投影和透视里面最基本,最简单画法的就是正投影。让我们从这里开始,然后逐渐深入。
正投影¶
一般来说,所谓的“三面图”就是按照正投影法绘制的图像。以下图为例,这是一个长方体的三面图。黄色的是上面图,红色的是正面图,蓝色的是侧面图:
将这个长方体按照透视投影画出来就是下图的样子:
由于正投影的每个视图都是相互垂直的,因此可以表现物体的准确尺寸。它是一切其他投影法的基础。如果某个姿势感觉很难办,可以按照正投影法画出它的三面图,在这个基础上进行推理或者进一步变换到其他投影法。
斜投影¶
正投影是观察者从正前方 (红)、正上方 (黄)、正侧面 (蓝) 看到的物体的状态,这几个投影面是相互垂直的。如果观察者从倾斜的角度来观察,又会看到什么呢?
从倾斜的 (非正对) 的角度观察,我们可以同时看到这个长方体的两个面,但这个角度看到的两个面都要比正对着的时候要小。
如果我们的站位从正前方慢慢移动到正侧面,看到的红、蓝两个面的比例就会逐渐发生变化,如下图所示:
将这些变化过程排列起来,你会发现我们得到了该长方体的“旋转过程动画”。
不过折腾了半天只为画个方块?这也未免太小题大做了。估计即便是你不懂斜投影,也能糊弄个八九不离十。让我们把它应用到更复杂的,能够真正体现出投影法功效的物体上,例如人头。
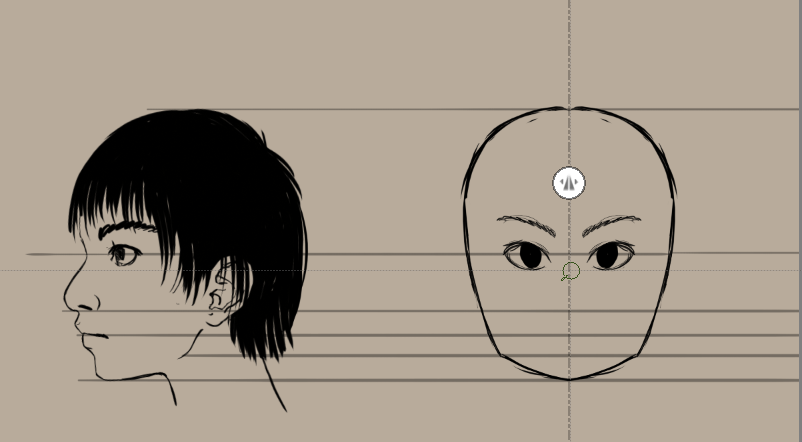
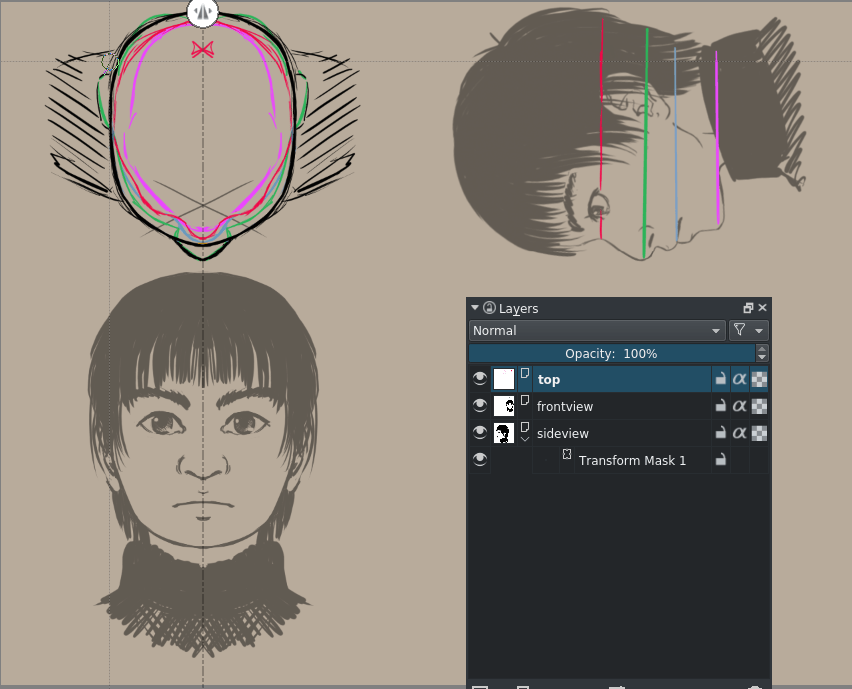
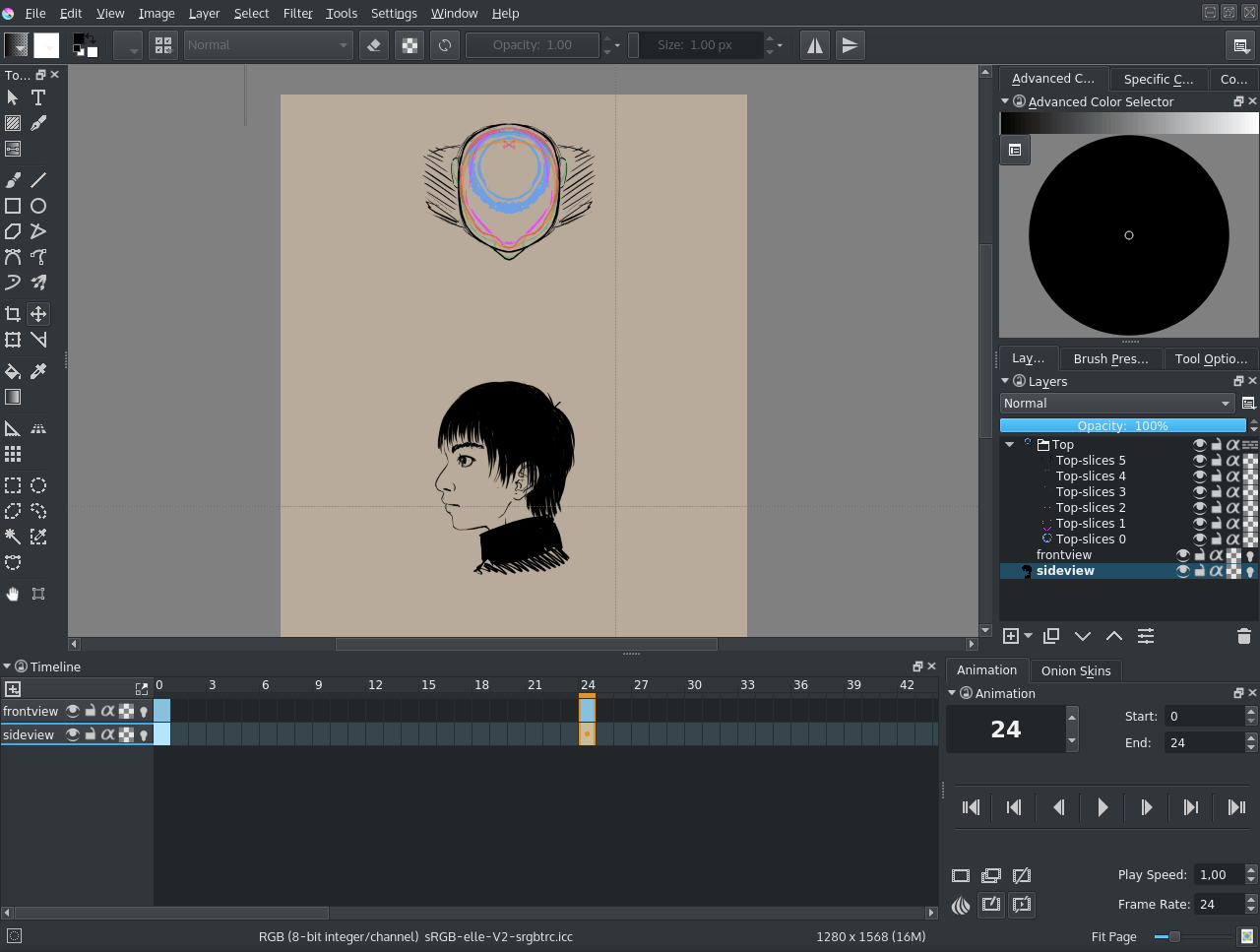
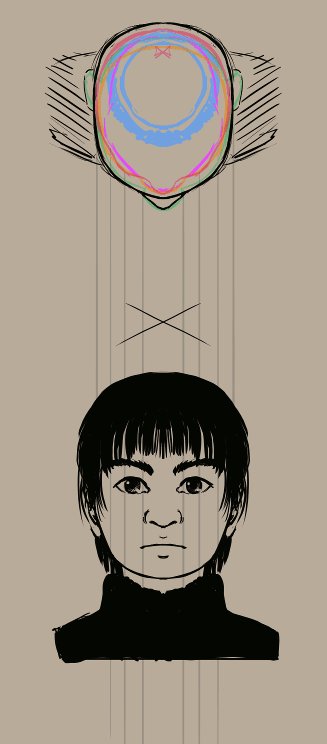
首先给头部绘制一个侧面图和一个正面图,如下图所示:

我总是先画侧脸,然后根据侧脸的五官位置来推断正脸的五官位置。为了便于对齐,我们可以在工具箱中选择“辅助尺工具”,添加“直线”作为辅助线。建立辅助尺后,再次拖动锚点时按 Shift 键即可自动吸附到水平/垂直角度。从 3.0 版开始,按 Shift + S 可以打开/关闭“吸附到图像边框”(默认打开)。如果不想使用辅助尺工具,也可以新建一个图层,使用一个细线笔刷预设,用直线工具直接绘制辅助线。
点击工具栏中的“水平镜像绘画模式”按钮,将对称轴拖到侧脸右边,然后参照辅助线绘制五官。启用水平镜像绘画模式时,在对称轴一侧绘制的内容会同时被镜像后绘制到另一侧。
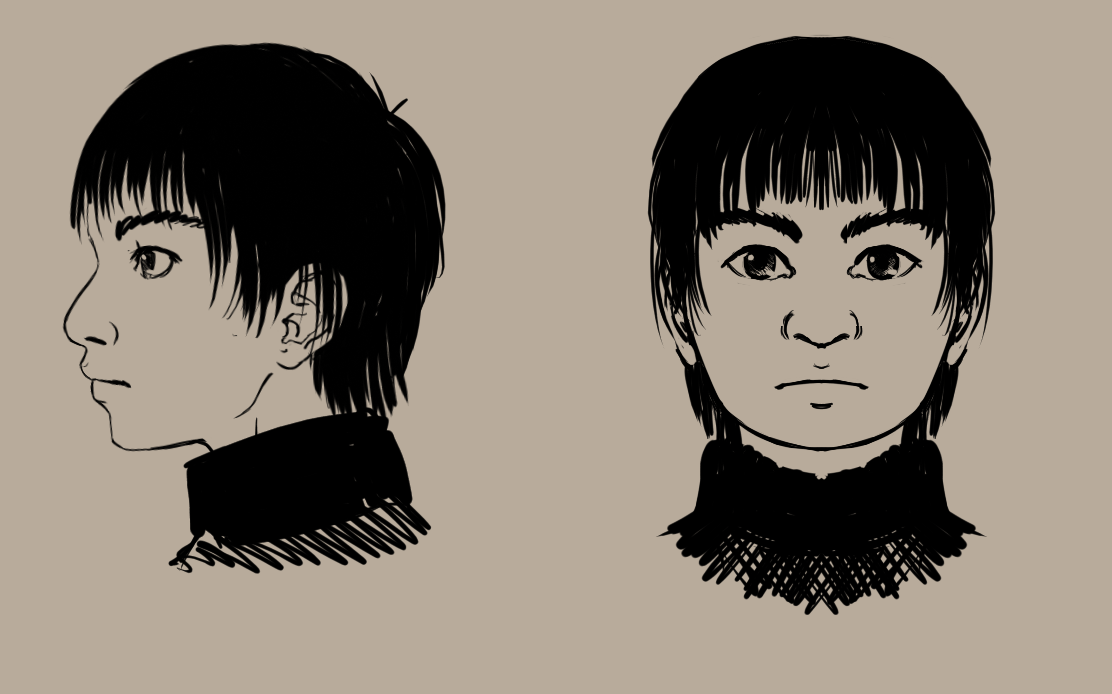
侧脸和正脸画好后,效果如下图所示:

画完了前脸和侧脸,现在轮到头顶了。

小技巧
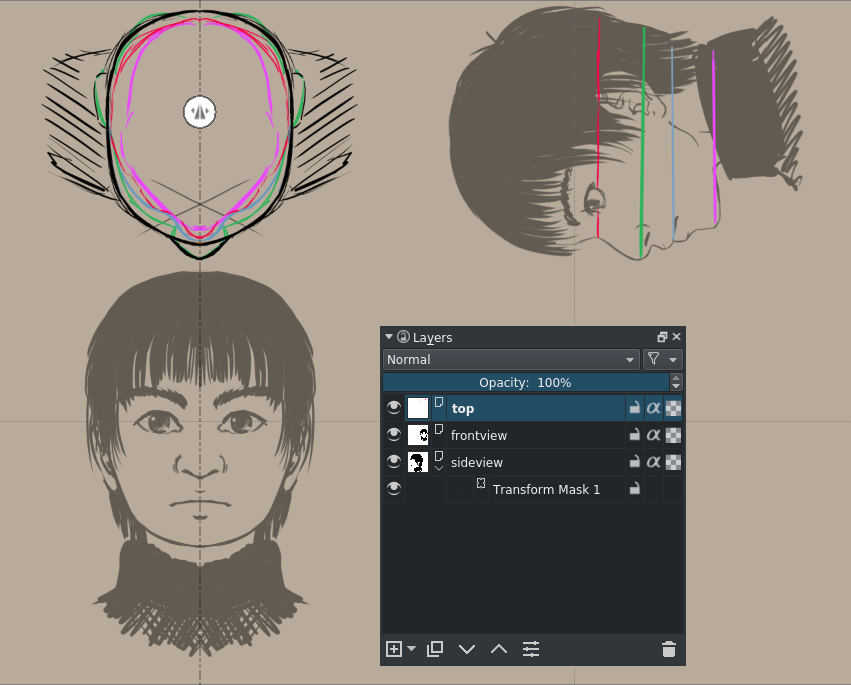
你可以在图层面板中右键点击,选择“添加” –> “变形蒙版”,然后在它上面使用变形工具进行非破坏性的移动和旋转,将之前绘制正脸和侧脸如上图摆放对齐,以便绘制头顶时参考。
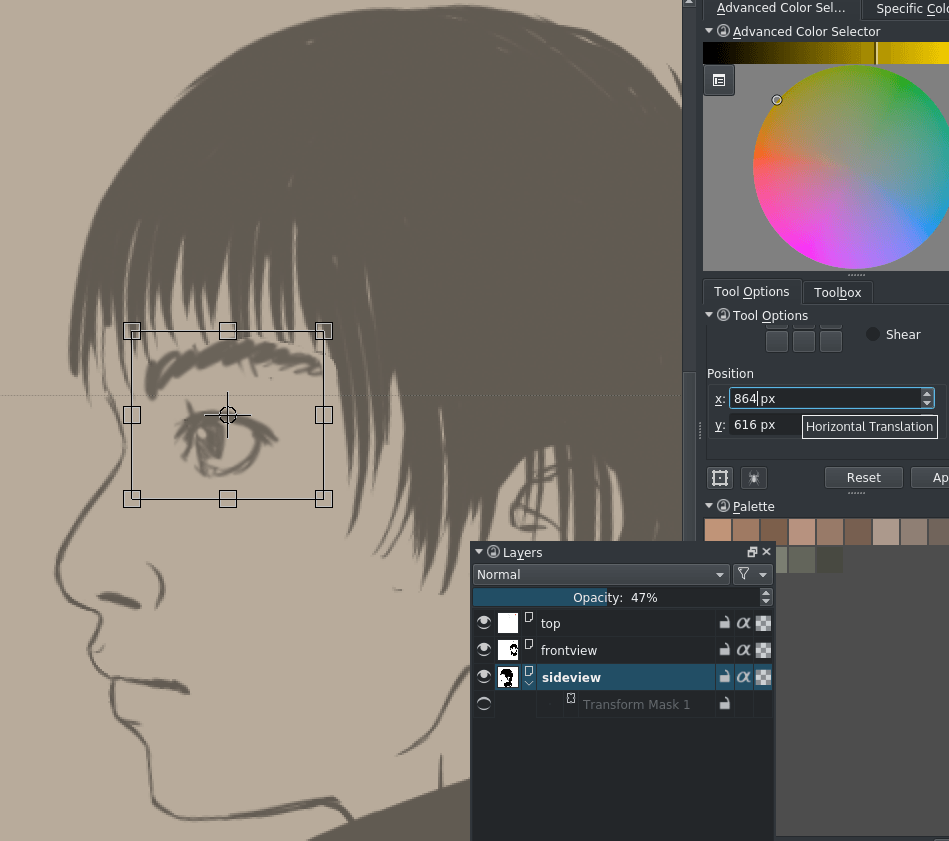
上面图也可以视作检查、校对正面图和侧面图的投影位置是否正确。我们发现侧面图的眼睛太靠后,可以把它向鼻梁的轮廓靠近一点。

用选区工具选中眼睛,然后使用移动工具或者变形工具移动它。要进行精确移动,可前往这两个工具的工具选项面板,在“位置”栏的数值框直接输入或者增减数值。从 3.0 版开始你也可以按键盘的方向键进行微调。使用变形工具时还可以拉伸和旋转。

如上图所示,我们完成了各投影面的微调。
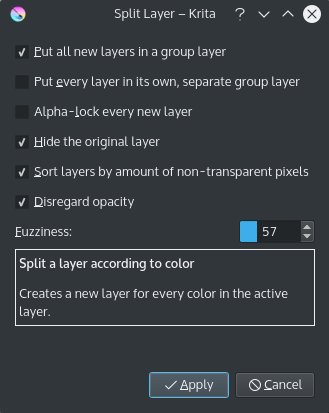
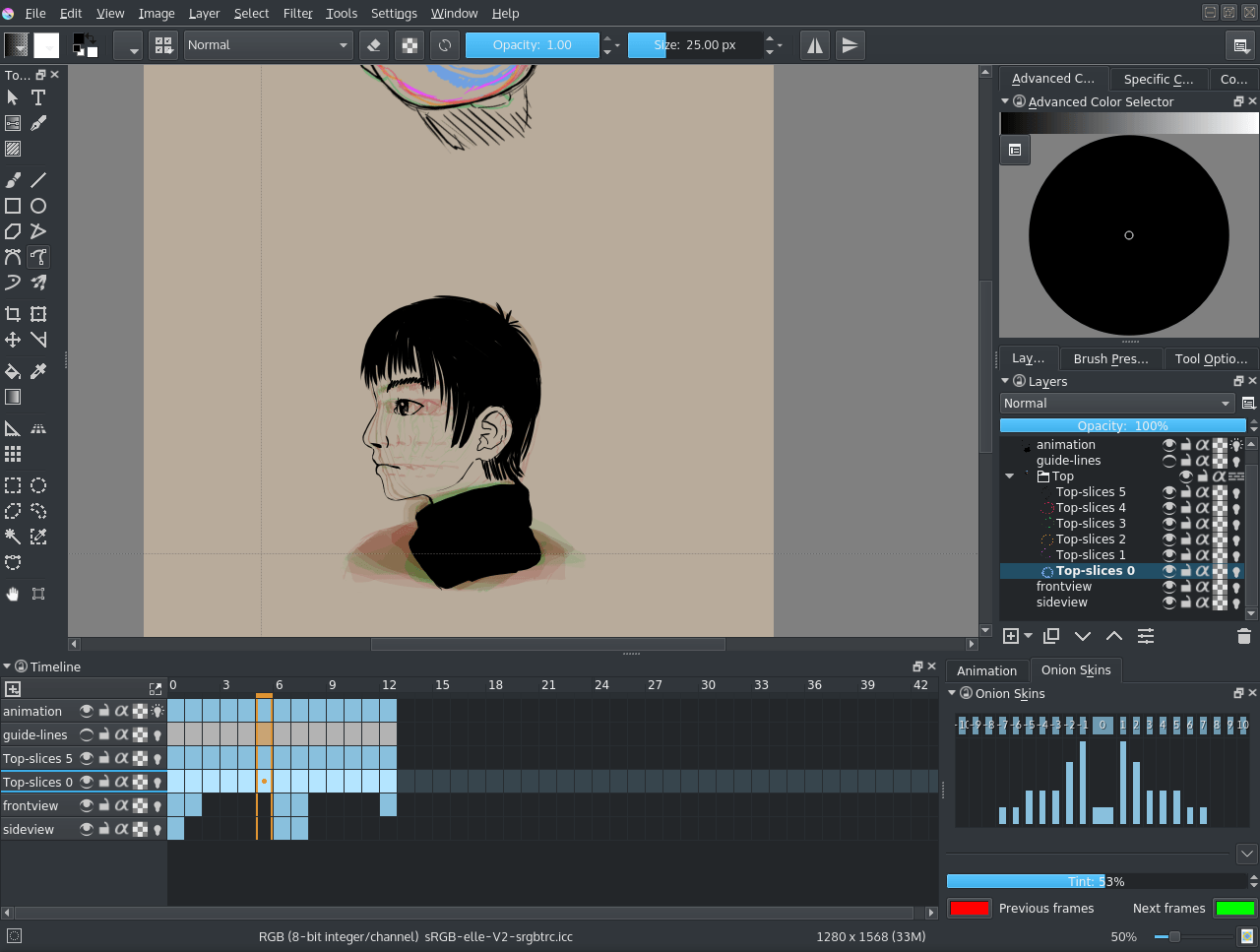
对于人头的比例来说,以彩色表示的几个横截面能起很大作用。我决定将这些横截面拆分到单独的图层。在此例中每个横截面的颜色不同,我们可以前往菜单栏的 ,按照下图进行选项进行设置:

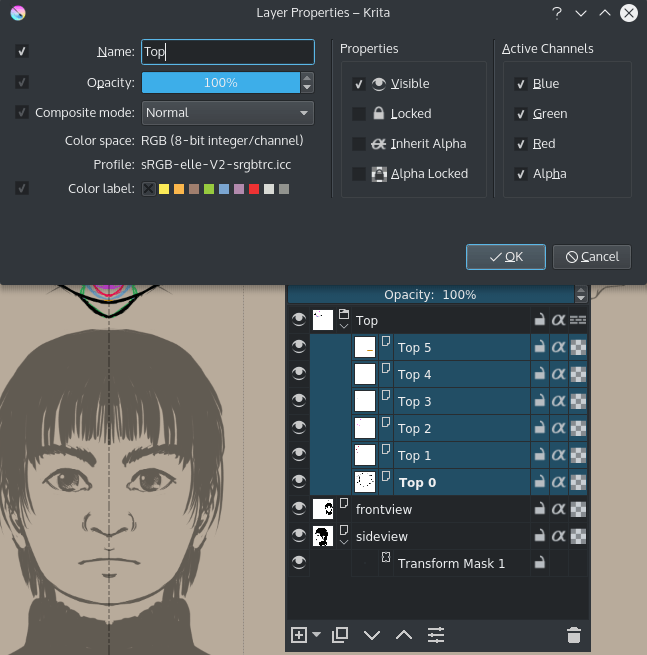
此功能会按照所含颜色来命名图层。我们可以一次选中多个图层,然后点击右键 –> 属性 批量重命名为合适的名称:

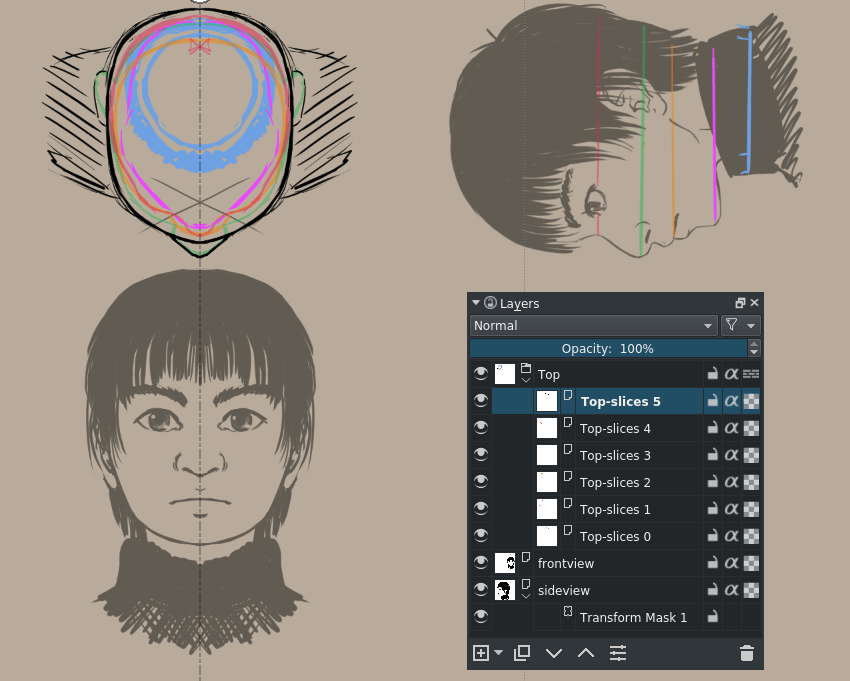
进一步调整后,效果如下:

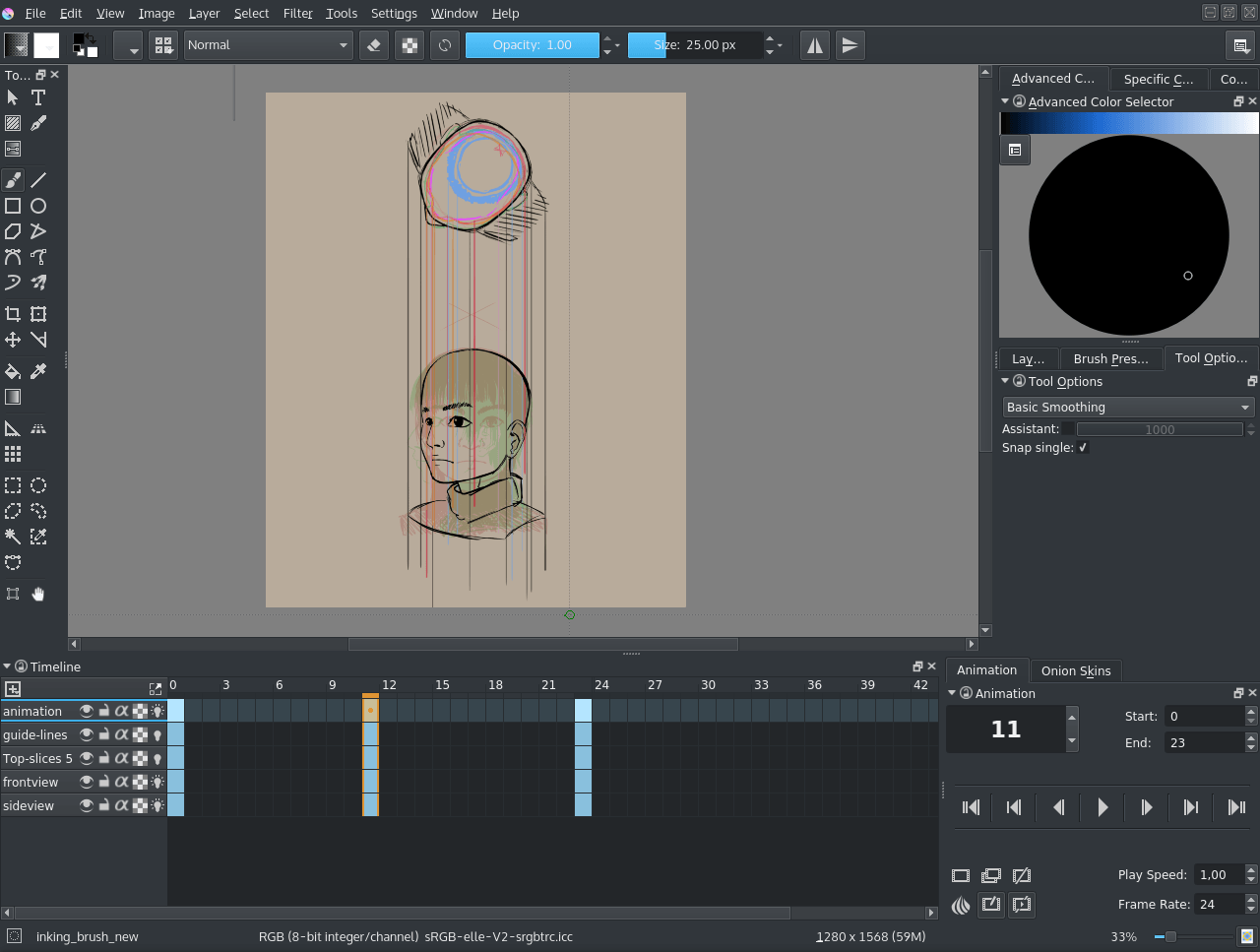
下面我们将会用到动画功能。点击工具栏的右边的按钮,切换为“Animation”工作区。
将图层如下配置:

右键点击正面图、侧面图所在图层,勾选“固定到时间轴”,这样可以一直显示。
正面图在 0 号帧上可见,在 23 号帧上为空白。
侧面图在 23 号帧上可见,在 0 号帧上为空白。
动画的结束帧设为 23 号帧。

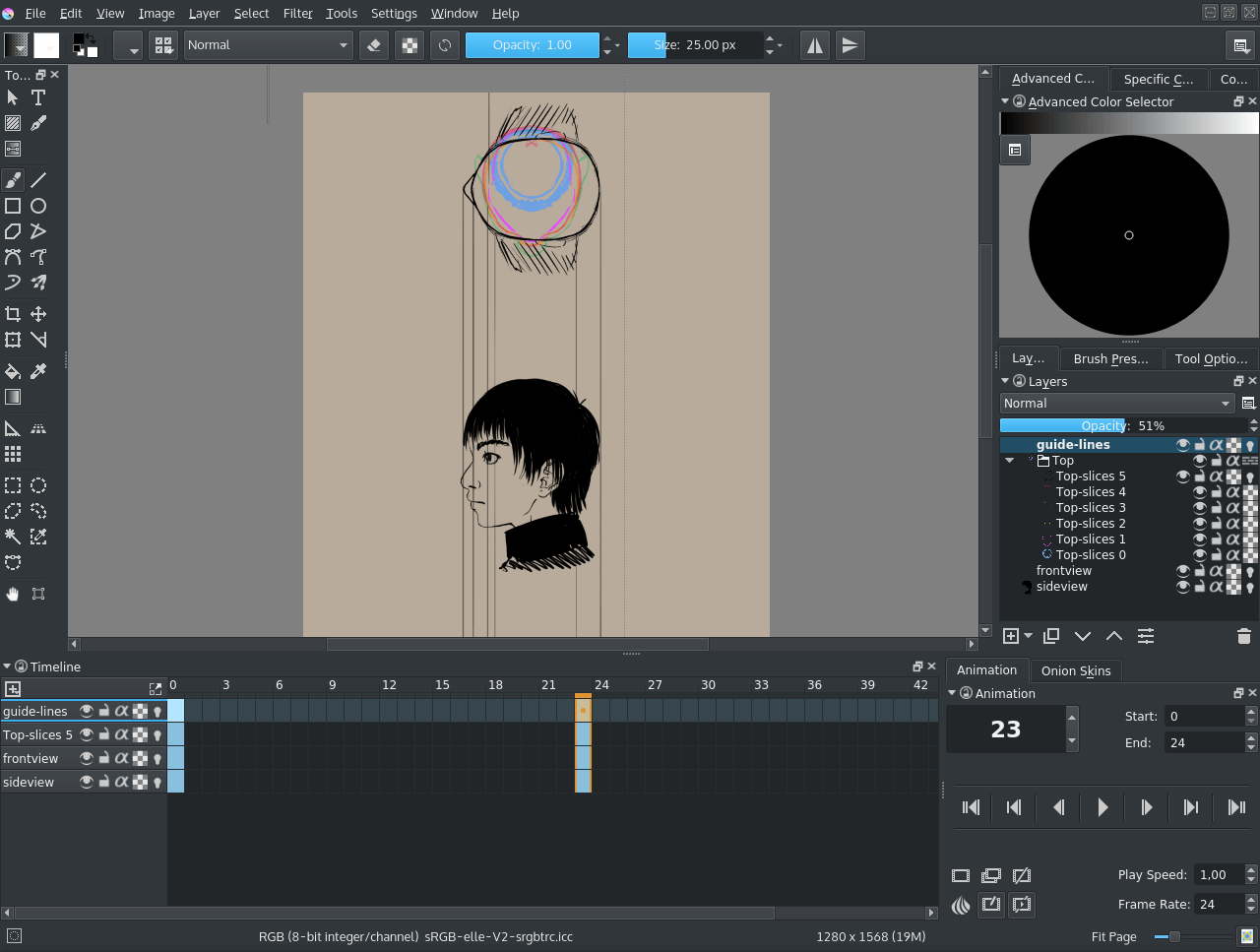
Krita 目前还不能同时对多个图层的动画帧进行变形。所以我们先对上面图进行旋转。我们还要在最上面新增一个图层,用来绘制参考线。
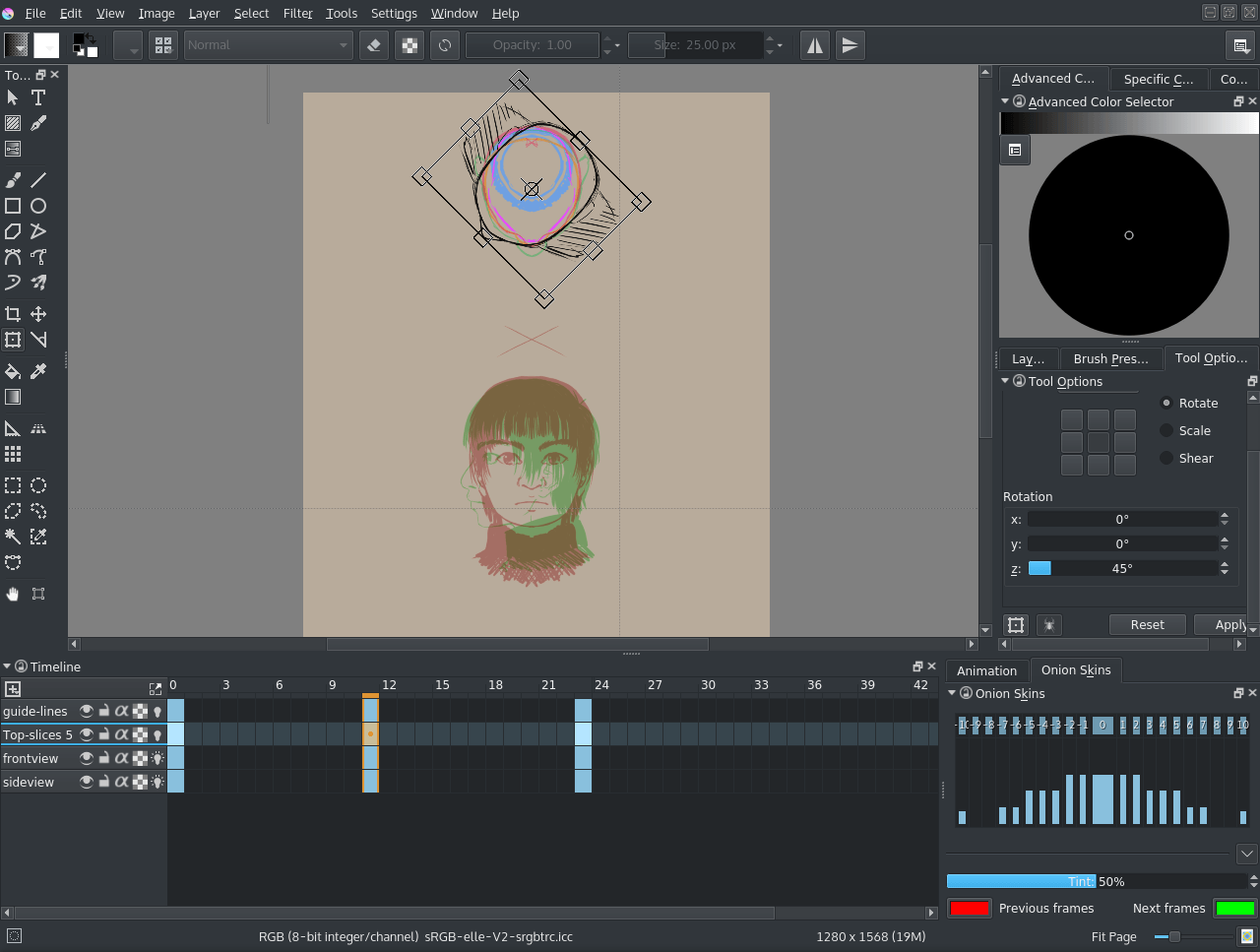
在 11 号帧 (中间点) 上给正面图、侧面图和参考线图层创建关键帧。点击图层右边的“灯泡”图标,显示绘图纸外观。将上面图的首帧复制并移动到 11 号帧,然后用变形工具对它进行 45 度旋转。

在各个参考点位绘制垂直参考线,用于确定正面图的五官位置。如下图所示:

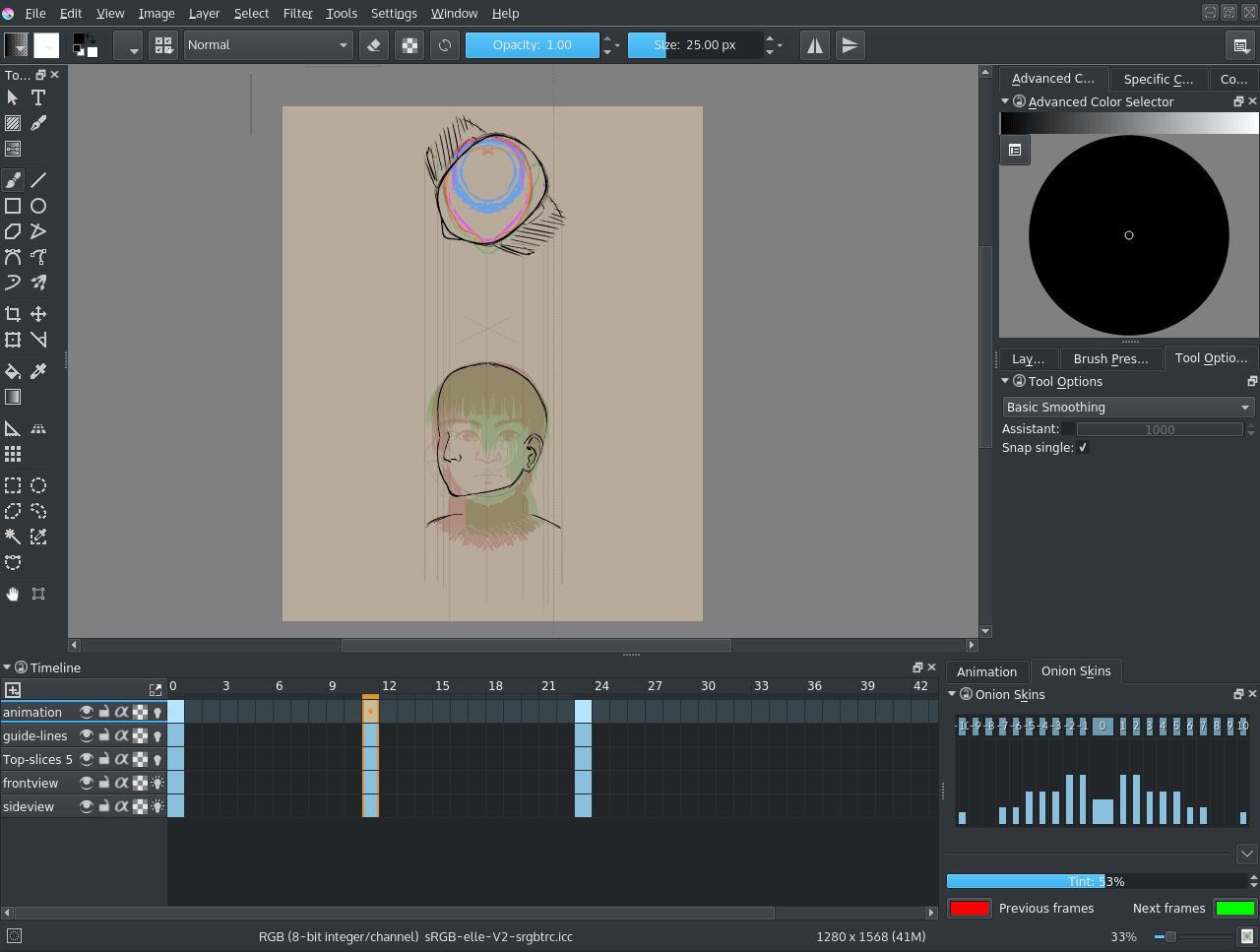
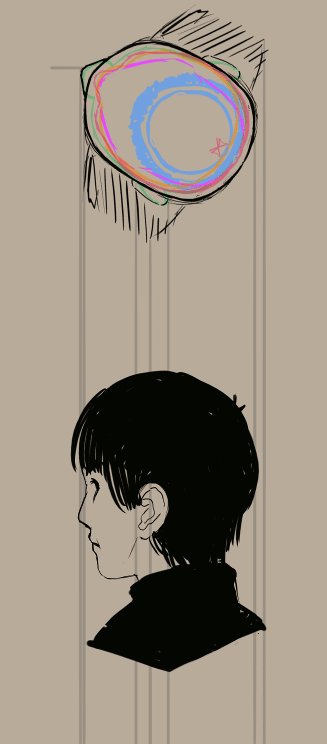
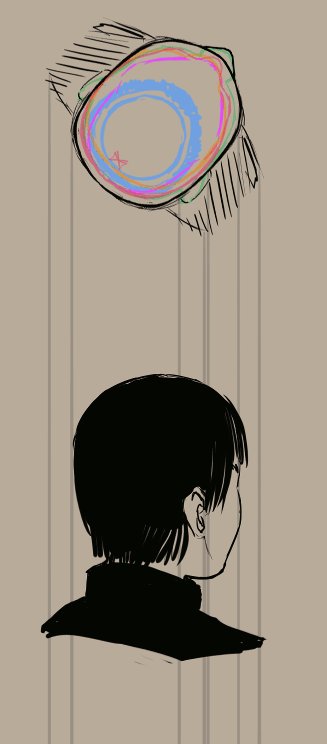
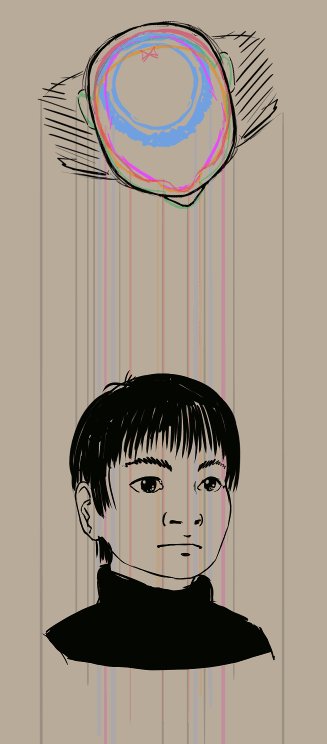
先画出旋转后头部的外轮廓,然后再继续画出其他部分。上面图的每种颜色代表一个重要的横截面。

好像之前长方体的过渡一样,我们一帧一帧地画出头部旋转时的各个角度。

以上面图每帧旋转 15 度为参考,你可以制作出正面旋转到侧面的过渡动画。如下图所示:

因为途中的人物的造型是左右对称的,你可以直接复制并水平翻转前半部分的动画,把它们用作后半部分的动画。
虽然你不必按照本教程老老实实地把这个旋转动画做一遍,但这种训练对于学习如何绘制斜脸还是很有价值的。
在本节教程中我们介绍了在一个方向上 (水平角度的变化) 的投影法。我们将在下一节把垂直角度的变化也纳入投影。
