Зберігання для інтернету¶
Типовим форматом зберігання даних у Krita є формат *.kra. У цьому форматі можна зберегти усі дані щодо зображення, із якими працює Krita: шари, фільтри, допоміжні лінії, маски, простори кольорів тощо. Втім, об’єм цих даних є значним, отже файли *.kra мають значні розміри. Це робить їх непридатними для вивантаження даних до інтернету. Уявіть собі, скільком користувачам доведеться платити більше за користування інтернетом, якщо вони зможуть переглядати лише файли *.kra! Отже, замість використання типових файлів, маємо якось оптимізувати зображення для показу їх у інтернеті.
Передбачено процедуру із декількох кроків:
Збережіть дані у форматі
.kra. Збережений файл буде вашим робочим файлом і слугуватиме резервною копією, якщо стануться якісь помилки.Об’єднайте усі шари. Об’єднання створить з усіх шарів зображення один шар. Скористайтеся для цього пунктом меню або натисніть комбінацію клавіш Ctrl + Shift + E. Зведення може бути тривалим. Отже, якщо маєте справу із зображенням великих розмірів, не лякайтеся, якщо Krita завмре на декілька секунд — програма невдовзі повернеться до виконання ваших наступних команд.
Перетворіть простір кольорів зображення на 8-бітовий sRGB (якщо це ще не було зроблено). Таке перетворення є важливим для зменшення розмірів файлів. Крім того, у форматі PNG, наприклад, не можна використовувати кольори із глибиною, що перевищує 16 бітів. Скористайтеся пунктом меню і встановіть такі параметри: RGB, 8-бітовий та sRGB-elle-v2-srgbtrc.icc, відповідно. Якщо перетворення відбувається з лінійного простору, зніміть позначку з пункту оптимізації little CMS.
Змініть розміри зображення! Скористайтеся пунктом меню або натисніть комбінацію клавіш Ctrl + Alt + I. У відповідь буде відкрито меню зміни розмірів. Правилом для зміни розмірів часто є таке: розміри за вертикаллю та горизонталлю мають не перевищувати 1200 пікселів (це розміри форматів високої роздільності (HD)). Також слід встановити Роздільну здатність у розділі Розмір відбитка у значення 72 точок на дюйм. Далі, натисніть кнопку Гаразд, щоб наказати програмі виконати зміну розмірів.
Дещо збільште різкість зображення. Це особливо важливо для соціальних мереж. Сайти соціальних мереж часто масштабують і перетворюють ваше зображення так, що воно стає трохи розмитим, оскільки їх оптимізовано для фотографій, а не для малюнків. Щоб ваші зображення лишалися чіткими, варто попередньо обробити їх фільтром збільшення різкості. Оскільки фільтр збільшення різкості є доволі потужним, вам варто додати маску фільтрування різкості над стосом зображення і зменшувати її непрозорість, аж доки не буде досягнуто бажаної різкості.
Зберігайте дані у придатному для показу в інтернеті форматі. Рекомендуємо скористатися одним із таких трьох форматів:
JPG¶
Цей формат слід використовувати для зображень, на яких багато кольорів, зокрема картин.
PNG¶
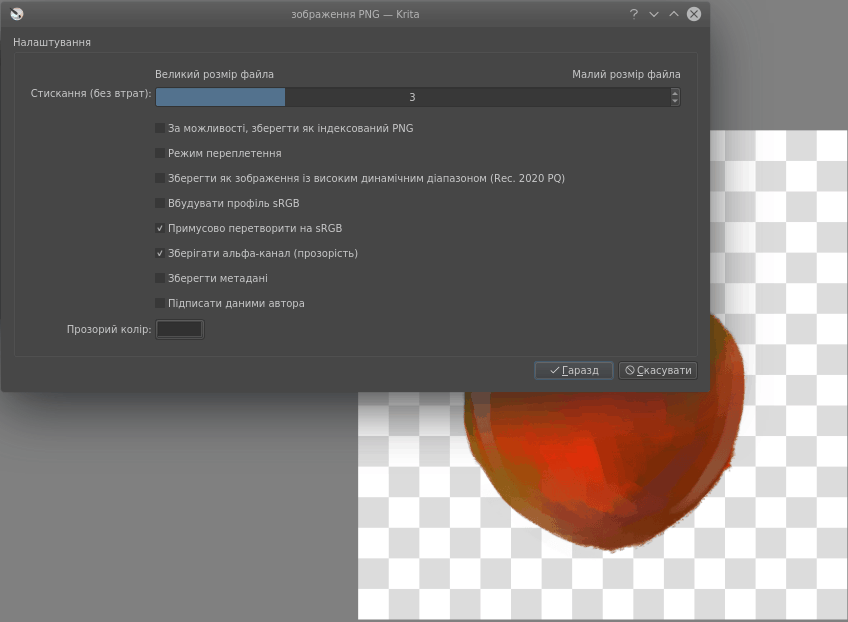
Цим форматом варто користуватися для зображень із невеликою кількістю кольорів або чорно-білих зображень, зокрема коміксів та піксельної графіки. Для оптимізації результатів позначте пункт За можливості, зберегти як індексований PNG.
GIF¶
Цей формат слід використовувати лише для анімацій або зображень із дуже малою кількістю кольорів, оскільки кольори на зображенні буде індексовано.
Зберігання із прозорістю¶

Збереження даних щодо прозорості можливе лише у форматах GIF та PNG. Перш за все, переконайтеся, що бачите картате позначення прозорості (зробити це можна просто приховавши нижні шари, змінивши колір проєкції за допомогою пункту меню , або за допомогою пункту меню . Далі, збережіть зображення у форматі PNG і позначте при цьому пункт Зберігати альфа-канал (прозорість).
Збережіть ваш малюнок, вивантажте його на сервер і покажіть його світові!
