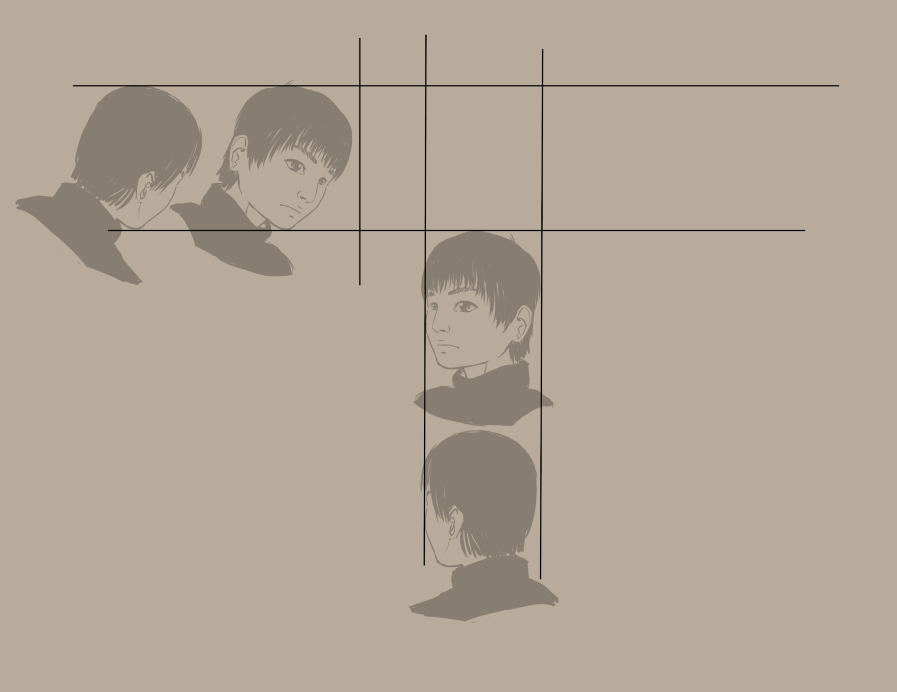
Zo, we hebben wat getrimd, wat opgeruimd en twee parallelle assistenten toegevoegd net zoals met de orthografie:

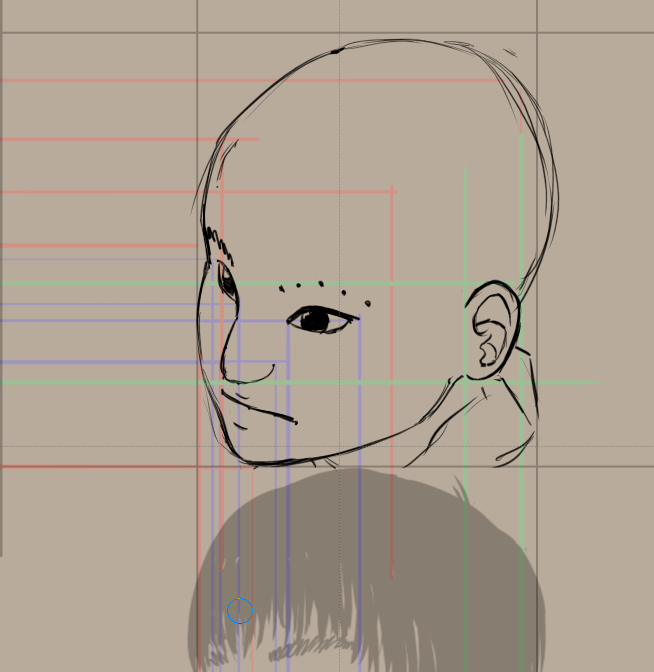
Het idee is dat u in twee richtingen parallelle lijnen trekt om punten in het tekenvlak te vinden. U kunt de voorbeelden in de assistenten gebruiken om het overzichtelijk te houden, maar ik heb voor uw gemak de lijnen toch getrokken.

Het beste zet u een paar punten uit, zoals bij de wenkbrauwen hier, en tekent u dan de wenkbrauw erover.

Alternatieve axonometrie via transformatie¶
Welnu, er is een alternatieve manier om tot het resultaat te komen dat niet zoveel ruimte nodig heeft.
We openen onze orthographie met Bestaand document als document zonder titel openen zo dat we het niet kunnen overschrijven.
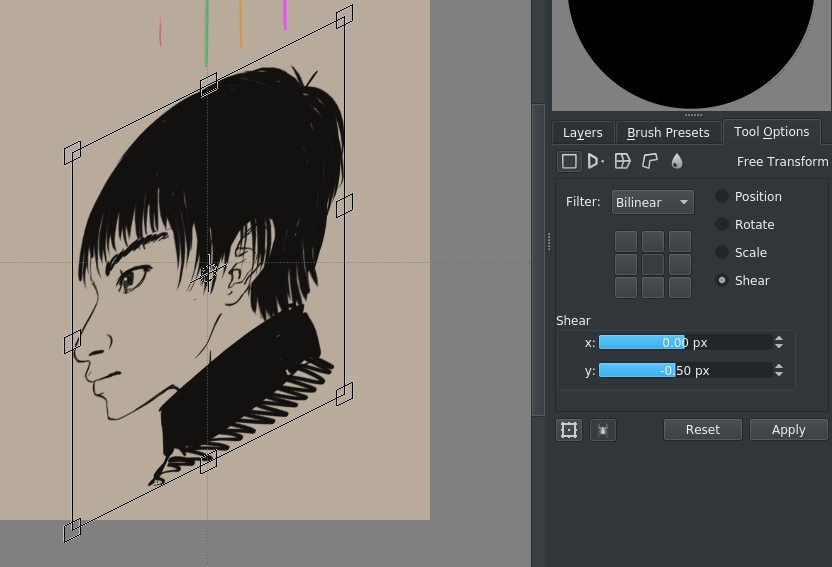
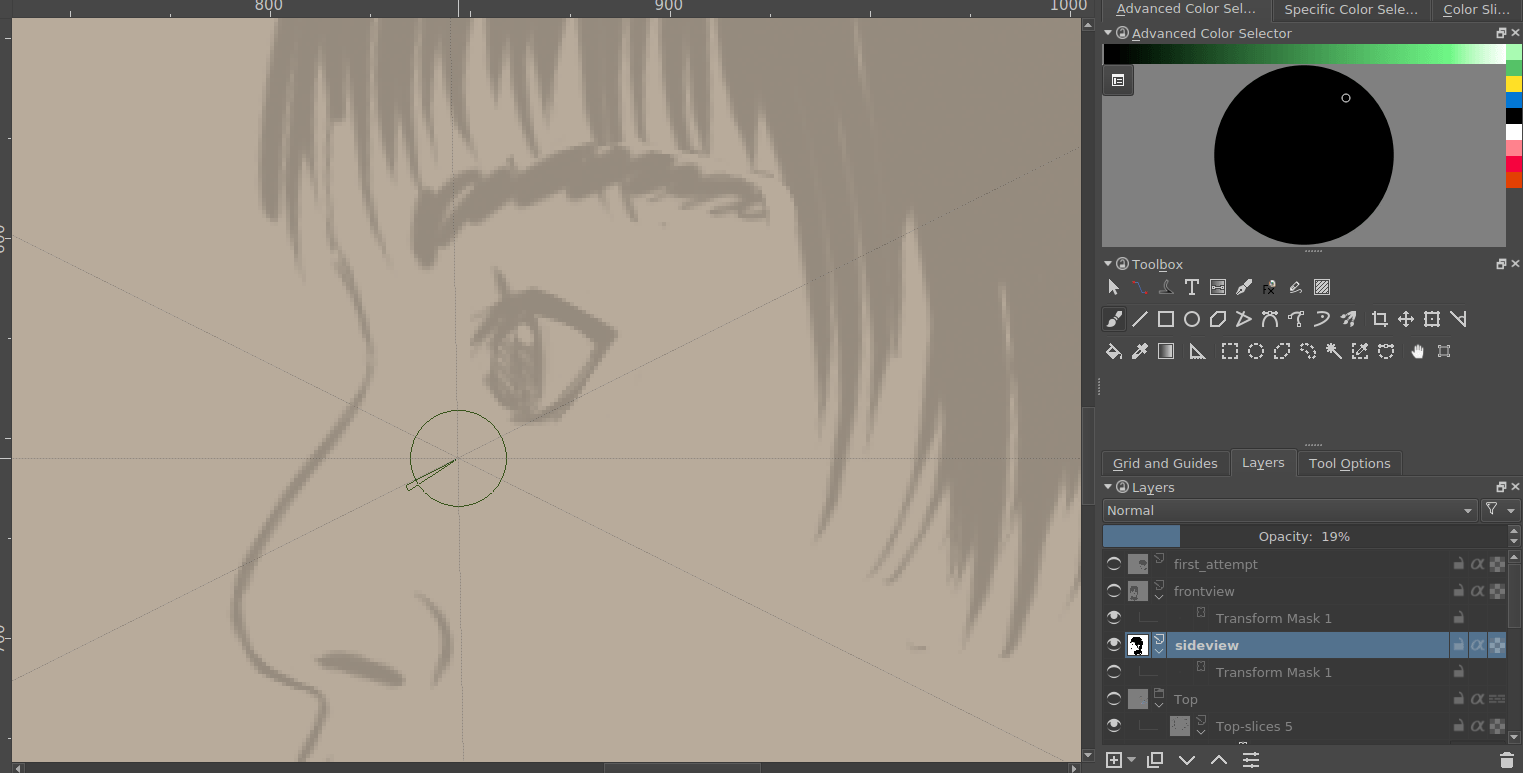
Ons game-safe isometrie heeft een hoek waarbij twee pixels horizontaal een pixel verticaal is. Daarom trekken we de ortho tekening scheef met een transformatiemasker van -.5/+.5 pixels (dit in verhouding)

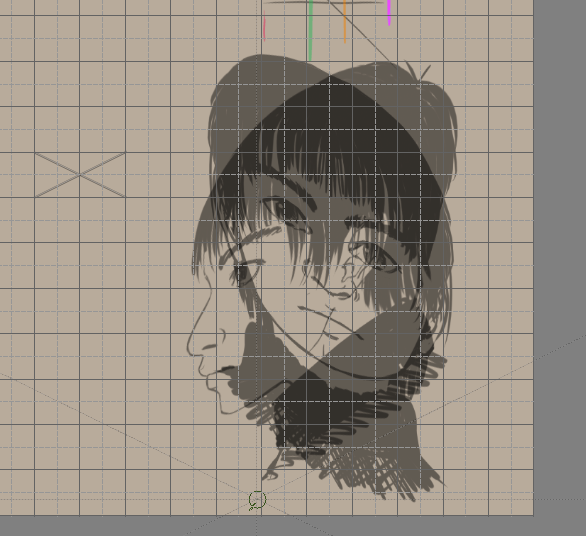
Gebruik het raster om linialen in te stellen die beide diagonalen voorstellen (u kunt ze vastzetten met de Shift + S sneltoets):

Voeg ook het bovenaanzicht toe:

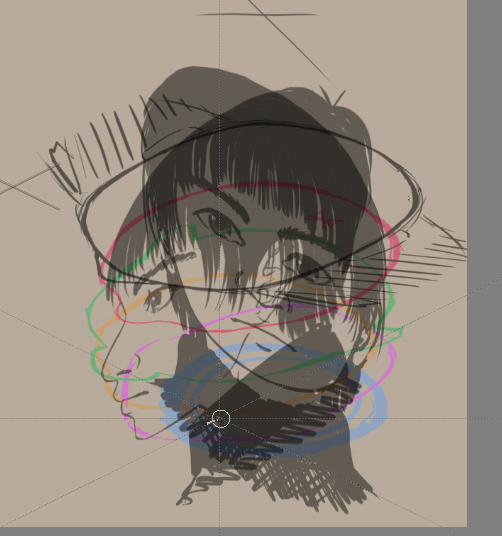
Als u dit doet voor alle doorsnedes, dan krijgt u zoiets als dit:

Met behulp van de linialen kunt u de positie van een punt in 3d-ruimte bepalen:

Zoals u kunt zien, lijkt deze versie meer 3d maar maar ziet er ook wat enger uit.
Omdat er minder stappen nodig zijn dan in de vorige versie – We leiden onze afbeelding direct af uit de orthografische weergave – zodat er minder kans op fouten is.
Het ziet er zo angstaanjagend uit omdat het zijaanzicht erg gestileerd was, zodat de ogen er ENORM groot zien. Dit komt omdat als we het zijaanzicht van de ogen stileren, we de nijging hebben om de ogen van zijkant niet helemaal perfect te tekenen, maar een beetje onder een hoek. Als u goed kijkt naar de draaischijf,dan ziet u hetzelfde probleem daar ook opduiken.
In het algemeen ziet gestileerde dingen er niet goed uit in 3d, en moet u keuzes maken om het er toch goed uit te laten zien.
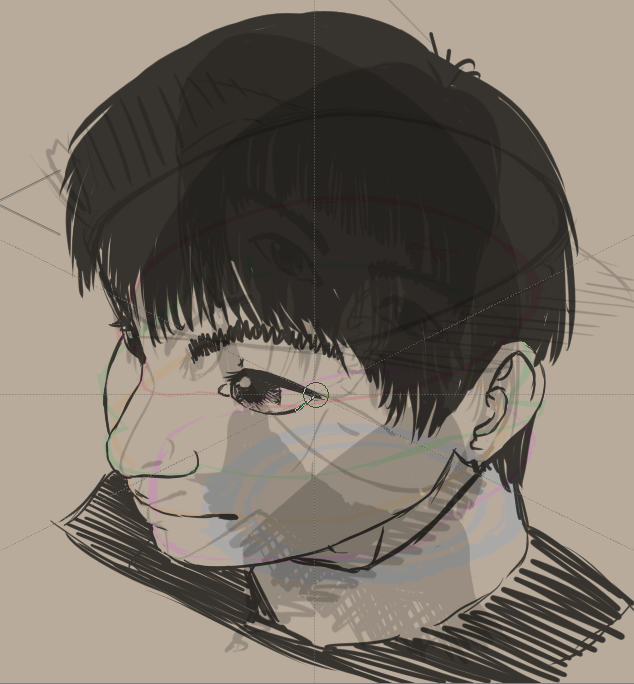
Bijvoorbeeld, we kunnen makkelijk het zijaanzicht verbeteren (omdat we transformatiemaskers gebruikten is dit makkelijk.)

En van daaruit genereren we een nieuwe tekening…

Als u het vergelijkt met de oude dan zou u kunnen zien dat de ogen in het nieuwe resultaat veel minder eng uit zien:

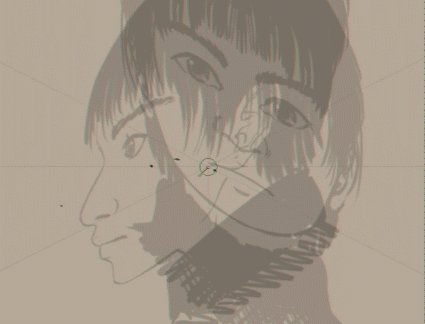
Het ziet er nogal platgedrukt uit vergeleken met de normale parallelle projectie hierboven, en het kan een goed idee zijn om het niet alleen schuin te trekken maar ook de orthos een beetje uit te rekken.
Laten we verder gaan met perspectivische projectie in de volgende pagina!
