Однотонне зафарбовування¶
Отже, нехай у вас є чудовий чорно-білий малюнок і ви хочете розфарбувати його! Питання, яке ми розглянемо у цьому розділі підручника, пов’язане із розфарбовуванням графіки простими кольорами. Отже, питання малювання тіней не розглядатимемо. Ми ознайомимося із декількома методиками приготування графіки, потім скористаємося бічною панеллю шарів для розташовування кожного з кольорів у окремому шарі, щоб полегшити до нього доступ і, згодом, додати тіні.
Примітка
Цей розділ підручника написано на основі цього підручника.
Поняття шарів¶
Для зручного розмальовування графіки варто скористатися перевагами стосу шарів. Стос шарів є чудовим винаходом — це одна з можливостей, які роблять цифрове малювання надзвичайно зручним.
У традиційному малюванні доволі поширеними є методики малювання усього тла до малювання об’єкта картини. Також часто малюють графіку, а потім її розфарбовують. На комп’ютерах використовують подібні ж підходи до побудови картин.
У програмуванні якщо ви накажете комп’ютеру намалювати червоне коло, а потім намалювати на ньому менше жовте коло, результатом буде перекриття жовтим колом червоного. Поміняйте команди малювання місцями, і ви не побачите жовтого кола взагалі: його було намальовано до червоного кола, а отже, воно опиниться «під» червоним колом.
Результат визначається тим, що ми називаємо «порядок малювання». Отже, подібно до традиційного художника, комп’ютер спершу малює зображення, які розташовуються на задньому плані, і накладає об’єкт і передній план на нього. За допомогою бічної панелі шарів ви можете керувати порядком малювання декількох зображень, зокрема, наприклад, ви можете намалювати графіку пізніше за кольори, тобто лінії буде намальовано над кольорами, що полегшує створення акуратних малюнків!
Серед інших речей, які можна робити за допомогою стосу шарів, є змішування кольорів різних шарів по-різному за допомогою режимів змішування, використання фільтра у стосі шарів та використання маски, яка уможливлює перетворення частин зображення на прозорі.
Порада
Програмісти називають прозорість «альфою», оскільки символ «α» використовується для позначення прозорості у алгоритмах для малювання одного кольору над іншим. Зазвичай, якщо ви бачите слово «альфа» у графічній програмі, це щось, що впливає на прозорість.
Приготування вашої графіки¶
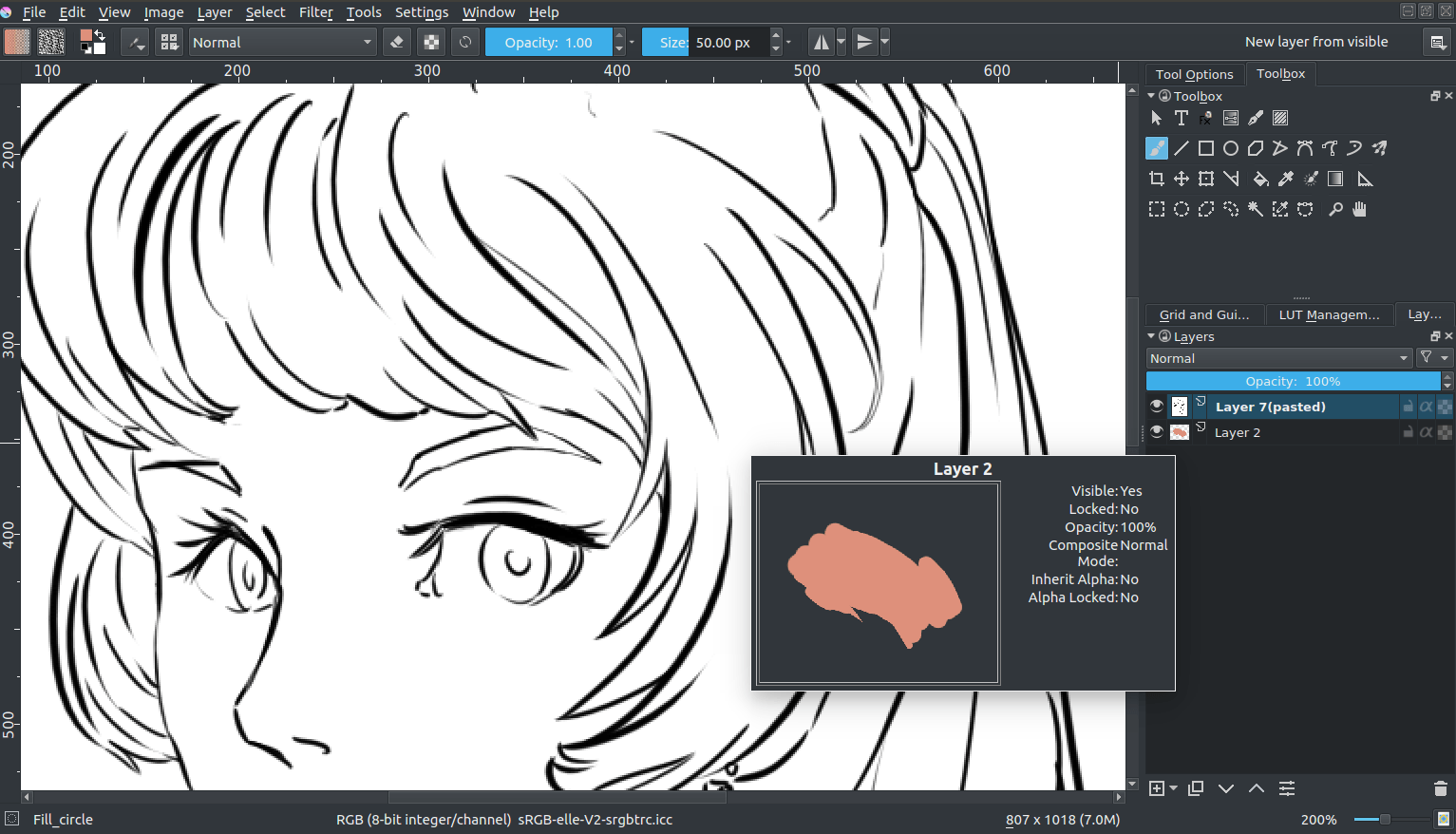
Розташуйте новий шар під шаром графіки (перетягуванням зі скиданням або за допомогою кнопок зі стрілками вгору-вниз) і малюйте на ньому.

…І нічого не станеться. Причиною є те, що білий колір не є прозорим. І навряд чи нам потрібно робити його прозорим. Як же інакше можна створити переконливі виблиски на зображенні? Для розфарбовування нашого зображення нам спершу доведеться приготувати графіку. Існує декілька способів зробити це, і у кожного з цих способів є власні особливості.
Режим змішування «Множення»¶
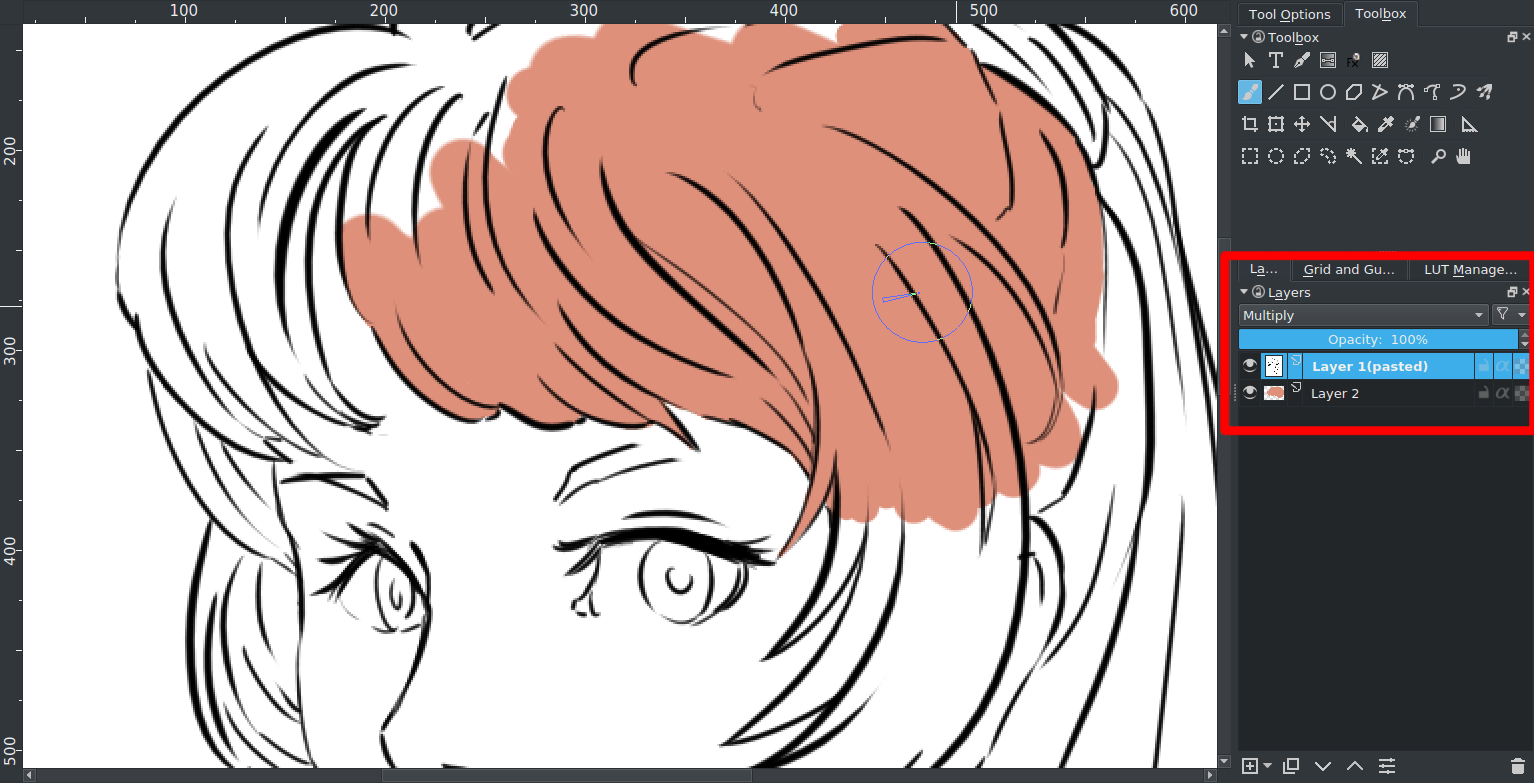
Отже, типово, для того, щоб чорно-біла графіка стала придатною для розфарбовування, вам слід встановити режим змішування для шару графіки у значення «Множення». Для цього позначте шар у списку шарів і виберіть у спадному списку, не типовим значенням є Звичайний пункт Множення.

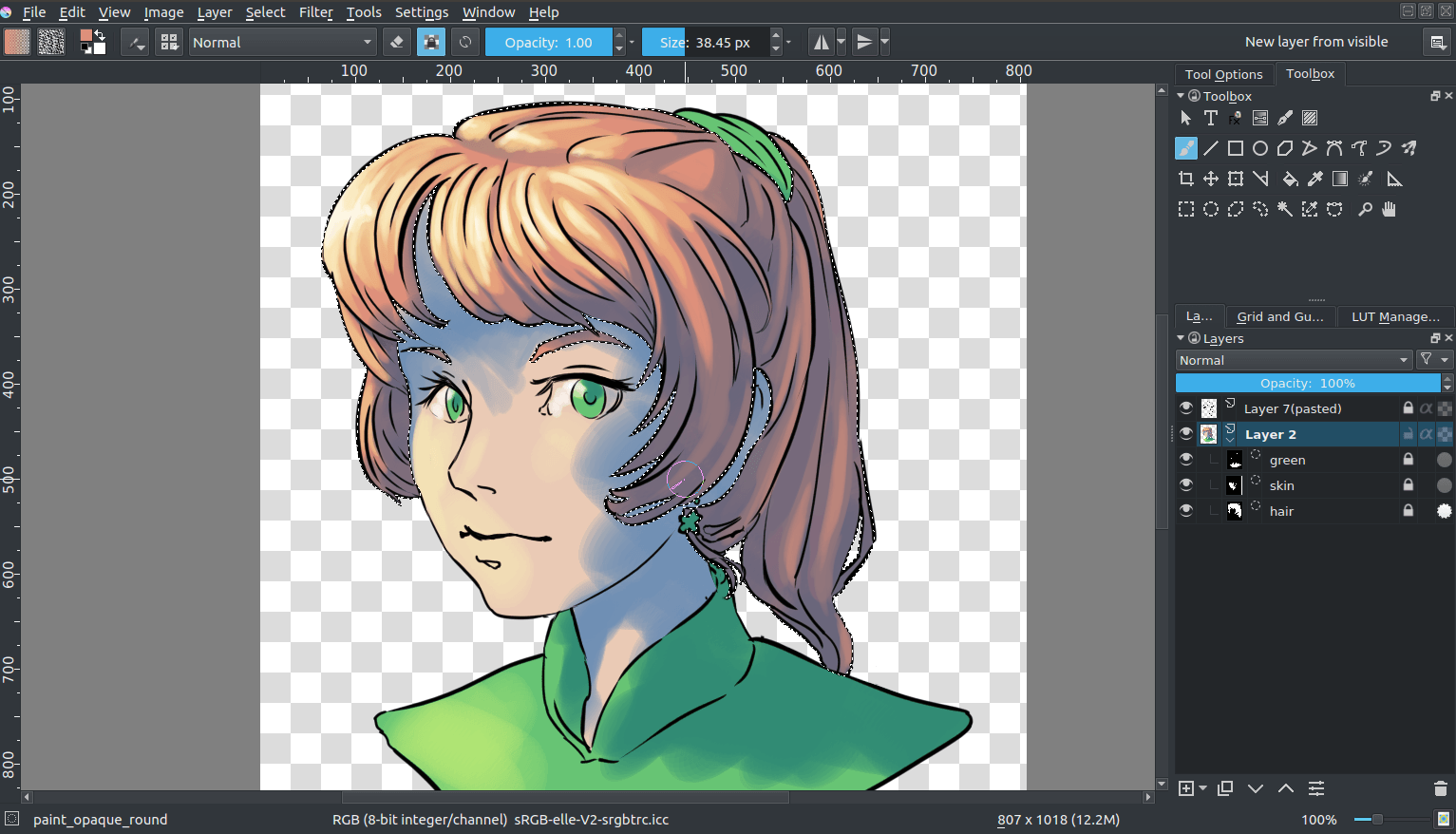
І тепер ви маєте побачити ваші кольори!
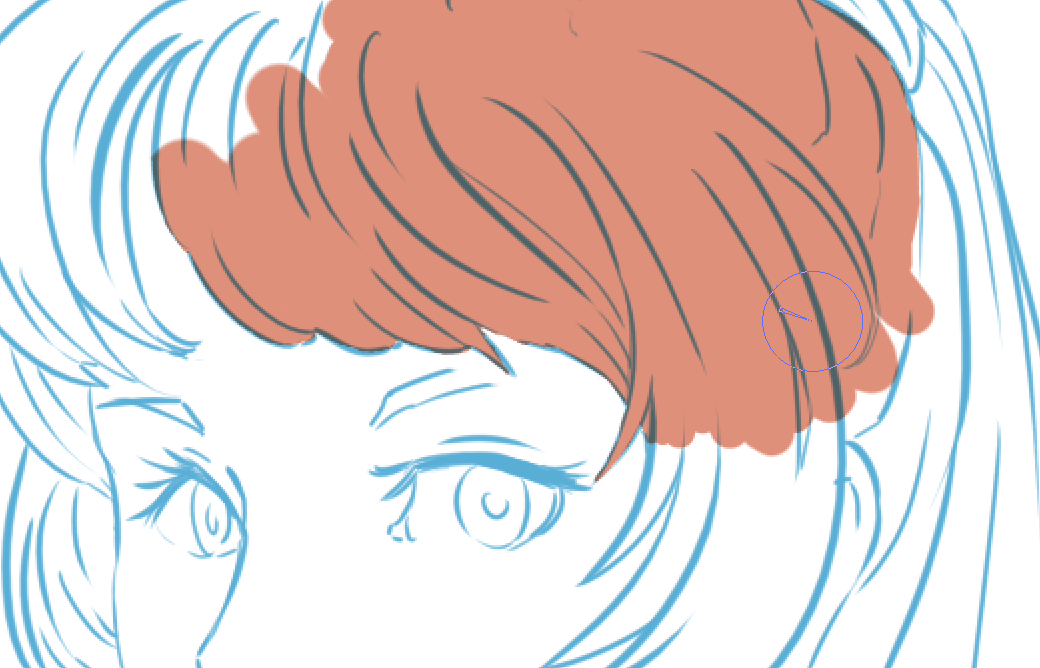
Втім, множення не є ідеальним рішенням. Наприклад, якщо за допомогою певних трюків із редагування зображення вдасться зробити графіку синьою, результат виглядатиме так:

Причиною є те, що множення буквально множить кольори між собою. Отже, маємо справу із математикою!
У цьому режимі програма спочатку визначає значення каналів RGB, потім ділить їх на максимальне значення (оскільки маємо справу із 8-бітовими каналами, це значення дорівнює 255), тобто виконує процедуру, яка називається нормалізацією. Потім програма множить нормалізовані значення. Нарешті, програма множить результат на 255 знову, щоб отримати остаточний результат.
Рожевий |
Рожевий (нормалізований) |
Синій |
Синій (нормалізований) |
Нормалізовано, множення |
Результат |
|
|---|---|---|---|---|---|---|
Червоний |
222 |
0.8705 |
92 |
0.3607 |
0.3139 |
80 |
Зелений |
144 |
0.5647 |
176 |
0.6902 |
0.3897 |
99 |
Синій |
123 |
0.4823 |
215 |
0.8431 |
0.4066 |
103 |
Цей ефект не є повністю небажаним. Багато художників використовують його для того, щоб дещо збагатити кольори зображення.
Переваги¶
Простий, може працювати з користю, навіть із кольоровими лініями, пом’якшуючи вигляд ліній і зберігаючи чудовий контраст.
Недоліки¶
Не є насправді прозорим. Не дуже добре працює із кольоровими лініями.
Користування позначенням¶
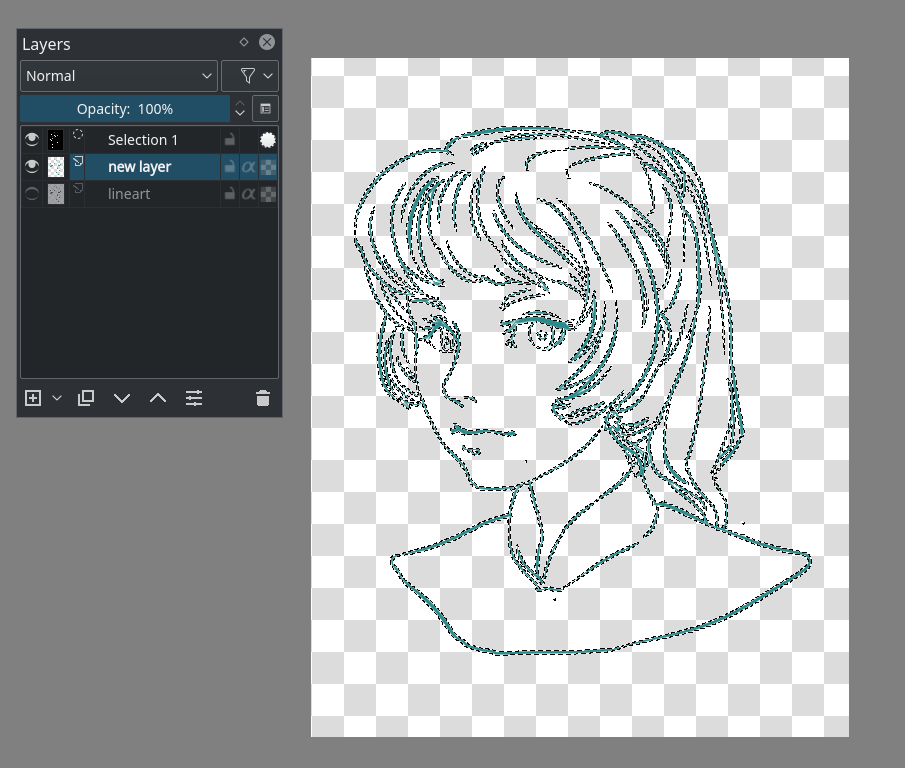
Другий метод полягає у перетворенні тла графіки на справді прозоре. У інших програмах, це можна зробити за допомогою бічної панелі каналів, але Krita не працює із нетиповими каналами, замість цього програма використовує маски позначення для зберігання даних нетипових позначених ділянок.
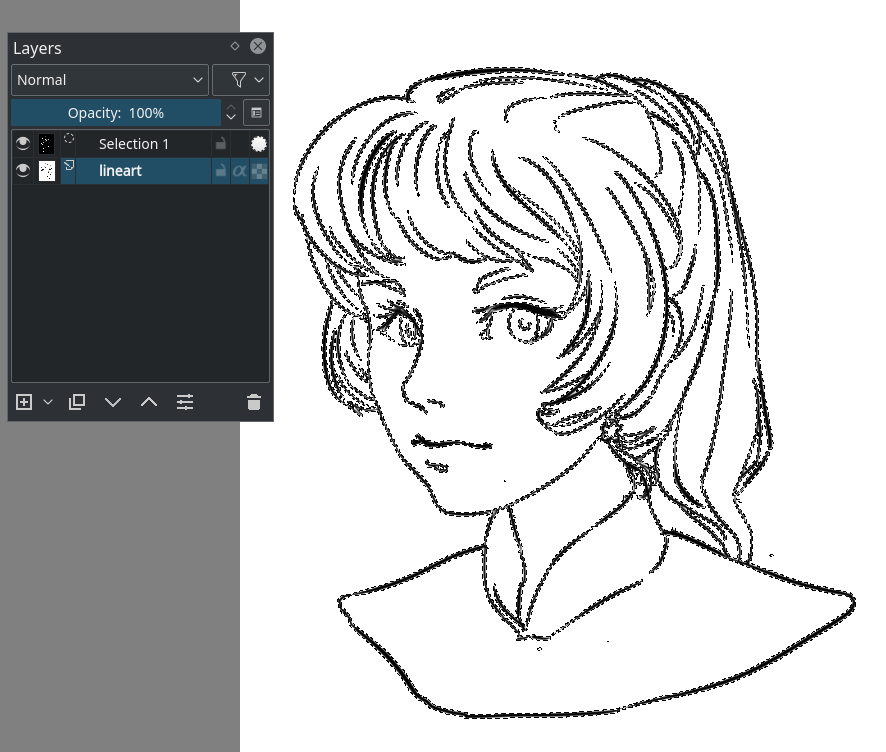
Здублюйте ваш шар графіки.
Перетворіть дублікат на маску вибору.
 на пункті шару, далі .
на пункті шару, далі .
Інвертуйте маску позначення. .
Створіть шар і скористайтеся пунктом меню .

Тепер графіку має бути розташовано на окремому шарі.
Переваги¶
Справжня прозорість
Недоліки¶
Не працює, якщо графіку розфарбовано.
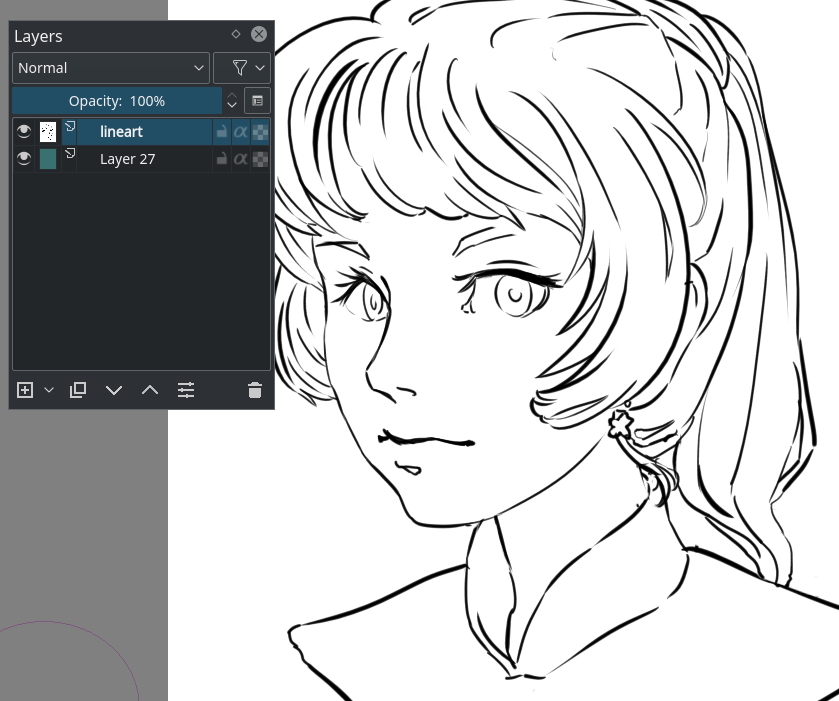
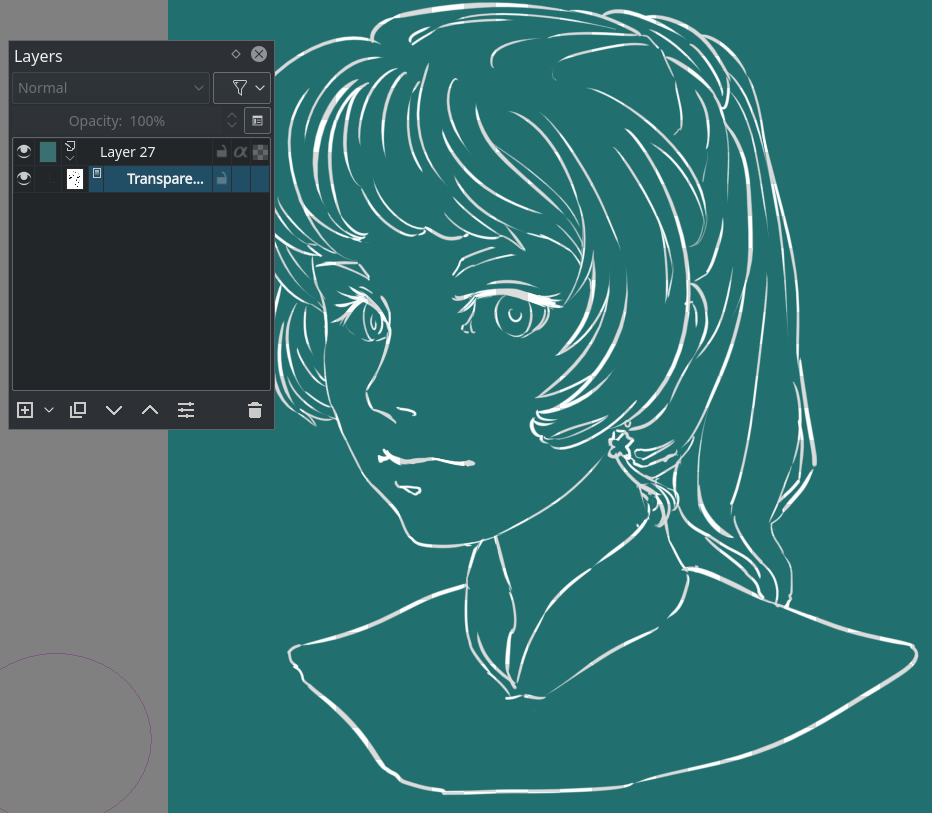
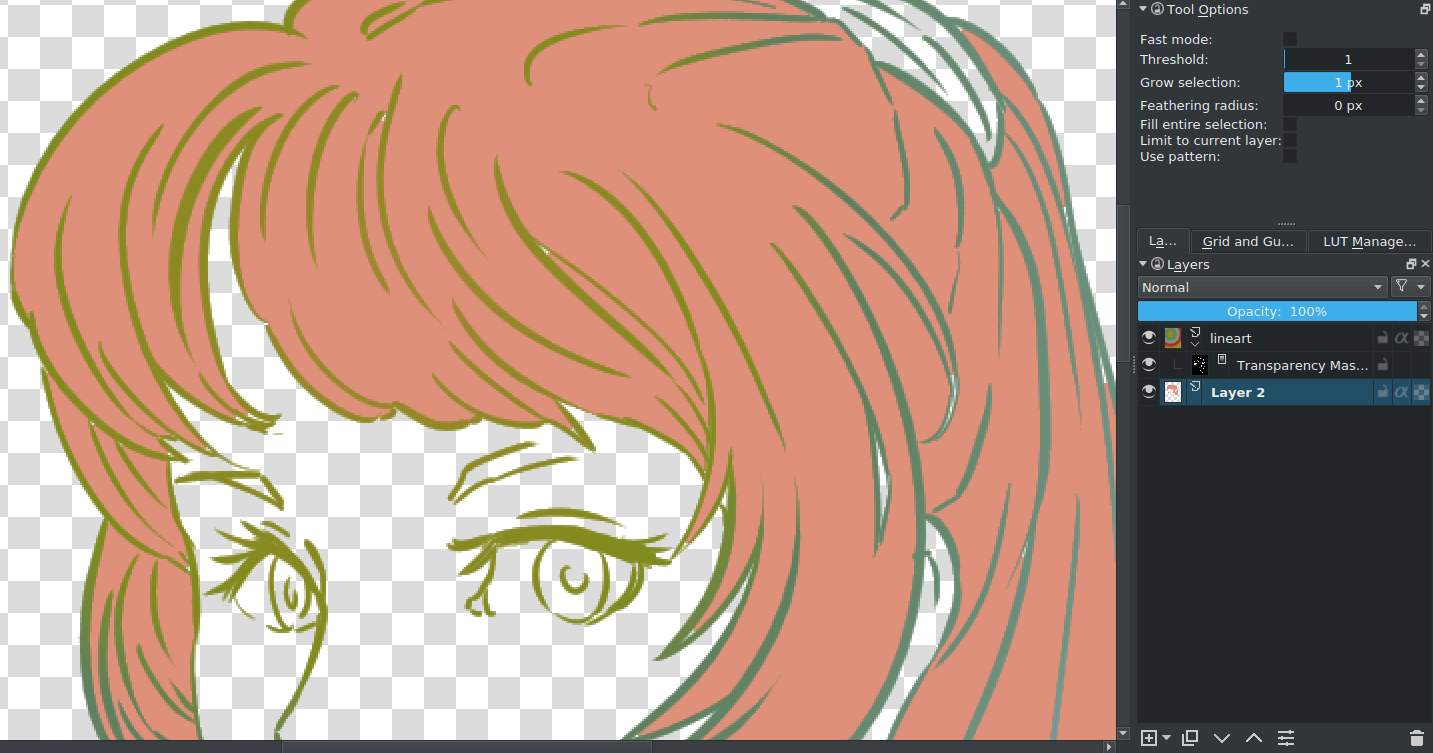
Користування масками¶
Це простіший різновид описаного вище.
Створіть заповнений шар під шаром графіки.

Перетворіть шар графіки на маску прозорості: клацніть
 на пункті шару, виберіть пункт .
на пункті шару, виберіть пункт .
Оберніть маску прозорості за допомогою пункту меню .

Переваги¶
Справжня прозорість. Крім того, ви можете дуже просто намалювати візерунок на заповненому шарі, де зберігається маска, без зміни прозорості.
Недоліки¶
Не працює, якщо графіку вже розфарбовано. Могло б працювати і швидше.
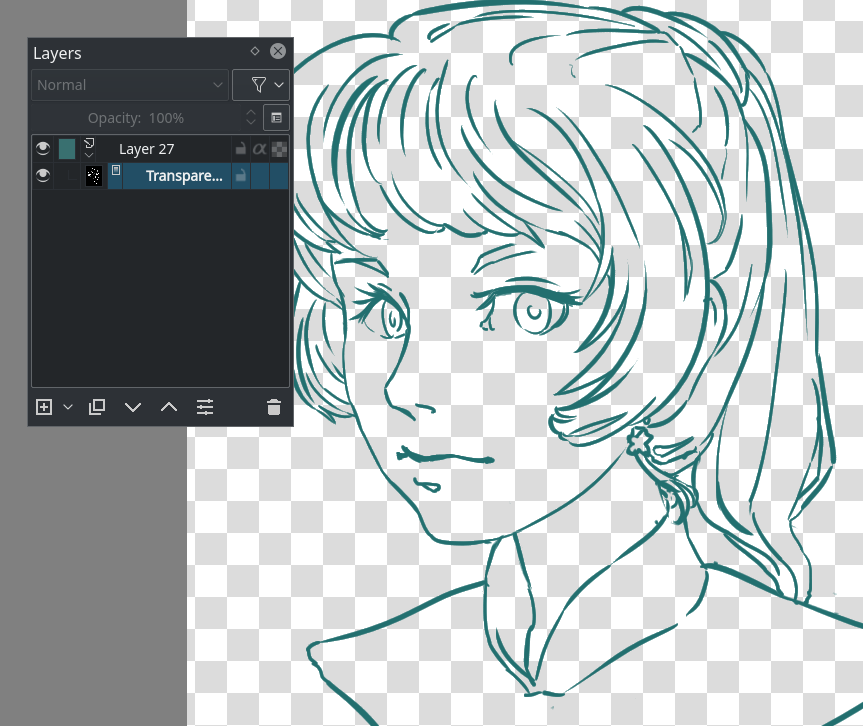
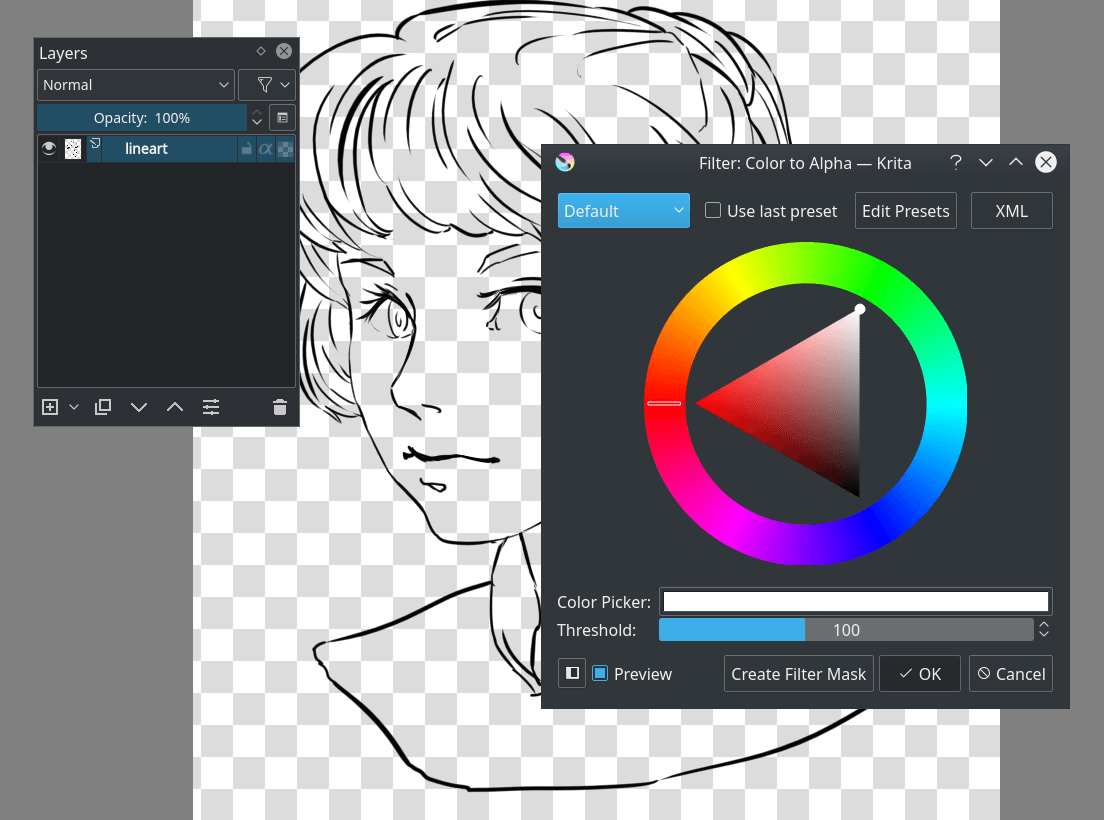
Перетворення кольору на альфу (канал прозорості)¶
У поточній версії, найшвидший спосіб створити прозору графіку.
Позначте пункт шару графіки і застосуйте фільтр перетворення кольору на прозорість. . Типові значення мають бути достатніми для графіки.

Переваги¶
Справжня прозорість. Працює із кольоровою графікою, оскільки вилучає лише білий колір.
Недоліки¶
Вам слід заблокувати прозорість шару і відокремити альфу за допомогою контекстного меню, якщо хочете без проблем розфарбувати його.
Розфарбовування зображення¶
Дуже подібно до приготування графіки, існує багато різних способів розфарбовування шару.
Ви, наприклад, можете заповнити усе вручну, але хоча це дає надзвичайну точність, це потребує багато зусиль. Може розглянемо інші варіанти?
Інструмент «Заповнення»¶
У більшості випадків інструмент заповнення кольором не може працювати зі згладженими ділянками (пом’якшенням меж графіки з метою зробити графіку плавнішою при зменшенні масштабу). У Krita ви можете скористатися дією розтягування-стискання. Встановімо, наприклад, значення… 2, щоб розтягнути колір на два пікселі.
Поріг визначає значення, за якого інструмент заповнення кольором вважатиме колір відмінним від кольору межі. Згладжування додає додаткову м’яку межу ділянці заповнення.
Тепер, якщо ви клацнете на частині зображення без прогалин, використовуючи пензель і бажаним кольором… (не забудьте встановити непрозорість у значення 1.0!)
Залежно від вашої графіки, ви зможете створювати заповнені ділянки доволі швидко. Але встановлення низького порогового значення може призвести до певних дефектів у місцях, де з’єднуються лінії:

Втім, встановлення надто високого порогового значення може призвести до того, що при заповненні не буде враховано деякі світлі лінії. Втім, ці невеличкі дефекти може бути без проблем усунуто за допомогою пензля.
Переваги¶
Доволі швидко, залежно від доступних параметрів.
Недоліки¶
Знову ж таки, не дуже добре працює із прогалинами або деталями. Найкраще працює із творами із незгладженими лініями.
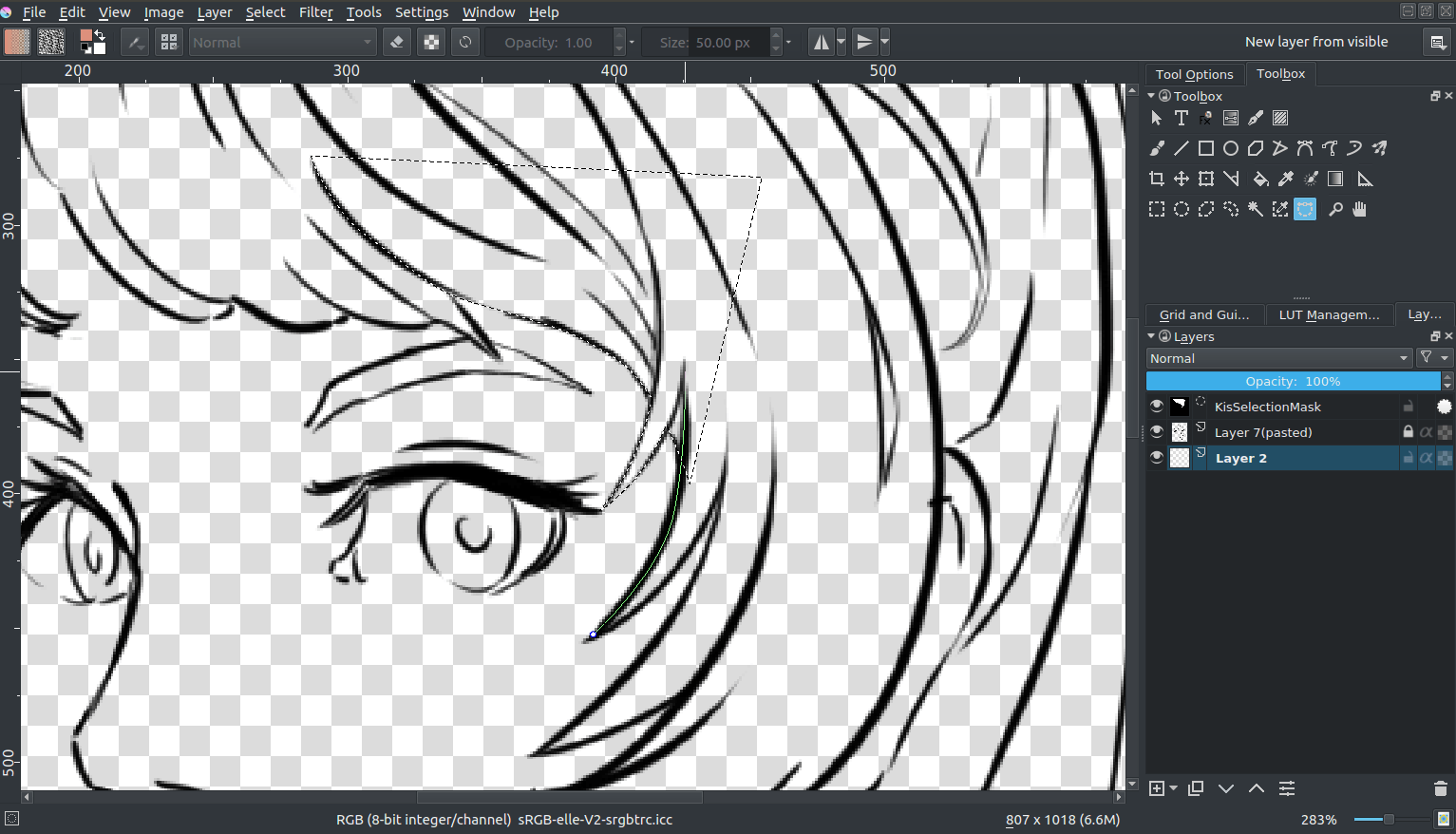
Позначення¶
Позначення виконується за допомогою інструментів позначення.

Наприклад, за допомогою інструмента позначення кривою Безьє ви можете без проблем позначити ділянку із криволінійною межею, а потім за допомогою комбінації Shift +  (не
(не  + Shift, — це різні комбінації!) ви можете без проблем додати нові позначення до наявного позначення.
+ Shift, — це різні комбінації!) ви можете без проблем додати нові позначення до наявного позначення.

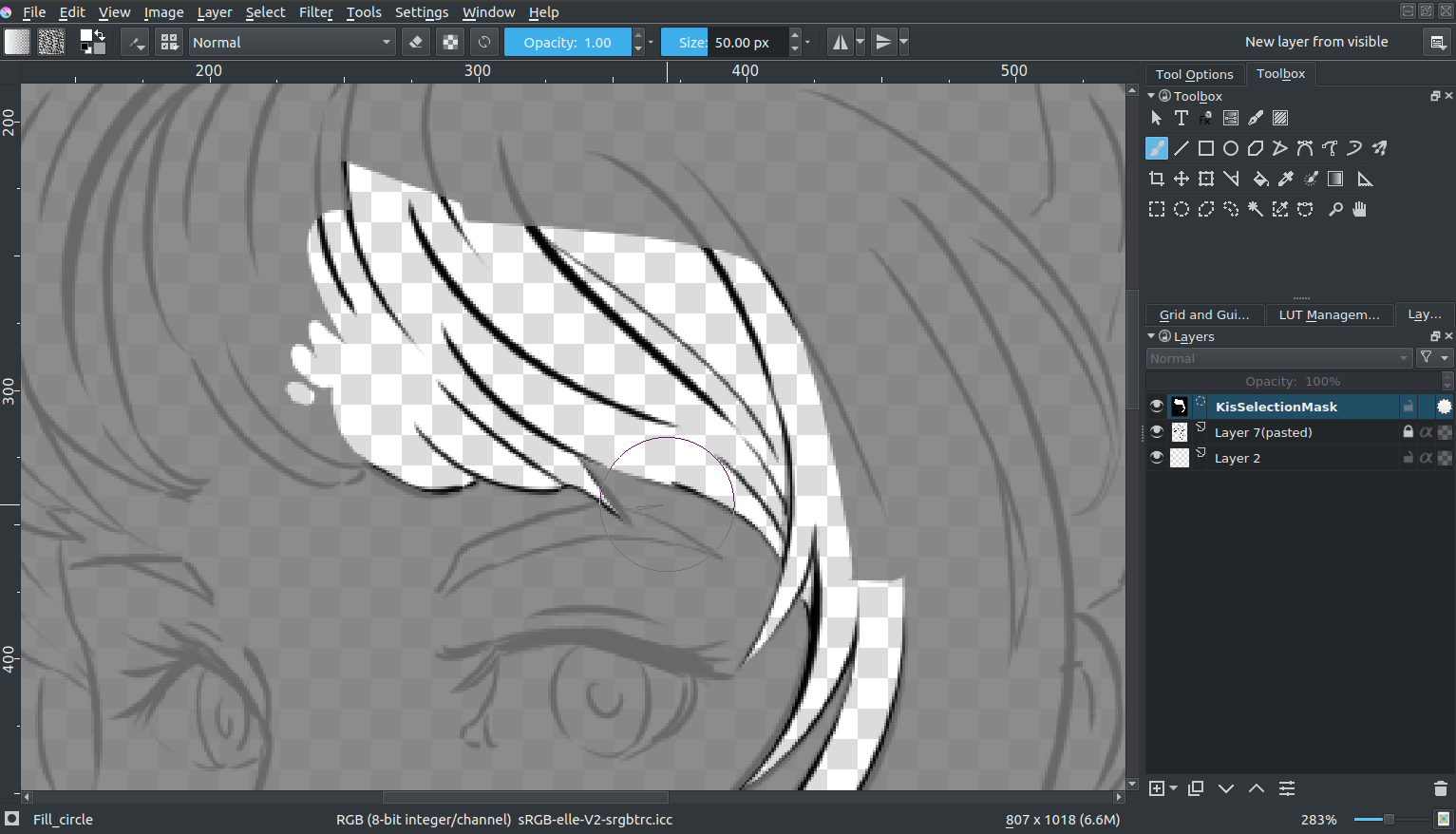
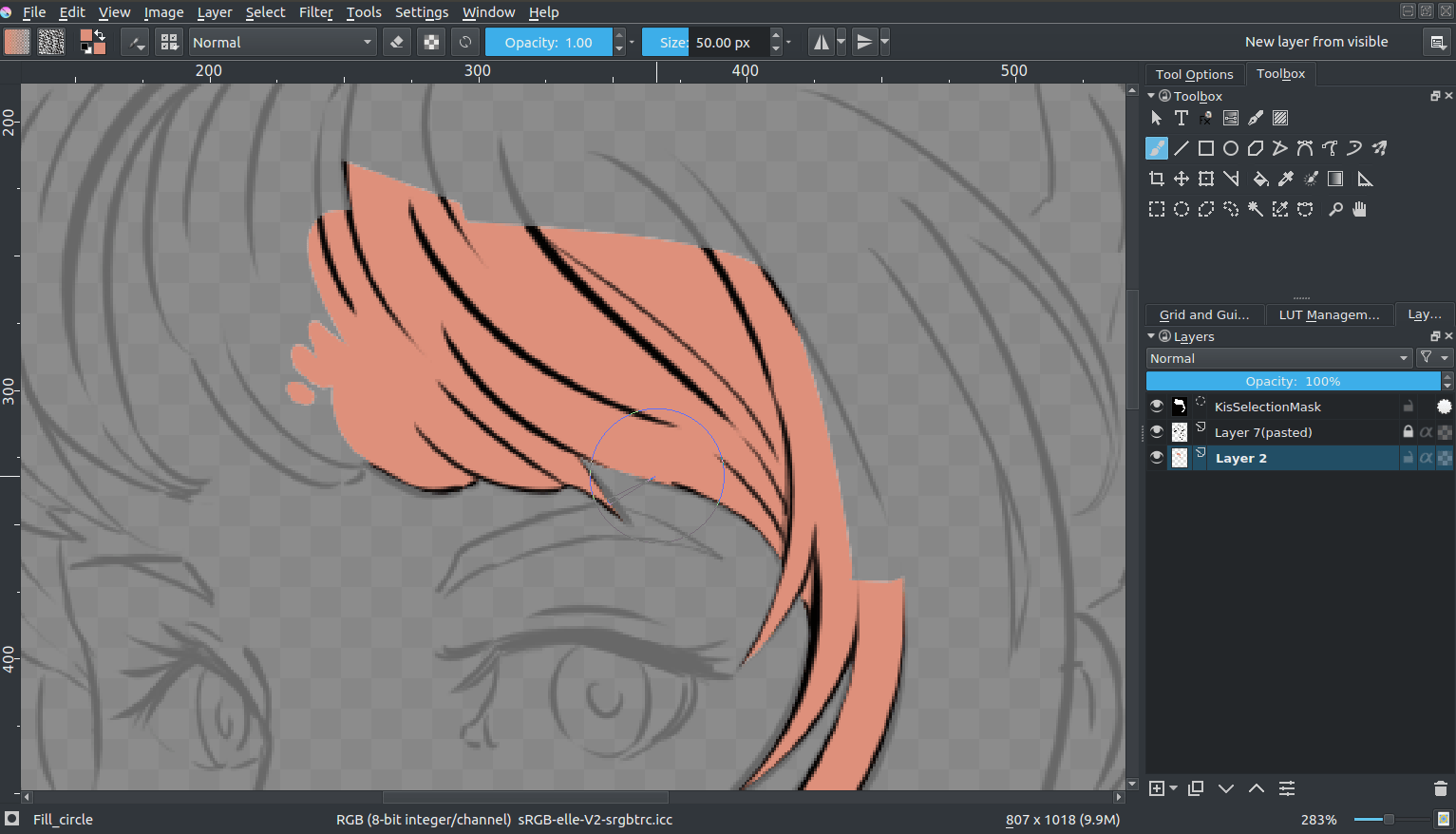
Ви також можете редагувати позначену ділянку, якщо позначено пункт меню . Потім ви можете вибрати маску загального вибору і малювати на ній. (Вище за допомогою альтернативного режиму вибору, який можна задіяти у нижньому лівому куті смужки стану.)
Коли справу буде зроблено, виберіть потрібний колір заповнення і натисніть комбінацію клавіш Shift + Backspace.

Ви можете зберегти позначені ділянки у масках позначення за допомогою клацання  на шарі із наступним вибором пункту меню . Спочатку вам слід деактивувати позначене натисканням кола перед додаванням нового позначення.
на шарі із наступним вибором пункту меню . Спочатку вам слід деактивувати позначене натисканням кола перед додаванням нового позначення.
Це може слугувати альтернативним способом виділення частин на зображенні, а це добре для створення фрагментів, які імітуватимуть малювання олійною фарбою:

Переваги¶
Трохи точніше за заповнення.
Недоліки¶
Попередній перегляд кольору не є таким простим.
Геометричні інструменти¶
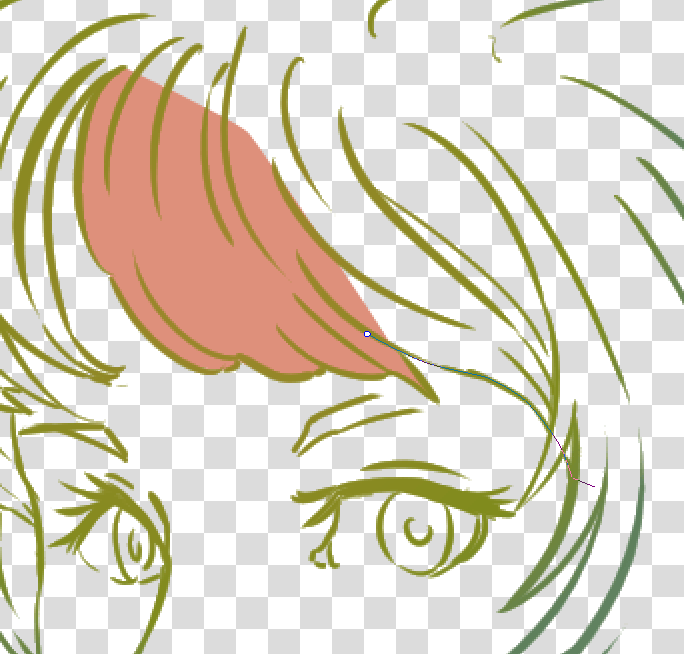
Отже, у вашому розпорядженні є інструмент для створення прямокутників або кіл. І, у випадку Krita, ви маєте інструмент для створення кривих Безьє. Виберіть інструмент контурів () і встановіть для параметрів інструмента значення заповнення кольором переднього плану, а для контуру значення «Немає». Встановіть значення непрозорості 1.00 (повна непрозорість).
Клацанням і утриманням натиснутою кнопки миші ви можете впливати на те, наскільки викривленою буде лінія контуру. Відпускання кнопки миші завершує дію, і ви можете переходити до малювання наступної точки.

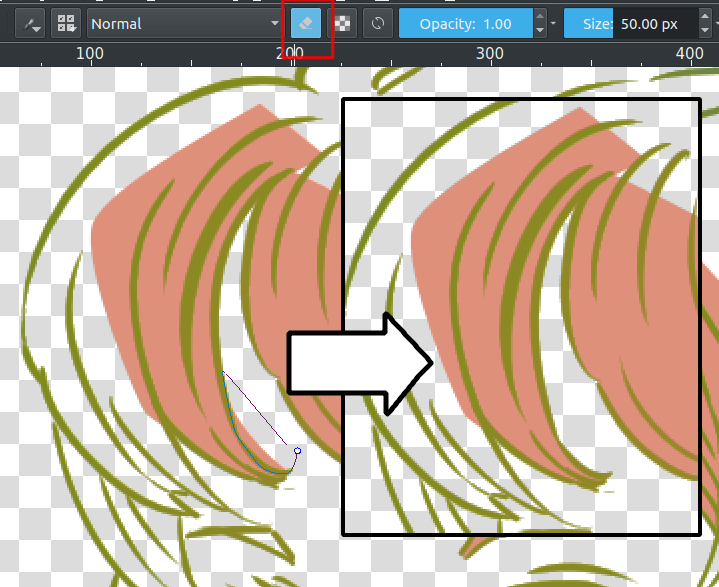
Ви також можете витирати геометричним інструментом. Просто натисніть клавішу E або кнопку гумки.

Переваги¶
Швидше, ніж використання пензля або позначення ділянок. Крім того, добре працює із графікою, у якій є прогалини.
Недоліки¶
Цим інструментом важко заповнювати малюсінькі деталі. Рекомендуємо не робити цього і заповнити їх згодом за допомогою пензля.
Маска розфарбовування¶
Отже, маска працює так:
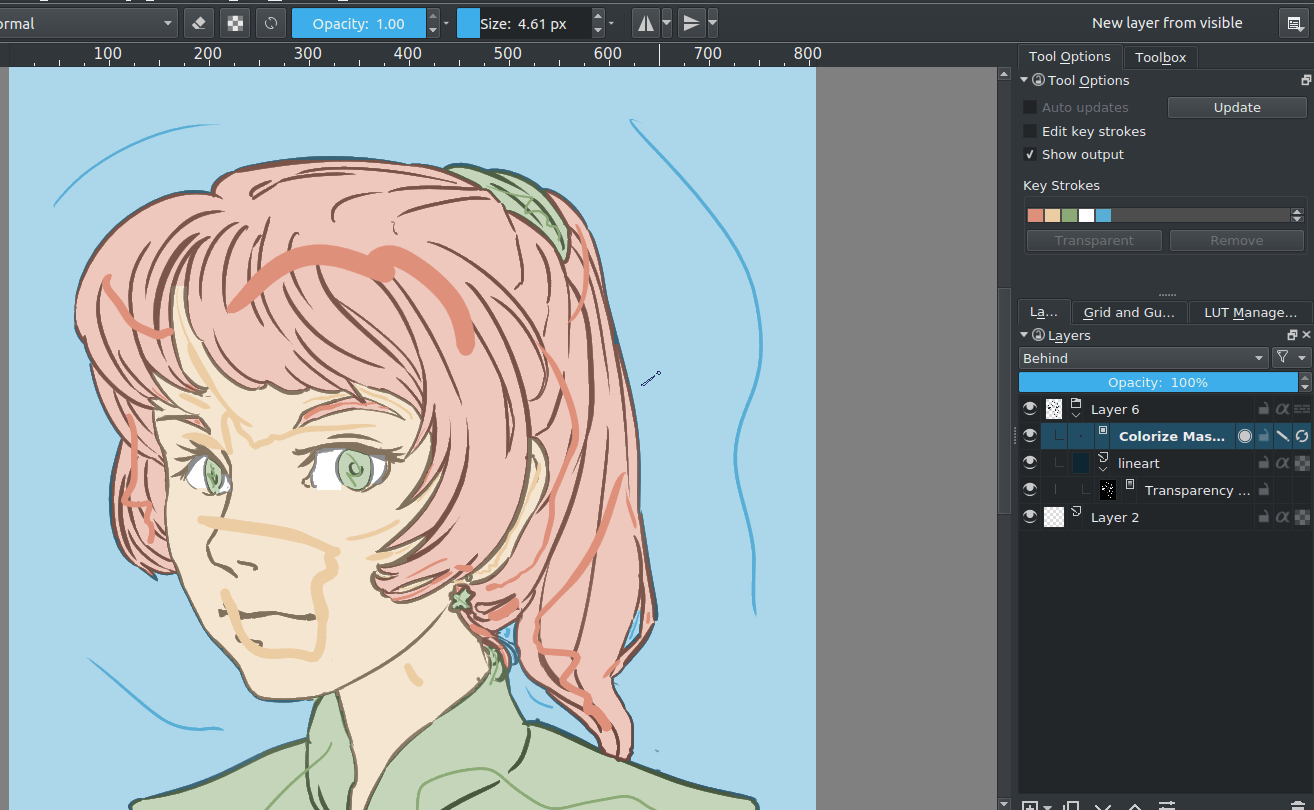
Виберіть інструмент «Маска розфарбовування»
Позначте пункт шару, яким ви користуйтеся.
Намалюйте щось кольорами, які ви використовуватимете для маски розфарбовування.
Натисніть кнопку Оновити, щоб переглянути результати:

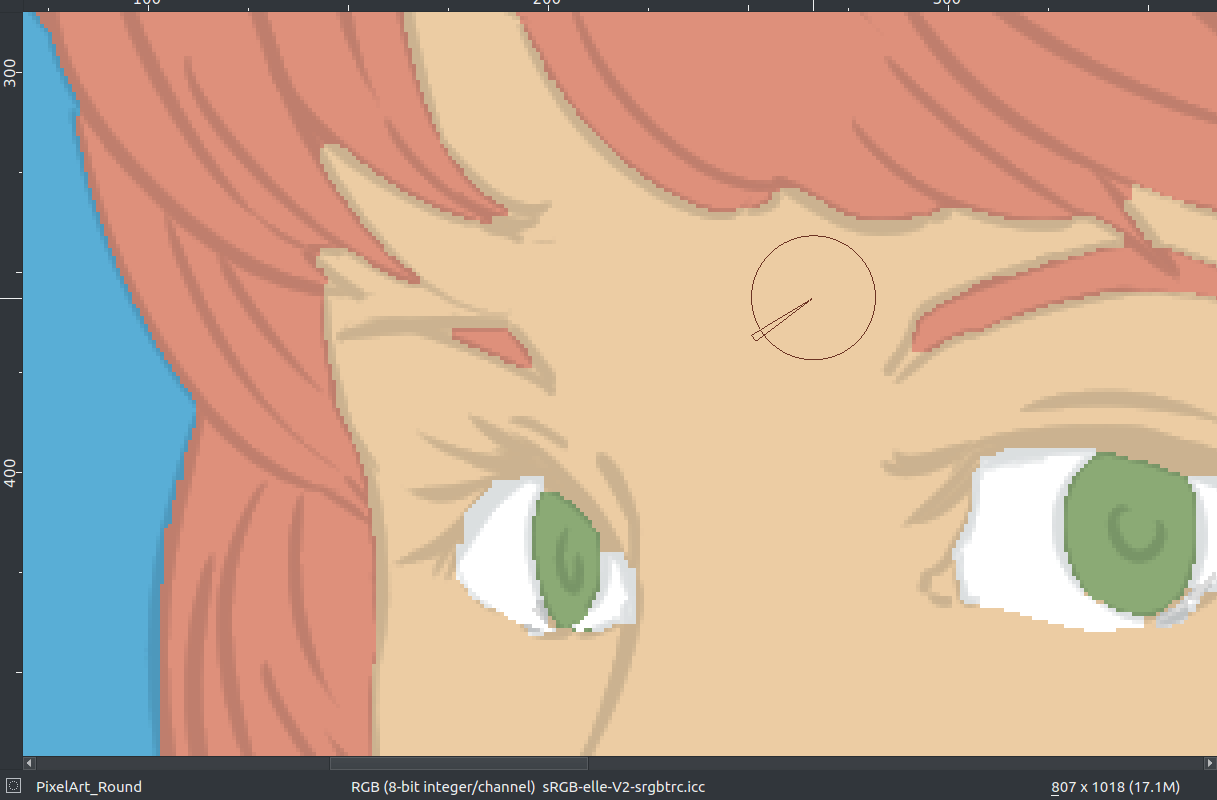
Коли малювання буде завершено, клацніть  на пункті маски розфарбовування і скористайтеся пунктом меню . У результаті маску розфарбовування буде перетворено на звичайний шар малювання. Потім ви можете виправити залишкові дефекти, перетворивши графіку на напівпрозору і замалювавши дефекти за допомогою пензля для піксель-арту.
на пункті маски розфарбовування і скористайтеся пунктом меню . У результаті маску розфарбовування буде перетворено на звичайний шар малювання. Потім ви можете виправити залишкові дефекти, перетворивши графіку на напівпрозору і замалювавши дефекти за допомогою пензля для піксель-арту.

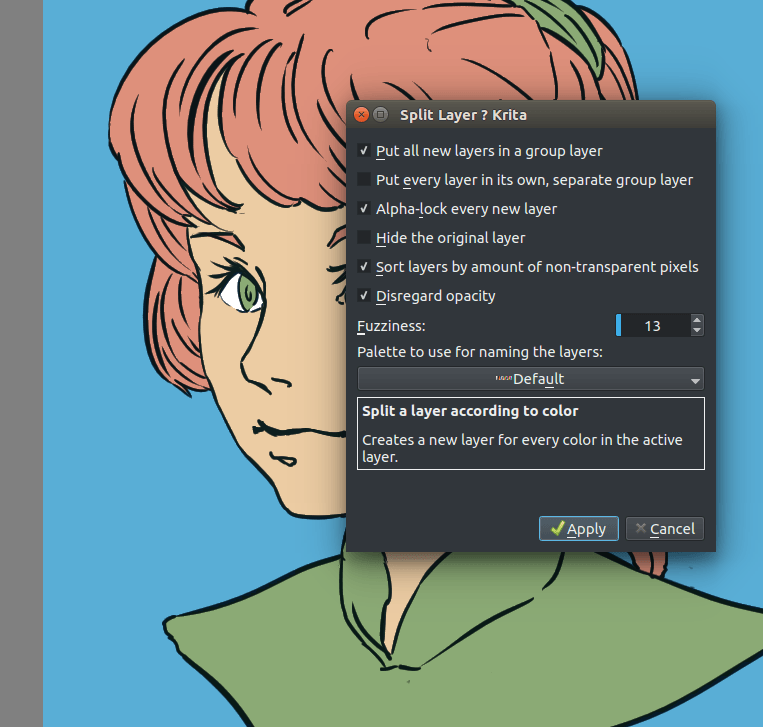
Потім, коли виправлення буде завершено, поділіть шари за допомогою пункту меню . Ви можете вибрати значення декількох параметрів, але вказаних нижче значень має вистачити:

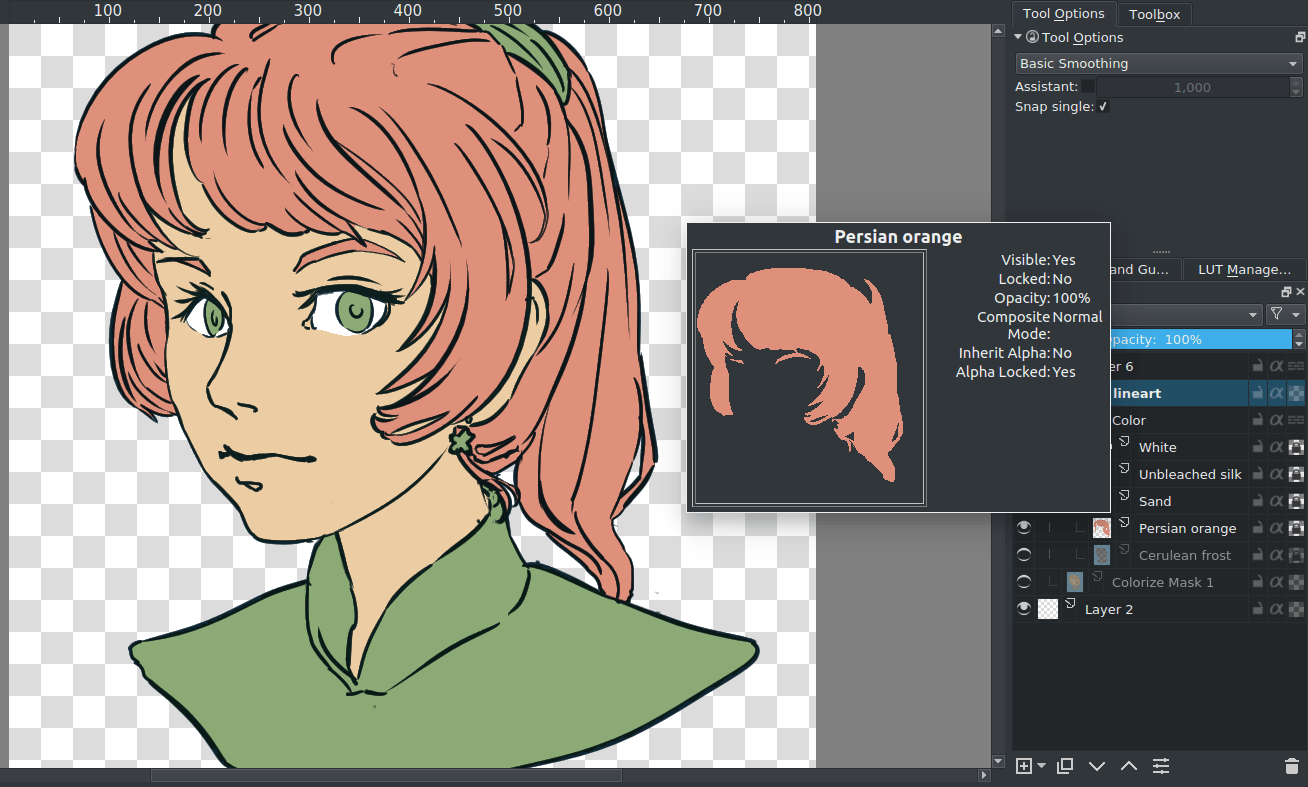
Нарешті, натисніть кнопку Гаразд і матимете таке: кожен мазок кольору на своєму рівні, названому за палітрою у меню, із заблокованою прозорістю. Тепер можна починати малювати!

Переваги¶
Працює зі згладженою графікою. Можна дуже швидко отримати базовий результат. Може автоматично закривати прогалини.
Недоліки¶
Не має власних інструментів згладжування. Вам доведеться вибрати між належним відтворенням деталей та автоматичним заповненням прогалин.
Висновки¶
Сподіваємося, ви зрозуміли базові способи зафарбовування за допомогою різних методик, а також дізналися більше про різні можливості Krita. Пам’ятайте, що якісно розфарбована простими кольорами графіка виглядає краще за абияк виконані тіні. Тому практикуйтеся і користуйтеся тією методикою, якою володієте краще!
