色¶
それでは... 色 についてお話ししましょう!
色はお絵描きのとても基本的なものです。描く時には、混ぜ合わせ たり視覚的 調和 や コントラスト を作り出すために簡単に扱えるようにしたいでしょう。またお気に入りの赤の影を素早く見つけたり、青の濃淡を見つけることにあまり考えたり作業を費やしたりしたくないでしょう。重要になればなるほど色んな色が増えて行きます!
通常は、最初にすることは自然に目にするものに応じて色を整理します。例えば、私たちは虹の順番に色調を並び替える傾向にありますし、明るさの値は白から黒のトーンの範囲で考えます。もちろん、自然そのものは物理法則に縛られていますし、色調の並びや明るさの考え方は波長や光のエネルギーと密接に関係し、空間を飛び交って最終的に私たちの目に入ります。

現実世界 の場合には、色(色調)を多色との混合で並べ、まずシアン、マゼンタ、イエローが来ます。これら 原色 をそれぞれ混ぜ合わせると3つの二次色、紫、オレンジ、緑が出てきます。またこれらの色を混ぜ合わせ中間色を作るのです、すると - これら名前の色の間の色調は事実上無限大です!このようにして作られた色の円のことをアーティストは "カラーホイール" と呼ぶと考えてください。またそれぞれの色は白や黒と混ぜ合わせることで 明るく も 暗く(影) もなり、どの色も反対側の色と混ぜ合わせることで 淡く (よりグレーで落ち着かせる)ことができます。

コンピュータのデジタル世界も似たもので、画面が作り出す 順番に色を並べます; 私たちの画面の色の ピクセル が とても小さい 赤、緑、そして青の光の照度によって生成されます。光度が顔料によって引き算され全色混合が汚い黒や灰色になるお絵描きとは違い、光の混合は加算です - 黒になる光はありませんし、全色を混ぜると白色が生成されます。
上に異なる強度の赤い光を表に示しています。私たちの画面は様々な赤の影を作り出すことができますが、これはまだ*ピクセルの力*の序の口に過ぎず、他の原色、緑と青を一緒に混ぜると光の色を表示してくれます!例えば、赤と緑の様々な混合をこの表で示しています:
でもこれは赤と緑だけで、青は?そうすると違う量の青を混ぜると胴かるかお見せする さらに多くの表 が必要になるでしょう:
この色の並べ方は Flash に代表されるインターネットアプリケーションのようなプログラムを使ったことのある方にはおそらく馴染みのあるものでしょう。実際、"チャンネル"ごとに(つまり、原色ごとに)、5でなく6つのサンプルを用意し、216のウェブセーフカラー にしました!
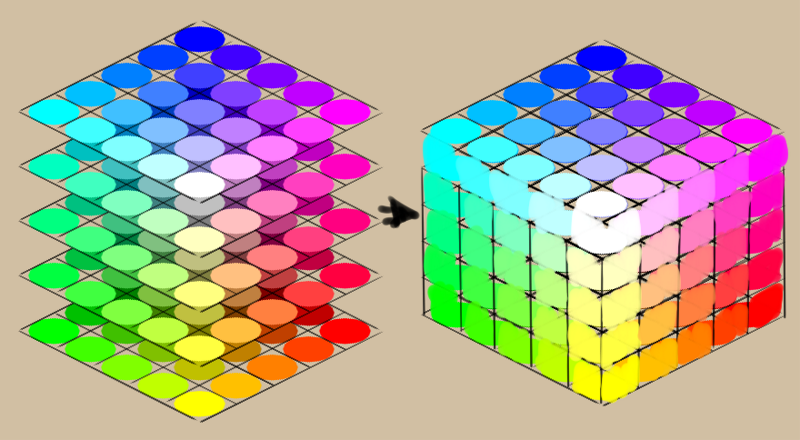
色を表にして表すのはただただ 変 だと思いませんか?それは何故なら 3原色 を混ぜているのにこの表が 2次元 で、色も 3次元 で考えられるからです!この方法で考えるのは最初は変に思うかもしれませんが、これらの表を青の量に応じて積み重ねることで 立方体 にすることができます。

この立方体は水でも、砂でも、コンクリート でもなく、色で埋められています!色は実際 抽象 的で、典型的に私たちがキューブや他の 3D オブジェクトを考える時は 空間 として捉えますが、それゆえにこの立方体は 色空間 と呼ぶのです。何故ならこの立方体は赤、緑、青を軸とし、RGB カラーモデル の中にあるからです。
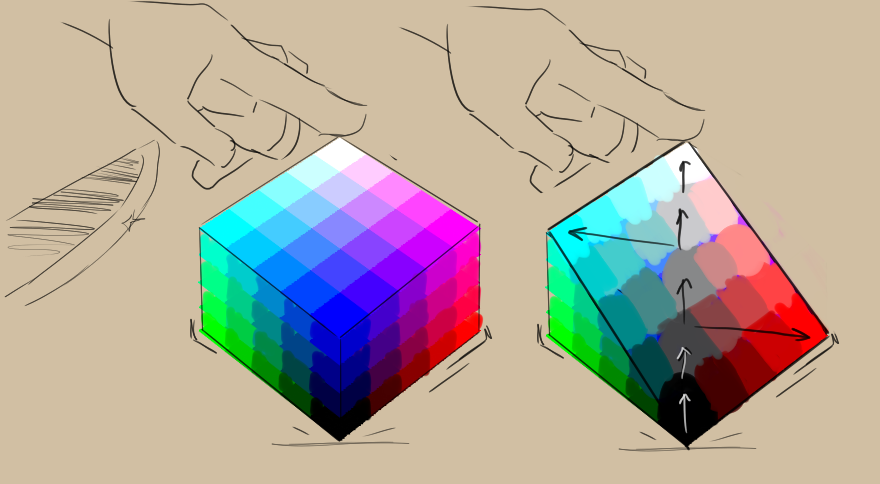
カラーモデルはたくさんあります。例えばこの立方体の角でバランスをとろうとするなら、指すぐ下の一番上の白い角が良いでしょう。幾何学と数学により、バランスをとりながら立方体を半分にし、上の白いところから下の黒いところまでの線が グレースケール です。

立方体の中心をグレーの線が通っていることを考えて、そのグレースケールから立方体の*外側の縁*に向かって動かしていくと色はより彩度を帯びていきます(カラフルで鮮やか)。グレー中心軸周辺の色の円を色相と定義し、各方向に違う色があります。
これは HSV, HSL, HSI, と HSY カラーモデル の基本的な考え方です。それぞれの色を原色光の明度に配置し混合させて作ることから、このモデルは特に HSI (色相 hue, 彩度 saturation, 明度 intensity)と呼ばれます。
カラーモデルはほかにもあり、L*a*b* はまず色のグレー値を見て、彩度や明度ではなくどれだけ赤、緑、青、黄であるかから表現しようとします。私たちの脳は緑と赤、黄と青の両方である色をうまく理解できず、それが良い 対になる軸 になるわけです。色が どのように作られるかではなくどのように見えるか に基づくことからこれを perceptual model (知覚的モデル)と呼びます。
カラーモデルは色空間や、様々なサイズや形のすべても表現します。Krita は異なるモデルと空間で動くことができ、この機能を "カラーマネジメント" と呼んでいます。
カラーマネジメントは CMYK (減法混色) をサポートするのに必要ですが、それを除けば、そんなに多くのお絵描きプログラムがこの機能を提供しているわけでなく、いくらかの 開発者もアーティストにはこのような機能は必要ないと思っています。なんて事でしょう! 特にカラーマネジメントが基本の CMYK サポート以上のはるかに クールな技 に使うことができ、コンピュータがするように色を操作する 事ができるのはおそらくデジタルお絵描きの中では最も上質で特徴的なものでしょう!
Krita がほぼ まれに見る色の操作 を提供しても、アーティストや絵描きにとってカラーマネジメントの使い方を記した記事は残念なことにほとんどありません。なので私たちはそのニーズを満たせるよう、このカテゴリを作り色の概念を優しく視覚的に記述したちょっとした記事にしています。
次は カラーマネジメントワークフロー のページに行くことをお勧めします - もし使うつもりがないとしても、色とカラーマネジメントに関連する多くの機能についての情報を得られるでしょう。そうでなくても、それぞれの記事は独立していてご自身の目的とペースに合わせて読み入ることができるはずです!
