Bem, vamos começar pelo básico…
Ortográfica¶
Apesar do nome bonito, provavelmente já sabe o que é a ortográfica. É uma representação em esquema de um objecto, desenhada sem deformações. Como o seguinte exemplo:
Isto é um rectângulo. Temos a vista frontal, de topo e lateral. Colocando em perspectiva, deverá ficar algo semelhante a isto:
Embora as representações ortográficas sejam um pouco aborrecidas, são também uma boa base para começar quando se deparar com problemas numa pose. Mas iremos lá chegar daqui a pouco.
Oblíquo¶
Por isso, se pudermos afirmar que a vista frontal é o observador a olhar para a parte da frente, e a vista lateral é o observador a olhar directamente para um dos lados. (A linha perpendicular é o plano de observação sobre o qual está projectado)
Assim podemos obter uma vista a meio-caminho para observar a partir de um dado ângulo, não?
Se o fizermos para uma variedade de lados diferentes…
E alinharmos os lados, iremos obter um…
Mas os cubos são aborrecidos. Suspeito que essa projecção é assim ignorada, porque nenhum tutorial a aplica a um objecto onde realmente PRECISA da projecção. Como uma cara.
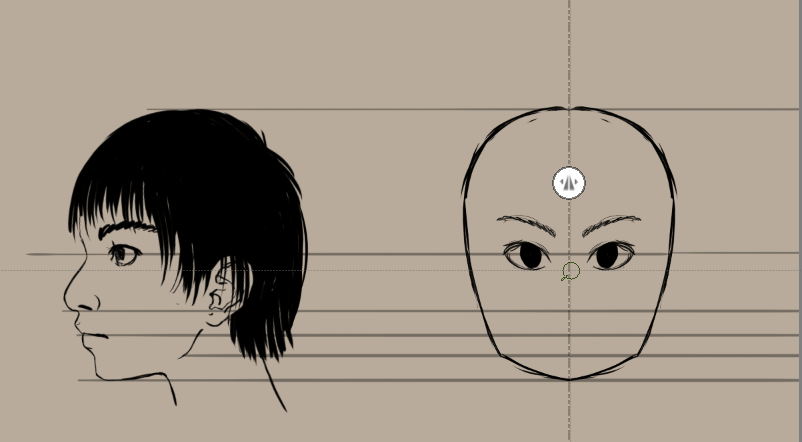
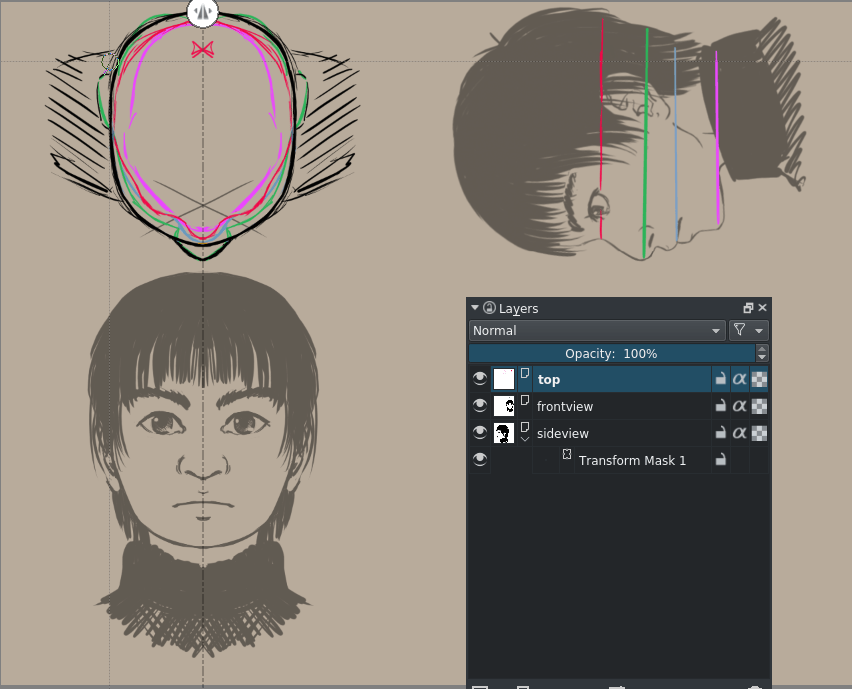
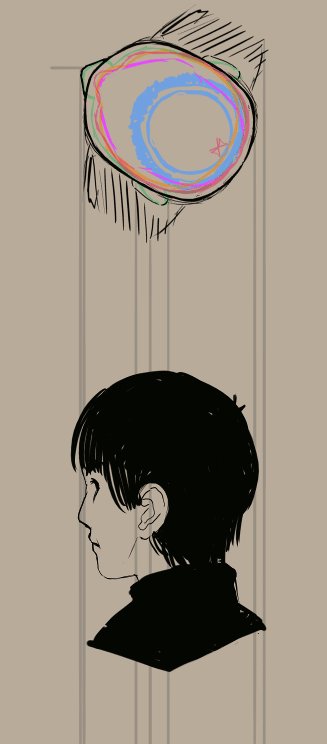
Primeiro, vamos preparar as nossas vistas frontal e laterais:

O autor começa sempre pelo lado, extrapolando depois a vista frontal a partir dela. Como está a usar o Krita, configure duas réguas paralelas, uma vertical e a outra horizontal. Para as ajustar perfeitamente, desenhe um dos nós após ter criado a régua e depois carregue em Shift para a ajustar na horizontal ou na vertical. No 3.0, também poderá ajustá-las aos contornos das imagens, caso tenha a opção com a opção Shift + S.
Depois, ao mover o espelho para a esquerda, poderá desenhar uma vista frontal a partir da vista lateral, enquanto a linha de antevisão paralela o ajuda a alinhar os olhos (que na imagem acima estão muito baixos).
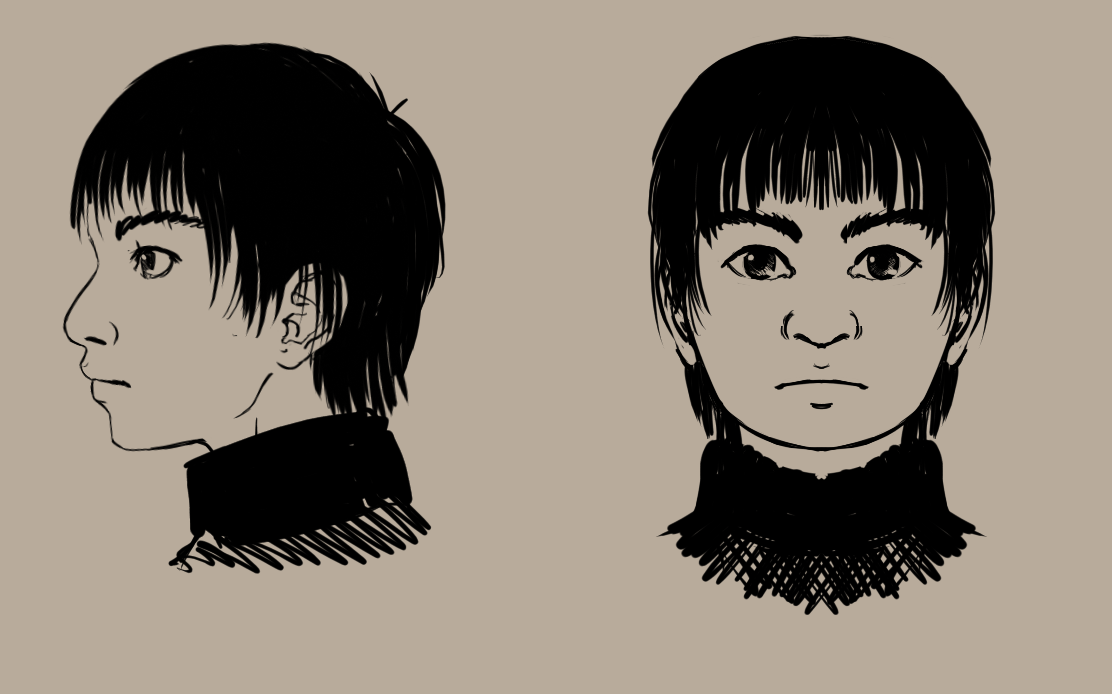
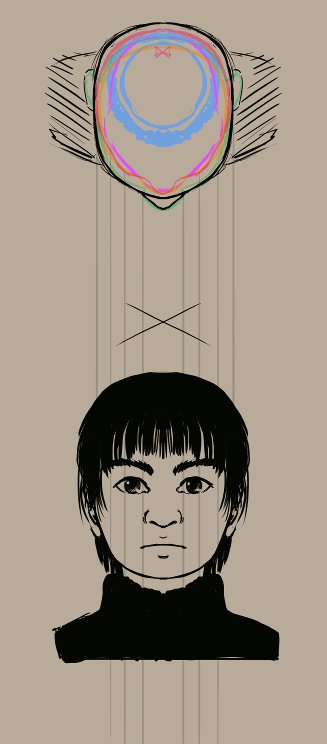
Eventualmente, deverá ter algo do género:

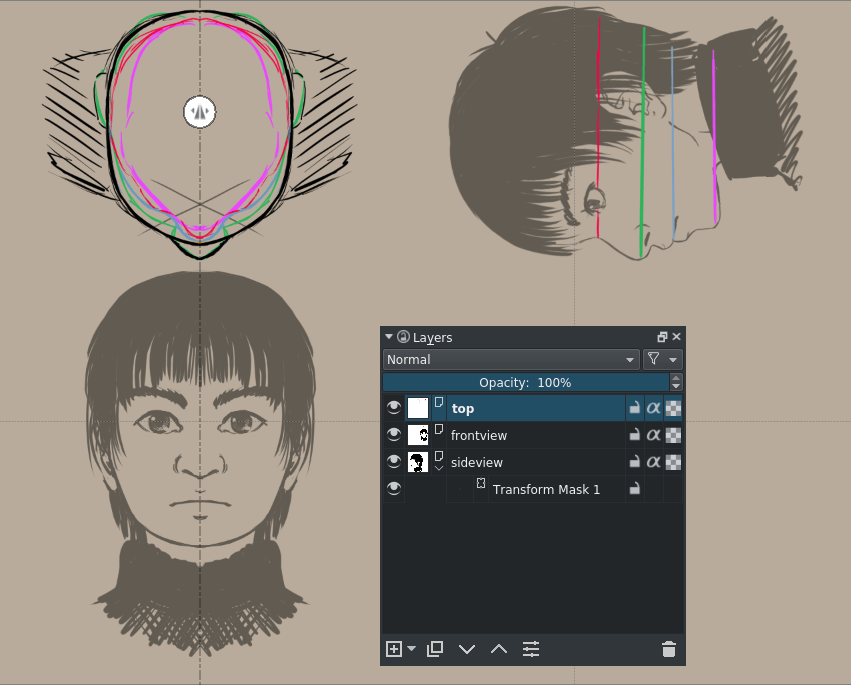
E, obviamente, não nos esqueçamos do topo, que é bastante importante:

Dica
Quando estiver a usar o Krita, poderá simplesmente usar máscaras de transformação para rodar a vista lateral para desenhar a vista de topo.
A vista de topo funciona como um método para depuração das suas ortografias. Se usarmos a linha vermelha para descobrir a ortografia, veremos que os nossos olhos estão demasiado para dentro. Vamos avançá-los um pouco mais, para perto do nariz.

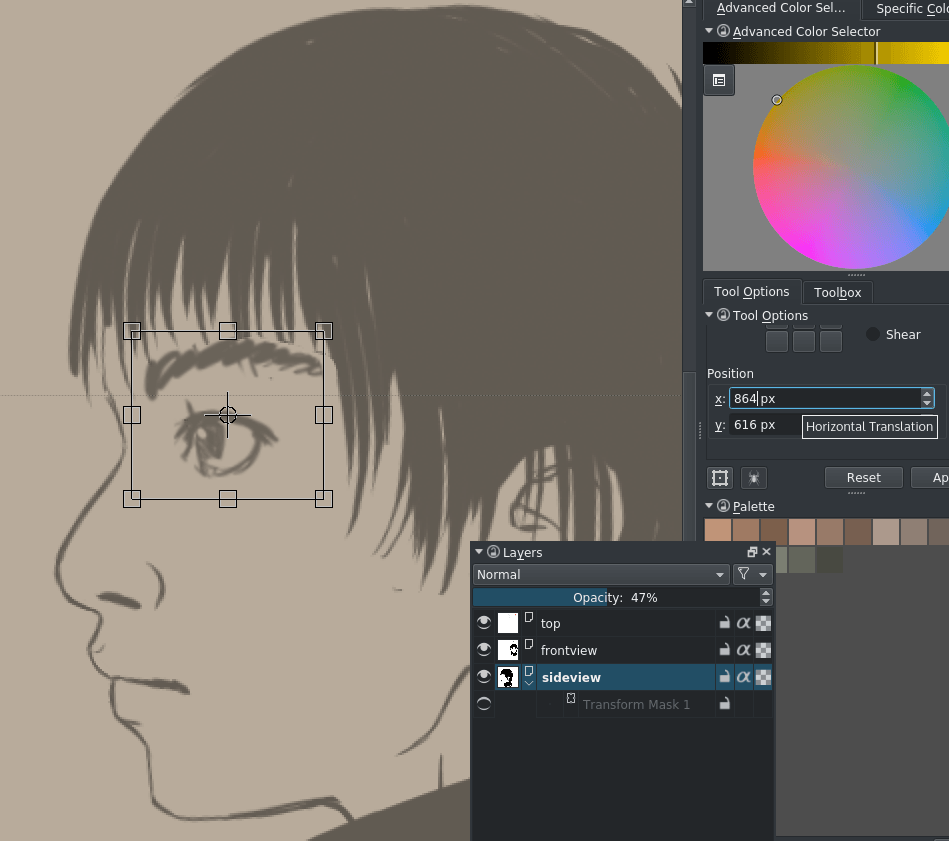
Se quiser movimentos com precisão na área de opções da ferramenta, basta seleccionar “posição’e o campo de texto do X. Se carregar para baixo, move a selecção transformada para a esquerda. Com o Krita 3.0, poderá simplesmente usar a ferramenta de movimento para isto, em conjunto com as teclas de cursores. O uso da transformação aqui pode ser mais conveniente se também tiver de esmagar ou esticar um olho.

Corrigimos agora a vista de topo. Muito melhor.
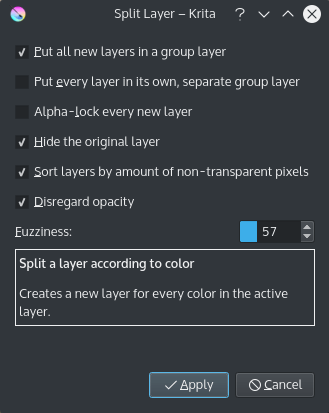
Para as caras, as várias fatias são de facto bastante importantes. Tão importantes que decidimos que essas fatias devem estar em camadas separadas. Felizmente, optámos por colori-las, pelo que tudo o que é necessário fazer é ir a .

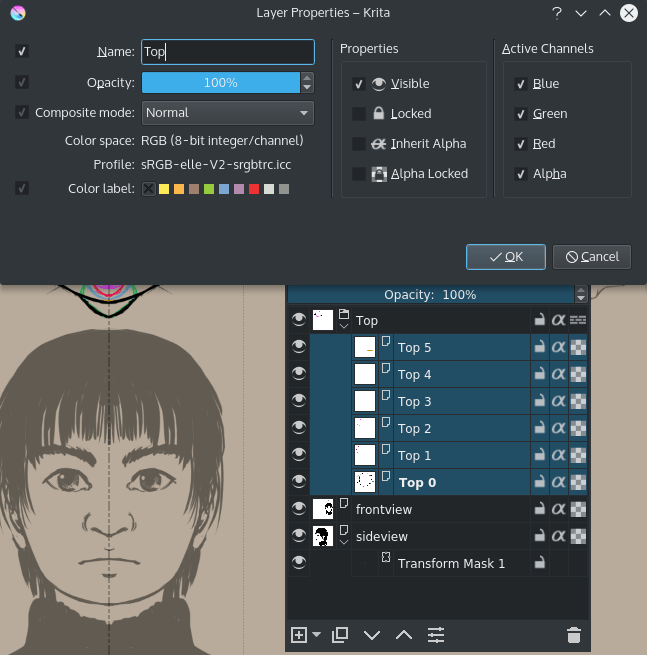
Isto irá gerar algumas camadas com nomes estranhos… mude o nome delas, seleccionando-as todas e mudando o nome em lote no editor de propriedades:

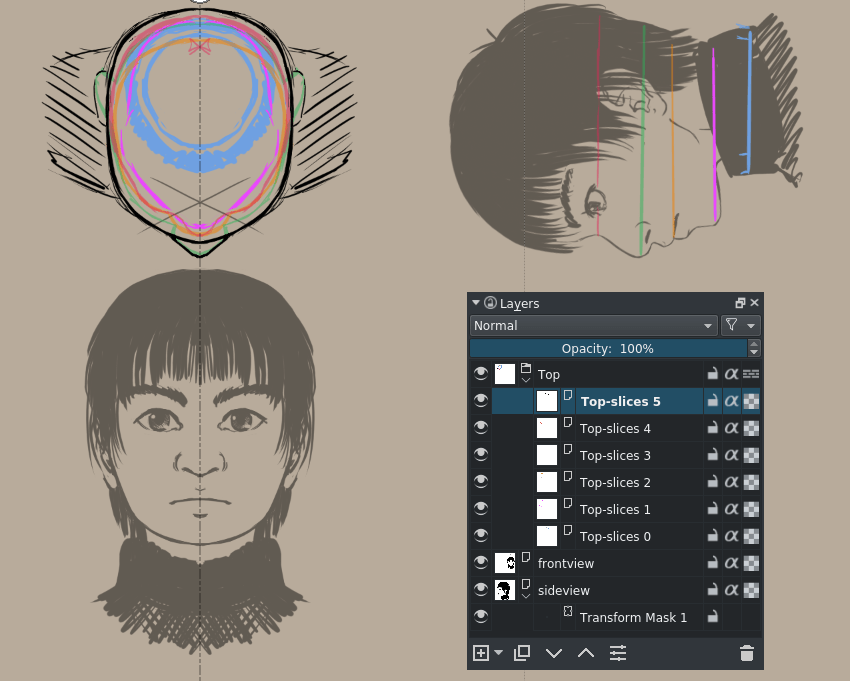
Assim, depois de alguma limpeza, deveremos ter o seguinte:

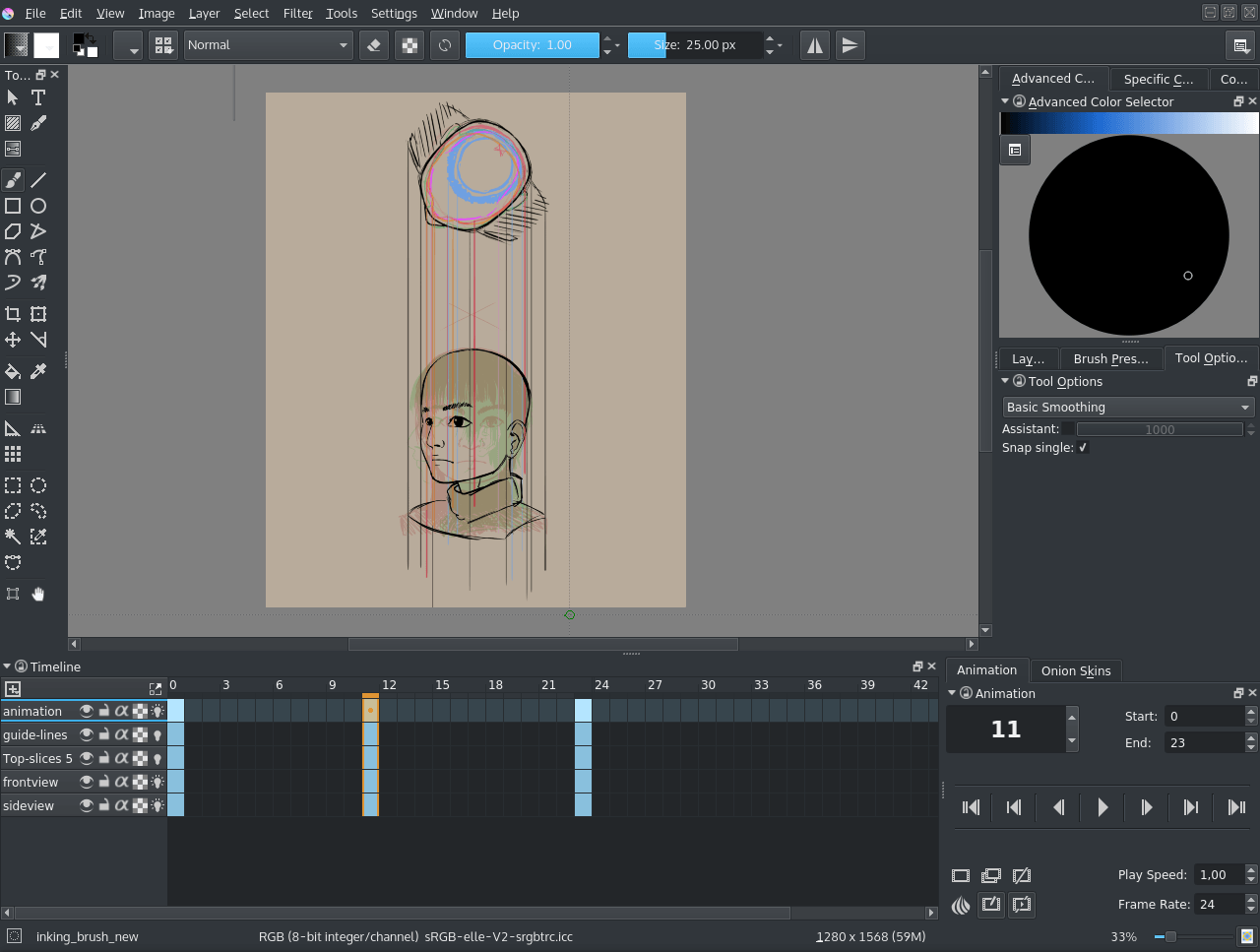
Ok, agora iremos usar a animação para o próximo pedaço.
Configure-o como se segue:

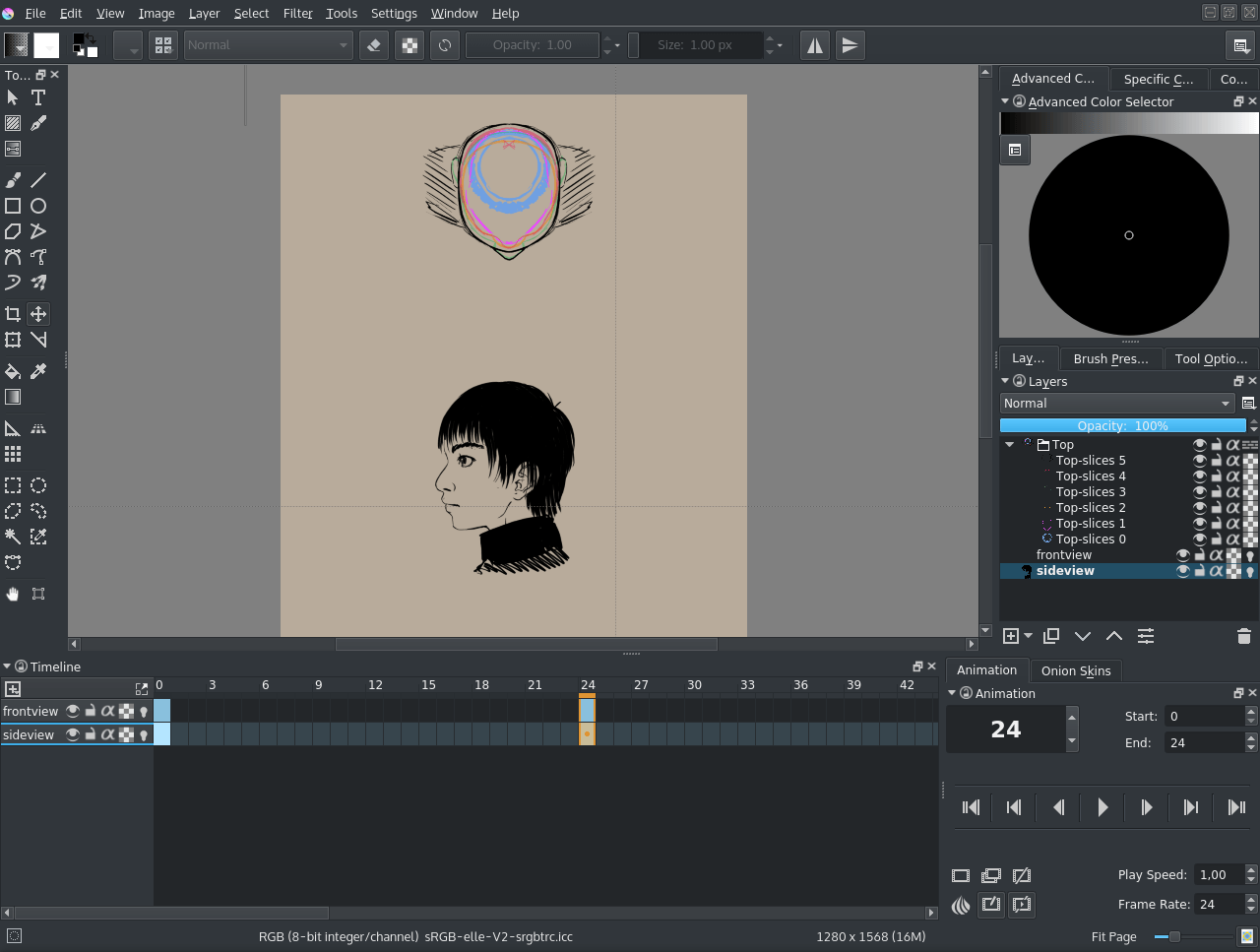
Tanto a vista frontal como a lateral estão configuradas como “visíveis na linha temporal”, pelo que podemos vê-las sempre.
A vista frontal tem a sua imagem visível na imagem 0 e uma imagem vazia na imagem 23.
A vista lateral tem a sua imagem visível na imagem 23 e uma imagem vazia na imagem 0.
O fim da animação está configurado como 23.

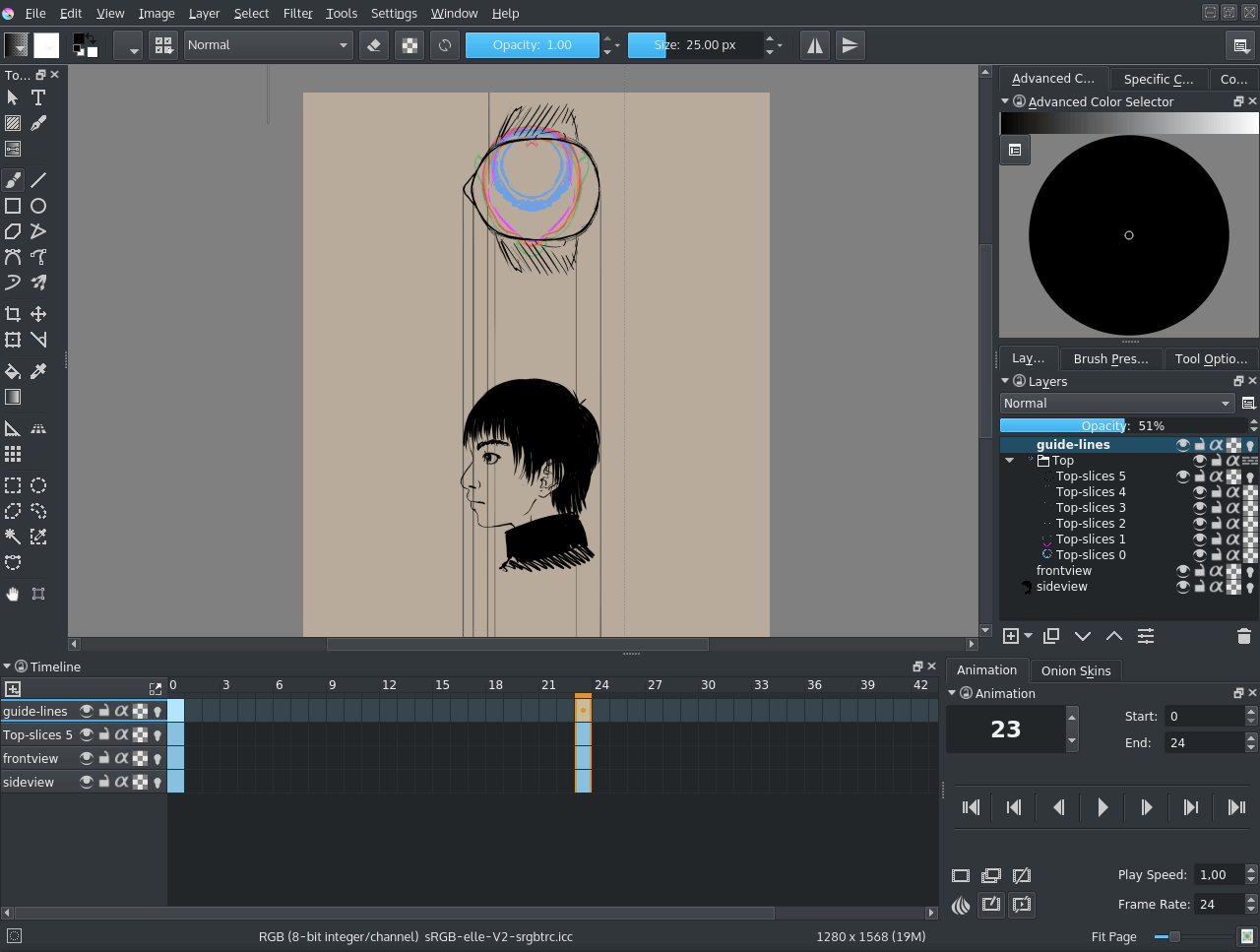
O Krita ainda não consegue animar uma transformação em várias camadas com várias imagens, pelo que iremos apenas transformar a camada de topo. Adicione uma camada semi-transparente onde são desenhadas as linhas-guias.
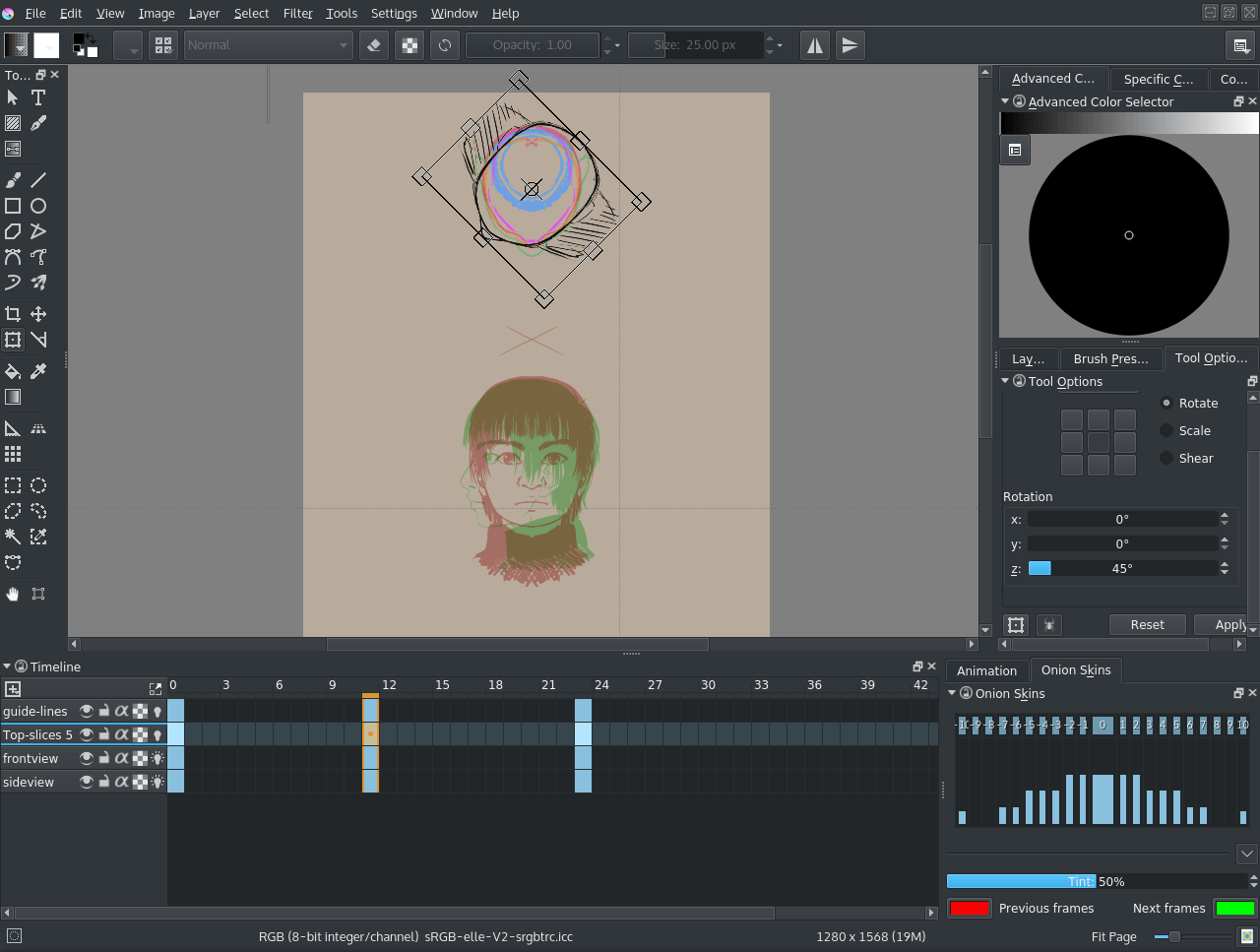
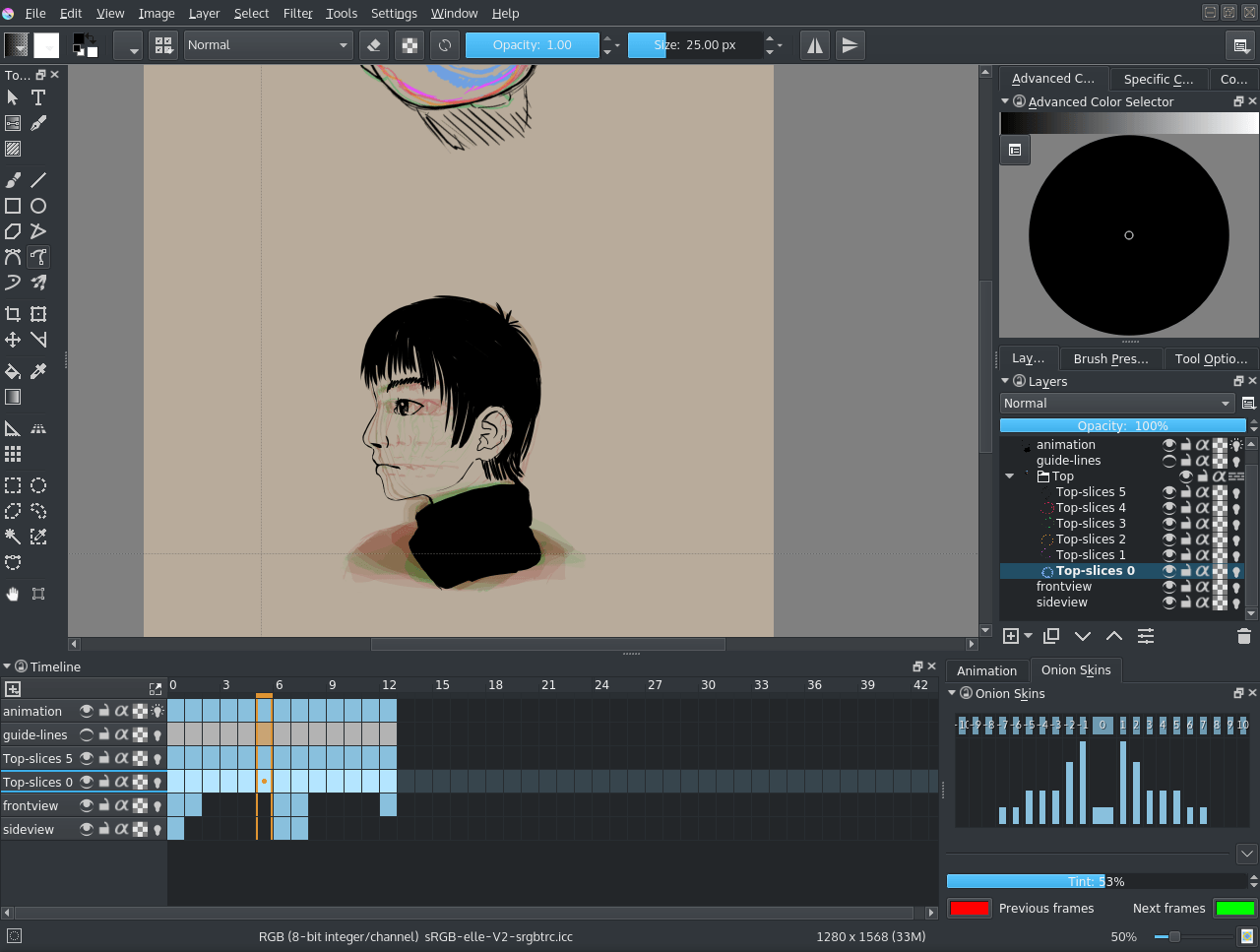
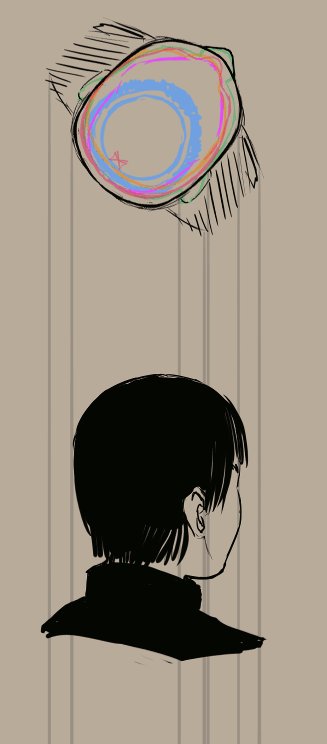
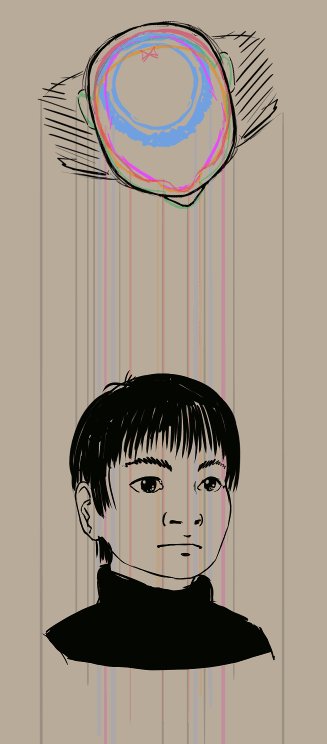
Agora, seleccione a imagem 11 (a meio-caminho), adicione novas imagens da vista frontal, da vista lateral e das linhas-guias. Depois, active a “pele de cebola”, ligando todos os símbolos de lâmpadas. Iremos copiar a imagem para a vista de topo e iremos usar a ferramenta de transformação para a rodar em 45°.

Assim, desenhamos as nossas guias verticais de novo e determinar um ponto intermédio…

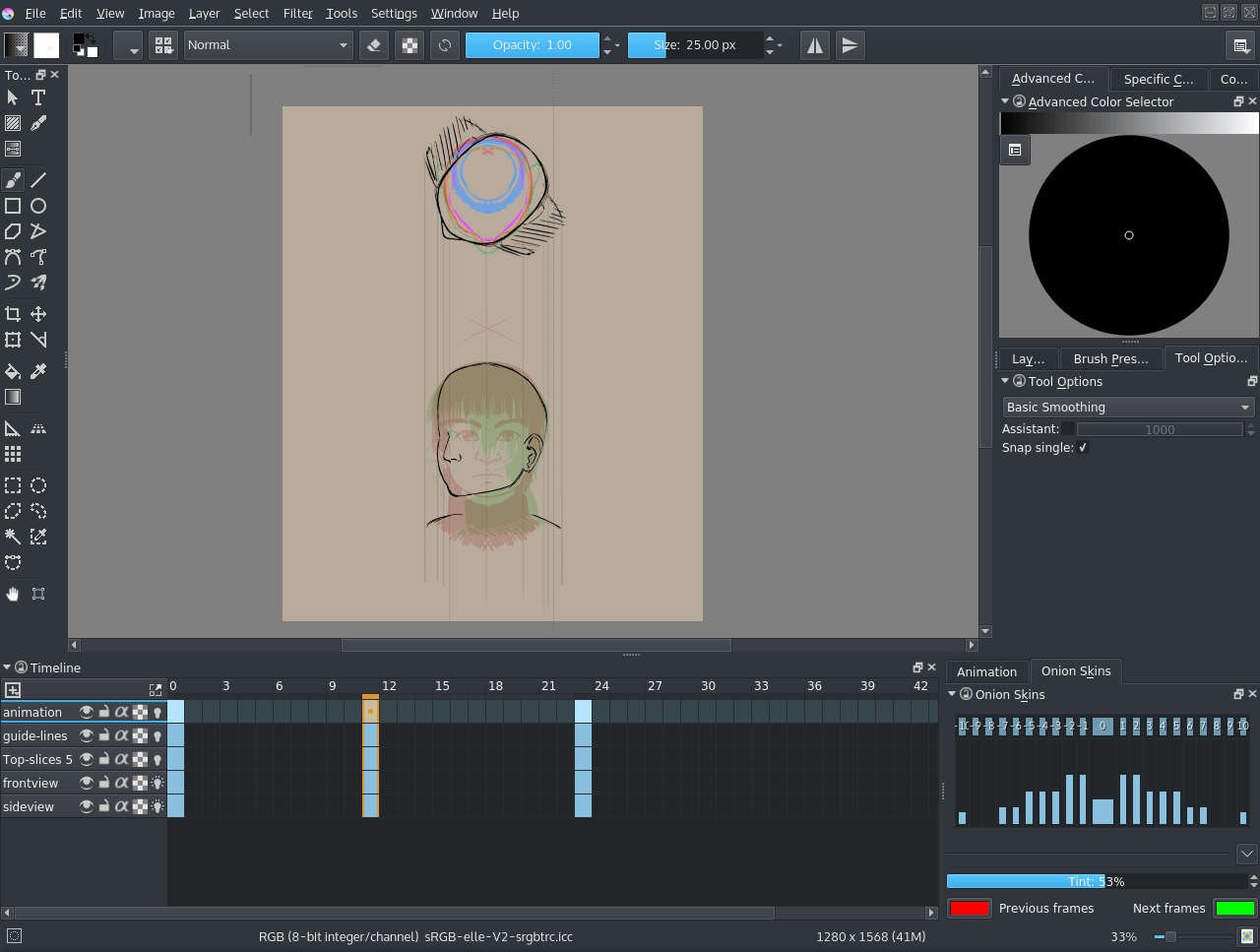
Isto é o máximo que consegue obter apenas com a fatia principal, portanto rode o resto também.

E tal como acontece com o cubo, fazemos isso para todas as fatias…

Eventualmente, se tivermos as fatias de topo a rodar em 15° por cada imagem, deverá conseguir fazer uma rotação completa, como a seguinte:

Como o nosso rapaz aqui é completamente simétrico, poderá apenas animar um lado e inverter as imagens para a outra metade.
Embora não seja necessário seguir todos os passos da secção teórica para compreender o tutorial, recomenda-se que crie uma imagem rotativa em alguma altura. Ensina-lhe bastante sobre o desenho de caras em 3/4.
E agora… se introduzíssemos a vista de topo no desenho em si?
