观察条件¶
我们在前文曾经简单介绍过观察条件,但它与“白点”又有什么关系呢?
答案是:两者的关系非常密切。白点实际上就是在描述一种观察条件。
我们通常所说的观察条件指的是我们观看图像时所在房间的照明和装修情况。我们的眼睛会试图同时理解我们正在注意的颜色 (图像的颜色) 和那些我们并未注意的颜色 (房间的颜色)。这意味着两组颜色都会影响该图像的视觉效果。

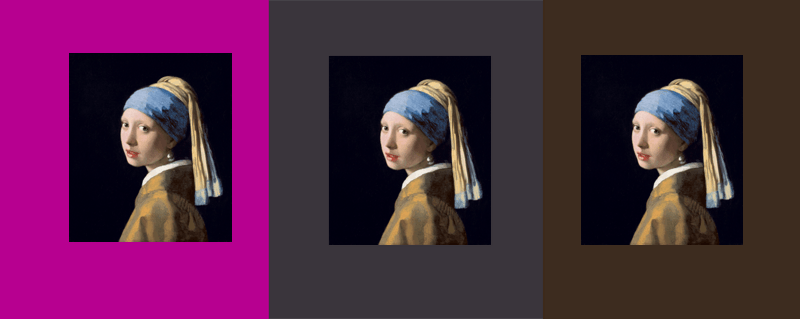
左图 :让我们在维米尔的大作外面套上一圈比画面本身更显眼的颜色来糟蹋大师的手笔吧。 中图 :室内设计师所不屑的中性灰背景却有助于突出画面本身的颜色。 右图 :本文作者参观莫瑞泰斯皇家美术馆时本作展区的大致背景色。原图来自 Wikipedia Commons。¶
看了上面的组图,我们应该不难理解为什么博物馆的布展人员会对那些把内墙粉刷成大红大紫的室内设计师深恶痛绝,因为这样的室内环境会强烈地扭曲人们对参展作品色彩的感受。尤其是当画家的用色风格与维米尔接近时,观展体验将会非常糟糕。

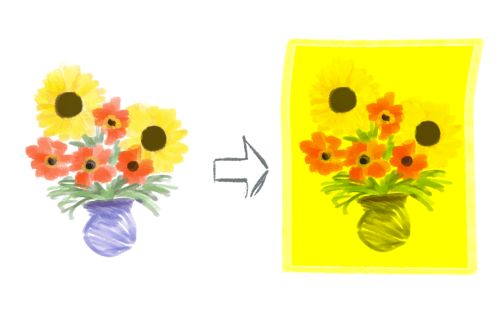
照明是观察条件的另一因素,它的影响可以非常强烈,对所有颜色的视觉效果造成冲击。如果你画了一张向日葵和虞美人的画,然后把明亮的黄光打在画面上,向日葵和白色的背景将混到一起,而虞美人的红色变成了橙色。这种现象叫做 同色异谱 ,我们应极力避免它发生在色彩管理流程中。
下面让我们通过具体的例子来学习,为什么条件同色异谱会在不同来源的颜色之间进行比对时造成问题。
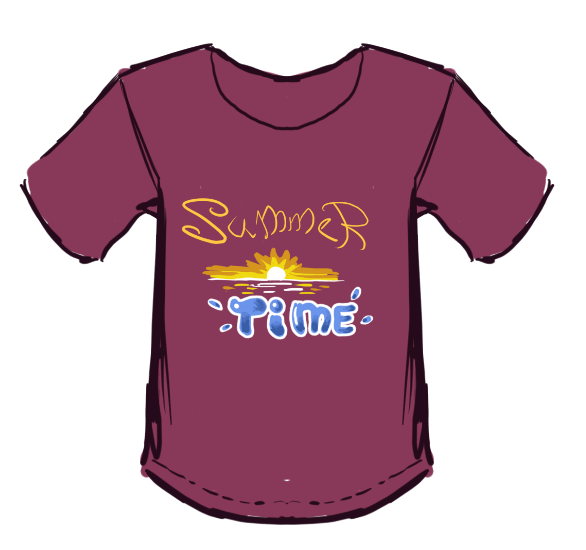
我们假设你在为一件红色衬衫设计转印图案。衬衫的红色不算鲜艳,但也说不上灰暗。为了让转印图案的颜色在印到衣服上之后依然保持观感一致,你会把一种尽可能类似衣服颜色的红色设为临时背景图层,然后在上面新建一层绘制图案。绘制完毕后你将临时背景图层隐藏,然后把带有透明背景的图像发送给印刷公司。

可当你拿到衬衫时却发现颜色有点不对劲,图案好像有点偏黄,而衬衫的颜色则变紫了。
这就是白点在起作用。
原来,你之前是在一个用白炽灯照明的白色房间观察衬衫的颜色的。而你这个夜猫子在显示器面前挑灯夜战画出了这个图案。现在问题来了:白炽灯的色温只有 2300K 到 2800K 左右,它们发出的光是偏黄的,被规定为白点 A。
而你的显示器的色温为 6500K,也被称作 D65。和白炽灯相比它要偏蓝许多。
更糟糕的是,打印机的基准白点是 D50,它也是白纸在阳光直射下的颜色。
因此,白炽灯下面观察衬衫的颜色时,你感知的是被白炽灯的黄光扭曲过的红色。想要制作的图案不再偏黄,你可以在阴天的室外光 (大致是 D65) 下观察衬衫颜色,也可以在直射的阳光下面观察衬衫,然后在打印时选用 D50 的特性文件。这两种做法可以让打印出来的结果会更加接近你的设计预想。

通过应用白平衡滤镜,你可以把色调显示成中间的模样。但如果一开始就在准确的背景色上制作图案的话,效果肯定会更好。¶
在技术上你可以用白平衡滤镜来进行补救,G’MIC 里面就有一个那样的滤镜。可因为这个失误直到流程末尾才被发觉,所以你在设计阶段的选色就已经受到了不必要的限制,这是很可惜的。
另外一个同色异谱造现象成负面影响的例子是屏幕投影。
我们在下面这个演示文稿里插入了一个含有红、黄、紫的饼状图,在电脑屏幕上不同颜色切片之间反差相当明显。
可到了投影的时候,房间的灯光没有关掉,这一方面导致投影画面的颜色范围遭到挤压,另一方面黄色的灯光染黄了幕布,导致黄和白之间难以分辨,而紫色也变成了红色,导致红和紫之间也难以分辨。这样一来这个饼状图里面的几块区域就很难分清了。
就这两个例子而言,你都可以通过 Krita 的色彩管理功能进行一些弥补,但更重要的还是对观察条件的变化时刻保持警惕。如果你不能关闭会议室的灯光,再强大的色彩管理功能也无法完全补偿白炽灯对可见颜色的影响。
尽管如此,除非你的显示器特性文件使用的是 LUT,如 OCIO LUT 和 cLUT ICC 特性文件,在选择工作空间时并不需要考虑白点数值。这是因为 ICC V4 色彩管理流程中的一处古怪的规定,让阶调矩阵特性文件必须通过相对色度模式来进行转换,所以白点总是匹配的。
