本文内容延续自 正投影/斜投影教程 ,请在阅读本文前阅读前文。
轴测投影¶
垂直方向的角度变化其实本质上也和水平方向上的差不多。在下图中,观察者在较高位置正对观察红色的长方体,他可以同时看到长方体的两个面。长方体的顶面以黄色示意,侧面以蓝色示意。
上图的效果和之前一样,平板单调。但如果我们同时配合水平方向的投影,将各参考线相交的点连接起来,就能画出具有立体感的空间形体:
上图中的长方体,前后两面是红色的,左右两面是蓝色的,上下两面是黄色的。最靠近观察者的一个顶点的三条边是相互垂直的,但由于观察角度的影响,蓝面和红面的夹角被扭曲为 125 度,黄面的夹角被扭曲为 110 度。这种空间形体的长宽高坐标轴的有两个夹角相等的投影,被称作正二测投影。
如果空间形体的长宽高三条坐标轴之间的夹角相同 (120 度),我们就把它叫做正等测投影。如下图所示:
要实现正等测投影,投影方向与地面的夹角必须为 90-54.736=35.264°,如下图所示:
请留意:上图并不精确,因为绘制所用的工具 (Inkscape) 无法精确控制线条的角度。
然而非整数夹角不好处理,无法有效地为此排列像素。游戏一般会采用投影方向与地面成 30° 夹角的正二测投影,如下图所示:
让我们回到人头的投影上面来。
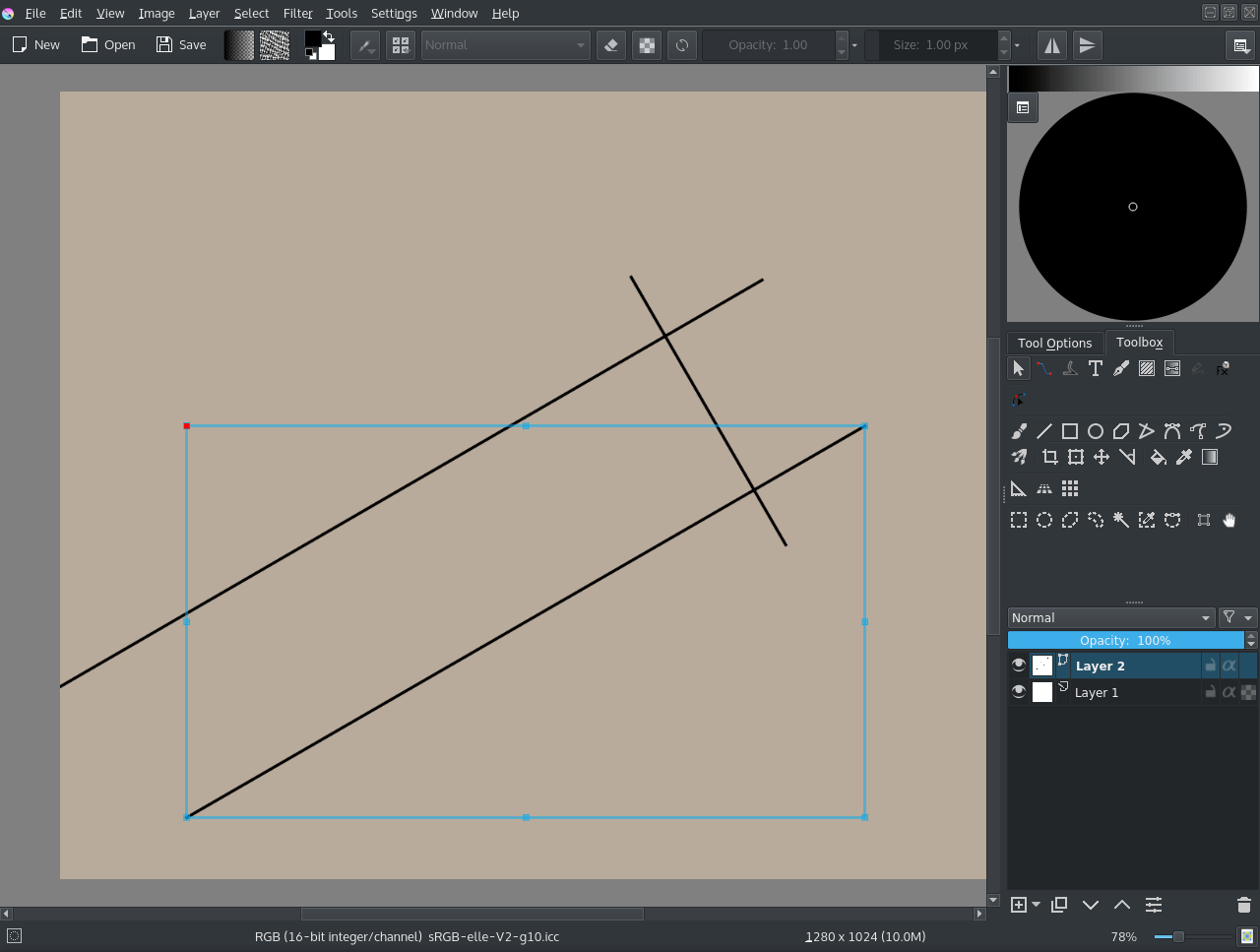
新建一个图像,新建一个矢量图层。
在矢量图层上,我们选中直线工具,在拖动过程中按住 Shift 键可以将直线吸附到特定角度,包括上图中的 30° 。如下图所示:

将前一章制作的一些帧插入到此图像作为图层。你可以直接将它们拖入窗口,也可以前文菜单栏的 。
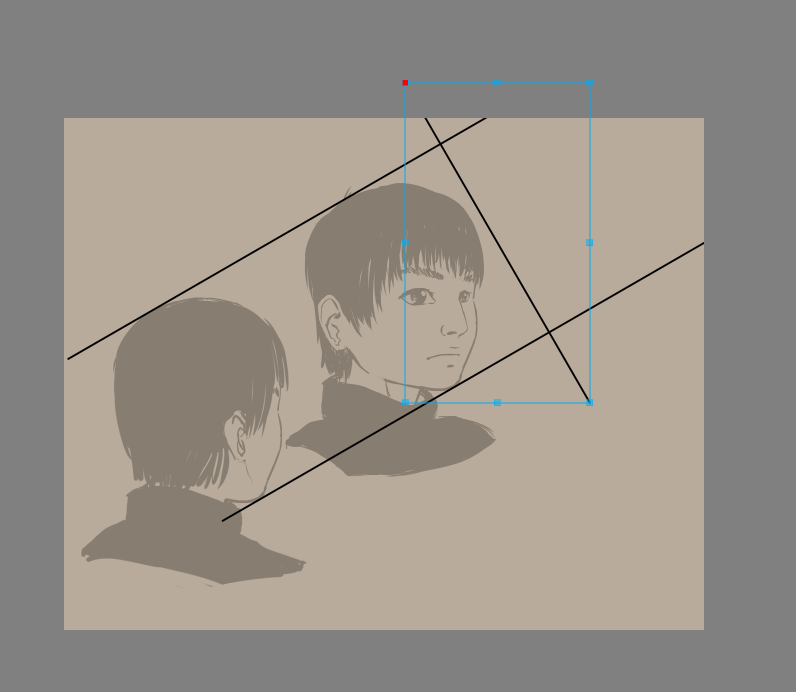
选中导入的图层,选择裁剪工具,在工具选项中将应用到一项改为“图层”,按照图层大小进行裁剪。前往 将这些图层中残留的背景色全部变成透明。将导入的图层设为 50% 不透明度,然后将它们放在之前绘制的矢量参考线中对齐。如下图所示:

小技巧
在拉伸矢量图形 (此例子中的直线) 时,选中工具箱左上角的“形状选择工具”,拖动形状外框的一角,开始拖动后按住 Shift 键即可锁定宽高比不变,于是直线的角度也不会发生改变。
左下角的斜后视图可以用来确定耳朵的位置。
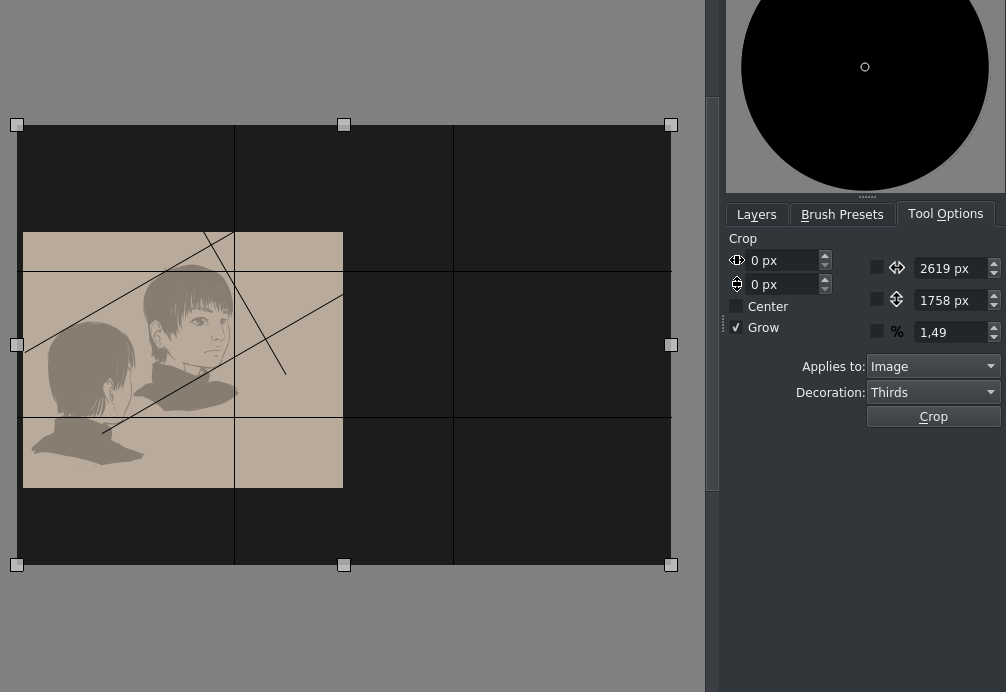
如果画布太小了,我们也可以使用裁剪工具进行扩大。在裁剪工具的工具选项中选择应用到图像,然后勾选 扩大 选框,这样裁剪框就可以拖动到画布外面。如下图所示:

裁剪工具的扩大模式在更改画布大小时使用,可以实现“所见即所得”,相当方便。
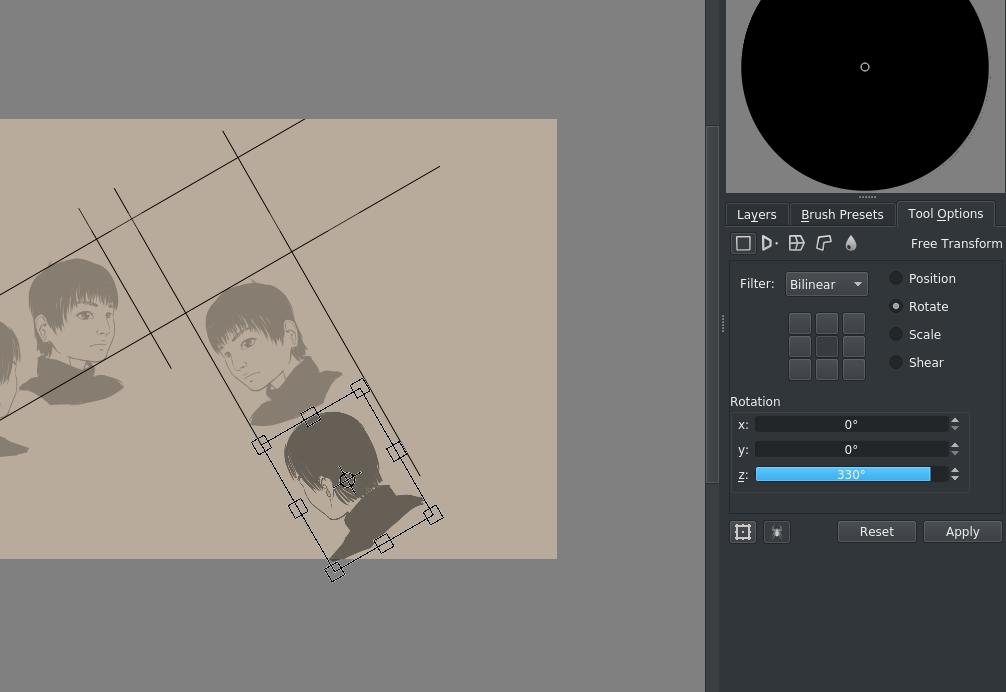
再次插入头部图像作为新图层,用变形工具将头部图像翻转、旋转,在另外一个投影方向进行对齐。如下图所示:

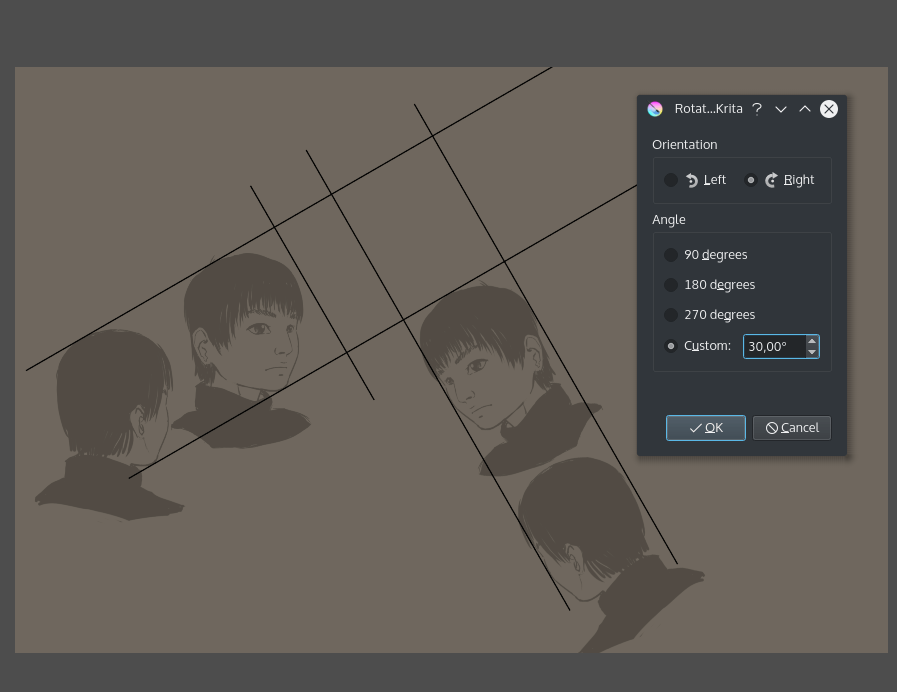
如需精确设置旋转角度,在使用变形工具时选中“旋转”模式,然后右键点击 z 轴,手动输入数值。在本例子中设为 330° ,来自于 360°-30° 。
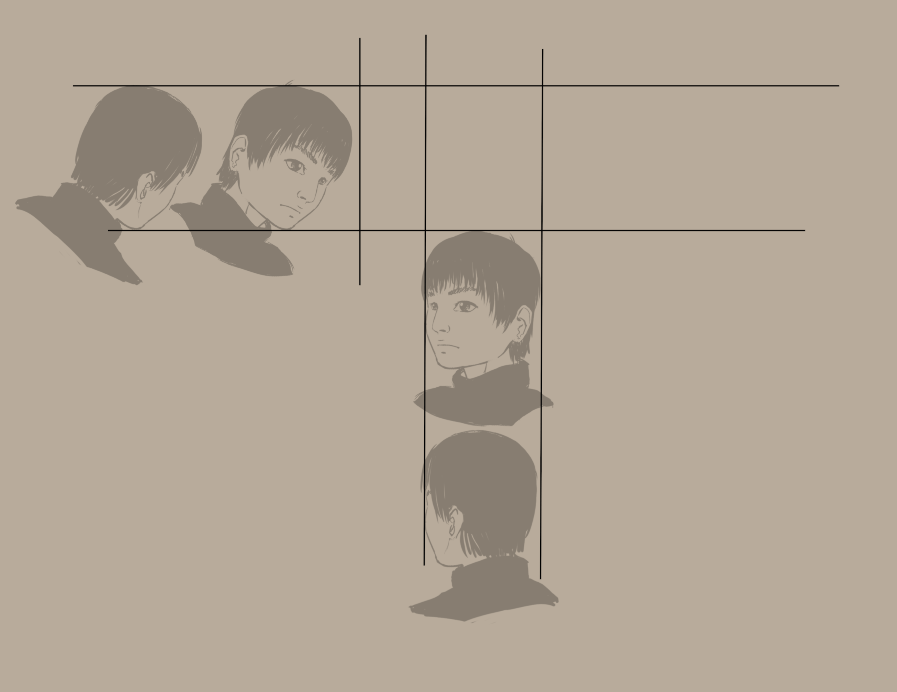
现在我们大概可以看得出头部方块的位置了。不过这个角度画起来很不就手,所以我们前往菜单栏的 ,将图像顺时针旋转 30° 。


当然我们也可以在一开始就将左边的两张图像旋转 30° 。无论如何,人头看起来不会像之前的方块那样找不着北。
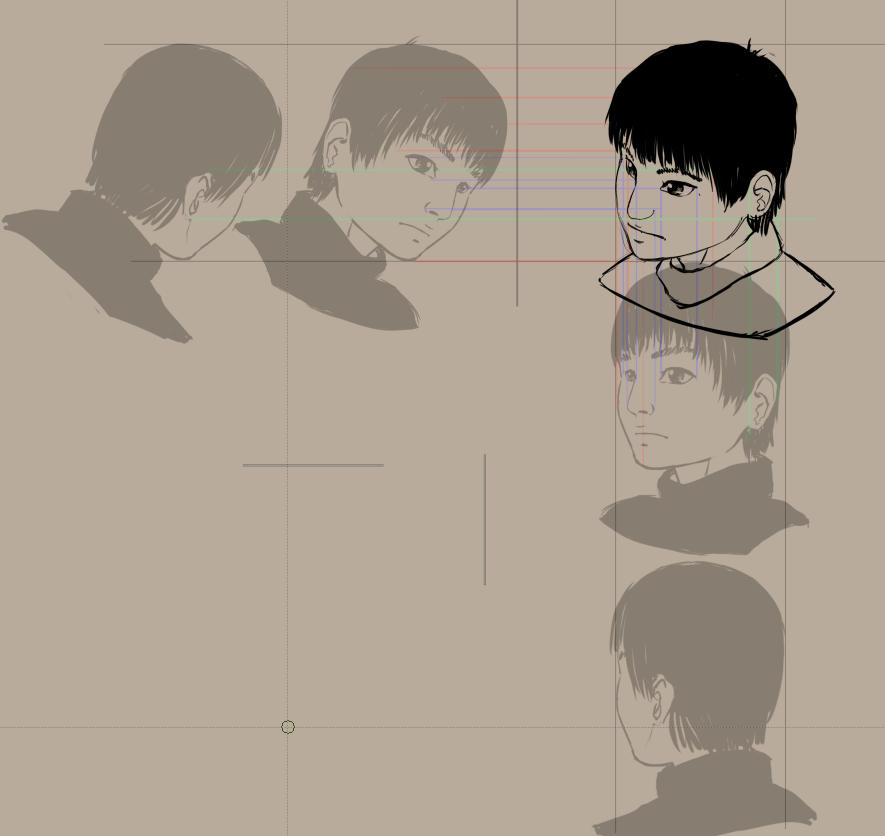
我们在之前的基础上又进行了一些裁剪和清理,建立了水平和垂直方向的平行线辅助尺各一条,用来绘制两个方向上的参考线。如下图所示:

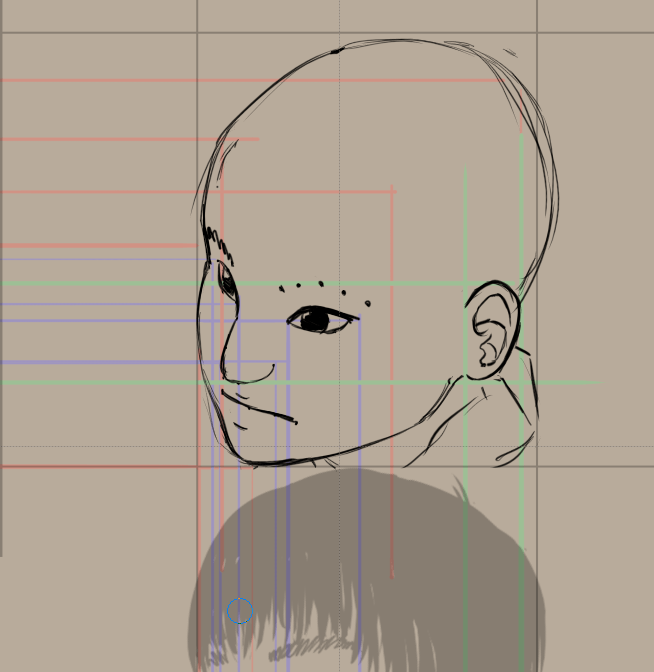
我们在水平和垂直两组图像上找到头部的同一个部位,然后绘制参考线。两个投影方向的参考线的交点将反映该部位在正二测投影中的位置。

我们不必事无巨细地画出无数个交点。以下图的眼眉为例,只要找准几个关键点,就可以大致地通过这些点推断出眼眉的形状。

用变形工具绘制轴测投影¶
除了上面的方法外,我们还准备了另外一种不那么碍事的轴测投影画法,它主要使用变形工具。
前往文件菜单,选择 打开为无标题图像 ,打开前一章创建的那组正投影图像,这样可以确保将后面的操作保存到新图像中。
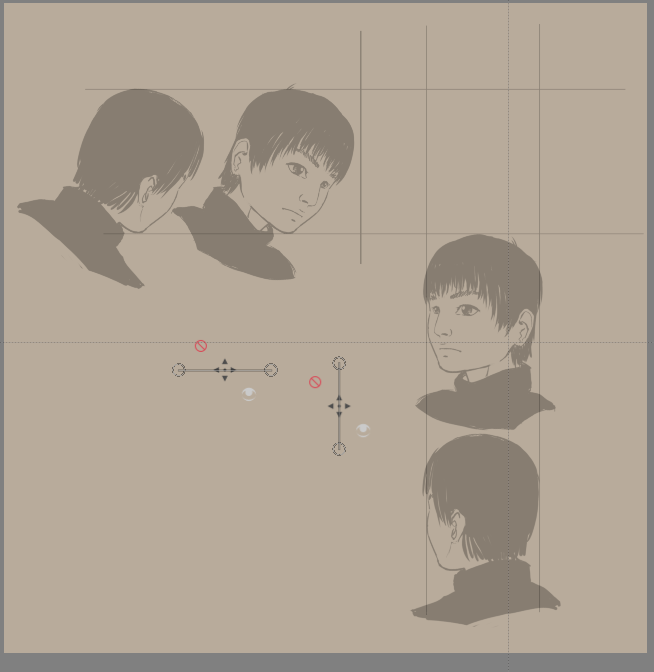
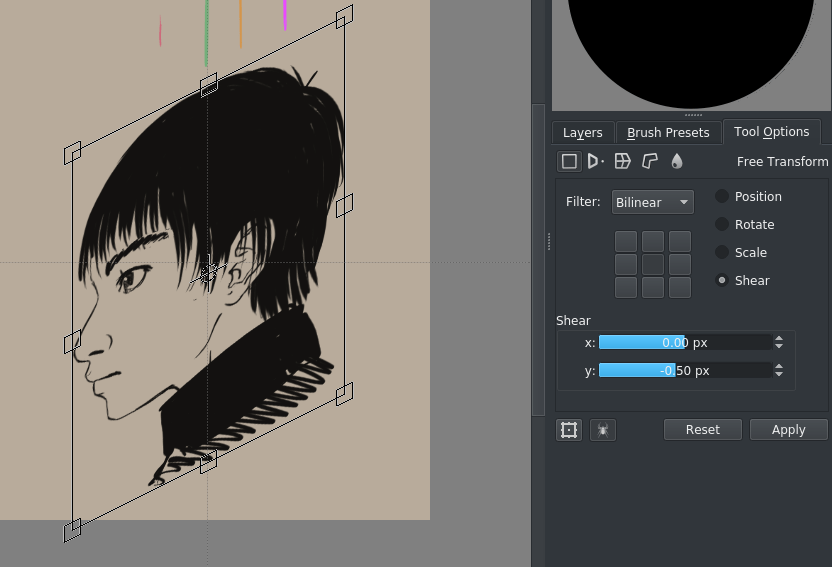
在适用于游戏的正二测投影中,水平 2 像素与垂直 1 像素所反映的实际长度相同。想要正二测投影反映这种伸缩比例,我们要在变形工具中选中“斜切”模式,并将 y 轴斜切量设为 0.5 像素 (1px 对应 0.5px = 2:1)。如下图所示:

前往视图菜单,勾选“显示网格”,在画布上显示网格。按 Shift + S 组合键弹出吸附菜单,勾选“吸附网格”。在工具箱中选中辅助尺工具,选择“平行线”,然后按照下图左边的“X”那样,连接两个网格组成的矩形的对角线建立两个平行线辅助尺:

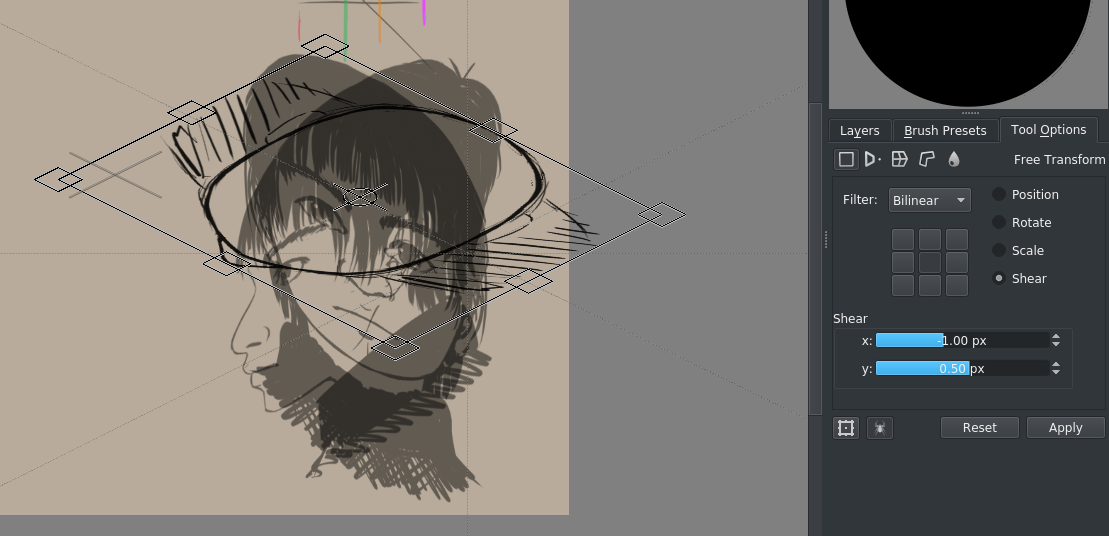
按照下图的斜切设置,将上面图也叠加上去:

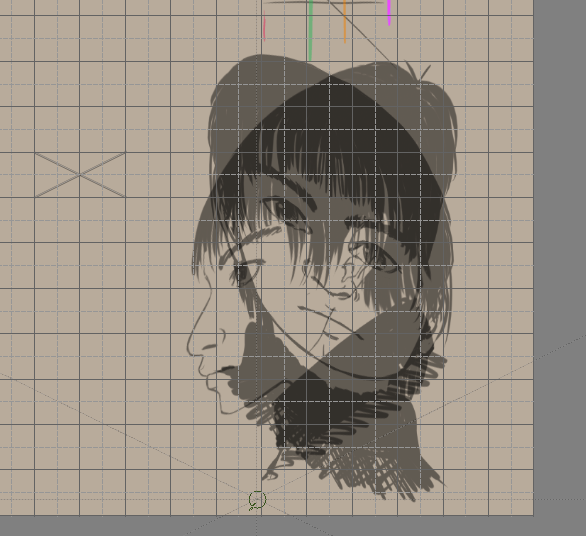
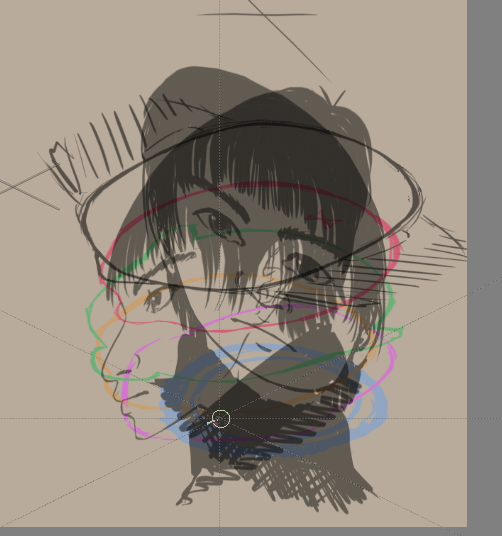
将头部的横截面 (彩色线框) 正确叠加上来后,如下图所示:

现在你可以在叠加后的形体上找点了。刚才建立的两个平行线辅助尺能帮助你找准这个角度下面某个点的空间位置。如下图所示:

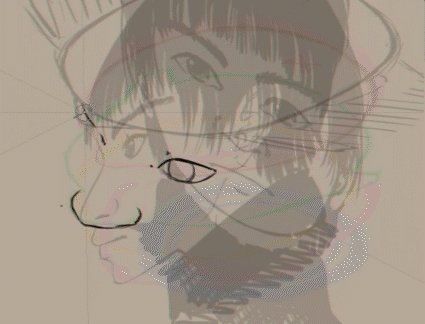
大致将头部画出来之后,你会觉得这个头部虽然看起来比之前的要立体,但却让人感觉很不对劲。
感觉更立体的原因是各个正投影图在此方法下直接成了正二测投影的骨架,与横截面线配合时让立体的细节更多更准确。
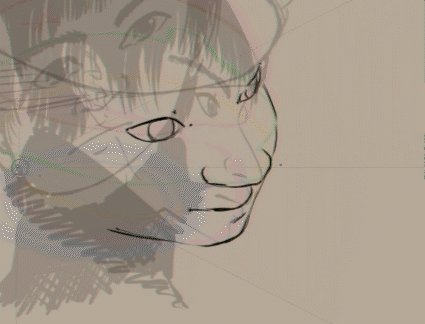
看起来不对劲的原因是我们的侧面图的眼睛进行了一定程度的艺术加工,然后在这个正二测图的投影方向上造成眼睛显得太大。在绘制侧面图时,我们常常本能地会为了让画面好看而让人物的眼睛向观察者一侧略微转动,而不是看着正前方。前一章的人头旋转动画中也能发现类似的问题。
对平面绘画的造型进行艺术加工是画师习以为常的把戏,但这也很容易在严格的立体化时造成形体失准。因此在立体化的过程中需要进行更为慎密的调整。
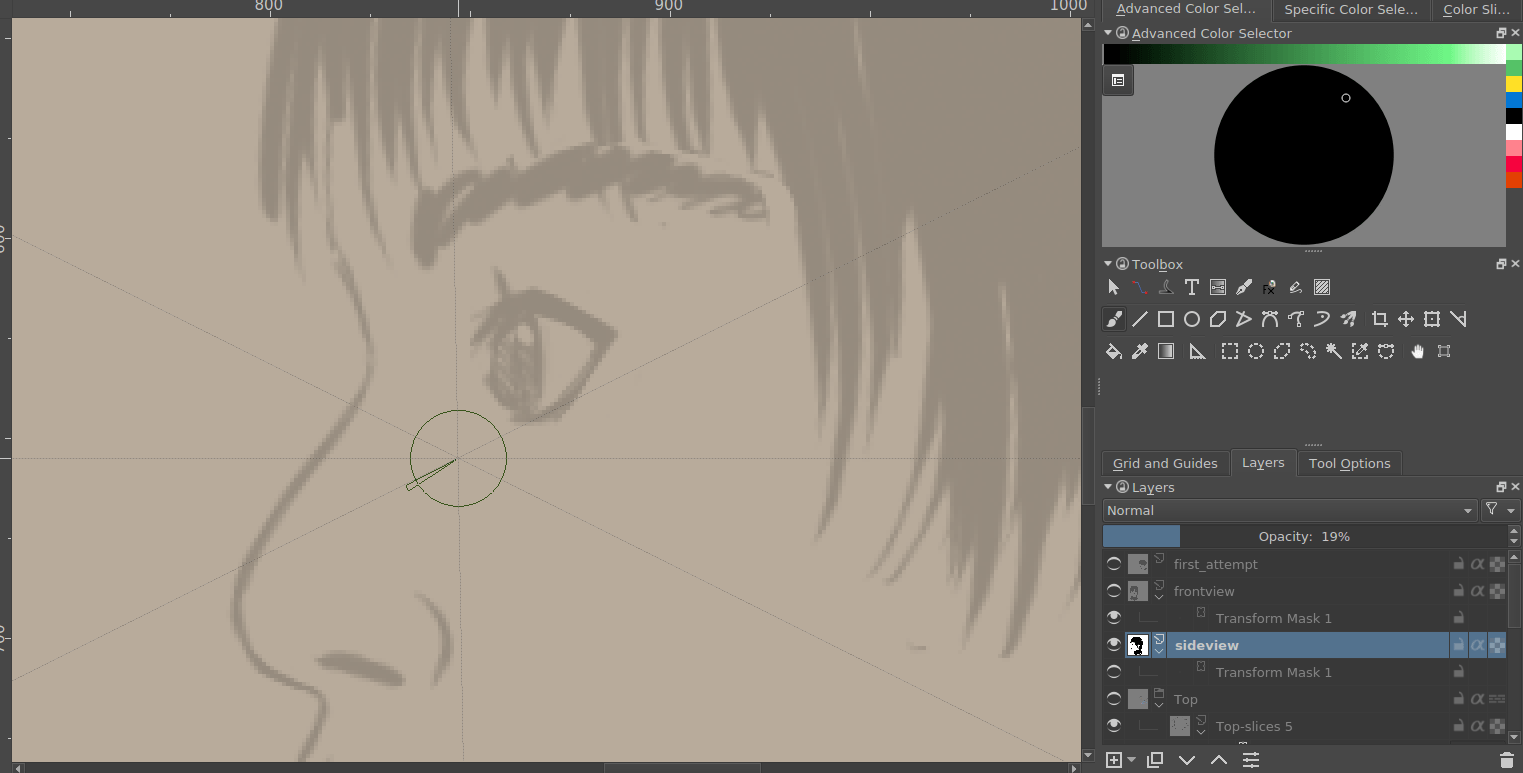
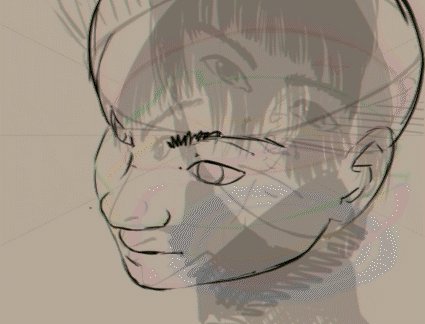
在本例子中,我们使用变形蒙版将侧面图的眼睛修改得更符合常理。如下图所示:

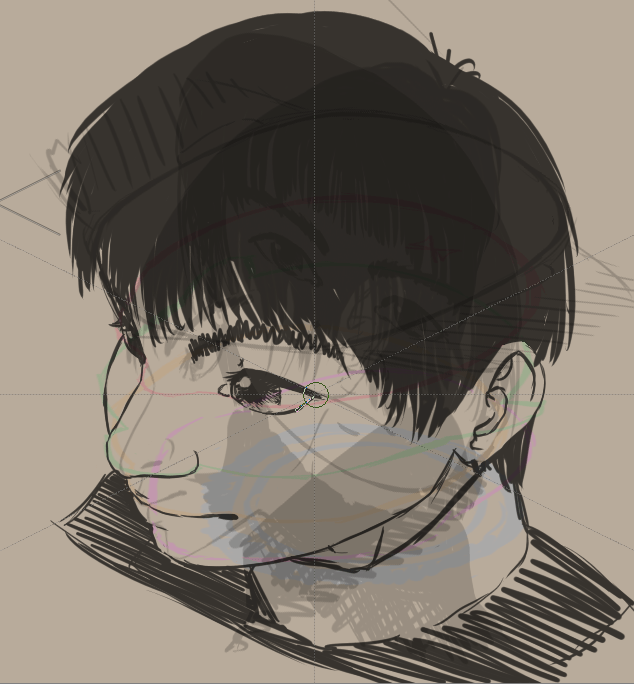
然后以此为基础,重新绘制一次人头:

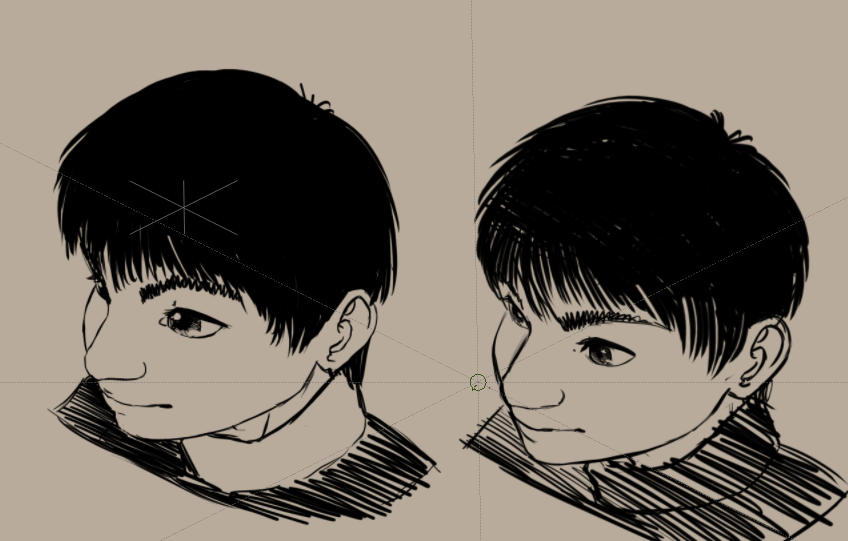
下图左边的是旧版,右边的是新版。不难发现右边的眼睛看起来舒服多了:

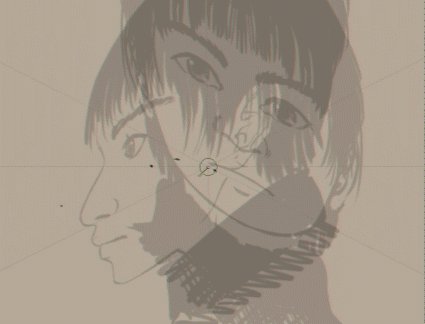
虽说本例子最终的正二测投影人头在数学上的准确的,但和本页第一种方式相比有一种被压扁的感觉。作为补偿,我们在对正投影图像进行斜切变形时,可以考虑在垂直方向上拉长它们。
轴测投影法的简易教程就此告一段落。我们会在下一章介绍透视投影。
