Desar per a la web¶
El format predeterminat de desament del Krita és el format *.kra. Aquest format desa tot el que el Krita pot manipular en una imatge: capes, filtres, assistents, màscares, espais de color, etc. No obstant això, són un munt de dades, de manera que els fitxers *.kra són molt grans. Això no els fa gaire bons per a pujar-los a Internet. Imagineu quants plans de dades arribarien al límit si només poguéssim veure els fitxers *.kra! Per tant, optimitzarem les nostres imatges per a la web.
Hi ha alguns passos:
Desar com a
.kra. Aquest és el vostre fitxer de treball i serveix com a còpia de seguretat si cometeu algun error.Aplanar totes les capes. Això converteix totes les capes en una de sola. Simplement, aneu a l'element de menú «» o premeu la drecera Ctrl + Maj + E. L'aplanament tardarà una mica, així que si teniu una imatge gran, no us espanteu si el Krita no respon per uns quants segons. Aviat respondrà.
Convertir l'espai de color a sRGB de 8 bits (si encara no ho està). Això és important per a reduir la mida del fitxer, i el PNG, per exemple, no pot prendre més de 16 bits. Seleccioneu l'element de menú «» i establiu les opcions a RGB, 8 bits i sRGB-elle-v2-srgbtrc.icc respectivament. Si veniu d'un espai lineal, desmarqueu les optimitzacions «Little CMS».
Canviar la mida! Aneu a «» o empreu la drecera Ctrl + Alt + I. Això cridarà el menú per al canvi de mida. Una bona regla general per a canviar la mida és que intenteu que ambdues mides siguin inferiors a 1200 píxels. (Aquesta és la mida dels formats HD). Ho podreu aconseguir amb facilitat establint la Resolució sota Mida de la impressió a 72 punts per polzada. Després premeu D'acord perquè tot canviï de mida.
Definiu una mica la imatge. Això és especialment necessari per a les xarxes socials. Els llocs web de xarxes socials sovint escalen i converteixen la vostra imatge de manera que es torna una mica borrosa, ja que l'optimitzen cap a fotografies i no pintures. Perquè les vostres imatges es mantinguin més definides, val la pena executar un filtre d'agudesa per endavant. A causa que el filtre d'agudesa és molt potent, és millor afegir una màscara de filtratge d'agudesa a la part superior de la pila i reduir la seva opacitat fins que sentiu que l'agudesa és adequada.
Desa com a un format d'imatge segur per a la web. N'hi ha tres que són especialment recomanables:
JPG¶
Empreu-lo per a les imatges amb un munt de colors diferents, com ara pintures.
PNG¶
Empreu-lo per a les imatges amb pocs colors o en blanc i negre, com còmics i art de píxels. Seleccioneu Desa com a PNG indexat, si és possible, per a optimitzar-les encara més.
GIF¶
Empreu-lo només per a animació (s'admetrà aquest any) o imatges amb un recompte de colors molt baix, ja que s'indexaran.
Desar amb la transparència¶

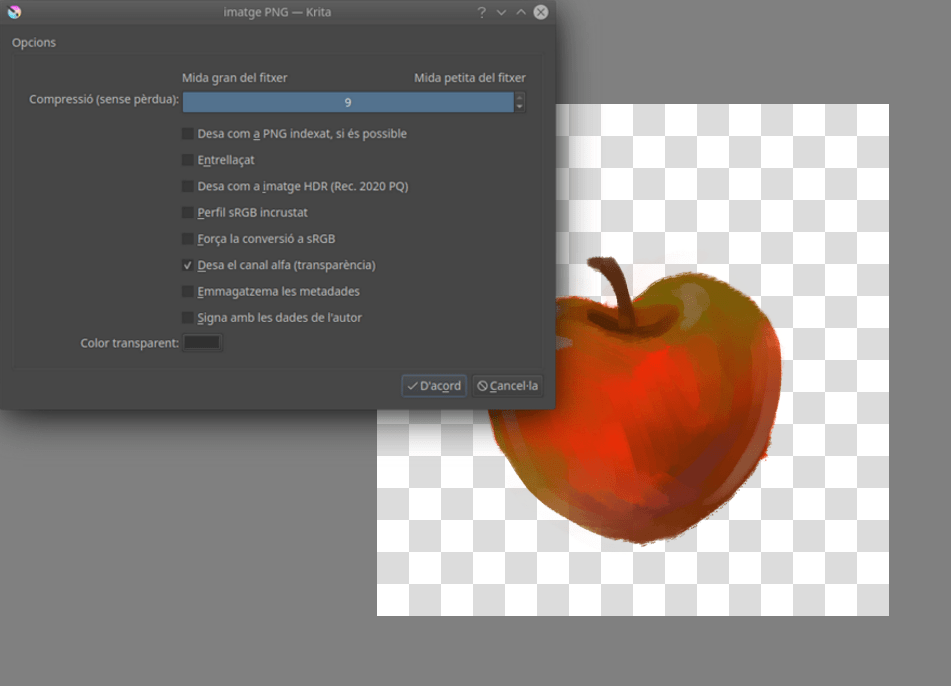
Desar amb transparència només és possible amb els GIF i PNG. Primer, assegureu-vos de veure els marcadors de transparència (això es pot fer simplement ocultant les capes inferiors, canviant el color de la projecció a «», o utilitzant «»). Després, deseu com a PNG i marqueu Desa el canal alfa (transparència)
Deseu la vostra imatge, pugueu-la i mostreu-la!
