色彩原理¶
色彩对绘画而言至关重要,数字绘画也不例外。数字绘画常用的色彩原理和传统颜料不同。学习本章知识有助于理解数字绘画的颜色混合、色彩管理等核心概念。
我们在绘画中通常要用到各种颜色。如何搭配出和谐的配色?如何营造出适合的对比?如何决定在哪儿用什么颜色?如何预计 颜色混合 的效果?所有这些问题都可以运用色彩学的原理来帮助解答。
颜色的种类多不胜数,我们首先要有一套规则来对它们进行排列。人们通常会按照日常观察到的自然现象来排列颜色:如按照彩虹的红橙黄绿青蓝紫顺序排列颜色的色相,或者按照由白到黒的顺序排列颜色的亮度。自然现象本身是物理原理的反映。色相的先后顺序与光的波长有关,靠近红橙色的光波长较长,靠近紫蓝色的光波长较短。光的亮度与它的能量有关,能量强则亮度高,能量弱则亮度低。这些不同的光进入人眼后被视网膜感知,然后被大脑处理并理解为不同的颜色。

对于传统颜料而言,我们按照颜色的混合结果来排列色相。颜料的三种 原色 分别为:青、品红、黄。把任意两种原色混合后可以得到三种 间色 (二次色):紫、橙、绿。将间色与其他颜色混合后可以得到各种 复色 (三次色)。两种颜色之间的色相变化可以被无限地细分下去,而把全部颜色按照色相的相邻关系连接起来便形成了所谓的 色相环 。颜色与白混合后会被 减淡 (提高亮度),与黑混合后会被 加深 (降低亮度)。一种颜色与色相环上位置相反的另一种颜色混合后 饱和度 会降低。

传统颜料依靠反射光线来呈现色彩,不同颜色在混合后亮度会 相减 ,所以它的颜色混合原则叫做 减色法。各种颜料混合后会得到浑浊的褐或灰。与之相反,计算机屏幕是一个发光体,每个像素通过组合不同亮度的微型红、绿、蓝发光体来呈现色彩。色光混合时亮度会 相加 ,完全无光时为黑,全部色光混合后则为白,因此它的颜色混合原则叫做 加色法 。在下面的例子中,我们将使用加色法,把一种原色 (红) 的几种可能的 亮度 做成一个表格:
上表列出了 5 种不同亮度的红色光。你或许会觉得这没什么稀奇的,毕竟电脑屏幕可以显示的红色种类远不止这几种。先别急,让我们引入绿、蓝这两种原色和红色混合,事情就开始变得有趣起来了。首先,让我们通过下表看看 5 种红和 5 种绿能混合出什么样的结果:
如果把蓝色也加进来会怎么样呢?下面的四个表格分别呈现了在上面的红绿混色表中加进了 25%、50%、75%、100% 蓝之后颜色的变化。
如果你以前用过像 Flash 这样的程序来制作互联网应用,你或许会对这种颜色组织方式感到似曾相识。在这个例子中每个色彩通道的样品数为 5,如果把样品数提高到 6,我们就会得到熟悉的 216 网络安全颜色 了!
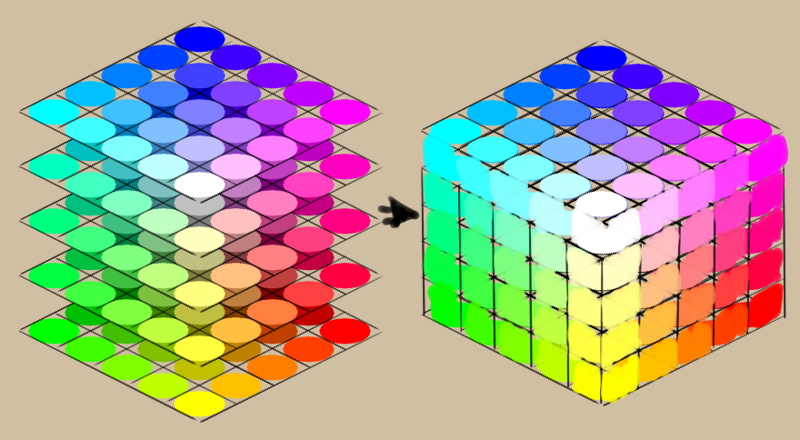
不过你或许已经发现:通过表格来表现色彩特别费劲。这是因为我们的表格是 二维 的,需要混合的原色却有 三种 。要有效地表现 三个 颜色分量,我们需要使用 三维 的手段。这话听起来有点玄乎,但如果我们把上面这些表格按照蓝的比例由上至下垂直叠放成一堆,它们就组成了一个 三维 的 立方体 !

任何三维的物体都会占据一定的空间。正如我们把房间内部的空间叫做“生活空间”,我们也可以把这个填充了色彩的立方体所占的空间叫做“色彩空间” 。由于这个立方体的三条轴线代表了红 (R)、绿 (G)、蓝 (B) 三种颜色分量的多少,我们便说它是一个 RGB 色彩模型 的色彩空间。
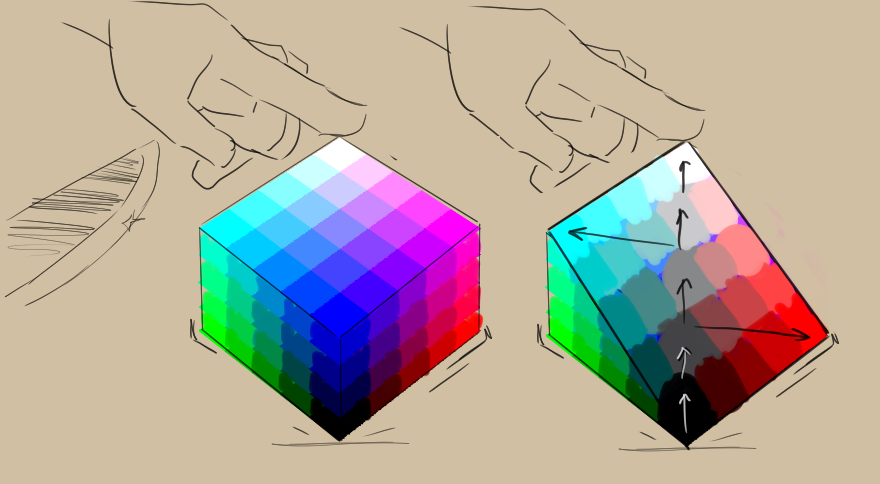
色彩模型有许多种类,现在让我们介绍其中一种叫做 HSI 的模型。请看下图,如果我们把色彩立方体纯黑的一角顶在地面,让它的红绿蓝三条边相对平衡地立起,那么纯白的一角就会在顶上的位置 (图中食指处)。沿着黑白两个角的连线切开这个立方体,连接顶上白点和底下黑点的那根线便是 灰阶 。

请想象这条灰阶线穿过色彩立方体,连接起白点和黑点。灰阶线上的任意一点的颜色都是各种亮度的灰色,从灰阶线向立方体的 表面 移动时,颜色会变得越来越 饱和 (鲜艳) (白点和黑点除外)。以灰阶线上的任意一点为圆心,画一个平行于地面的圆,这个圆将涵盖了这个亮度下面所有色相的颜色,圆的每个方向代表一种颜色。
以上便是 HSV、HSL、HSI 和 HSY 色彩模型 的基本概念。例子中展现的是 HSI 模型 (Hue-色相、Saturation-饱和度、Intensity-亮度),它按照三种原色色光的亮度来排列颜色。
除此之外还有别的色彩模型,如 L*a*b* 模型 。在这个模型中我们首先确定一种颜色的灰阶值,然后在这个基础上进一步描述这种颜色的特点。前面的 HSX 类模型通过色相和饱和度来描述颜色,而 Lab 模型则是通过红、绿、蓝、黄的纯度来描述颜色。对人类的大脑而言,红和绿、蓝和黄是两组相反的颜色。纯红色里面一定不会含有任何绿,反之亦然。这个特性让它们非常适合被用作颜色滑动条的两个端点。由于此模型的原理基于人类的色彩感知特点而非色彩本身的产生机理,我们将其称作 感知模型 。
我们使用色彩模型来描述色彩空间。不同的色彩空间具有不同的体积和形状。Krita 可以在各种色彩模型和色彩空间下面工作,也可以对色彩空间进行转换。我们把这项功能叫作 色彩管理 。
例如:印刷使用的 CMYK 模型 是一种减色法模型,而计算机屏幕的 RGB 模型则是加色法模型。要在计算机屏幕上正确显示 CMYK 模型的颜色,图形软件必须通过色彩管理功能进行色彩空间转换。色彩管理还有许多别的用途,例如在一个屏幕上模拟另一个屏幕的颜色,或者模拟色盲视觉等。可以说,色彩管理是数字绘画特有的优势之一,可惜的是许多软件都觉得这是一般人用不到的高级功能,并未提供相关支持。
Krita 支持色彩管理功能,而且还同时支持 ICC 和 OCIO 色彩管理引擎,这在行业中几乎前所未有。鉴于在互联网上很难找到面向画师的色彩管理教程,我们还特地准备了全套基础教程,请在本页底部的目录中点击查看。
我们建议所有 Krita 的用户至少通读 色彩管理流程 页面。因为即使你不打算使用色彩管理功能,该页面的知识对于理解数字颜色、图层混合等概念依然很有帮助,也可以避免日后在 Krita 中偶遇某些选项时束手无策。其他页面请按照个人需要随意选读。
